
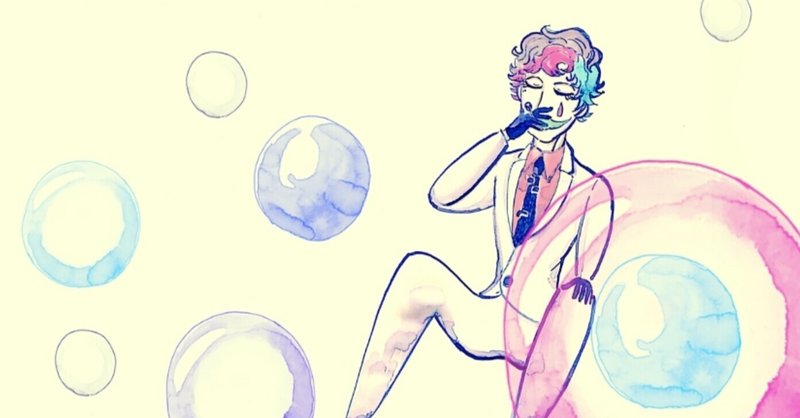
2枚の絵だけでしゃぼん玉は飛ばせる:メイキング記録0058
コンセプトは深夜の気だるい時間に流れるぷちぷちアニメです。
オリジナルでなく二次創作ファンアートというものです。↓のピエロの力一さんを描きました。
しゃぼん玉を飛ばすだけの完全習作でしたが、思いの外うまく作れたと実感してます。
せっかくだから楽曲を付け加えたいと思い、厳正なTwitterアンケートをとった結果、インスト歌枠の「金平糖の精の踊り」になりました。
『キコキンギッコン、ケケコン、カキャコン、ヴヴアヴァウン〜、ウンウンワン…』
文字起こししても意味わかんない。
こんな感じで、ドラマ、クラシック、アニメのop…をインストゥルメンタルで歌う。鼻歌やラララの単音ではない、もはや次元が違う歌。
全て楽曲に持ってかれました。そりゃそうなる。
インスト歌枠はどれも壮絶、1度聞くと半日は耳に残ります。強くおすすめするというよりは、怖いもの見たさで聞いてほしいくらいのほんのりな紹介です。
でもさ、思ったより動画が楽曲に合ってたと思うんだ。
