
【VRChat SDK3】アイテム出し入れの設定方法【前半:基礎的な出し入れ】
初めに
自分が武器の出し入れや着替えやらをしたくなった時に、
調べてみると情報が古かったり、なんか思ったようにできなかったり、
一番知りたい箇所が割愛されていたりした(?!)ので結構苦労しました。
なので今回は自分でなんとなく確立できてきたアイテムの出し入れについて、備忘録がてら方法を残していこうと思います。
(こっちの方が便利じゃない?というものは他にも多々ありますが、今のところはこの方法が自分はしっくり来ているのでひとまずはこの方法で・・・)
注意事項
本記事を作成するにあたり、イレギュラーを減らすため極力まっさらな状態から作業をしています。
なので、参考にされた方々の環境で実際に実行(普段使いのアバターで等)した際のいかなる現象(ポーズが変になって戻らない、元の大きさを忘れた、データが壊れたetc…)にも責任はとれません。あらかじめご理解の上、何かあっても最悪戻せるように各自バックアップを取って実施してください。
あくまで参考、という形で見ていただけると幸いです。
前提
図なども交えて全然知らない人でもわかるように説明をしようとは思いますが、そのままのデータで構わないのでアバターをアップロードしたことあるくらいの人を対象にしています。(プロジェクトの作り方がわからない、パッケージのインポート方法がわからない、Unityの操作方法がわからないとかは今回はカバーしないつもりです)
あと、今回はPC版を想定しています。おそらくQuest版でもできるとは思いますがPC版想定とさせてください(保身)。
必要なもの
【必須】Unity 2022.3.6f1
筆者は上記のバージョンを使用しています。
違うバージョンは一切触っていないので、
バージョン差分を各々で吸収できない場合は揃えてください。
入れ方については割愛。他に詳しいところがあると思うのでそちらで・・・。
【任意】今回の参考アバター(ミリアル)
Boothにて無料版があったためチョイス。
全然わからん!という人はひとまず全く同じようにこの子を使って手順をなぞってもらえればと思います。
【任意】出し入れしたいもの
なんでもいいですが今回はサンプルとして片手剣を出し入れしようと思います。こちらも無料版があったのでそれを使用。
迷ったらまずはこちらを使用してみてください。
【任意】liltoon シェーダー
今回の出し入れ設定には使用しませんがそのあとのカッコイイ出し入れでは使用します。また、VRC向けアバターの大体は「liltoon入れといてね!!!!」と言われていると思うので、基本は導入しておいて問題ないかなと思います。
【任意】GestureManager
VRChat上で見るExpressionMenuをUnity上でテストできるのであると便利です。なくてもVRCにアップロードしてしまえば確認できるのでどちらでも大丈夫です。
【本編】アイテムの出し入れ設定方法
1.プロジェクトの準備、素材のインポート
前提に記載した通りですがこの辺りはざっくりで割愛します。
必要なもの に記載したアバター、出し入れしたいもの等をインポートしてください。(liltoonとPoiyomiはunitypackageからインポートする、VCC
からインポートするのどちらでもお好きな方で大丈夫です。筆者はVCC経由でインポートしました)
2.アバター、アイテムの配置
ここも1度アバターをアップロードしたことのある方であれば大丈夫かと思います。アバターとアイテムそれぞれのprefabをヒエラルキーにドラッグアンドドロップしてください。


