
Figmaだけでテキストをリッチな感じにしてみる
※この記事は以前ちょっと株式会社 社員ブログで公開していたものです。
デザイナーのemiです。
Figmaを使ってテキストをどこまでリッチなデザインにできるか試してみました。
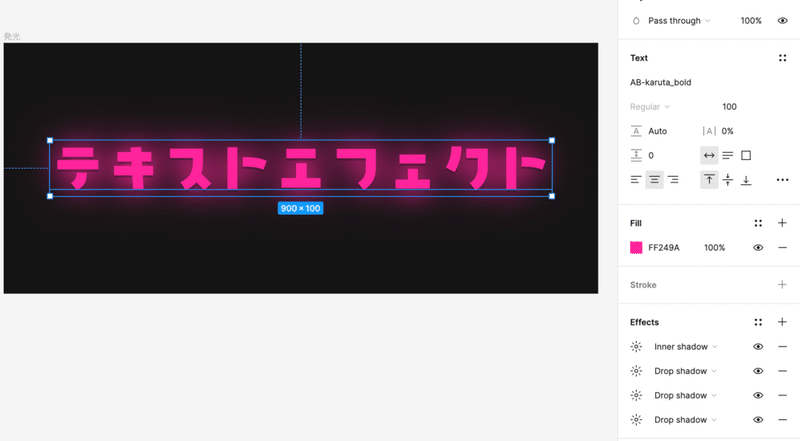
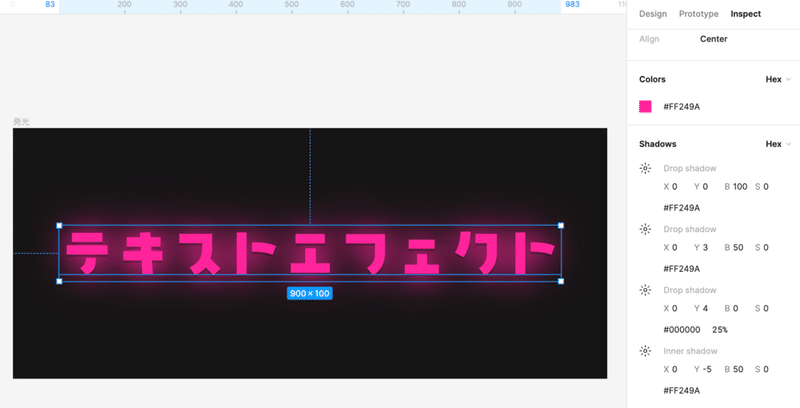
発光させてみる
テキストレイヤーは1つ
Effectsで4つのshadow

外側につけたシャドウで文字が読みづらくならないように背景色に合わせたシャドウも追加しています。

シャドウの部分のCSSコードです。(フォントサイズなどの指定の部分は除いています)
color: #FF249A ;
text-shadow: 0px 4px 0px rgba(0, 0, 0, 0.25), 0px 3px 50px #FF249A , 0px 0px 100px #FF249A ;
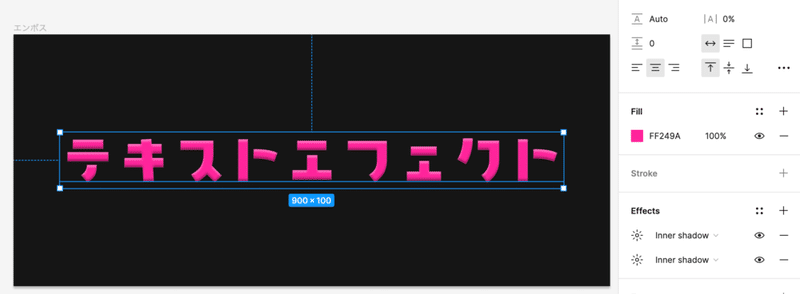
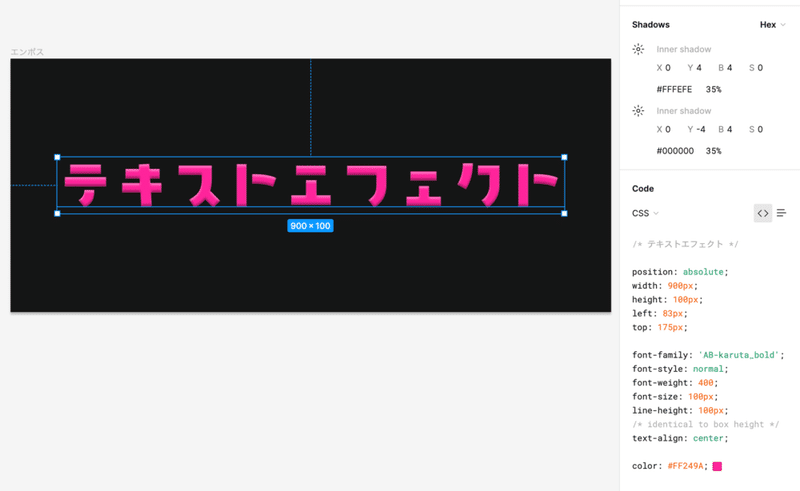
エンボスっぽく
テキストレイヤーは1つ
Effectsで2つのshadow

