
選択範囲の作り方いろいろ
Photoshopのさまざまな機能のうち、選択範囲は加工効果を一部分にだけ適用したいときや、写真の背景を消したりといろいろな場面で使う機会があります。今回は、代表的な選択範囲の作り方の紹介をします。
1.長方形/円形選択ツール

一番代表的な選択ツール。長方形や円形に選択範囲を作ります。
選択範囲はそれぞれ、
・Shiftを押しながらドラッグ・・・正方形・正円に範囲選択
・範囲選択中にスペースキーを押しながらドラッグ・・・選択範囲の移動
・選択範囲がアクティブ時にShiftを押してからドラッグ・・・選択範囲の追加
・選択範囲がアクティブ時にAlt/optionを押してからドラッグ・・・選択範囲の削除
などの編集が出来るようになっています。
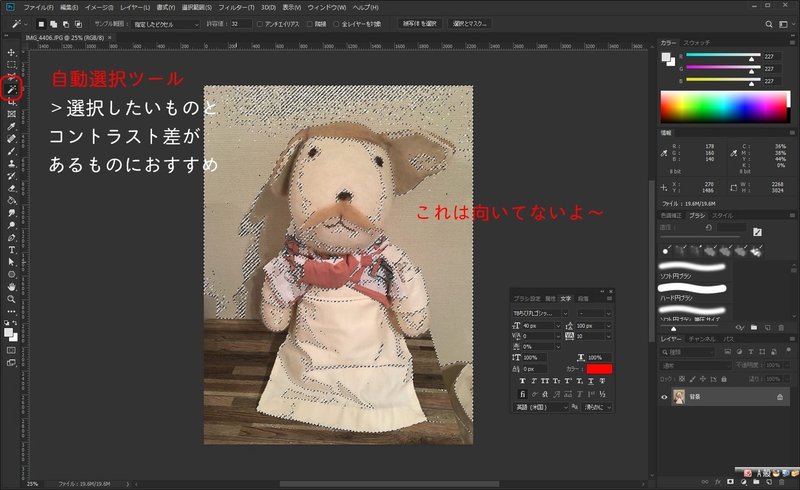
2.自動選択ツール

クリックした色味などに近い部分を自動検出し、選択します。明暗差がはっきりした画像に向いています。範囲選択する閾値(しきいち。どのくらいのコントラスト差まで選択するかの値)は、上部にある「許容値」で調整することが出来ます。
許容値が大きいほど、選ぶ範囲が大きくなります。
サンプルのジャンボさんは背景と同系色な上、コントラスト差も少ないので、この場合あまり向いてなさそうです。
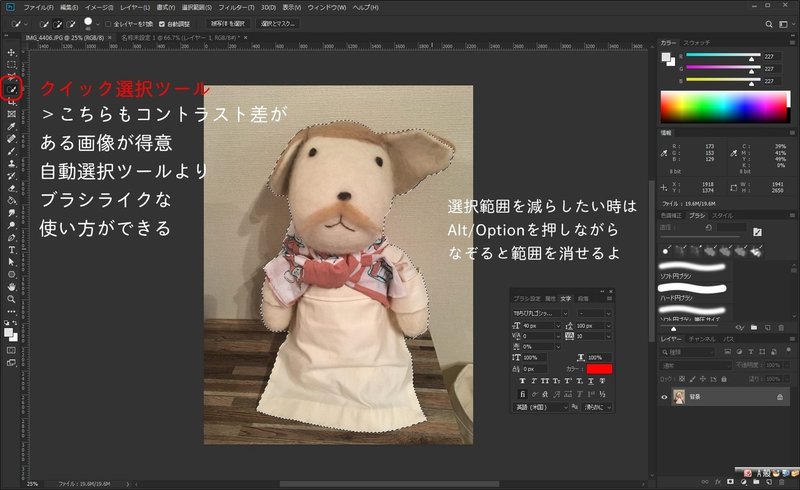
3.クイック選択ツール

