
【Web制作】ページが完成したときにチェックするブラウザ&デバイス
こんばんみん!ちなみんです。
先日、仕事でWeb制作の案件が一つひと段落しました(やったね)
と思ったのも束の間…忘れていたことが…
Google Chrome以外、画面チェックしてないやん!!!
ああ、また修正の嵐や…と泣く泣く取り掛かりました。
この時の忘備録もかねてやることをまとめていきます!
チェックするブラウザ
日本・世界ともにGoogle Chromeが強い!
参考元:https://webrage.jp/techblog/pc_browser_share/
製作始めたての時からChromeで検証ツール使いながらエラー修正してが王道で馴染みのあるやり方でした。
ブラウザはインストールすればチェックできるので主要の( Chrome、Edge、Fire fox)は落としています。
①Google Chrome
Chromeを使用して制作しているので、クリア!
デザインの微調整は一緒にやっておくと後々楽。
②Edge
2番目に使用されているのが多いブラウザ。
特に変更はなかったので、チェック終了!
③Firefox
意外と使用されていない…ですが社内ではチェックしているのでやっています。
メインビジュアルでmargin:autoが効いていませんでした。(width幅がなかった)
ChromeとEdgeはwidth幅がなくても中央寄せしてくれてました。便利だけどそれでいいのか…?と思いつつもwidth指定して中央寄せしました。
それぞれのブラウザでチェックし直して終了。
④Safari
Apple製品に搭載されているブラウザ。
-webkit-と追記することもあるので崩れてる場合がありそうです。
使用している方は少ないが、Apple製品があるのであれば要チェックです。
④IE
昔からあるインターネットエクスプローラー。
コーディングをしているとCSS対応していないものも多く、-ms-を追加でもう一文記述することがしばしば。
2021年6月15日にサービスが終了なので、チェックはしていません。(そもそも使用している方が少ない)
チェックするならEdgeを主にした方がいいですね。
チェックするデバイス
パソコン、スマホ、タブレットと対応できるレスポンシブデザインが主流になっています。
どのデバイスで見られるかは分からないので、なるべくたくさんの種類をチェックすることをおすすめします!
①Windows
仕事で使用しているのがWindowsなので難なくクリア!
Macを使用の方はWindowsチェックです。
②Mac
自宅がMacなので帰ってから見てみました。
変更点はなし!よかった〜と安堵しました。
Safariでもチェックするのを忘れずに!
③Android
こちらはタブレットから確認しました。スマホを持っていないため、家族・友人のを借りたいです。
見てみたら驚き…明朝体フォントが当たっていない!!!
代わりに筑紫A丸ゴシックのような女性らしいフォントが当たっていました。どうやらAndroidは明朝体が実装されていないとのこと。
フォントはGoogleフォントで修正しました。(ちなみに解決するまで1時間かかった…時間溶けてる…)
Googleフォントについては今度noteに書きます!
④iPhone
自前のiPhoneで確認。
特に修正なしでした。
⑤タブレット
③でAndroidタブレットでチェックし、Macを持っていないため確認できず。
今度、友人のを借りてチェックしたいです。
【初めてやったこと】画面を150%に拡大する
画面を150%に拡大するきっかけは、上司にチェックを受けたときにたまたま画面を110%にしていてoverflow:scrollをかけていたところが効かないと気づいたからです。
文字が小さいなどの理由で画面を拡大してみる方がいるかもしれないのでこちらもチェック要素に含めました。
ちなみに画面幅を拡大するコマンドは
Windows
拡大 ctrl +
縮小 ctrl -
Mac
拡大 option command ^
縮小 option command -

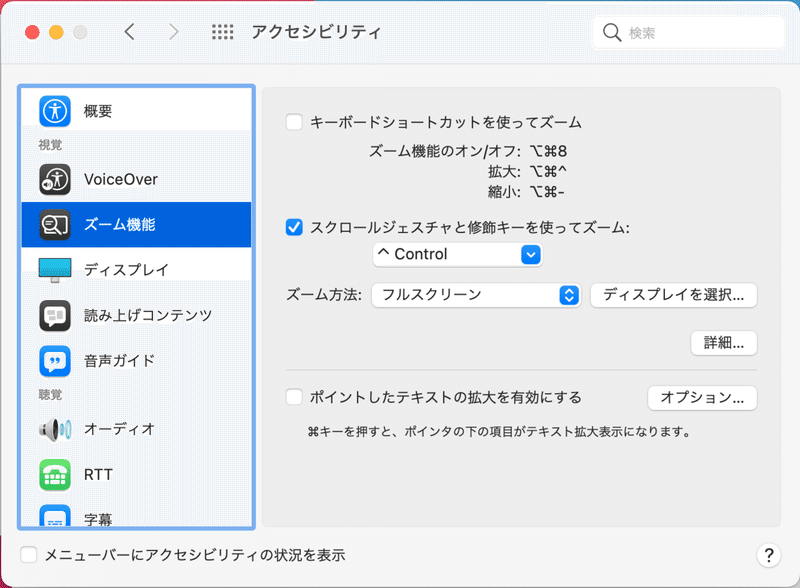
システム環境設定→アクセシビリティ→ズーム機能からショートカットを使ってズームにチェック入れると使用できます。
あとはドラックパットを2本で大きくすると拡大できます。
以上で画面チェックは完了です。
これもしたほうがいいよ!というのがありましたらぜひコメント、DMいただけると嬉しいです(^^)
では、次のnoteでお会いしましょう!
この記事が気に入ったらサポートをしてみませんか?
