
Figmaでグリーティングカードをつくってみる
デザイナーのemiです。
「ちょっと株式会社 Advent Calendar 2023」のエントリー記事です。
毎年いろいろなジャンルの記事を読んでいるアドベントカレンダー、ちょっと社でもやりましょう。となって真っ先に書きたい!と手を挙げました。
でも何をテーマに書こう……アドベントカレンダーだし、ちょっとクリスマスっぽい記事にしてみようかな。ということで、画像として直接送るグリーティングカードをFigmaで作成してみよう。というテーマでいくことにしました。
せっかくFigmaで作るんだし、いつもの紙のカードとは違って、デジタルならではのカードを作ってみます。
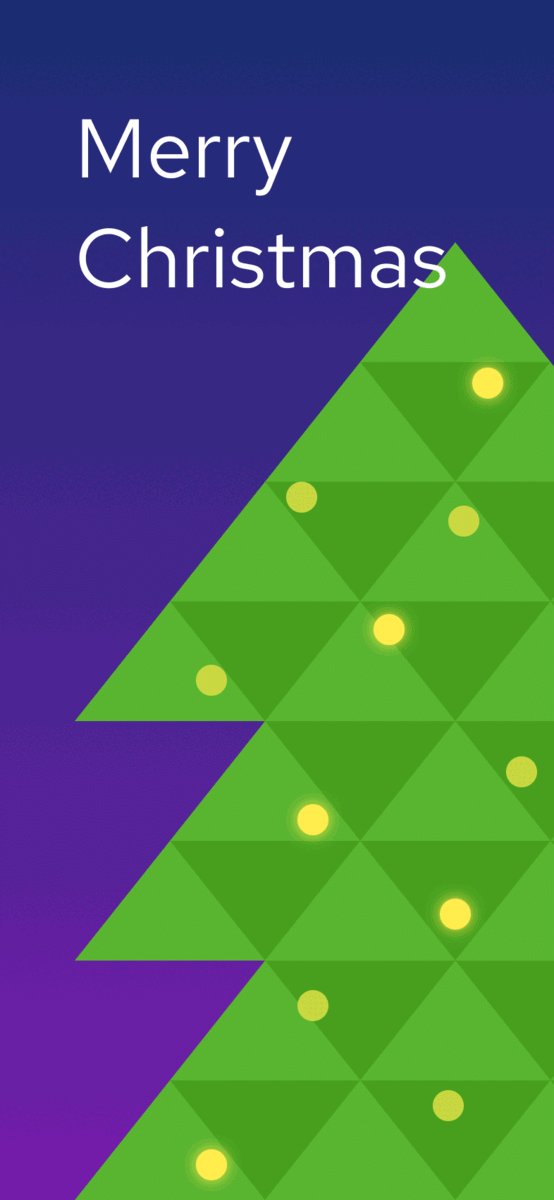
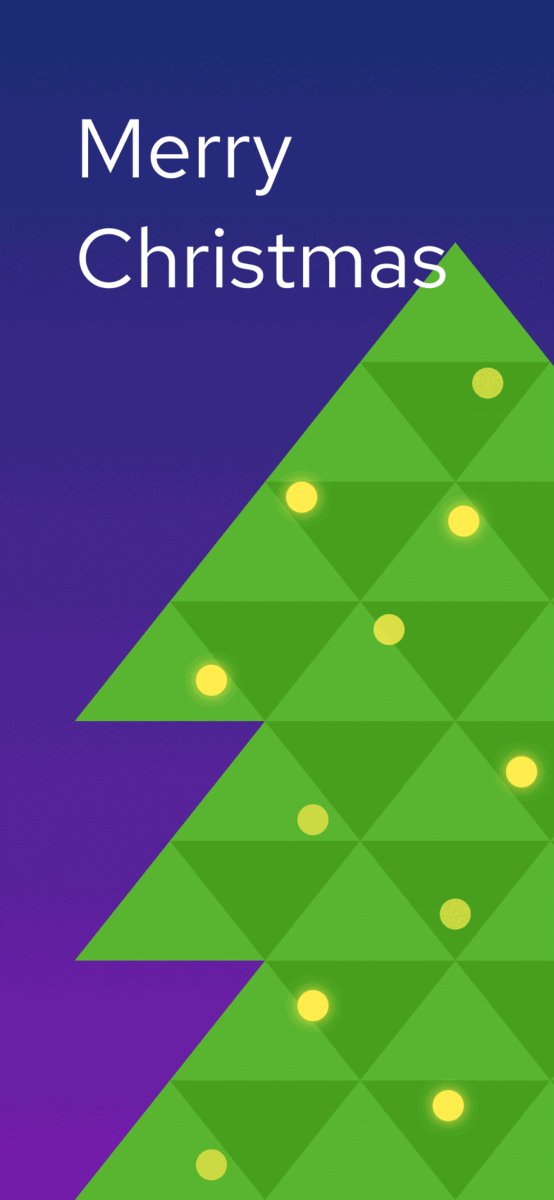
前置きが長くなってしまいましたが…完成画像はこちら。
Figmaの操作に慣れていない初心者でも作成できるデザインにしていますので、ぜひチャレンジしてみてください。