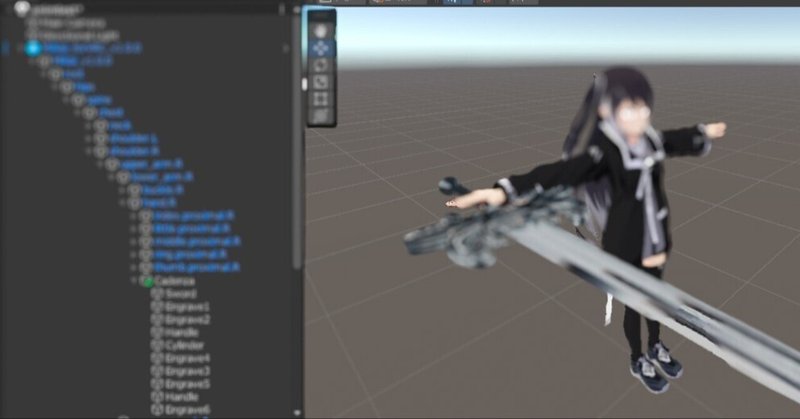
3.位置調整
武器の位置を調整します。
今回は片手剣なので手に持たせます。
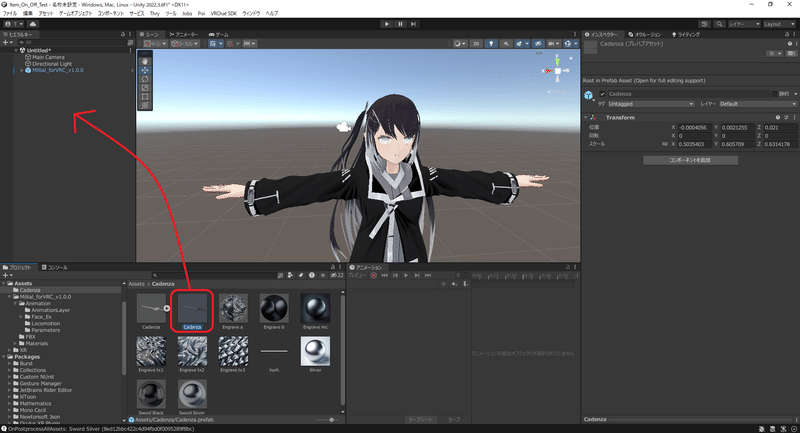
武器のオブジェクトである「Cadenza」をアバターのオブジェクトである「Millial_forVRC_v1.0.0」にドラッグアンドドロップします。

続いて、「Millial_forVRC_v1.0.0」の中に入った「Cadenza」をクリックして、右のインスペクターと呼ばれるエリアの数値を弄ります。
今回は3-2の通りに変更して右手に持たせてみましょう。
数値直入れだけでなく、青赤緑の矢印をつかんで動かしても調整可能です。

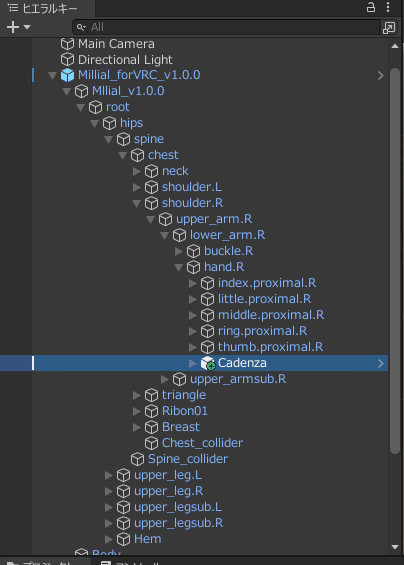
4.アイテムをボーンに関連付ける
今回は右手に持たせたいので右手のボーンに関連付けます。
※このボーンはアバターによって階層も名前も違います。
もし階層、名前が違ったらそれらしいものの中に入れてみてください。
《参考》
hips(腰)>spine(背骨)>chest(胸)>shoulder.R(右肩)>upper_arm.R(右上腕)>lower_arm.R(右前腕)>hand.R(右手)

ここまでがものを置くまでになります。
ここから実際に出し入れの設定を行っていきます。
5.アバターのパラメータを設定
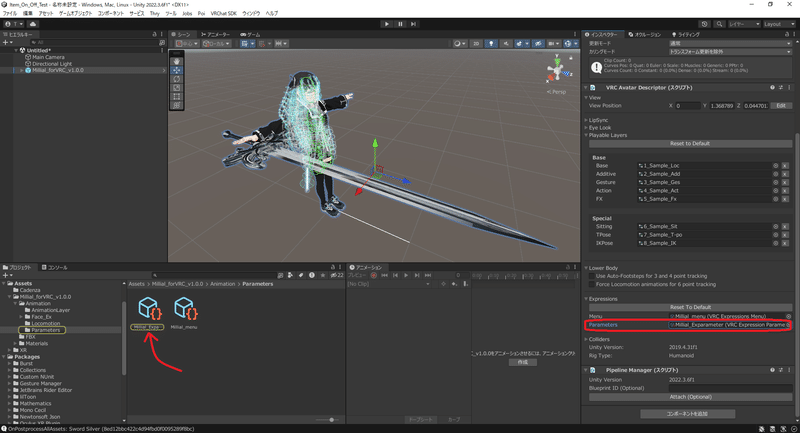
ヒエラルキーの「Millial_forVRC_v1.0.0」をクリックして有効化(青くなっている状態)にすると右のインスペクターに情報が出ます。
インスペクター内の「VRC Avatar Discriptor(スクリプト)」の中に「Expressions」という項目があります。

