
ねこのお手々と、イラレの覚え書きなど
こんにちは!ちこり。です。
今日はねこの手を借りたい時用のイラストを描きました (=^x^=)
ねこなので、コーヒーではなくミルク、おやつはにぼし。
インテリアグリーンはねこ草です( ´艸`)
みんなのフォトギャラリーから、どうぞお使いください。
《以下はadobe Illustrator操作の覚え書きです》
わたし自身、イラレ初心者ですので、まだ使ったことのない色んな機能を試してみてます!
どう描いたか忘れないように、メモしておきます。
同じようにイラレ勉強中の方のご参考になれば嬉しいです。
・PCの描き方
PCは以前に描いたもの(↓)をもとに、アレンジしました。

「自由変形ツール」の「遠近変形」と「パスの自由変形」で、PCを真上から見た形に変更。
・・・これ、順番が逆になっちゃいましたが、真上からの構図を先に描くほうが効率がよかったと思います(^^;
ともあれ、一回描いた絵をこうやって使いまわせることがわかりました♪
・机の木目
まずは背景に茶色の長方形を描き、「効果」→「テクスチャ」→「粒状」と選択すると編集画面が開く。
「粒子の種類」を「横」に設定。
さらに「密度」や「コントラスト」を調整して、好みの木目が作れました。
影は黒の不透明度20%に。
グレイで影を塗った前回は、背景色と合わずのっぺりした印象でした。
半透明の黒だと木目も透けて見えて、より自然になりました。
・にぼし
グレイのベタ塗りでは全然にぼしっぽさが出なかったので、試行錯誤(笑)。
グラデーションパネルから「フリーグラデーション」を選択し、微妙な色合いを表現。
さらに先ほどの木目と同様に「効果」→「テクスチャ」→「粒状」でざらざら感をつけます。「粒子の種類」は「標準」で。
ここだけピクセルのつぶつぶが目立って、異質になってしまいました。
まあ、この絵の中でにぼしはおふざけポイントなので、
こんな手描きっぽい感じもいいかなと。
(もっといいやり方、コメントくださったらとても嬉しいです!)
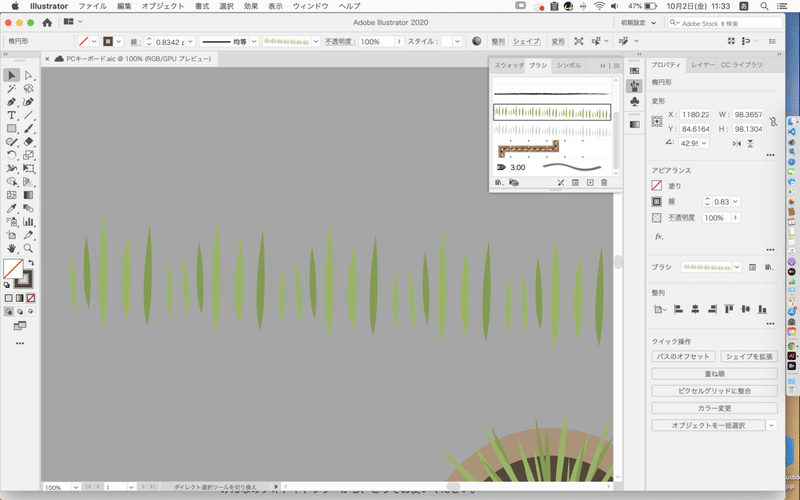
・ねこ草
↓こんな感じで草を描く。
描いた草を全部選択→ブラシパネルの右下の「+」マークをクリックして新規ブラシ(アートブラシ)に追加。

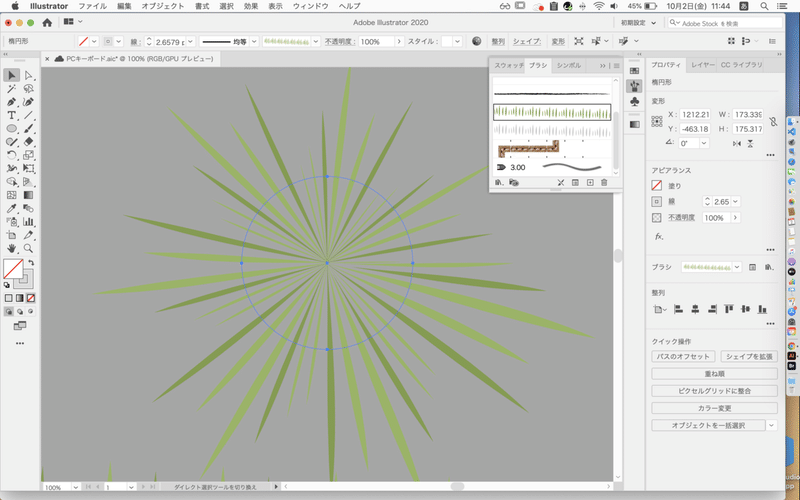
楕円形ツールで円を描き、作ったブラシを選択すると

↑こんな感じになりました。うぉ〜(´⊙ω⊙`)
これを3つ4つずらしながら重ねてあげると、草っぽくなりました。
・ねこの手
フワフワ感を出すために、「効果」→「ぼかし」→「ぼかし(ガウス)」を少しだけかけました。
描き始めたらこりすぎて、note毎日更新がたった3日で止まってしまいました(笑)
ねことパソコンの組み合わせが可愛いので、またそのうち描きます^^
ではまた!
この記事が気に入ったらサポートをしてみませんか?