アンケートに答えてくれた方、ありがとうございました。
【動画の練習をしている】
…イラストといえば今はデジタル主流ですが、僕自身はずっとアナログで描いてきて、あんまりデジタルとはウマが合わなかったのですね。
数年もだもだしていた時期もありましたが、スマホのカメラが高性能になったことで精密なスキャンができるようになり、どうせなら動画作っちゃおうと作り始めました。
別の記事でも書きましたが、僕はアニメのオープニングや有名漫画の紹介MADが大好きで、やってみたかったのです。
今は色々な機材やアプリに頼れるので、意外なほどなんだってできるな、と実感できました。
もっと早く作り始めてればよかったなぁ、ってくらい簡単だった。
現代ではクオリティの高いプロ志望の作品がゴロゴロ転がってるから敷居が高く感じていたのかもしれません。
自転車だって、小学校までは乗れないとピーピー泣いてしょんべんを漏らしていましたが、田んぼに落ちたショックで乗れたのです。(あ、これくらいじゃ死なねぇんだなって思ったら乗れた。)
マインクラフトだって美しい建築は作れないけど、インストールしてブロック4つくらい置いて「家作った!」と言い張ったりしてもいいんです。
そういった意味でも、素人が2枚イラスト描く程度でしゃぼん玉飛ばしたら楽しかった、という感じの記事を書くことにしました。
プロか上手いかは関係なく、自分の子供の頃に思い描いてた「アニメのオープニング作りたい!」夢が、少しでも叶えることができた。
今はそんな時代です。
もし興味のある方は、素人ながらのメイキング記録を書いたので、よければ読んでみてください。(メイキング記録の為、動画を先に見た方がわかりやすいです。)
【材料と作り方】
材料
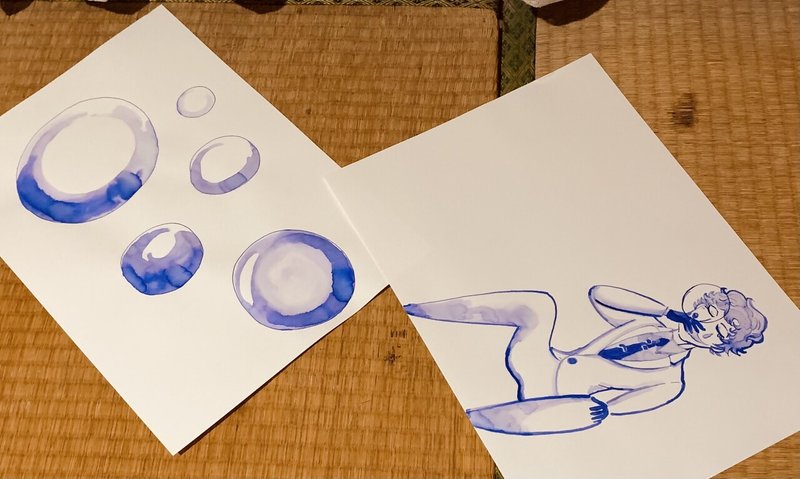
・イラスト2枚(アナログ。万年筆とカラーインクの水彩)

実はここで既に失敗していて、ピエロの顔と重なったしゃぼん玉を書いてしまいました。(描いた時は動画にするつもりなかった。)
アイビスペイントで修正して、しゃぼん玉を消しています。
【使用アプリ】
・Camscanner
万年筆と水彩でイラストを描いてますが、このアプリだと筆致もにじみも綺麗にスキャンできます。
・アイビスペイント
