
ChatGPTにconnpassのイベントページを作ってもらう(ChatGPT-3.5 vs ChatGPT-4)
こんばんは、ChatGPT部、部長の大城です。ちょっと今日は小ネタを一つ。
ChatGPTは日本語や英語といった自然言語だけでなく、プログラミング言語やHTML/CSSなどのマークアップ言語でも出力してもらうことが可能です。
最近、ChatGPT部のconnpassページを立ち上げる機会があったのですが、そちらの記載するマークダウン(マークアップの一種)での記法をChatGPTに出力してもらえないか試してみました。
なお、実際に作成したConnpassページはこちらです。
(本文部分のみ今回は作成を依頼)
■投入したプロンプト(ChatGPTへの依頼文)
ChatGPT-3.5も4も共通して以下の内容を渡しました。
大城:
以下、いい感じにマークダウン形式で記載してもらえますか? connpassというイベント支援サイトに記載する予定です。
■内容
・ChatGPT部、としての活動のconnpassです
・基本的には少人数の部員での活動(半年入れ替え)を想定しています
・毎週土曜日の10-11時にオンラインで活動予定です
・第1期生は2023年4月〜9月末まで活動予定
・詳細は以下ののnoteをご参照ください
・ChatGPT部、活動方針(2022/4/2時点、草案)
https://note.com/chatgpt_nobdata/n/nf6755882af32
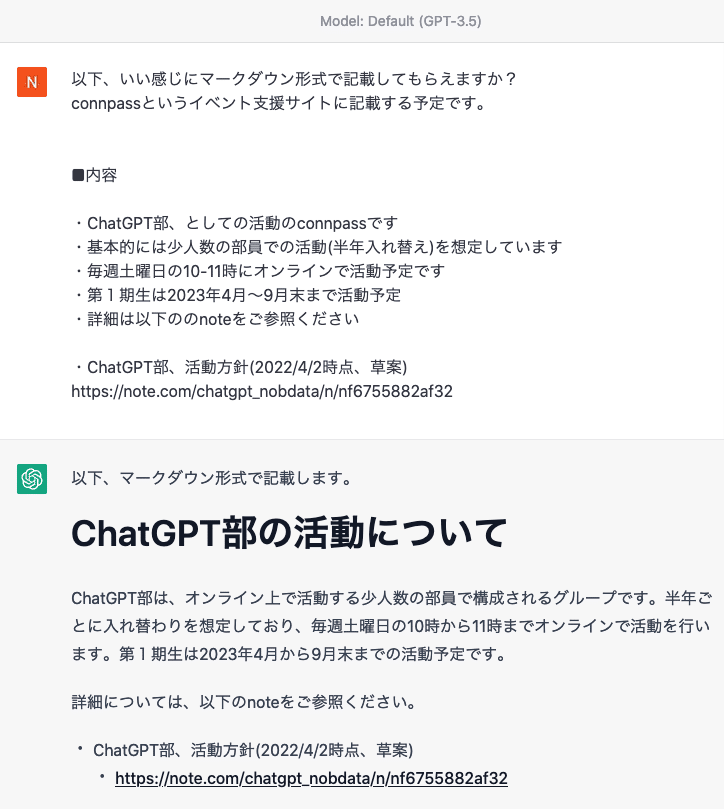
■ChatGPT-3.5での結果 (うまくいかず)
まずはデフォルト・無料で使えるChatGPT-3.5にお願いしてみました。しかし・・

上記の通り、想定とは異なる形でのoutputとなりました。
私の指示が曖昧だったのも要因だと思いますが、「マークダウン形式で出力」して欲しかった部分が「マークダウンを反映した後の表記」となってしまいました。
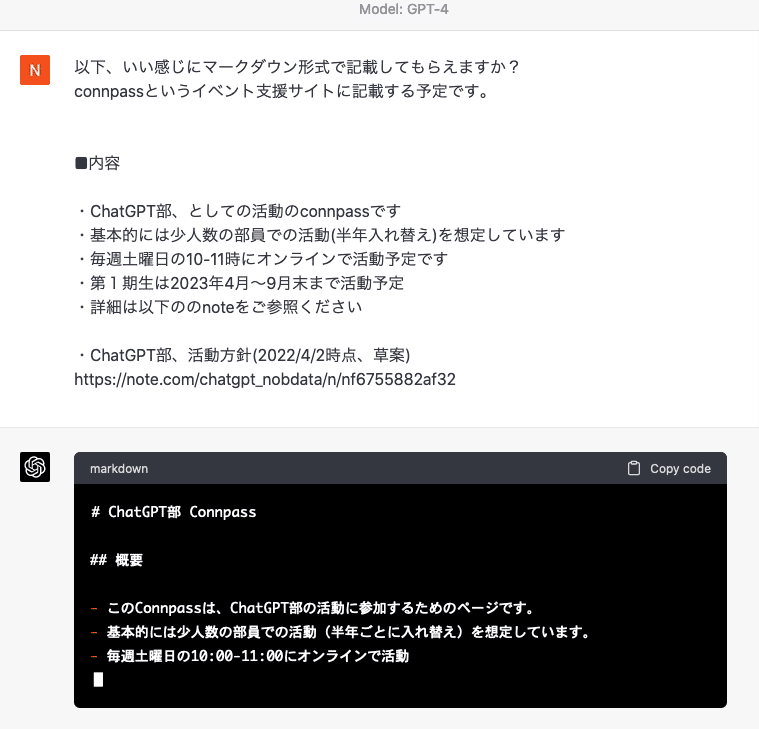
■ChatGPT-4での結果 (成功!)
では、性能が上がったと言われるChatGPT-4(有料)ではいかがでしょうか。試してみました。