この中のParametersに入っている「Millial_Exparameter」をクリックしましょう。するとAssetsの表示内容が変わり、「Millial_Exparameter」を強調表示してくれます。

強調表示された「Millial_Exparameter」をクリックすると、
インスペクターに現在設定されているパラメータが表示されます。

このパラメータの中に新しい武器出し入れ用のパラメータを作成します。
任意の値でいいですが、今回は「sword」にしましょう。
Addをクリックするとパラメータの一番下にその上のコピーが作成されるので、値を設定しましょう。

6.アイテム用のExpression menuを作成する
皆さんサンプルアバターとかでExpression Menuからオンオフで着替えたり武器をつけたりを見たことがあると思います。
そのメニューを作成します。
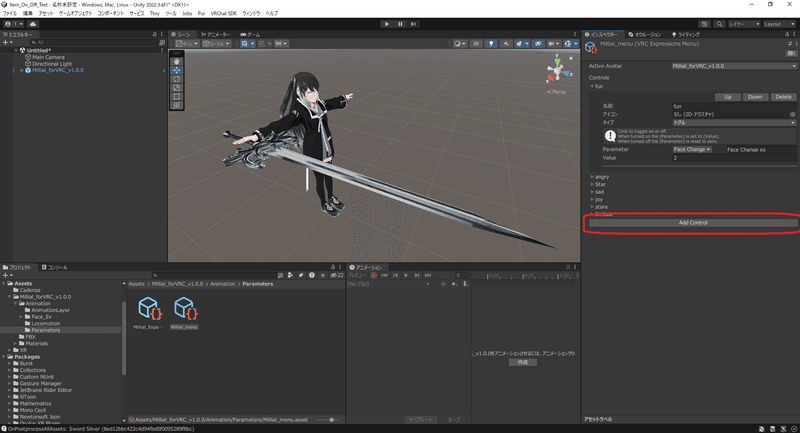
先ほど「Millial_Exparameter」を開いた際の方法と同じ要領で、「Millial_menu」を開きます。

「Millial_menu」を開いたら一番上にある「calm」を開き、Deleteを押して削除します。
※この工程は本来不要ですが、ミリアルのExpressionMenuが上限いっぱいになってしまっていたため、やむを得ず実施しています。

「calm」を消すことができたら今度はアイテム用のExpressionMenuを追加します。「Add Control」を押します。


これでメニュー作成は完了です。
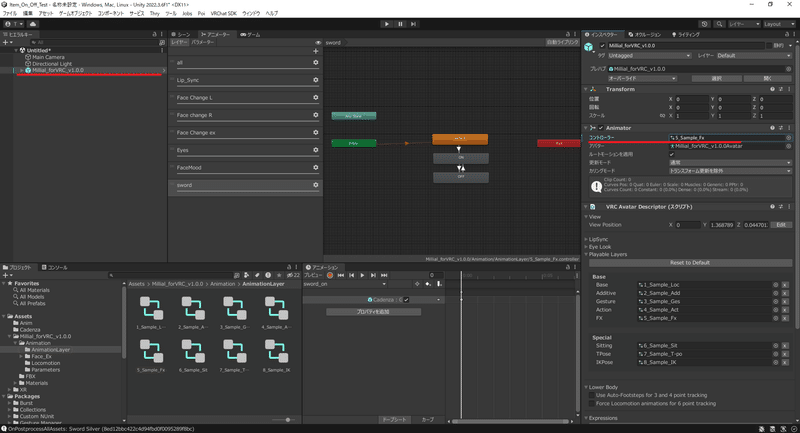
7.アニメータを編集する
次にアニメーションを管理するアニメータと呼ばれるものを編集します。
「Millial_Exparameter」のと同じ要領でインスペクター内の「Playable Layers」に設定してある「5_Sample_Fx」をクリックして強調表示します。
その後、「5_Sample_Fx」をインスペクター内のAnimator内のコントローラーにドラッグアンドドロップします。