スキャンしたイラストのごみ取り、修正、色付け、透過処理など。大体スキャナーで綺麗になりますが、下のリンクもおすすめです。)
・VN(動画編集アプリ)
以前はキネマスターを使ってましたが、こちらに乗り換えました。スマホの動画編集アプリはやはり感覚的な使い方をしますが、このアプリはどこに何の機能があるかわかりやすいので使いやすいです。
※注釈:キネマスターもいいアプリではある
乗り換えましたが、キネマスターもかなり使い勝手のいいアプリです。
独自の仕様、クセは強いですが、キーフレームもあり、楽曲や場面転換、演出はVNより多彩で、動画の書き出しもVNより速い。(前回作った動画はキネマスターでした。)リアルの動画でいろんな楽曲や場面演出をしたい方にはおすすめです。
そもそも、スマホの動画編集アプリは現実の動画を編集する事が前提なので、アニメーション作成のアプリとしてはあまり想定されていない。
「スマホで」「手描きアニメを作る」という意味では、VNの方が使いやすいという感じです。ただ、コマ送りのアニメーションなどを今後やるとしたらそもそもスマホのアプリでは対応しきれなくなるでしょう。
あくまで100枚くらいの静止画像に、モーションと演出を付けるくらい。
本格的にやるにはパソコン用のソフトを使うと決めておいた方がいいです。
ただ、少なくとも動画の基本的な編集方法やツールは学べるので、アプリを使って動画をたくさん作る経験はやっておいて損はないと思います。
1:イラストをスキャナーでスキャンして透過する

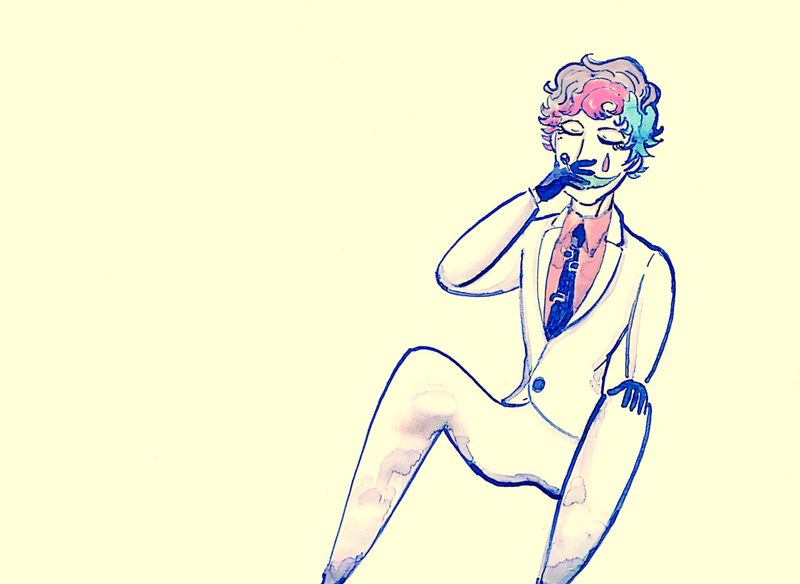
1枚目:吹き口ぷーしてるピエロ
こちらのイラストはスキャンした後、アイビスペイントでゴミの除去、色ぬりをしました。
(背景に当たる動画なので透過処理はなし。)

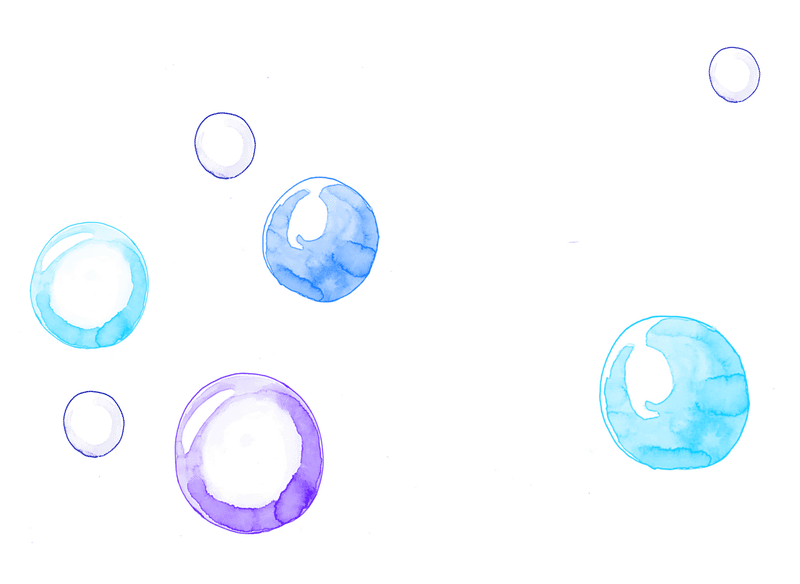
2枚目:しゃぼん玉たくさん(透過素材)
左のイラストをスキャン後、アイビスペイントで配置を変えて線画の色変えをする。
※しゃぼん玉の透明感を出すため、白い部分は全て透過処理されています。
全体をゆったり動くしゃぼん玉です。

3枚目:アクロバティックしゃぼん玉(透過素材)
めっちゃ動かしたいしゃぼん玉1つをおっきく作ります。(拡大縮小は動画編集アプリでできるので分かりやすく巨大に作りました。)
