
Joomlandの住民になってみない?
振り返ると2014年は色々あった年でした。
コールセンターでまさかの偽装請負案件を掴んでしまい、派遣会社と雇用形態を巡って戦った春。派遣先の顧客管理がSugerCRMだった事を思い出してSuiteCRMの運用を始めた2018年に繋がり、イントラネットの「Powerd by Drupal」の文字に気づいてCMSに触り出すという、いわばオープンソースとの出会いの場があった派遣先でもありました。
少なくとも、その時の派遣先に行くことがなければ、今もCMSというものを知らず、依然としてホームページV3を使っていたに違いありません。
と、普通の人がWordPressからCMSに入るのに対し、私はDrupalからCMSデビューをしたわけです。
そこからconcrete5やbaserCMS、ポーランド製のマニアックなQuickCMSを使ってきましたが、今まで使ったCMSの中でも群を抜いて難しいCMS、それがJoomlaです。
Joomla!はエクストリムレンタルサーバーなら簡単インストールができるCMSですが、いざ使い始めてみると操作が難しいことこの上なく、幾度も睡魔に襲われることになりました。
そんな操作の難しいJoomla!ですが、敢えてそのJoomla!を勧めてみたいと思います。
Joomlaってなに?
Joomla!の語源はスワヒリ語のJumlaであると言われていて、一斉にとか、全体としてという意味が込められているそうです。
2012年の段階ですが、世界的には2位のシェアを持っていまして、1番シェアの高いWordPress56%に対し(WordPressのシェアが高すぎる件・・・)、Joomla!は20%で2位ときています。
特に欧州圏では強いらしく、政府機関のサイトにも用いられているそうです。
「操作が難しい」とは言ったものの、世界的には結構使われてるんですよね。
そのJoomla!の特徴と言えば、操作が論理的であると言うことです。

Joomla!の操作は階層表現をするのにあたり、かなり論理的な作り込みになっています。
メニューを立て、カテゴリをメニューに関連付け、記事をカテゴリーに紐づける。
これを料理で例えるなら、一週間の献立(メニュー)を設定し、献立した内容に合わせて食材と機材(カテゴリ)を用意し、その道具を使って調理(記事書き)を開始する。こんな構成の仕方になっているのです。
それでは、Joomla!のダメなところと良いところをみてみましょう。
Joolmla!のココがダメ!
①操作が直感的じゃない
②JavaScriptやPHPを使えない
それぞれ見ていきますと、まず①についてはWEB初心者の人が躓く壁になります。普段PCに慣れていない人にとって、Joomla!の操作は間違いなく、苦痛です!!(T_T)
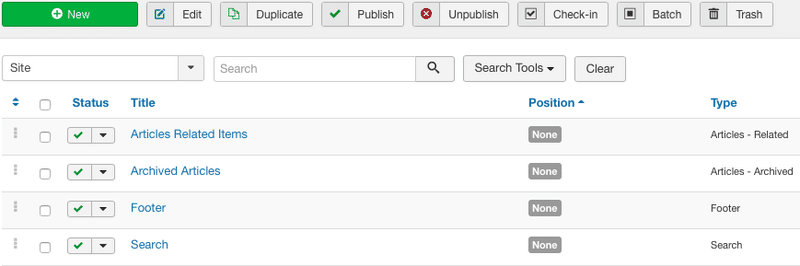
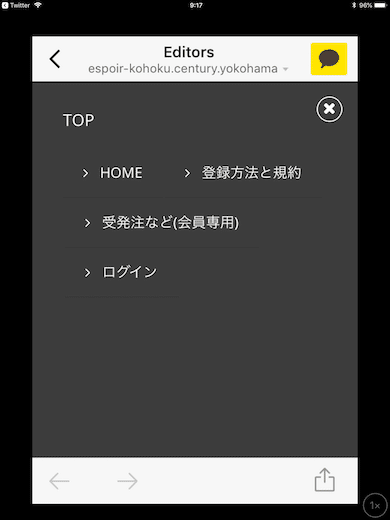
例えばメニュー登録1つとっても、スマホ表示とPC表示で変わります。


