
Notionでスラッシュコマンドが自作できる「Slashy」
こんにちは。チャベスと言います。
かなり前にはなりますが、Notion アンバサダーの田原さんがこんなツイートをしていました。
Notionのスラッシュコマンドを拡張するツール
— 田原聖悟|Notionアンバサダー (@shogocat) June 2, 2022
「Slashy」https://t.co/W4P2hr7VL4
スラッシュコマンドを自作できるのがすごい🙌
自作コマンドからテンプレート呼び出しや画像表示、JavaScript実行が可能。
モーダルを表示して入力内容に応じて処理を変えることもできる。
これは夢が広がる…!✨ https://t.co/aAbKRfpzQk
ずっと気になっていたのですが、最近ようやく試してみて、とても面白かったので記事にしています。
以下のツイートでは、自分が試したことを動画で載せています。
Notionのスラッシュコマンドを自作できる拡張機能「Slashy」がめっちゃおもしろかった。
— チャベス (@ChabesuB) December 4, 2022
マークダウンでブロックを登録 → 呼び出しできたり、JavaScript 実行できた(郵便番号検索API で郵便番号から住所を検索してNotionに入力できた)。 pic.twitter.com/1fkKweIrp6
動画の中では、
スラッシュコマンドから事前に登録しておいた毎朝のチェックリストを呼び出し
スラッシュコマンドからモーダルウインドウを呼び出し、郵便番号を打ち込むと住所を Notion に入力
この記事では、上記のようにスラッシュコマンドを自作し、定型文を簡単に呼び出せたり、Notion で JavaScript を実行できてしまう「Slashy」を紹介します。
Slashy とは
Slashy は Notion 向けの Chrome拡張機能です。
できることは、
Notion に埋め込み可能なホワイトボードをその場で作成→埋め込み
Notionに埋め込み可能な動画をその場で作成(PCなどのカメラを使用)
スラッシュコマンドを自作
定型文を登録 → 呼び出し
JavaScript を呼び出し → 実行
と 2. に関しては、以下のツイートの動画を参考にしてみてください。
今回は、3. のスラッシュコマンドの自作について詳しく紹介します。
Add custom /commands to @NotionHQ like magic 🪄
— Alyssa X (@alyssaxuu) June 1, 2022
Slashy is an open source extension for Notion that makes you super productive 🚀 Record video and audio, draw, create reusable blocks, advanced plugins, and more - all for free.
👉 https://t.co/mSBXDimxqS pic.twitter.com/89ZIVF0YSK
Slashy をインストール
まずは、以下のページから拡張機能をインストールします。
定型文の登録 → 呼び出し
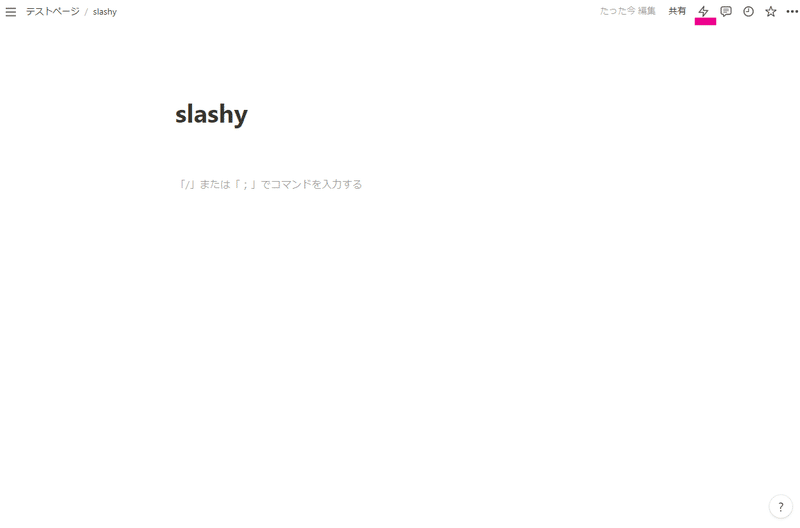
Slashy をインストールすると、Notion のページに以下のようなアイコンが表示されます。

