
Canvaで脱マンネリ アイキャッチの作り方
アイキャッチ画像(見出し画像)が
マンネリ化していないでしょうか?
私もかつて、
カッコいい画像を投稿したいと思っていた。
今は、Canvaのテンプレを組み替えて作成する
方法が確立していて、
大幅に生産性が上がった。
同時に、アイキャッチ画像を作る時間は、
文章を書き終えた後のご褒美タイムと化すほど
面白くてハマってしまった。
今回は、デザイン学習歴のない私が
自己流で作るCanvaアイキャッチ画像をシェアする。
かつての私のようなマンネリ気味の方へ、
参考になれば幸いです。
アイキャッチ変遷5期
手始めに、私のアイキャッチ変遷から
脱マンネリのヒントがありそうなので載せていく。
🔶第一期:謎の自前写真

🔶第二期:お借りした写真

🔶第三期:内容によって自宅にあるものを並べて撮る

🔶第四期:空間のある写真に文字入れ

🔶第五期:Canvaのテンプレをいじる

👆イマココ
Canvaテンプレのカスタマイズで作った5作品
テンプレを組み替えて作る例をお見せする。
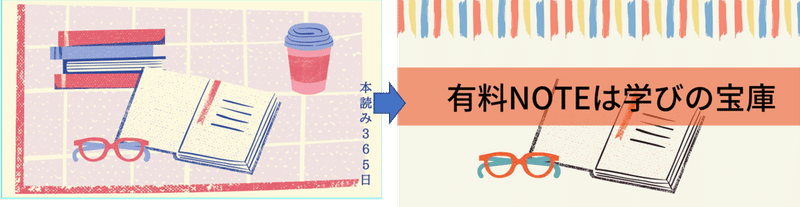
①ヒトのイラスト変更、文字追加