おお、さすがです。プロンプト調整なしの一発でうまく行きました!
実際の出力は以下です
# ChatGPT部 Connpass
## 概要
- このConnpassは、ChatGPT部の活動に参加するためのページです。
- 基本的には少人数の部員での活動(半年ごとに入れ替え)を想定しています。
- 毎週土曜日の10:00-11:00にオンラインで活動を行います。
- 第1期生は2023年4月から9月末まで活動予定です。
詳細については、以下のnoteをご参照ください。
[ChatGPT部、活動方針 (2022/4/2時点、草案)](https://note.com/chatgpt_nobdata/n/nf6755882af32)
## スケジュール
- 毎週土曜日 10:00-11:00
- オンライン開催
## 参加条件
- ChatGPTに興味がある方
- 活動期間中、基本的には毎週参加できる方
## 参加方法
1. Connpassにて参加申し込み
2. オンラインミーティングのURL等は、参加者に直接お知らせいたします。
ご参加をお待ちしております!■ Connpassへの反映
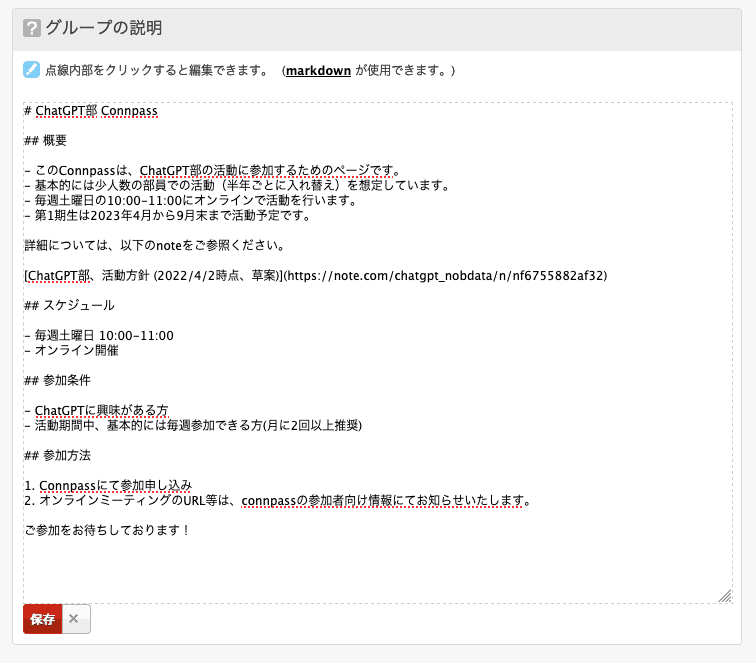
先ほどChatGPT-4から出力された内容を、Connpassの編集画面に貼り付けると、あっという間にイベントページが完成しました。(ここまで、エラーとか特になく、とても優秀)