2:VNで動画編集
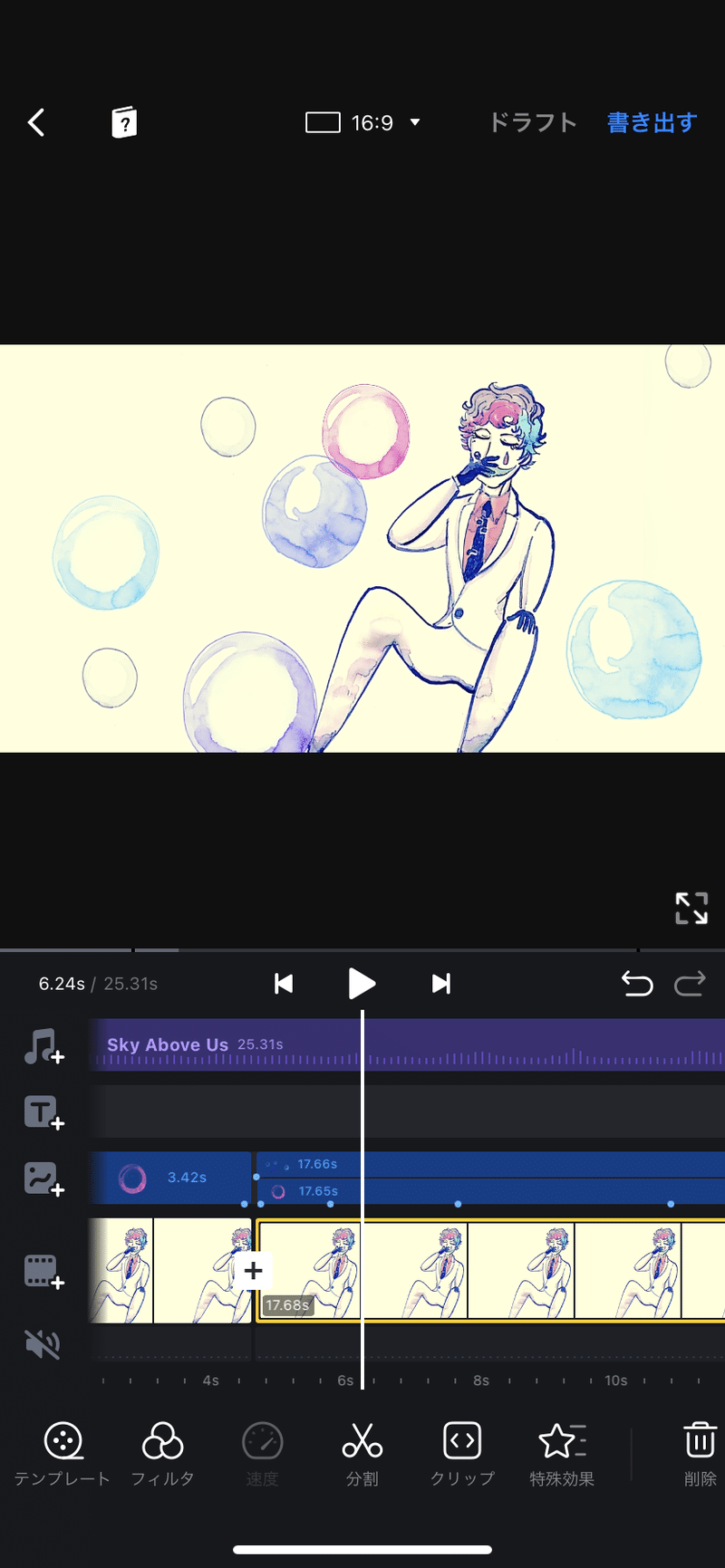
【全体の画面】

他の動画編集アプリと同じような構成です。
一番下に背景のレイヤー(透過でない背景画面として使う。)下から二番目のレイヤーにしゃぼん玉の素材を組み、(今回はレイヤー2枚重ねることができました。)一番上に楽曲です。
VNは秒数の調整がラクでした。スマホアプリでは指のスクロールで動画の長さを決めますが、(本当は秒数を入力できたらもっとラクですね。)細かく、同じ秒数に合わせるのもそれほど苦ではないです。
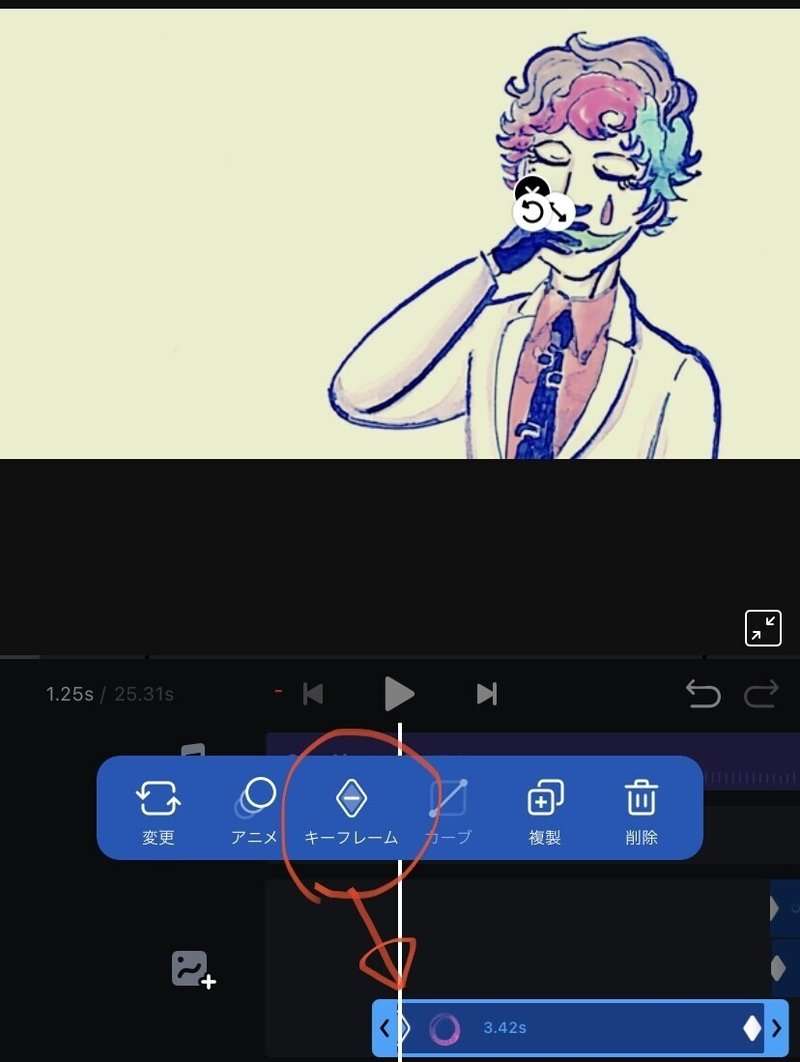
【キーフレームの機能:しゃぼん玉を膨らませる】

レイヤーを選択するとひし形◇のマークがでてきます。
しゃぼん玉を膨らませる表現をするには、
レイヤーのあたまにキーフレームを加えます。

ピンクのしゃぼん玉をできるかぎり小さくします。
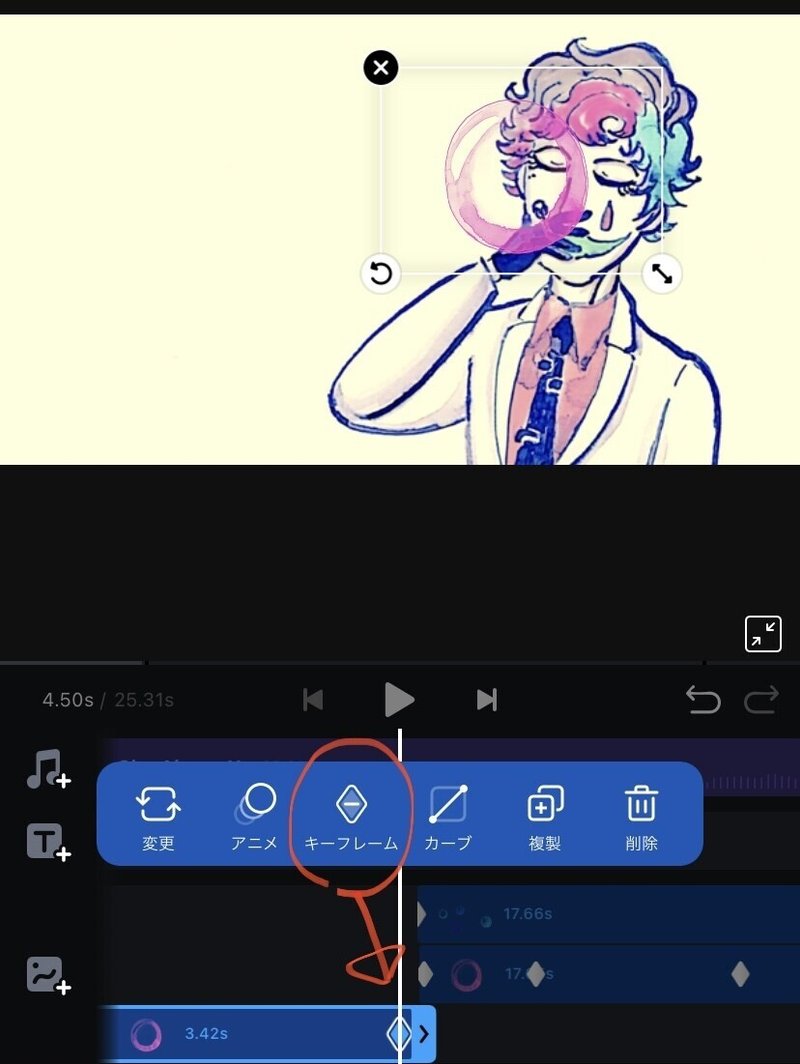