準備
※Figmaの画面のスクリーンショットでは言語が英語に設定されていますが、記事内では日本語での名称も記載しています。
フレームを用意します。
今回はPhone 14 & 15 Pro サイズを選びましたが、お好きなサイズのフレームを選択してください。

次にプラグインを準備しておきます。
使用するプラグインは「Arranger」です。
木を描く
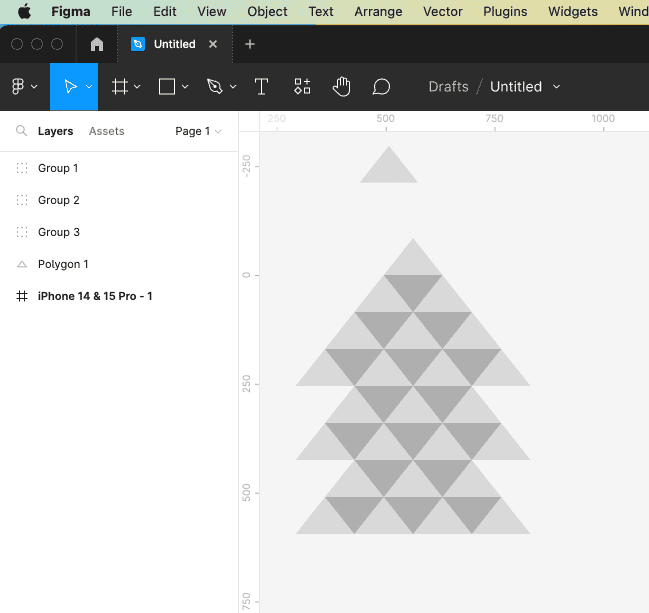
まず三角をひとつ作ります。
ツールバーから[polygon](多角形)を選択して小さめの三角をひとつ作ります。
作成した三角を選択して、右クリックでOutline stroke(線のアウトライン化)を選択して、三角の周りに余白が生まれないようにしておきます。

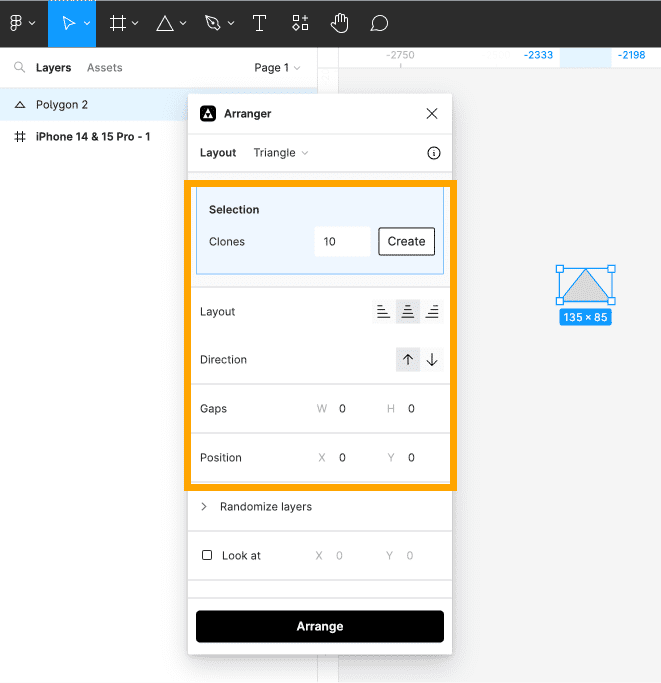
ここまで作業したら、プラグイン「Arranger」を起動します。以下のように設定します。
Layout:Triangle

以下のように設定したら[Create]ボタンをクリックします。
Clones:10
Layout:center
Direction:↑
Gaps:0,0
Position:0,0