続いて画面上部にあるアニメーターというタブを選択します。

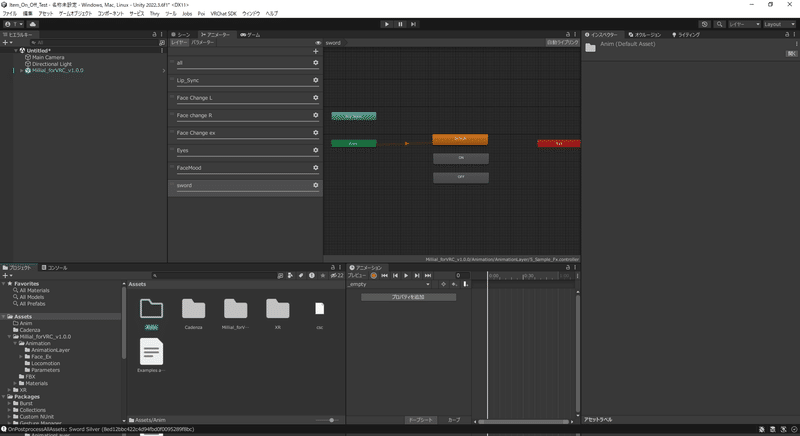
選択するとレイヤー(アニメーションがどういう条件で動くかをまとめたくくり)一覧が出てくるので、レイヤー右上の+ボタンを押して新規作成し、名前を「sword」にします。

レイヤーを作成出来たら、そのレイヤーの歯車マークをクリックしウェイトを0から1に変更します。
これをしないとこのレイヤーはうまく動かないので忘れないで実施してください。

続いて図の赤枠で囲んだエリア内で右クリック>ステートの作成>空を選択してステートを作成します。「New State」という名前で作成されるので、クリックしてインスペクターから名前を変更しましょう。
最初に作る名前は「default」です。
名前を変更したら続けて「Write Defaults」のチェックを外しておきましょう。おまじないです。


defaultステートの作成が終わったら次はアイテムのONとOFFを作りましょう。
同じ要領で右クリックから空のステートの作成し、名前を変更と「Write Defaults」のチェックを外します。

次はアニメーター側のパラメータを作成します。
ここで間違いやすいのですが、パラメータはアバター側とアニメーター側でそれぞれ別に作りますが、名前を全く同じにしないとパラメータが連動しません。なので作成するときはアバター側で作成したパラメータと同じ名前を設定しましょう。今回の場合は「sword」です。
パラメータタブを選択し、右上の+ボタンからBoolを選択して新しいパラメータを作成してください。


8.アニメーションを作る
いよいよアニメーションを作ります。と言っても前半戦は出し入れするだけ、要はパッと出たり消えたりをするだけの簡単なものを作ります。
徐々に出現するようなカッコイイ出し入れは後半戦で説明します。
左下のプロジェクトタブでAssetsに戻り、アニメーションを作るフォルダを作成します(作らなくても大丈夫です。慣れてきたら各々使いやすい場所に作成してください)。
Assetsを開いたら赤枠の中で右クリック>作成>フォルダで新規フォルダを作成します。名前は「Anim」にしましょう。


Animフォルダをダブルクリックして移動したら、右クリック>作成>アニメーションでアニメーションを作成しましょう。

アニメーションを作成したら名前を「sword_on」に変更し、アバターのオブジェクトである「Millial_forVRC_v1.0.0」にドラッグアンドドロップしましょう(アバターとアニメーションを関連付ける)。この作業をやらないとこの後アニメーションを編集できなくなります。忘れずに実行してください。

関連付けができたらアニメーションタブを表示しましょう。
今回自分は最初から表示していますが、ない人は上のメニューからウィンドウ>アニメーション>アニメーションでウィンドウを出し、任意の場所に配置してください。

アニメーションウィンドウが表示出来たらアバターオブジェクト「Millial_forVRC_v1.0.0」を選択してください。
そうするとアニメーションウィンドウにある録画ボタンが明るくなり、編集可能になります。