レイヤーのおしりにキーフレームを追加。↓

しゃぼん玉を拡大します。
このあたまとおしりのキーフレームを作ると、動画の再生に合わせて、しゃぼん玉が膨らんだように動きます。
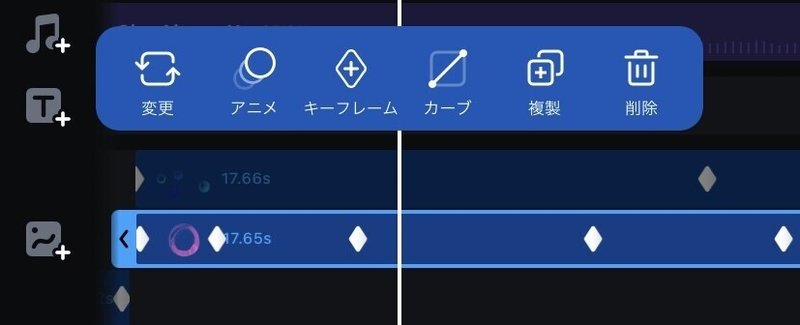
ピンクのしゃぼん玉をあっちこっちに動かすには、↓のようにキーフレームを複数作ります。

キーフレームからキーフレームの移動は直線ですが、アニメーションを追加することでふわふわした動きになりました。
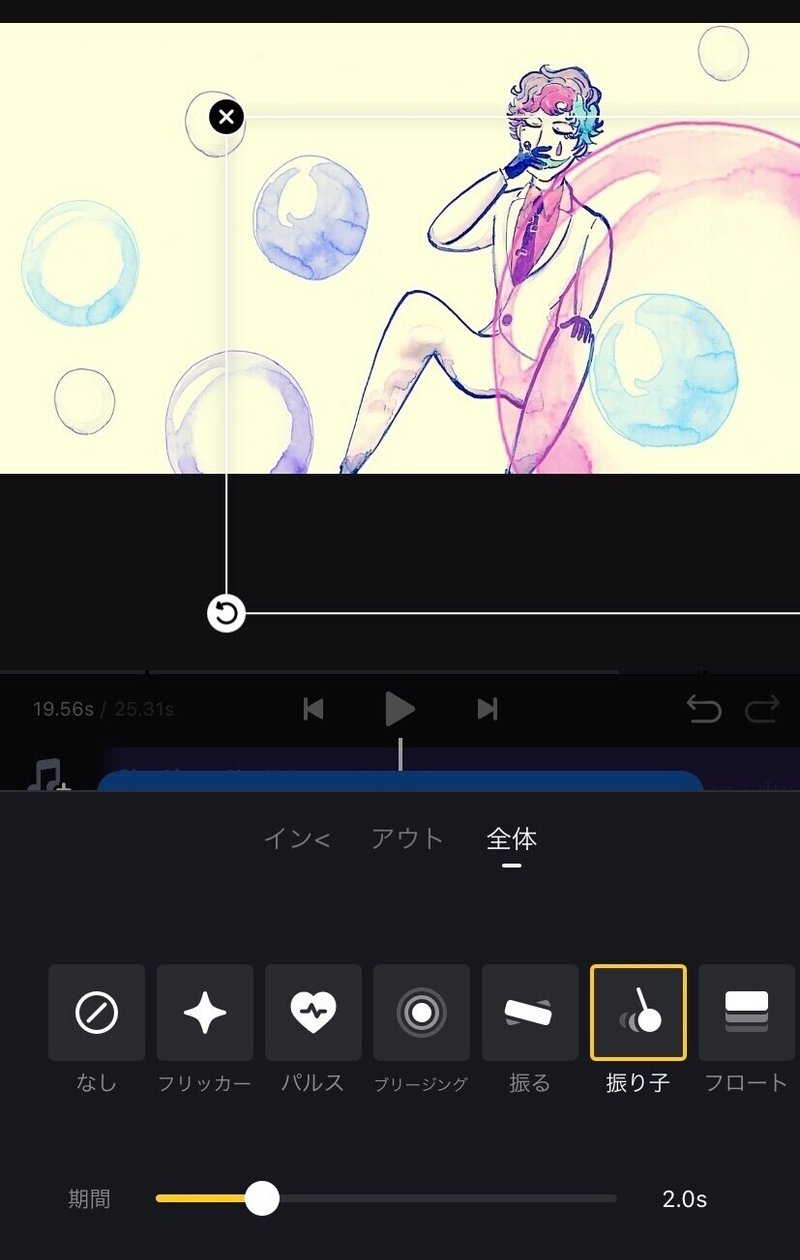
↓アニメーションを選択→全体→振り子2.0s。

アニメーションの振り子の速度は、期間2.0sの数値を変えれば速くなったり遅くなったりします。
※期間2.0は、アニメーション1動作が2秒間、これが5.0sだと1動作が5秒とよりゆっくりした動きになる。
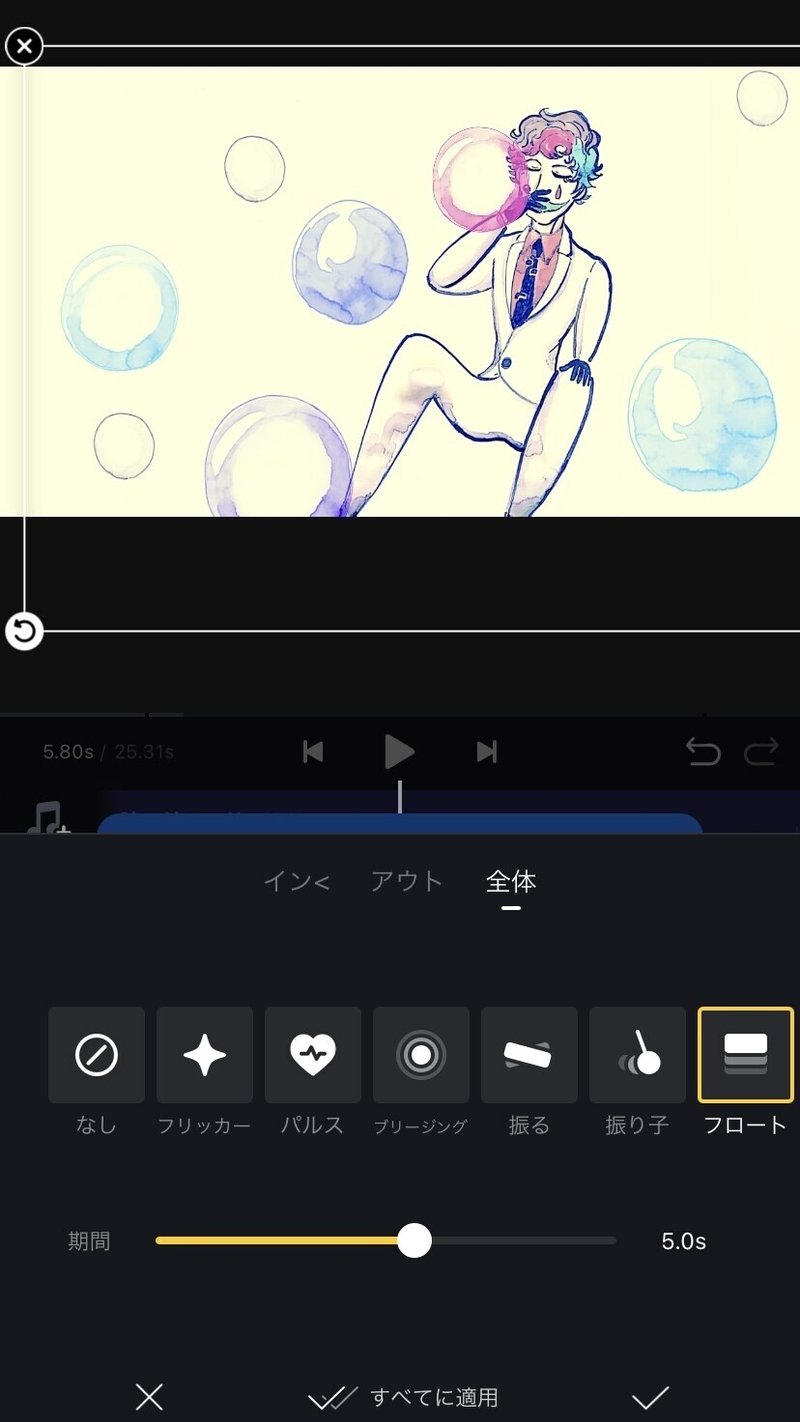
5:シャボン玉全体のゆらゆら

アニメーション→全体→フロート→期間5.0でゆっくり浮き上がる。フロートは縦の動きなので、キーフレームでほんの少し左右に振ってます。
