
2年間見るだけだったGenuaryに今年初めて参加してみた(2024/1/1〜2024/1/15)
こんにちは。chobishibaです。1月といえばGenuaryですね!
Genuaryとは毎年1月に開催されるジェネラティブアートのイベントで、31日分のお題(prompt)が用意されていて、それに沿って作品を作っていきます。
FAQを見てもらうとわかるんですが、お題に厳密に沿わなくてもいいし、お題当日に投稿する必要もなく、作ってみたいお題のときだけ参加でもOKで、決められた投稿場所があるわけでもなく言語も自由なイベントです。
2年ほど前からすごいなぁとこの時期ハッシュタグ眺めてるだけだったのですが、今年はチャレンジしてみてます。
言語は私が一番作りやすいRuby(p5.rb)+p5.jsです(コードも全て公開してるので気になる方は覗いてみてください)。
全部のお題は無理かも…毎日は無理かも…できるだけ参加してみよう…くらいの気概ですが、なんとか折り返し地点まで来れたのでいったんここまでの作品と毎日何を考えながら作っていたか紹介してみたいと思います。だいたい最初からこういうの作ろう!ではなく作ってみたらこっちの方がいいかも、いやあっちかみたいな試しながらでした。
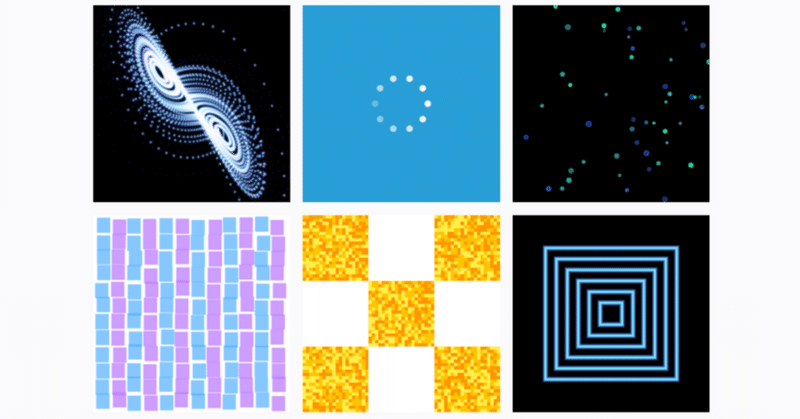
JAN. 1 Particles, lots of them.
粒子がたくさんあるってことでいいのかな?と点描にして、なんとなく変数をいじってたら中心に集まる感じになり、お正月なこともあり初日の出をイメージしたグラデーションを被せてみました。
#genuary2024 Day1 Particles, lots of them.https://t.co/0JMKh57WcD#genuary1 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/jhpSdrQSIr
— chobishiba (@chobishiba) January 1, 2024
JAN. 2 No palettes.
パレットがない。カラーパレットを使わないものなのか、ないからパレットを作るのか解釈迷いつつ、カラーコードをジェネラティブにする方向に。アーガイル柄をイメージ。
#genuary2024 Day2 No palettes.https://t.co/KtCyPYZM6K#genuary2 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/h28bTE2LYR
— chobishiba (@chobishiba) January 2, 2024
JAN. 3 Droste effect.
ドロステ効果。そもそも知らなかったので調べるところから。結果単純な四角の繰り返しとなりましたが、前より発光描写についてわかってきた気がするのが収穫。
#genuary2024 Day3 Droste effect.https://t.co/mBoh4lb1Bj#genuary3 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/ZabBC3vLef
— chobishiba (@chobishiba) January 3, 2024
JAN. 4 Pixels.
ピクセル。4色くらいにしようかなと思ったけどいまいちしっくりこなくて3色でちらちらさせてみました。
#genuary2024 Day4 Pixels.https://t.co/woVFFM2eyj#genuary4 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/wnTrHXtLZY
— chobishiba (@chobishiba) January 4, 2024
JAN. 5 In the style of Vera Molnár (1924-2023).
ヴェラ・モルナールのスタイル。あの絶妙な揺らぎをどうやって自分の作品の中に取り込もうかと試行錯誤して、noiseを使おうとしたけど使いきれなかったという…これから仲良くなりたい。あとヴェラ・モルナールの企画展ないかな〜
#genuary2024 Day5 In the style of Vera Molnár (1924-2023).https://t.co/CadXbH4BlZ#genuary5 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/WadDsdMsu9
— chobishiba (@chobishiba) January 5, 2024
JAN. 6 Screensaver.
スクリーンセーバーといえばゆっくり何かが動いてるイメージなので泡ぶく風に。オブジェクト作ってそれを動かすようにしたのは見たことはあっても自分では初。作れるものの幅が広がりそう。
#genuary2024 Day6 Screensaver.https://t.co/GL9JUmjmFO#genuary6 #genuary #creativecoding #dailycoding pic.twitter.com/Q9trpKRHeI
— chobishiba (@chobishiba) January 6, 2024
JAN. 7 Progress bar / indicator / loading animation.
