
色覚特性者にとって最適なデザインとは?おさえておくべきポイントをまとめてみました。
はじめに
こんにちは。フェンリルでデザイナーとして働いている崔 鎭亨(チェ ジンヒョン)と申します。私は2015年に日本に来て、日本語学校で学んだのちに専門学校に進学し、グラフィックデザインを専攻しました。その後、2018年に新卒でフェンリル株式会社に入社し、デザイナーとして2年目の現在は、社内のユニバーサルデザインチーム(以下UDチーム)に参加しています。そこで社会に貢献できるデザイン、みんなが不便なく使えるデザインについて学んでいます。
今回は色覚特性者についての記事を書く機会をいただき、初めてnoteを書いています。一緒に考えていきましょう。
みなさんは日常生活の中で自分が見る色と他の人が見る色が違っていたらどうでしょうか?世界人口の4%の人達が色覚特性を持っており、日常生活で不便さを感じていると言われています。なので色を扱っている私たちデザイナーは、彼ら彼女らを配慮したデザインを考える必要があります。
まずは色覚特性者について少し理解を深め、彼ら彼女らを考慮したデザインのアプローチについて考えてみましょう。
色覚特性者のタイプ
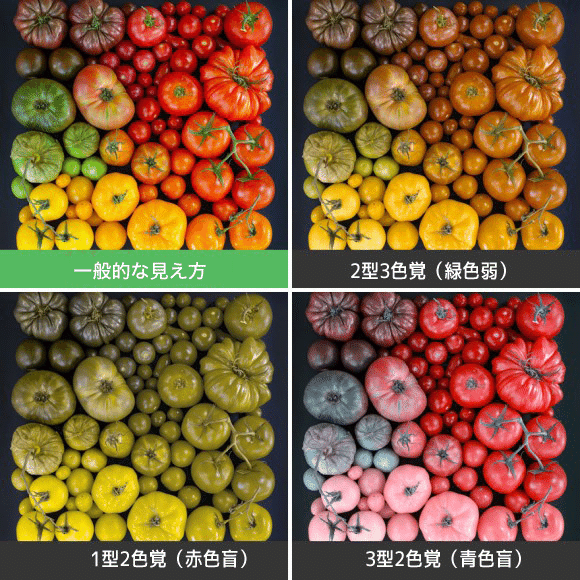
色覚特性はいろいろなパターンがあり、主に以下のようなタイプが挙げられます。
・緑色と赤色を区別がしづらい人だが黄色と青系統は影響なく見える → 1型2色覚
・赤色と緑色と茶色を区別がしづらい人 → 2型2色覚
・特に緑と赤系統の色がわかりにくい → 2型3色覚
・青と緑または茶色を区別がしづらい人 → 3型2色覚
・色が全く区別できなく明暗対比でだけ視覚情報を認識する人 → 杆体1色覚
その中で赤と緑が区別しにくい人(1型2色覚、2型2色覚)が最も多いと言われています。