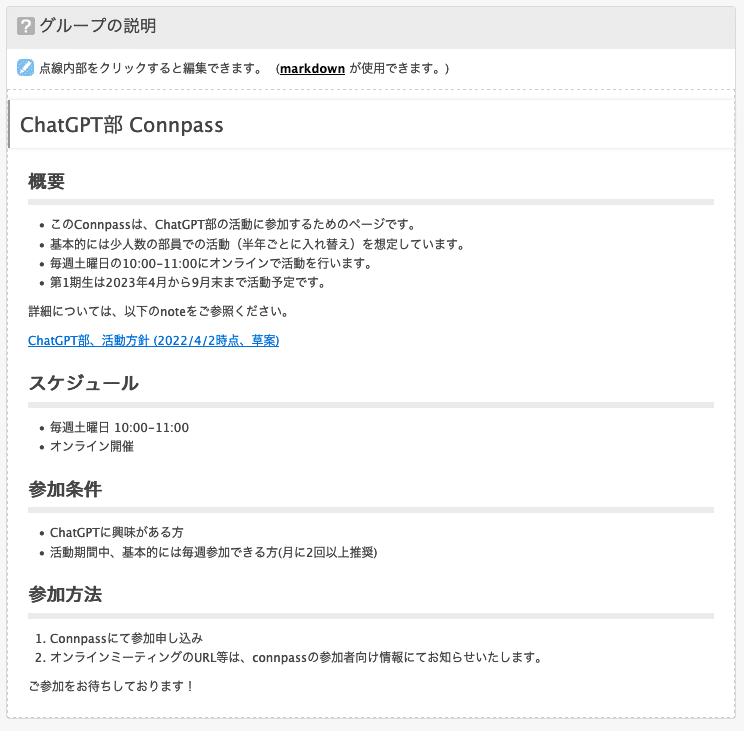
↓ 「保存」を押すと

無事、Connpassページがマークダウン記法で作成されました・・!
マークダウン記法、普段から使っていればすぐ書けるかもしれないのですが、たまにしか触らないと表記ルール調べながらになるので、「マークダウン形式で出力して」というだけで変換できるのはとても楽ちんだな、という感想でした。(体感としては人に依頼をかけている感覚に近いです)
■ 余談:想像力を働かせてみる
いかがでしたでしょうか。今回はちょっとしたマークダウンへの変換という小技でしたが、アイディアによっては色々と応用が効くと思います。
例えば、ちょっとしたWebページでしたら「HTML/CSSで出力して」といえばおそらく動きますし、その他のフォーマットでも出力できると思います。(ChatGPTが知っている形式なら。マニアックなフォーマットはパッとは思いつかないですが・・もし何か気になるフォーマットがありましたらお気軽にコメントください。)
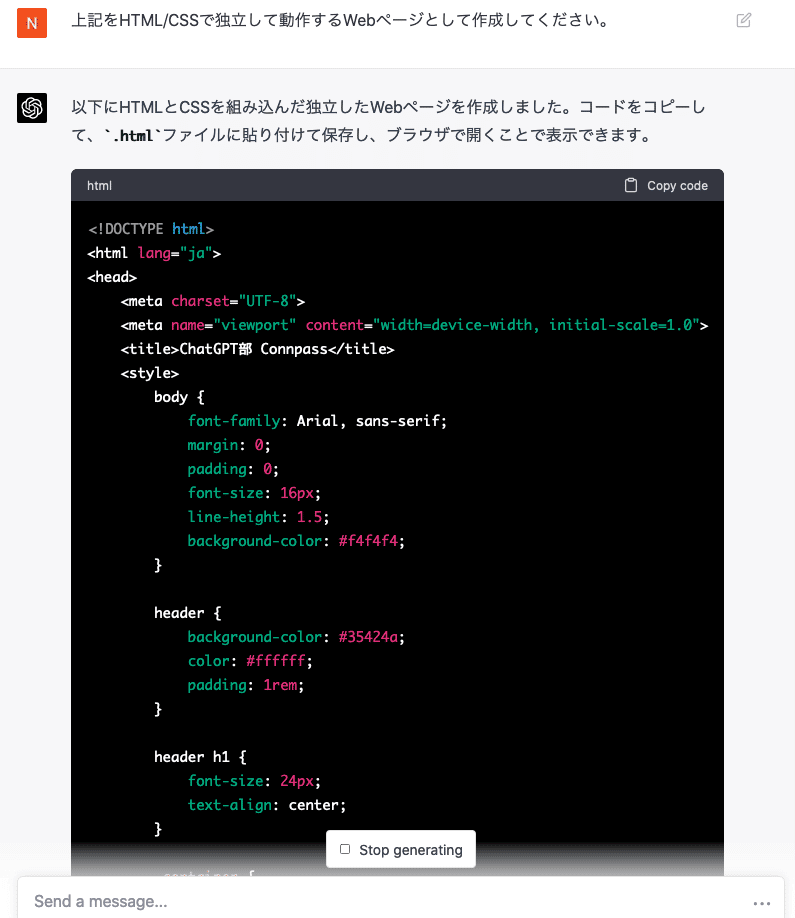
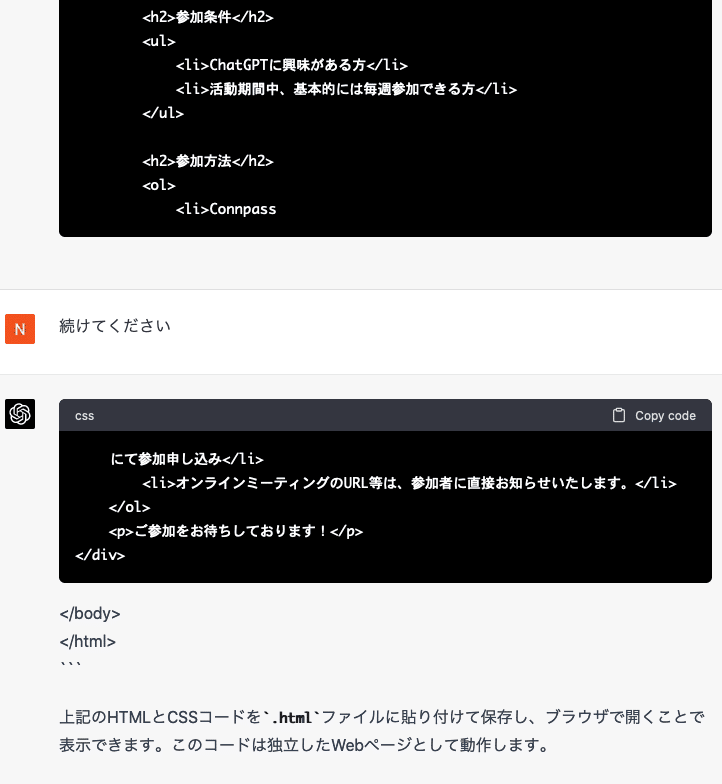
ちなみにHTML/CSSで出力してというとこんな感じになりました。ChatGPT-4が書き切るまで2〜3分程度。途中で文字が切れた場合は「続けてください」と伝えればOKです。

