
復習って大事。。
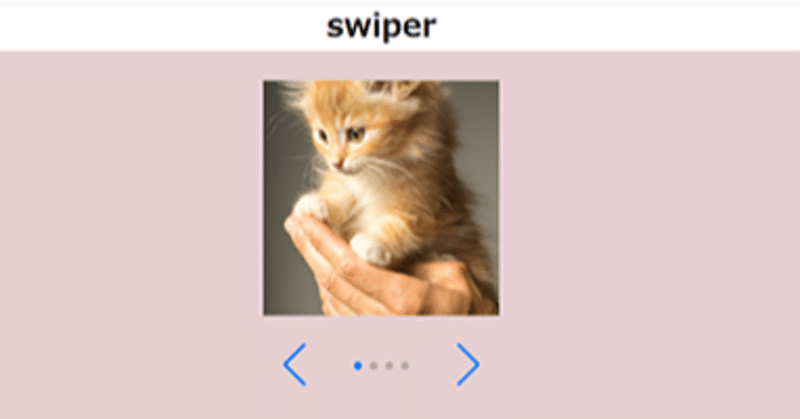
jQuery&CSS編 swiper
デザインカンプからのコーディングでswiperを学習したので、スラスラできるようになりたくて復習しました。
間違って解釈しているところは教えて頂けると嬉しいです。
では、今回、悩んで解決!?した事。
⓵ページネーションを画像の外に出して表示
⓶position:static;の謎を解く。
③ページネーションを上下中央に揃える。
⓵ページネーションを画像から出して表示するにはどうしたらいいのか?
ググって先人に習い、swiperクラスとと同列に置きました。
<!-- swiper始まり -->
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide slide1"><img src="img1.jpg" alt="イメージ1"></div>
<div class="swiper-slide slide2"><img src="img2.jpg" alt="イメージ2"></div>
<div class="swiper-slide slide3"><img src="img3.jpg" alt="イメージ3"></div>
<div class="swiper-slide slide4"><img src="img4.jpg" alt="イメージ4"></div>
</div>
</div>
<!-- swiper終わり -->
<!-- ページネーション始まり -->
<div class="swiper-navigation">
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
<div class="swiper-button-next"></div>
</div>
<!-- ページネーション終わり -->⓶オンラインスクールのテキストには
ページネーションのクラスにposition:static;とあり。
なんでstatic???
メンターさんがついてるときに質問出来たらよかったのにと後悔。
デベロッパーツールを見ると、rightやleftの値がswiperにもともと入ってるのでstaticにするらしいと推測して、解決することにしました。
③ドットで表示される場所
(上記のHTMLではswiper-paginationクラス)
.swiper-pagination {
transform: translateY(-50%);
}なかなかなじめなかったtransform: translateY()
(このプロパティを思いついて米粒ほどの勝手に喜びました。笑)
swiper
こちらはひな形を利用。
備忘録として。
var swiper = new Swiper('.swiper',{
autoplay: false,
loop: true,
speed: 1200,
pagination: {
el: '.swiper-pagination'
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
}
});今回もいろいろ手が止まり、ググって試してへこんでの繰り返しでした。
最初に学習した時にもっと気づけばよかったんですけどね。
わけわからず突き進んでしまっていたので、復習してよかった。
最後に、背景色に使ったちょっとくすんだ感じのピンクが気に入ってます。
お気に入りcolor #e6cfd2;
だいぶ涼しくなり秋だなと実感。
学習も実りの秋となるように進めないと!
この記事が気に入ったらサポートをしてみませんか?