(↑この画像はタイプ別にみる物の見え方です)
色覚特性者の色の認識のしかた
- 色覚特性者は色彩を見る時に照明が弱く、彩度が低いほど色を判断するこができない。
- 赤色盲は赤い色を暗く認知する。
- 緑色盲は赤色と緑色の判断能力が少し悪くなるが、明るさの認知は一般の人同じ。
色覚特性者の比率
日本では約300万人以上が色覚特性を持ち、その割合は男性の20人に1人、女性は約500人に1人と言われています。
一説には北欧男性では約8人〜10人に1人とも言われています。いかがでしょうか?皆さんが思っている以上に色覚特性者の方はまわりにたくさんいるんですね。
では、先述したことを踏まえ4つのデザインアプローチをご紹介します。
色覚特性者のためのデザイン
1.1つの色の中で明度に差をつける
色覚特性者は色は認識しづらいですが、対比(contrast)、色調(hue)、彩度(saturation)、明度(brightness)の区別はできると言われています。つまり見づらい色がある一方、陰影は区別しやすいということですね。それはミニマルなデザインをする時に役に立ちます。
2.色覚特性者を考慮した色を選ぶ (1型2色覚、2型2色覚)
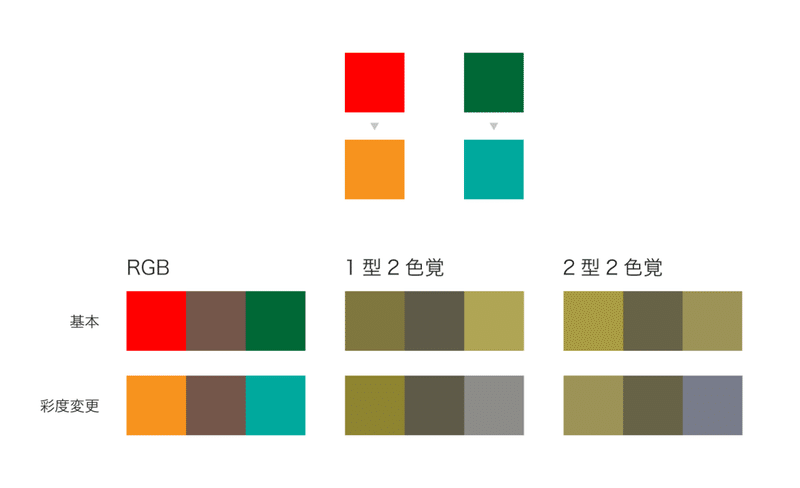
色覚特性者に配慮したデザインをするためには、もちろん色選びが重要です。具体的には、2型2色覚の方は赤色が緑色や茶色と同じに見えるため、
赤の代わりにオレンジ色を使用します。また、緑色は赤色や茶色と同じ色に見えるため、代わりに青緑を使用します。

オレンジ色、青緑を使うと、このように識別しやすくなります。
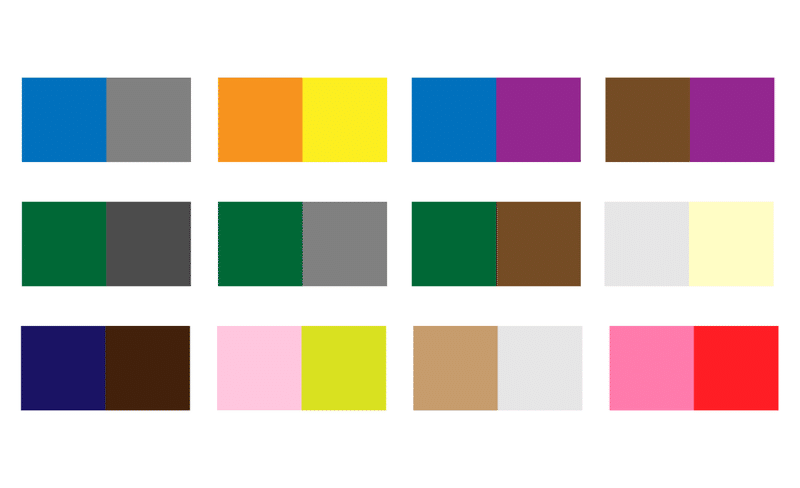
3.色覚特性者が区別しにくい色の組合せはしない
2でご説明したように、赤緑色盲の方にとっては赤や緑が同じに見えるため、それらを組み合わせたデザインだととても見づらいものになります。