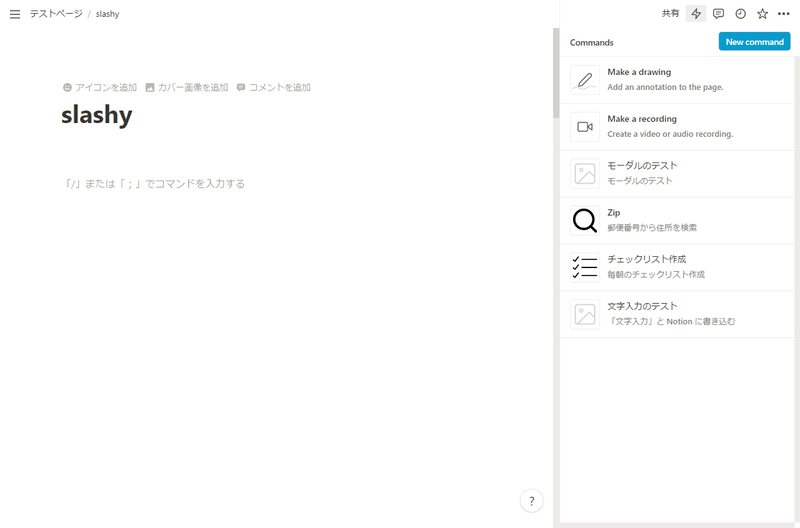
アイコンをクリックすると、以下のように登録したスラッシュコマンドの一覧が表示されます。
上から 2つはデフォルトで入っており、下の 4つは私が登録しました。

まずは定型文を呼び出してみます。
Notion で /check と打つと、「チェックリスト作成」というコマンドが現れるので、選択するとあらかじめ登録しておいた「毎朝のチェックリスト」が呼び出されます。

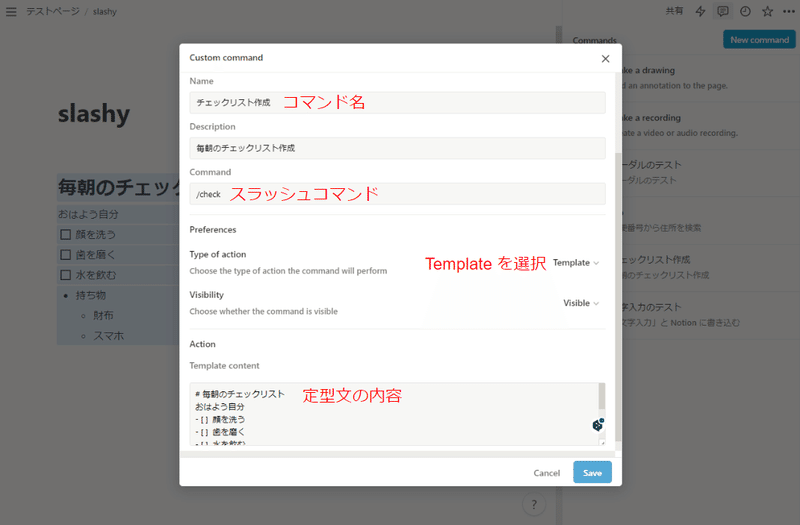
このスラッシュコマンドを登録するためには、右上のスラッシュコマンドのアイコンをクリックし、「New command」から以下のように登録します。

定型文の登録にはマークダウンが使えるので、今回は以下のように登録しました。これで自分だけのスラッシュコマンドが使えるようになりました。
# 毎朝のチェックリスト
おはよう自分
- [ ] 顔を洗う
- [ ] 歯を磨く
- [ ] 水を飲む
- 持ち物
- 財布
- スマホJavaScript の呼び出し → 実行
文字の入力
まずは簡単な内容から試してみます。
JavaScript でスラッシュコマンドを使って、Notionに「テスト」と打ち込んでみます。

コマンドは以下のように登録しています。
「Type of action」 では 「Script」 を選択していることに注意してください。

Action には
writeToNotion("テスト")と打ち込んでいます。
これは Slashy の独自コマンドで、Notion に文字を入力する時のコマンドです。詳しい内容は以下のページを参考にしてください。
モーダルウインドウを使う
続いて、モーダルウインドウで入力した 数字を 10倍にして Notion に入力するというコマンドを試してみます。

コマンドは以下のように登録しています。

showModal("label", "placeholder", onsubmit)
function onsubmit(result){
result = Number(result) * 10;
writeToNotion(result);
}郵便番号から住所を検索し入力する
最後に、郵便番号検索API を使って、モーダルウインドウで入力した郵便番号から住所を検索し、Notion に入力するコマンドを試してみます。

コマンドは以下のように登録しています。

showModal("郵便番号", "ハイフン無しの7桁の郵便番号", onsubmit);
function onsubmit(result) {
let url = "https://zipcloud.ibsnet.co.jp/api/search?zipcode=";
let zip = result;
let req = url + zip;
fetch(req)
.then(function (response) {
return response.json();
})
.then(function (data) {
writeToNotion(
data.results[0].address1 +
data.results[0].address2 +
data.results[0].address3
);
});
}終わりに
上記でも紹介したように、Slashy は Notion 上で JavaScript を実行できるので、API を叩けばできることの幅はかなり広がりそうです。
もし何か実用的な使い方を思いついた方がいれば、ぜひ教えてください。
この記事が気に入ったらサポートをしてみませんか?