明るく光っている部分と影になっている部分をシャドウで表現しています。
text-shadowにinsetは指定できないのでCSSコードに値は表示されていません。
Webサイトで使用する際はSVGやpng形式で書き出して使用します。

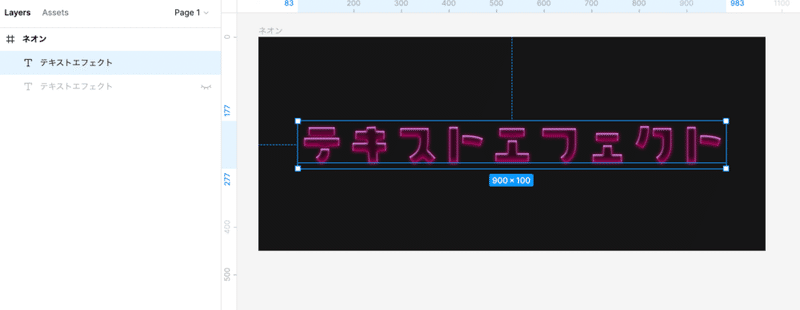
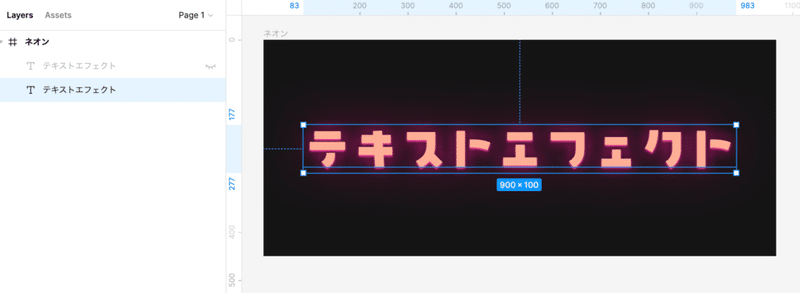
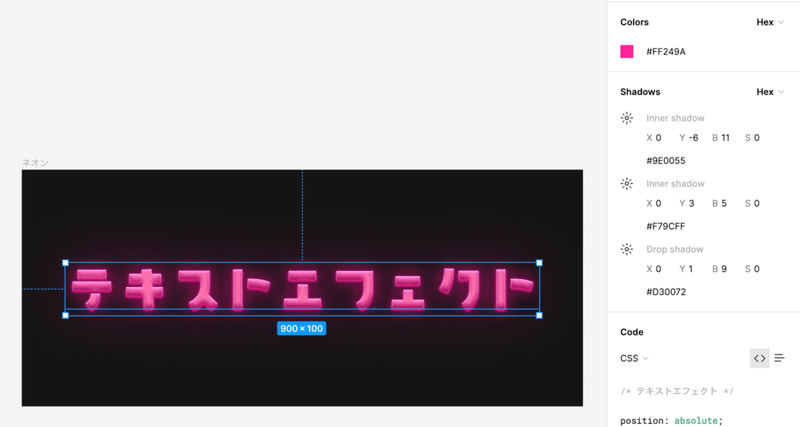
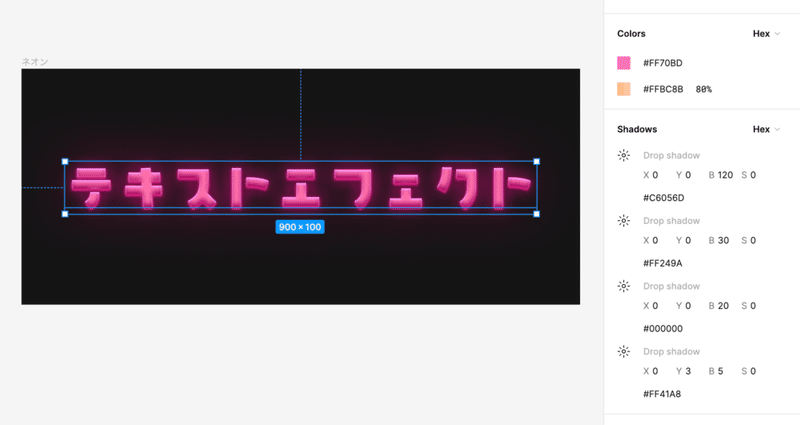
ネオンぽく
テキストレイヤーは2つ
前面レイヤーで3つのshadowを指定
背面レイヤーで4つのshadowを指定
前面レイヤーのみ

