
制作物紹介5(ファビコン)
おはようございます、ちひろです。今日は月曜日ですね。今週も張り切って頑張りましょう!
さて、今回はファビコン(サイトアイコン)のご紹介です✨
ファビコンというのは、タブなどでサイト名の横に表示されるアイコンのことです。

デフォルトのファビコンだとやっぱり物足りない部分があるかと思いますので、小さいながらもなかなか大切な存在ではないでしょうか。
今回はそんなファビコンの制作例をご紹介します。
ブログやサイトのファビコン作成をご検討の方はぜひ参考にしてください☺
ご依頼はコチラ♪
用途
今回のご依頼はWordpressサイトファビコンの制作でした。
ご希望イメージ
クライアントさまのご希望イメージは「かわいい・エレガント・おしゃれ」でした。
追加ヒアリング内容
ヒアリングを行い、以下のご要望をいただきました。
・サイトで使用しているものと同じカラーを使いたい
・ハートマークを使いたい
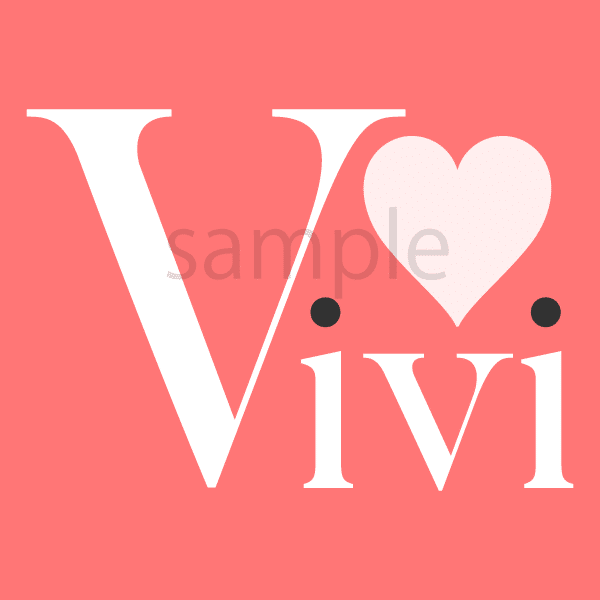
初稿①

一つ目の初稿では、「Butler」というラインの強弱のアクセントがきれいなフォントを使用。
エレガントさは残しつつも、シンプルで分かりやすいデザインに仕上げました。
初稿②

続いて初稿②では、「accent」というフォントを使用。
かなり細めのフォントになるので、ファビコンにしたときにやや見えづらいかな、と思いましたがクライアントさまのイメージには近いのではないかと考え、ご提案させていただきました。
初稿③

初稿③では、「Charm」というフォントを使用。
こちらはエレガントな中にも可愛さのあるフォントになります。
デザインとしては初稿②と同じ方向性ですが、配置を変えたこと、フォントを変えたこと、ハートマークの種類を変えたことでまた一味違った印象になるかと思います。
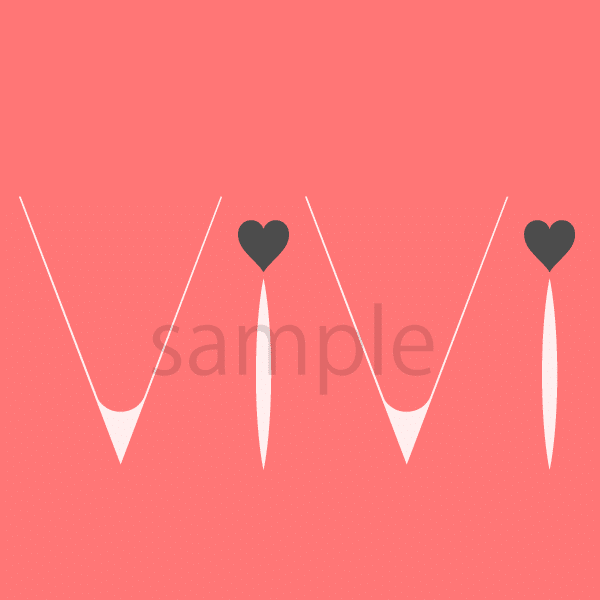
初稿④

続いて初稿④では「Academy Engraved LET」というフォントを使用。
このフォントは個人的に「芯の強い女性らしい」フォントかな、と思っています。伝わりますかね…🙄
初稿⑤

ベースは初稿④と同じですが、テキストのずらし方を変えて、縦にも「vi」が読めるようにしました。
今回のようにご提案したいデザインが複数パターンあり、どうしてもこちらで選びきれない場合、すべて初稿として提出しています。
クライアントさまにはその中よりお好きなフォント、色、配置場所を組み合わせていただき、よりイメージに近いものに仕上げていただきたいというのが、私の出品するサービスの根底にあります。
完成版

最終的に納品したのがこちらです。
もともと、初稿前に色サンプルとしてお渡ししていたサンプルだったのですが、こちらをご選択いただきました。初稿①の色違いですね。
おわりに
私の出品しているサービスでは、このように異なるフォントや素材を使用してまったくデザインの異なった初稿を3案提出いたします。
クライアントさまの好みに合わせて、初稿のデザインをお好きに組み合わせていただければと思います。
ご依頼、ありがとうございました☺
ヘッダー制作のご依頼はコチラから✨
この記事が気に入ったらサポートをしてみませんか?
