
ブックマークレットを使わずにbitFlyer Lightningの画面をカスタマイズする
作業所要時間:2~3分
本業がwebサイトのコーディングをするフロントエンドエンジニアなんですが、これが功を奏したといいますかBFFXの画面を見やすくする方法を見つけました。
ChromeでもFireFoxのどちらでも問題ありません。
まずは拡張機能を1つインストールします。
何をする拡張機能かと言うと、指定サイトにカスタムCSSやJSを適応させることが出来るというものです。
ブックマークレットはページを開いてスクリプトを実行させるため、ちょっと二度手間です。
正直、レイアウトの変更程度であればCSSでどうにでもなることなので拡張機能に覚えさせておけばサイト開けばおーけーなので楽ちんです。
では説明を。
Chromeの場合は、こちらの拡張機能をインストールします
もしくは
FireFoxの場合はこちら
ここにあげたもの以外でもCSSを記憶させておくものであれば何でも大丈夫です。
ここでは、Use JavaScript and CSSを基に説明していきます。
拡張機能をインストール後、bitFlyer Lightningの画面を開きます。
そして、サイトを登録していきます。
アイコンをクリックして、Add newをクリックします。

ドメインは勝手に入力されるので、CSSの欄に下記ソースを追記して保存します。
/* ニュース・チャット・ボードの非表示 */
section.market-history {display:none !important;}
section.chat {display:none !important;}
.main--top .board {display:none !important;}
/* サイズ調整 */
/* チャート・損益通算及びオーダーボタンの横幅変更*/
.main--top .chart {width:85% !important;}
.main--top .order {width:15% !important;}
/* チャート部分・取引履歴の高さ変更 */
.main--top {height: 75% !important; max-height: 75% !important;}
.main--bottom {height: 25% !important; max-height: 25% !important;}以上です。簡単でしょ?
幅・高さは好きな値にしてください。合わせて100になる値にしないと空白ができます。
高さは、同じ数値を書いているところがありますが、どっちも同じ値にしないとズレるので注意してください。
反映できたらページを更新してください。
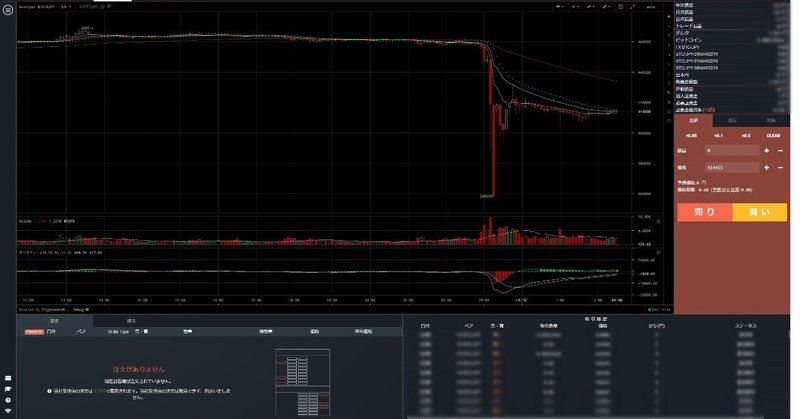
そうすると、この画面が

こうなります

すっきりすっきり
勘違いしちゃいけないのが、あくまでチャットやボードは非表示になっただけで通信はしています。
ちっちゃいノートパソコンでもスッキリ見れるようにと考えた結果こうなりました。
もう少し細かい部分まで見ていけば、売買のボタンや特殊売買もこの画面内に表示させることも可能でしょう。
まぁ簡易的に見れるようにするのをメインに考えていたのでひとまず満足です。
この記事が気に入ったらサポートをしてみませんか?