スマホ用画面だとメニューがこのような見た目になります。
これはHelix3というフレームワークが使われたテンプレートでの表示ですが、PCブラウザで同サイトを見ると、グローバルメニューに一覧が並んでいるわけです。
ところがスマホだと丸っと消える。スマホ用だとメニューを別で登録しないといけないんですね。
これがPC慣れしていない人にとってはとにかく苦痛!
運用するには間違いなくシステムに抵抗のない人でないと、スタート地点に立つことすら厳しいわけです。
Joomlaは日本であまり流行らなかったのですが、IT化という面で日本はかなり遅れを取っている方ですし(しかも地方と大都市の格差が大きい)、仕方ないのかもしれません。
②についていうと、これは完璧にアフィリエイターにとって使えないツールであること間違いなし!
というのも、アフィリエイト広告のコードは多くがJavaScriptで書かれており、テキストエディタでJavaScriptが貼れるかどうかって、結構大事なポイントだと思うんですよね。
WordPressって個人ユーザー(アフィリエイター)が爆発的にシェア伸ばしたんじゃないかって思うんですが、きっとテキストエディタにJavaScript貼れるんですよね、きっと(WordPressやったことないけど)。
ちなみにPHPも封じられます。ここはJoomla!の痛いところです。
Joomla!のココがいい!!
ダメなところを2つ挙げましたが、Joomla!には良いところもたくさんあります。
①HTMLさえ出来ればかなりなんでもできる
②コンテンツを体系的に管理できる
③最初から必要な機能の殆どが揃っている
まずWYZWYGエディターを使うCMSの宿命とも言えるんですが、基本的にHTMLが使えないと、本当にただ最低限、記事を上げる事しかできません。
この他、デザインを作るためにCSSやJavaScript、機能を追加するためにPHPや他の言語の習得が必要になってきます。
ところが、Joomla!は世界中にデザイナーがいるので、HTMLだけで結構色んなことがカバーできてしまうのです。
例えばJoomdevの提供するJDシリーズや、L.THEMEのテンプレートは非常にモダンな作りになっています。

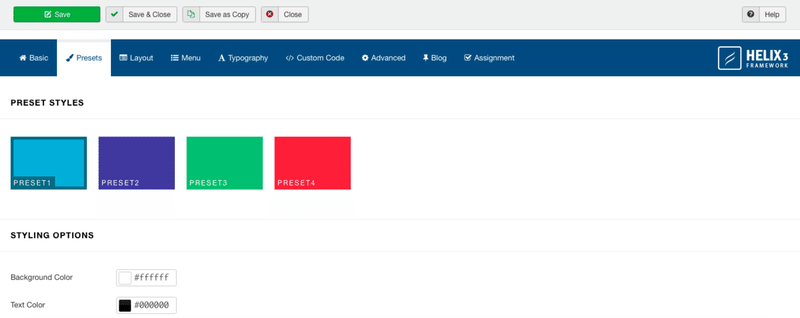
テンプレートのフレームワークとしてHelix3というものが使われているのですが、CSSの知識がなくとも、ある程度決まりきった型の範囲でカスタムをできます。
元々のデザインが良いものが多いですから、demo画面のHTMLソースコードさえ読めれば、ふわっとしたボタンなどの配置をできるようになるわけですね。
0からデザインを組むのが苦手な人には、結構向いています。
次に②の要素ですが、Joomla!のコンテンツ管理は論理的です。この管理体系はコンテンツを体系化しやすく、学術サイトなどにはよく向いているでしょう。
そして③。
とにかくあれこれ色んなプラグインを入れる必要がありません。簡易ながら会員管理機能も備えています(と言っても一般的な会員サイトとは少し違います)。
システム開発抜きで色んな機能が最初から搭載。かつ、OGPもプラグインをサッと入れればサッと導入できるため、プログラミングの知識がなくても色んなことができてしまうわけです。ここはJoomla!の良いところですね。
ひとまずHTMLの知識さえあれば、モダンなWEBサイトを構築することができるのがJoomla!の良いところ。
ただJoomla!の持つ特性から、個人用にはあまり向いてはいません。
ブログにも向いてないですし、貼れた広告が楽天とA8netくらいしかなかったです。
それでもWordPressに飽きて、法人向けサイトの製作に検討するCMSとして、Joomla!をやってみるのも良いかもしれません。何せ世界で2番目に使われているCMSですから。
ただし、やっぱりJoomla!は難しいです。操作が。
ご一読ありがとうございます。お読みいただいた記事がもし無料、あるいは価格以上の価値があると思ったら、フォローならびに、サポートいただけますと幸いです。