作成した木の上の部分にあたるレイヤーを扱いやすいように[Union selection](選択範囲の結合)でまとめておきます。

背景の部分も色をつけたいので、 下段の三角の一つを選択して複製、拡大して背面に配置します。


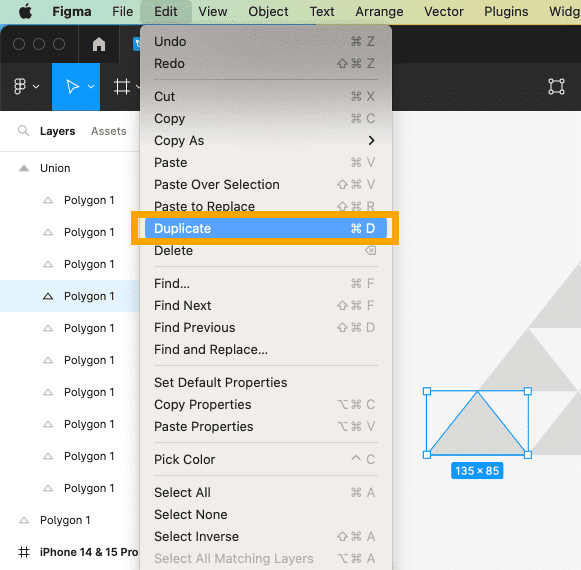
先ほどまとめておいた木のパーツを複製します。
ツリーの部分の複製でできたものを下に移動します。必要なだけこの三角の部分を複製して、 位置を調整して木の形を整えます。

形が整ったら木の部分のレイヤーを一つにまとめておきます。
色を指定したいので、まとめた木のグループを選択して、サイドのパネルにある[Selection colors](選択範囲の色)を確認します。
選択している部分で使用されている色が表示されるので、ここで木の色を指定します。


好きな色に設定できたらFrame内で配置し、Frame全体の背景色も設定します。

ツリーのライトをかく
木ができたら次はライトの部分を描いていきます。
Ellipse(楕円)を選択して小さめの丸をひとつ作成します。
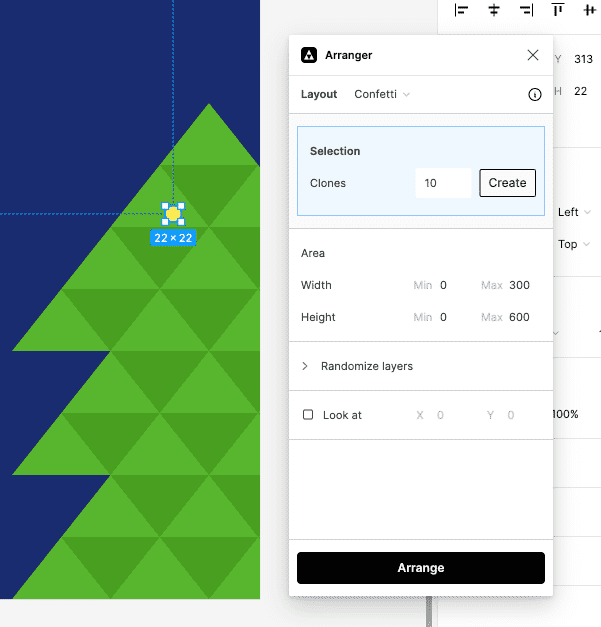
プラグイン[Arranger]を起動します。Layoutから[Confetti]を選択して、それぞれオプションを設定します。
Layout:Confetti
Clones:10
Area:
Width Min:0 Max:300
Height Min:0 Max:600