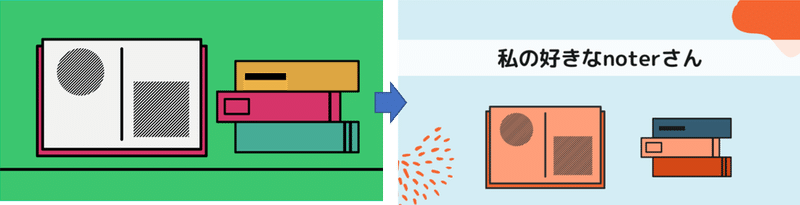
②イラスト減らす、抽象画と文字追加

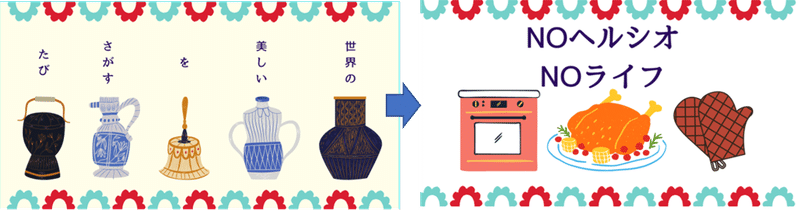
③背景色変更、抽象画と文字追加

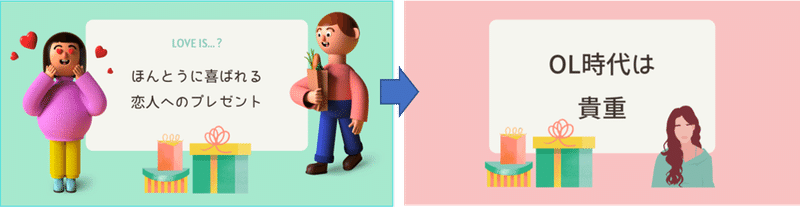
④背景色、イラスト変更

⑤ヒトのイラスト変更・背景色変更

このように、テンプレを組み替えるだけで
それとなくアイキャッチを作ることができる。
Canvaでアイキャッチ画像を作る流れ
①文章を書き終える
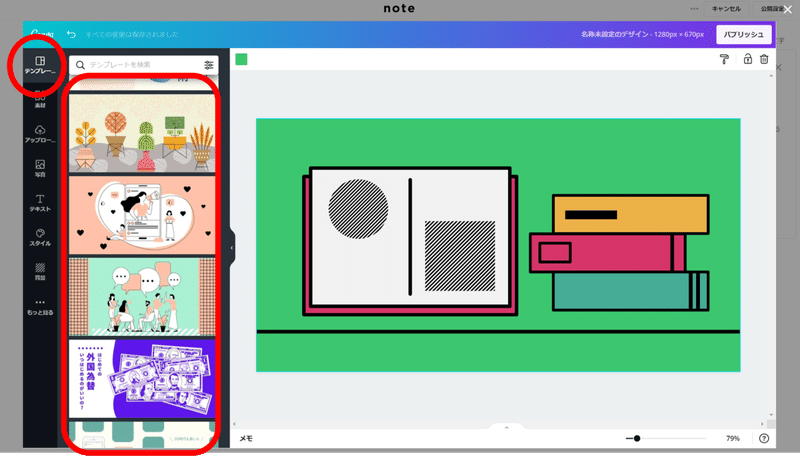
②テンプレを漁り、文章の雰囲気に合うものを選ぶ
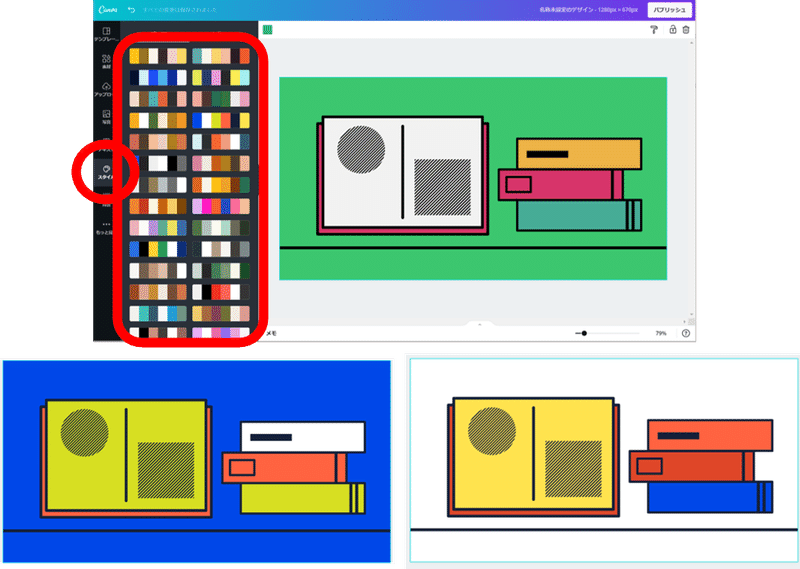
③スタイルで全体の色を変える
④画像・文字を足したり引いたりする
⑤完成
②テンプレを漁り、文章の雰囲気に合うものを選ぶ

その日の気分や文章の内容に合うテンプレを探す。
ポイントは『直観で選ぶ!』
悩まずサクッと決めていこう。
③スタイルで全体の色を変える

スタイルのカラーバリエーションから
雰囲気に合う色味を選んでいく。
同じバリエーションを何度もクリックすると
色が【シャッフル】されていく。
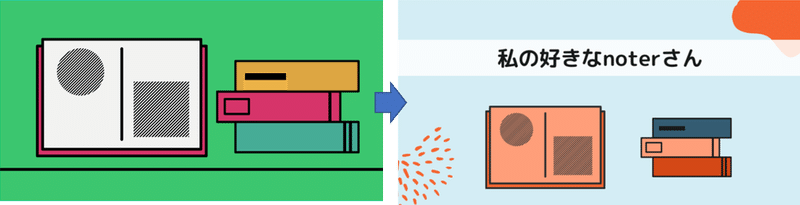
④画像・文字を足したり引いたりする

【アレンジ】
・タイトルを入れる
・背景色を薄くする
・黒い線を消す
・抽象画像を雰囲気で入れる
・イラストを小さくする
⑤完成!!
Canvaのアイキャッチ作成は
スムーズにデザインが決まれば
5分程度で終えることができる。
Canvaの勉強方法
note編集部のYoutube講座6回を視聴
noteのデザイナーが、デザイン初心者の社員を対象に
実際にアイキャッチを作る工程が参考になる。
【noteデザイナーが言っていたアイキャッチ作成のコツ】
・余計な文字は削除
・タイトルは大きく
・フォントを意識
・使う色は1色か類似色にまとめる
・背景はスッキリさせる
・抽象画像を適度に入れる
一度、note編集部の動画を一通り見てほしい。
デザインの原理原則を最低限押さえる
マコなり社長が推薦していた本を読んでみた。
この本を読んで、
『強い線を意識する』(整列)
『色の組み合わせ』
を最低限学ぶことができた。
デザインを全く学んだことのない方は
一度目を通してみると、見える世界が変わるはず。
結びに
私にとってnoteは
『書きたいことを素早く書く練習&交流の場』
と位置付けている。
そのうえで、アイキャッチ画像に割く時間は
5分程度と決めている。
だから、直観的にその日の気分で
テンプレを選んでアイキャッチ画像を
適当に作成する。
下手な日もあるし、何となく上手くいく日もある。
それで良いと考えている。
本日は、超自己流Canvaで作るアイキャッチ
をシェアした。
誰かの参考になれば幸いです。
本日もご覧いただきありがとうございました🥰
👇関連記事
👇ブログも見てね


ブログで収益化を目指しています。サポート代は自己投資に充て、記事投稿の糧にしていきます。🥰 https://chee-blog.com/side-business-1/
