
2022年賀~Web-AR「新宿の虎」
あけましておめでとうございます。今年もよろしくお願いします。

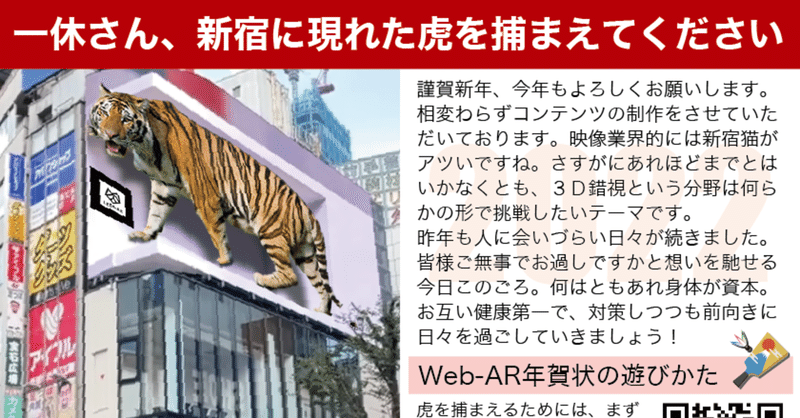
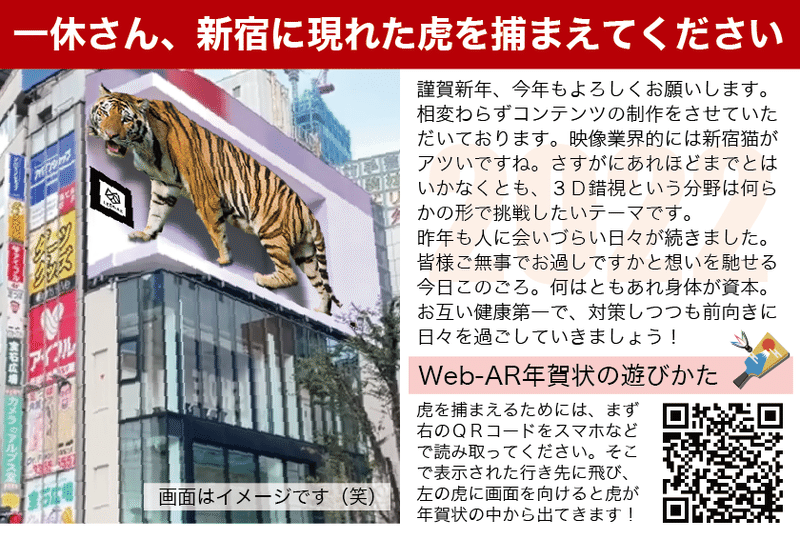
はい、今年の年賀状です。
毎年毎年こんな感じでイカれた年賀状を作っています。届いた方はさぞかし「何じゃこれは~!!!」あるいは「あのバカとうとう気が狂ったか…」という目線でこれを受け取っていることでしょう。ちなみに会社の偉い人にもこれを送っているので、そのうち私、年賀状が理由で会社をクビになるかも知れません(笑)。
Web-AR年賀状の遊びかた
年賀状にも書いてあるのですが、より詳細を説明します。
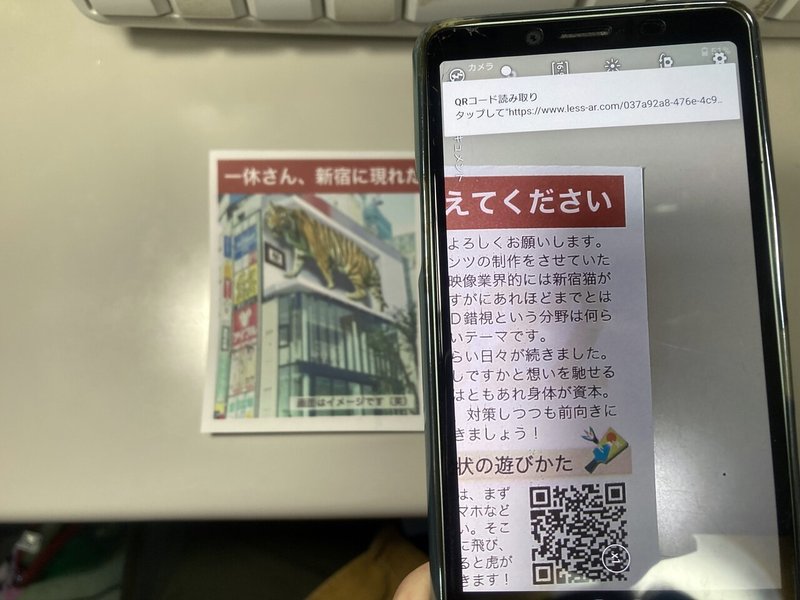
① まず、年賀状右下のQRコードをスマホなどで読み取ります。