各オプションを設定したら、[Create]ボタンを押します。すると、一つの丸が散らばったような配置で生成されます。[Create]ボタンを押すたびに、再生成されるのでイメージした配置になるまで[Create]ボタンを押し続けてもいいですが、再生成された丸は調整も可能なのでイメージに近い配置になれば大丈夫です。
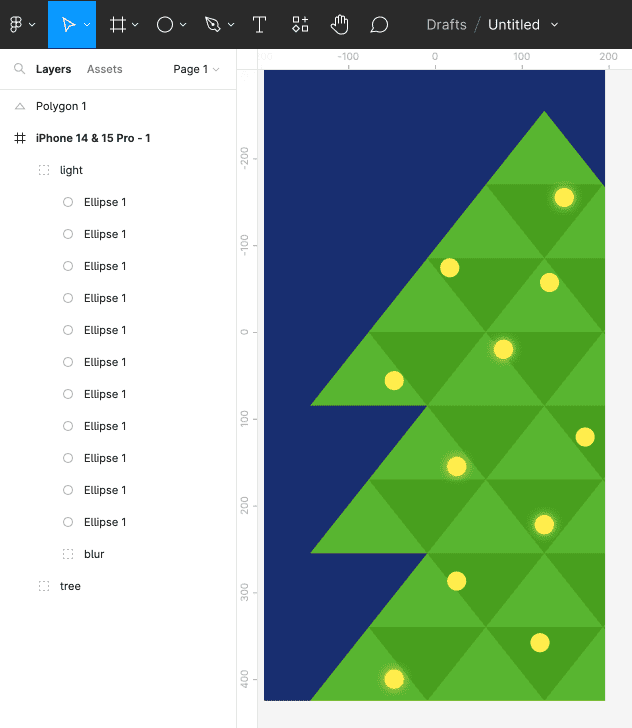
ライト部分を作成し終えたら、生成された丸のレイヤーをグループ化し、ツリーの枠から出ないように前面に設置します。
次に、ライトの丸い部分の間隔をバランスを見ながら調整します。

ライトが実際に光っているように見えるようにします。
光を加えたいライトを選択して複製し、背面のライトのレイヤーを選択し、[Effects](エフェクト)>[Layer blur](レイヤーブラー)>[Blur](ブラー)の数値は[12]とします。

光らせたいライトにすべて[Effects]を指定し、ツリーとライトの部分が完成しました。

文字を配置
[Merry Christmas]と入力して、フォントを選びます。プレビューで確認できるので自分のイメージにあるフォントを選びます。
プレビューしたいフォントを絞り込むことができるので、今回はGoogle Fontsの中から選択します。[Red Hat Text]を選択しました。
色、サイズ、行間を調整し、全体のバランスを見ながら配置しました。背景が少し寂しいのでフレームの背景にグラデーションを指定しました。

ライトを点滅させる
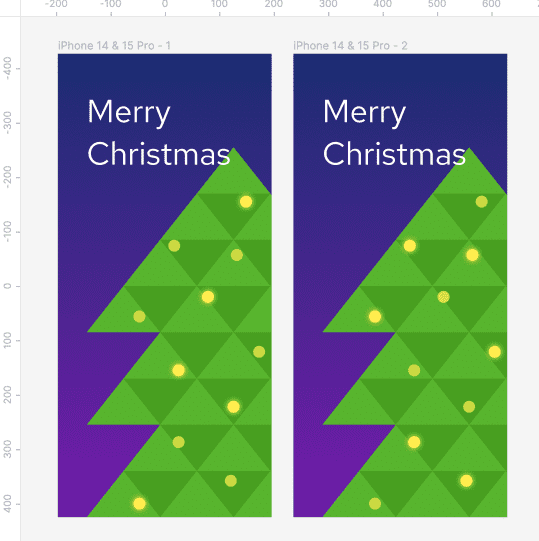
今回は2つのフレームで、ライトの点灯と消灯の状態をそれぞれ用意します。
ライトが点灯している部分と点灯していない部分がある画像を交互に表示することでライト部分が点滅しているようにみせたいと思います。
フレームを複製します。
片方のフレームでライトが光っているように見えていた箇所をもう一つのフレームでは消灯しているように見せます。
背面の丸にレイヤーブラーをかけていた部分を非表示にし、消灯していることがわかりやすくするために不透明度を70%に調整しました。

複製したフレームではこのライトの状態が反転するようにします。

二つのフレームができたら、画像として書き出したあと、Animate GIF Makerを使用してGIFアニメの画像を作成します。
オンラインのGIF Makerで書き出した2枚の画像を指定し、切り替え時の間隔、フェードなどを設定して[Make a GIF]ボタンをクリックします。
プレビューを確認してよければ[Save]ボタンを押して作成されたGIFアニメをダウンロードします!
完成!!!

さいごに
今回はアドベントカレンダーの記事だし、クリスマスも近いし。ということでクリスマスのグリーティングカードを作りましたが、年始など季節の挨拶やバースデーカードなどでも作ってみてください。
Figmaを使えるようになりたいけど、ちょっとさわるところからはじめたい。という人にも挑戦してもらえるのではないかなと思います!
楽しいFigmaライフを!
この記事が気に入ったらサポートをしてみませんか?