読込み中のアニメーション。作ってみてはじめてそういう効果はこう書けばいいのか〜みたいなのがわかってきて面白かったです。
#genuary2024 Day7 Progress bar / indicator / loading animation.https://t.co/adsr1pOS99#genuary7 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/rKol8nkWnx
— chobishiba (@chobishiba) January 7, 2024
JAN. 8 Chaotic system.
そもそもカオス理論が何かを調べるところから。ローレンツ方程式の軌道がなんだか銀河みたいに見えてきて光らせてみました。描画の様子自体も気に入ってます。
光ってない点も混ぜたんですが、Xのポストだとあまりわからないことに…
#genuary2024 Day8 Chaotic system.https://t.co/OX3CsQBDe5#genuary8 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/rpubTfaKgl
— chobishiba (@chobishiba) January 8, 2024
JAN. 9 ASCII.
最初はoをぶくぶくと泡ぶくのように上に立ち昇らせてたんですが、やってみたら降る方が"ぽい"かもと変更。; を降らすか*を降らすか迷ってそうだ両方にしようと。雨が夜更けすぎに雪に変わっていくようにしたくて背景色の変化も追加。この季節(冬)じゃなかったら雨だけにしてた気がする。その時にしか作れないものってありますね。
#genuary2024 Day9 ASCII.https://t.co/hbQAlAao6i#genuary9 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/vJoQwvR0X2
— chobishiba (@chobishiba) January 9, 2024
JAN. 10 Hexagonal.
クリエイティブコーディング始めたばっかりの頃に作ったのをリメイクしてみたもの。平日投稿はなかなか厳しいのでたまにはこんな日も。
#genuary2024 Day10 Hexagonal.https://t.co/D1RQrPQZo1#genuary10 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/HeJmtUNf8c
— chobishiba (@chobishiba) January 10, 2024
JAN. 11 In the style of Anni Albers (1899-1994).
テキスタイルアーティストであり版画家のアンニ・アルバース。知らなかったので調べたらとても素敵なテキスタイルをたくさん作られた方だった。その中でも黄色とグレーの作品が印象的だったので作ってみました。
#genuary2024 Day11 In the style of Anni Albers (1899-1994).https://t.co/9gQFdycBzu#genuary11 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/c2yQLANcOm
— chobishiba (@chobishiba) January 11, 2024
JAN. 12 Lava lamp.
ラバライトのあのむにょんとした感じは出せなかったけど、ゆらゆら漂う感じは出たかなと。最初は跳ね返るたびにどんどん速度が上がって、癒しとは程遠いものになってたのですが、最終的にはぼんやり眺めてられるものが作れてうれしい。一度使ってみたかったatan2が使えたのも嬉しいところ。あとeach_with_index便利。
#genuary2024 Day12 Lava lamp.https://t.co/sDEX8Qy1ti#genuary12 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/RJA5nsgNvu
— chobishiba (@chobishiba) January 12, 2024
JAN. 13 Wobbly function day.
"smoothly undulating formulas made from modulated sine waves"…の理解が追いつかなくてサンプルの数値をそのまま使ってなんとか。四角にするか円にするかと試してたところ組み合わせたら地図のマーカーみたいな形になることに気づいて採用。
#genuary2024 Day13 Wobbly function day.https://t.co/LAPbK4VKaK#genuary13 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/j15iscJQph
— chobishiba (@chobishiba) January 13, 2024
JAN. 14 Less than 1KB artwork.
なんだか無性にチェック描きたくなって。チェックならサイズも小さいのができるはずと。ただチェックだけだと面白くないので色を変化させてみました。
#genuary2024 Day14 Less than 1KB artwork.https://t.co/XUTmGUuvSb#genuary14 #genuary #creativecoding #dailycoding #p5rb pic.twitter.com/55Z5BWHAUc
— chobishiba (@chobishiba) January 14, 2024
JAN. 15 Use a physics library.
物理演算ライブラリMatter.js使うのはp5.rbでできないのでJSで(そのうちできるようにしたい)。Matter.js(実際使ったのはp5-matter)自体ほとんどまだなんにもわからない!って状態なのでただただボールを落とすだけですがライブラリすごい!たったこれだけで跳ねる!転がる!
#genuary2024 Day15 Use a physics library.https://t.co/7rzOMeuFRj#genuary15 #genuary #creativecoding #dailycoding pic.twitter.com/9GoqKaNHRX
— chobishiba (@chobishiba) January 15, 2024
参加してみませんか?
Genuaryはいつからでも参加可能なイベントです!何か気になるお題だけ参加も大丈夫なので(私の周りも毎日参加からたまに参加まで頻度まちまちチャレンジ日もまちまちです)何か作ってみませんか?(そしてタグつけて公開してくださったらとても嬉しいです!!たくさん作品見たい!!)
後半戦も楽しんでいきたいと思います!
追記:後半の記事です
この記事が気に入ったらサポートをしてみませんか?