(中略)

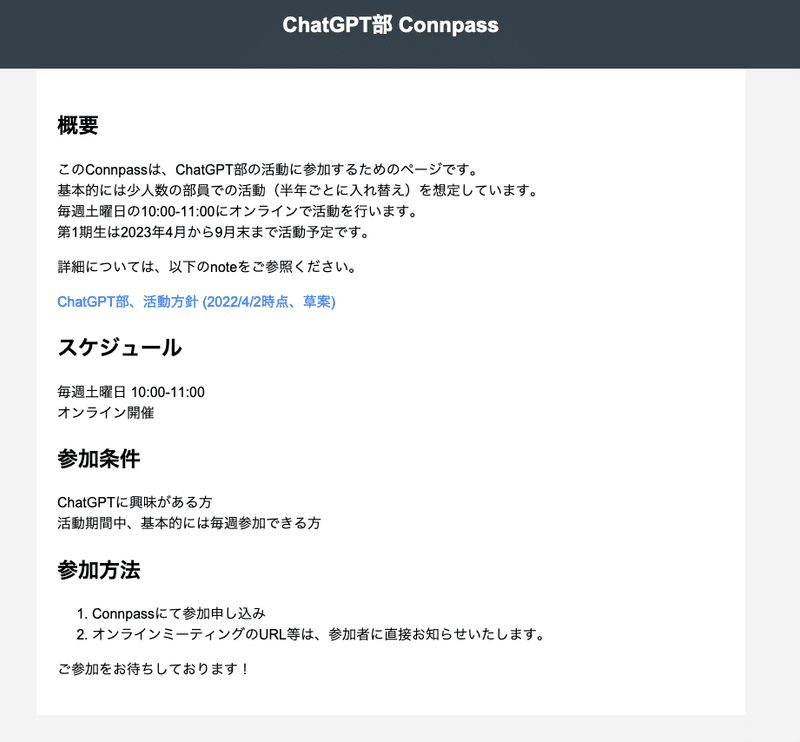
上記のコードを途中できれた部分をtest.html、のような名前でテキストファイルとしてつなげてダブルクリックすると、以下のようなデスクトップ上で動作するWebサイトが完成しました。

ChatGPTが知っているフォーマットなら結構自由に行けると思います。
■ その他所感
ChatGPT-4は有料(20$/月 程度)ですが、ChatGPT-3.5で何度か試行錯誤するよりは多少課金してでもChatGPT-4を使ってみるのが作業効率としてはよいかなという印象を持っています。
(ただし、課金してもブラウザ経由だと3時間で25回までの利用制限あり)
また一方で、ChatGPT-4は欠点として、レスポンスが比較的遅いです。ChatGPT-3.5は体感として3〜4倍のスピードでレスポンスが返ってくるので、テンポが重要なタイムリーな会話などの用途ではGPT-3.5の方が向いているかもしれません。
(人に例えると4は熟考する真面目タイプ、3.5はノリのいい営業タイプな印象?)
なおこちらの記事では詳細は割愛しますが、ChatGPT-4の利用はOpenAI社のChatGPTの画面のサイドメニューに課金する項目がありますので、そちらを参考にされてください。(My Accountというメニュー)
それではちょっとした小ネタの紹介でした。
皆様もどうぞ良いChatGPTライフを・・!! (大城)
この記事が気に入ったらサポートをしてみませんか?