背面レイヤーのみ

前面のレイヤー
立体感を出すために内側に2種類のシャドウ、発光している感じを出すためにドロップシャドウを設定しています。

text-shadow: 0px 1px 9px #D30072 ;
背面のレイヤー
テキストの色、ぼかしの部分を表現しています。

文字色でグラデーションを使用している部分はCSSのコードでは表示されていません。
Webサイトで使用する際はSVGやpng形式で書き出して使用します。
text-shadow: 0px 3px 5px #FF41A8 , 0px 0px 20px #000000 , 0px 0px 30px #FF249A , 0px 0px 120px #C6056D ;
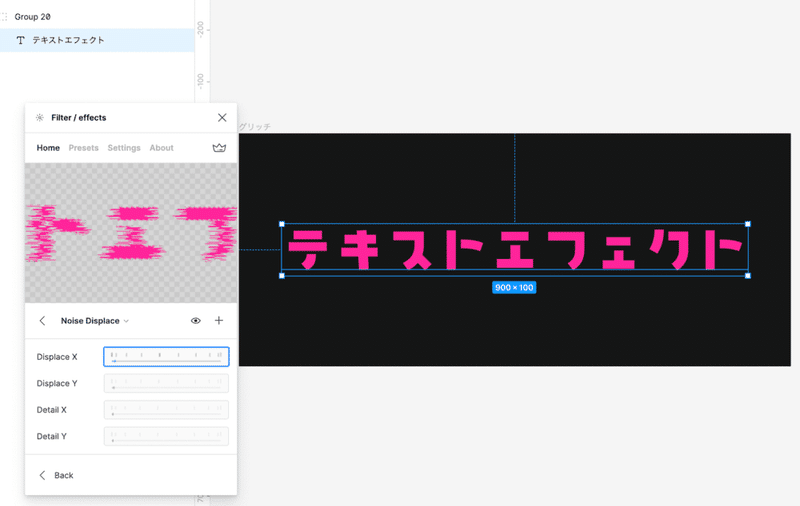
番外編 プラグインを使ってグリッチぽく
プラグインを使うとさらにいろいろな効果を追加できます。
適用された部分は画像になってしまうので、あとで編集したい場合には注意が必要です。
今回使用したプラグインです。
無料でたくさんのエフェクトを使用できます。
テキストで使用しましたが、画像で使用するとよりデザインの幅が広がりそうです。
Filter/effects
https://www.figma.com/community/plugin/792025380269016893/Filter-%2F-effects

まとめ
Figmaだけでこんなこともできる!というテーマで書いているので、細かい塗りの指定などについては割愛しています。
もっといろんな装飾がFigmaでできると思うので、いろいろ試していきたいです。
この記事が気に入ったらサポートをしてみませんか?