複数の色を使用してデザインするときは、そのコントラストに注意する必要があります。
なぜなら色覚特性者は彩度や明度が似たような色は区別しづらいので明度と彩度の差が大きい色の方がわかりやすいです。
他にも、以下のような組み合わせは避けたほうがよいものです。
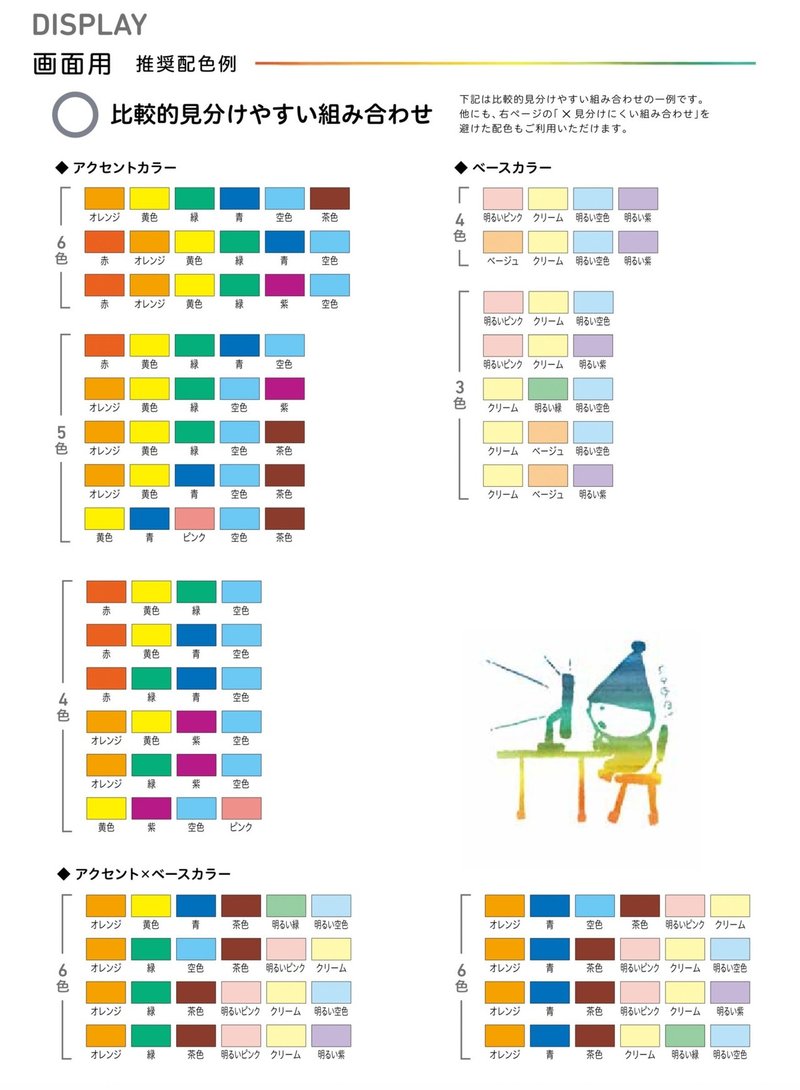
ちなみに、明確に区別できる色相としては岡部正隆さんの研究である推薦配色表がとても参考になります。
岡部正隆さんの研究結果によれば、色覚特性者が比較的に見分けやすい色相の組み合わせは以下のとおりです。

Color Universal Design Organization (http://www.cudo.jp/e) 参照URL
4.色を多用しなくても認識できるようなデザインにする
デザインには、色を使わなくてもできる表現があります。
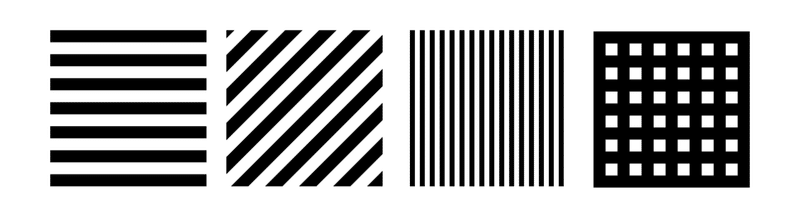
・パターンを使ったデザイン


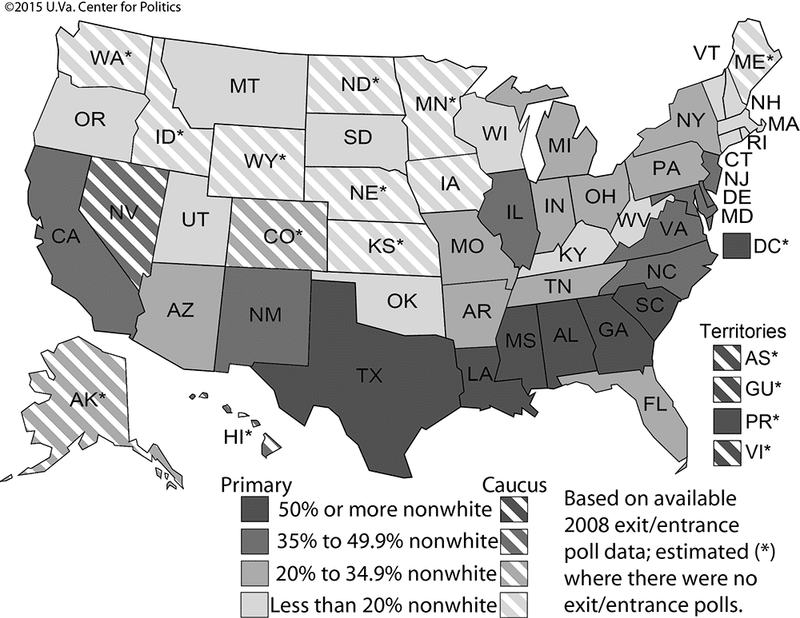
(↑この画像はアメリカの世論調査に使ったグラフです)
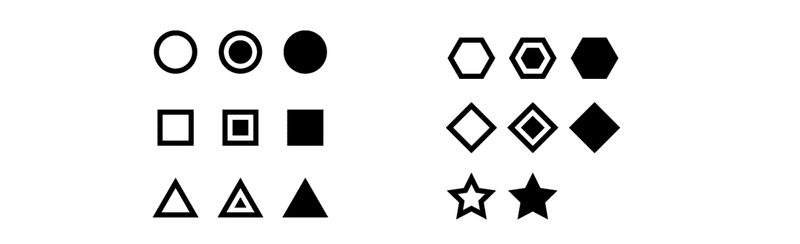
・単純な記号を使用