② スマホに飛び先のURLが表示されたら、そこをタップします。

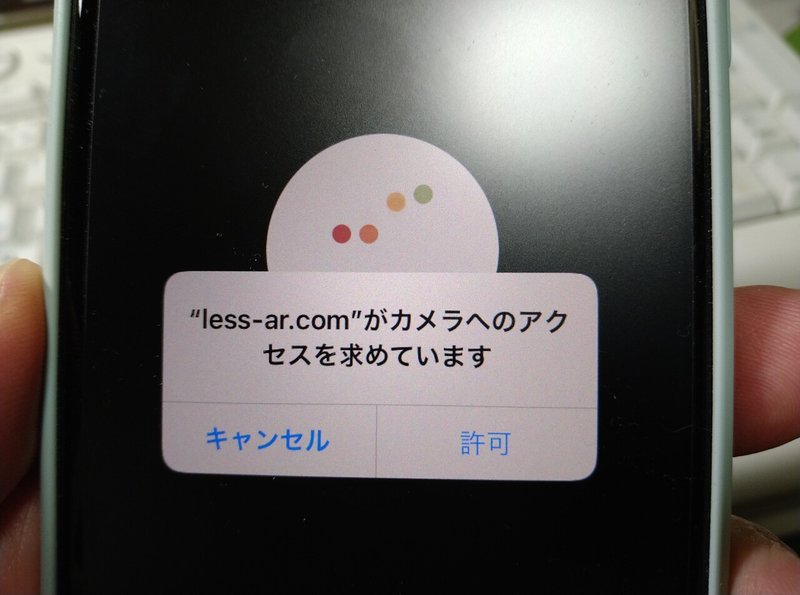
スマホの機種によっては、下記のような確認画面が表示されるものもありますが、ここは先に進める選択肢を選びます(下記画面なら「許可」)。

③ するとブラウザ上にカメラみたいな画面が表示されるので、今度は年賀状のトラが写っている方に向けます。すると…。


ガオー!!
実際にやってみると結構なインパクトがあります。
皆様もぜひお家で遊んでみてください。
AR(拡張現実)とは
ARというのは「Augmented Reality」(おーぐめんてっど りありてぃ、と読みます)の略語で、和訳すると「拡張現実」という意味になります。
スマホやモバイル機器などである場所を写すとそこに別の画像や動画を重ねるといった風に使用される技術で、これを使うとイメージ合成のような効果をすぐに視認することができます。
世間的に有名な例で言うと「ポケモンGO」や「ドラゴンクエストウォーク」、「googleマップ」(ARナビ)などでこの技術が使用されております。
今回使用したWeb-AR「LESSER」について
今回使用したAR技術はクラウドサーカス株式会社が提供している「LESSER」というサービスを使用しております。
カンタンに説明すると、特定のマーカーを読むとあらかじめアップした画像を表示するというシステムです。
ARを用いるソリューションではユーザーが何らかのアプリをインストールするのが通例ですが、この「LESSER」は使用端末がネットにつながっていてQRコードの読み取りが可能ならアプリレスで動作するのが最大の特徴となっています。
出したい画像の登録も会員登録すればカンタン(ただし無料会員だとひとつしか画像を登録できないので、このトラも私が変更すると別のものになってしまいます)。あと、私は今回やりませんでしたが、Blenderを使用すると3Dの動くコンテンツを表示することもできるそうです。
なお、その画像表示のキーとなる特定のマーカーとはこれ。

これが今回の年賀状ではトラの隣にしれっと置いてありました。

以上が今回のWeb-AR年賀状の種明かしでございました。
苦労した点を挙げるとするなら、トラを配置する際に結構ムリヤリな加工を施したことですかね…(一度手足をバラバラにして変形して再配置構築するという、文字にするとエグいことをやっていますw)。
昨年はこんなのやりました
ちなみにこれ、昨年の年賀状のときのnoteです。
毎年毎年僕らは鉄板の~じゃなくて、毎年こんなカンジでネタに走っているので、もういい加減そろそろアイデアが尽きかけています。はぁっ、来年は何しようかな…。もういい加減、普通の会社員に戻りたいよ(←「普通じゃなくしてるのはアンタでしょうがっ!」と全社員からのツッコミ)。
ということで、今年もchitoseArkのnoteはこのような技術系よもやま話からボードゲームの話題、ところざわサクラタウンの話、ほんのちょこっとだけ私のお気にの声優さんのお話しなど幅広くやっていきます。お付き合いくださる方、どうか今後ともよろしくお願いいたしますっ!
この記事が気に入ったらサポートをしてみませんか?