ピンクのしゃぼん玉がアクロバティックに動き回るので、全体のしゃぼん玉はゆったりめにしています。
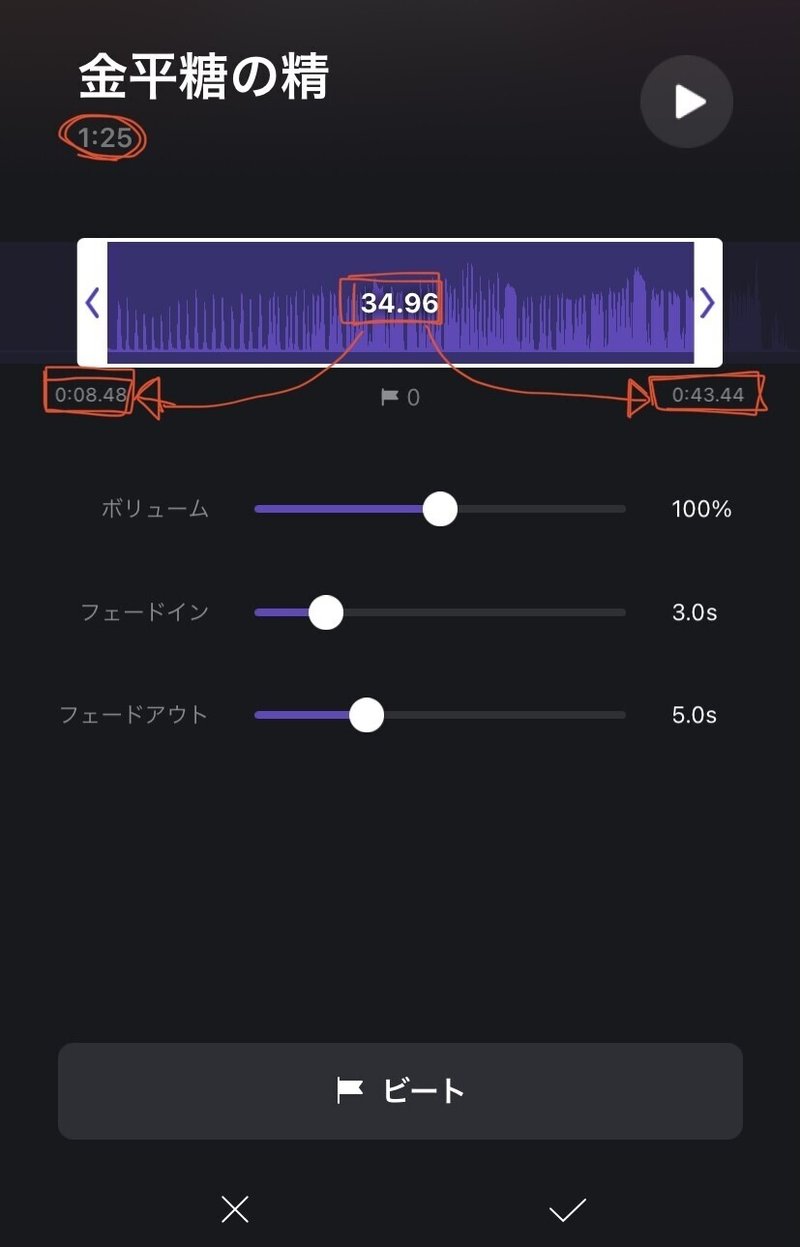
6:楽曲のトリミングについて

楽曲のトリミングだけ分かりにくかったので、覚え書き程度に。
レイヤーの楽曲を選択すると出てくる画面でトリミングを行います。
楽曲の切り抜き自体は1:25、アニメーションは35秒なので、0:08:48〜0:43:44まで切り抜いた感じ。
フェードインとフェードアウトは入れたほうが綺麗めに聞こえる気がする。
おわりの感想
まるの初心者が1時間程度でここまで作れたので、もっと色々試すのが楽しみです。
強いて言うなら、背景のピエロさんも息を吸ったり吐いたりするような動きがあったらもっとリアルで面白くなるかもしれません。また作ります。
#YouTube #メイキング #アニメーション #アナログイラスト #ジョー・力一
自由研究をしないと死んでしまう性分なので、不思議だな・面白いな、と思ったことに使わせていただきます。よろしくお願いします。