自動選択ツールと同じ場所に格納されているツール。こちらはドラッグしながらなぞった範囲が選択されます。通常時は円の中に+が表示され、なぞった分だけ選択されますが、Alt/optionを押しながらなぞると選択範囲を削除することが出来ます。
選択範囲を選ぶ円の大きさはブラシツールと同様にサイズをや硬さを変えることが出来ます。硬さ0%で選択すると、輪郭がふわっとした選択範囲になります。
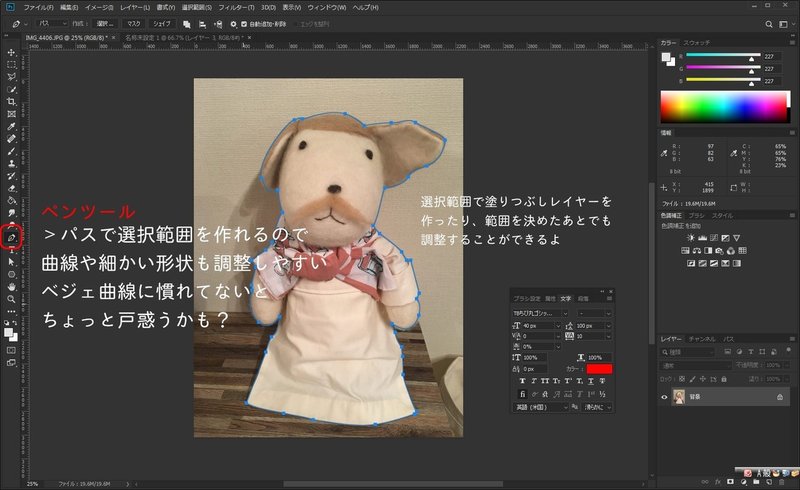
4.ペンツールでパスを作る

ペンツールでパスを作り選択範囲を作ります。パスは曲線を作るのが得意なので、カーブが多い選択範囲に向いています。この曲線のことをベジェ曲線と言いますが、ペンツールは慣れていないとちょっと操作にコツがいるので上級者向けです。
詳しくはこちらの記事で解説しています。
パスを最後までつなぎ、クローズパスを作ったあとにctrl/cmnd+Enterで選択範囲になります。
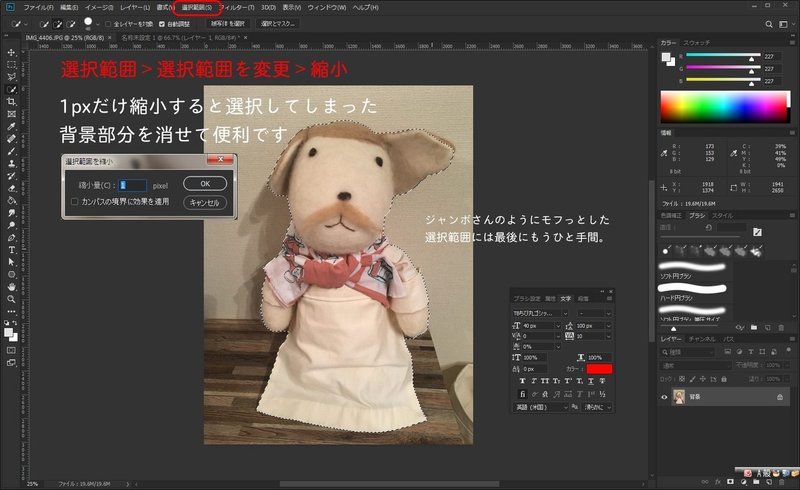
5.応用

選択範囲はアクティブな状態からでもメニューの「選択範囲」から調整することが出来ます。サンプルのようにモフっとした範囲だと背景が残ってしまったりするので、1pxだけ縮小すると背景が残りにくく便利です。
また、範囲の輪郭をぼかしてふわっとさせることも出来ます。選択範囲の意図に合わせ、調整してみてください。

選択範囲は、ctrl/cmnd+Shift+i で反転させることも出来ます。

画像を作り忘れてしまったのですが、自動選択ツール/クイック選択ツールを使用中に右クリックで「色域指定」を使うことも出来ます。これはスポイトで選びたい色を選んで範囲を作るもの。こちらも許容値で調整可能です。
範囲選択をある程度自由に扱えると画像加工の幅が広がるので、ぜひいろいろ挑戦してみてください。
この記事が気に入ったらサポートをしてみませんか?