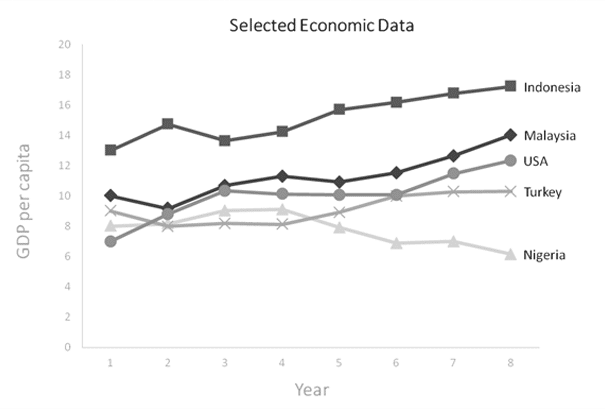
(↑この画像はGDP経済データです)
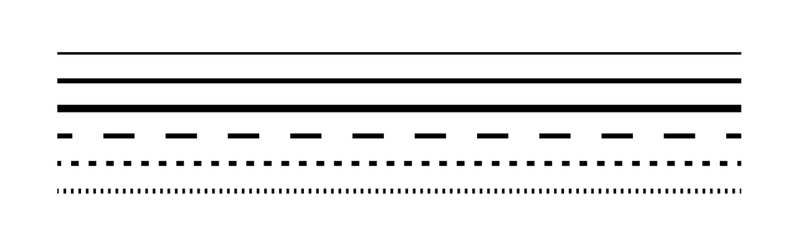
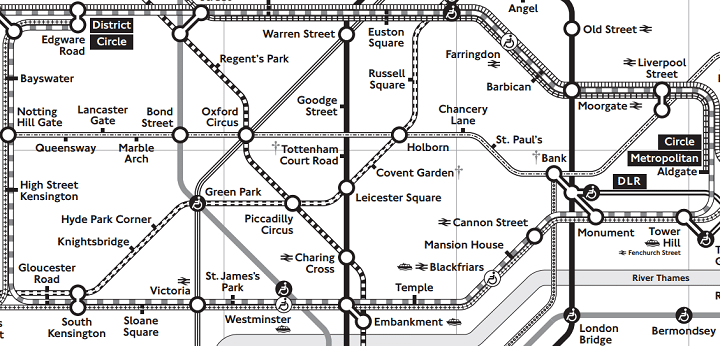
・線の太さと種類を変更


(↑この画像は線の太さと種類を適用した電鉄の路線です)
いかがでしょうか?
色だけでは情報の識別が難しいユーザーに配慮したデザインをするためにおさえておくべきポイントがおわかりいただけたかと思います。
これらの要素を意識しながら、色覚特定の方を考慮したデザインがもっと当たり前にできるような状況にしていきたいと思います!
最後までお付き合いいただき、ありがとうございます。
----------------------------------------------------------------------------
※参考資料
- Media Universal Design Adviser Official Textbook
- Color Universal Design Organization Website
- 色覚異常(Wikipedia)
この記事が気に入ったらサポートをしてみませんか?