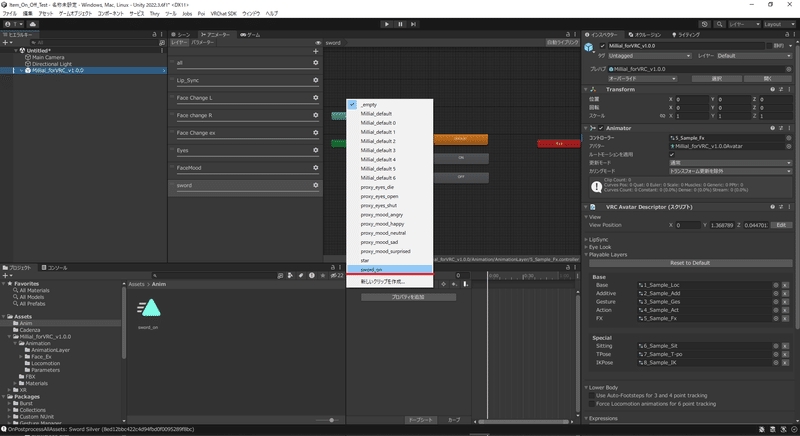
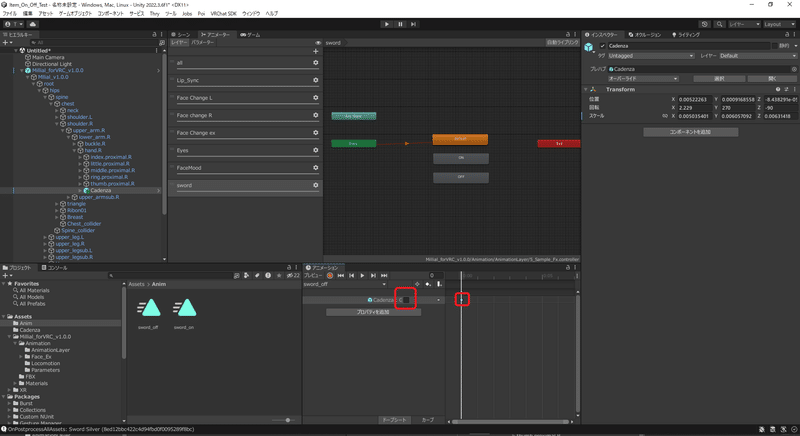
録画ボタンが明るくなったら、録画ボタンの下にあるプルダウンから「sword_on」を選択しましょう。

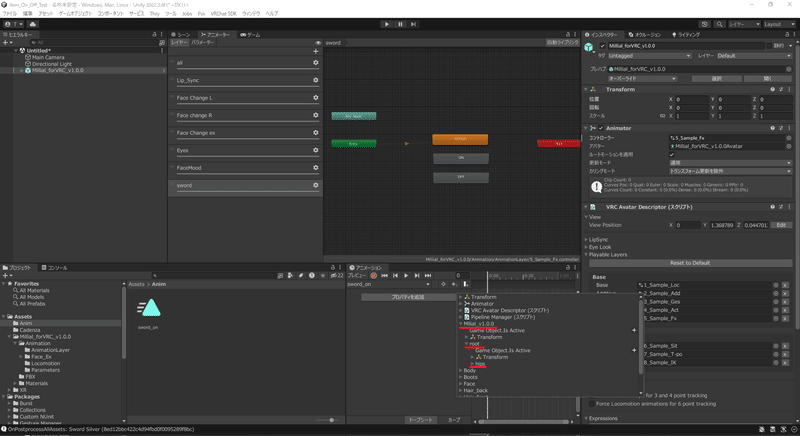
アバターのボーン配下にある「Cadenza」の表示・非表示をつかさどるGame Object Is Active を選択します。
配置場所は4.の通りです。
画像8-8からさらに深く
hips > spine > chest > shoulder.R > upper_arm.R > lower_arm.R > hand.R > Cadenza > Game Object Is Active
にあります。
Game Object Is Active の右側にある+ボタンを押してください。


選択すると、「Cadenza : Game Object Is Active」が表示されます。
アニメーションウィンドウ右側の1:00にある小さいひし形(◇)をクリック、
青くなったらdeleteキーを押して消しましょう(今回は1項目しかないのでどちらを選んでもいいですが、一番上選んだ場合はアニメーションウィンドウにあるすべての項目の◇が選択されます。今回のようにこのタイミングの◇はすべて消したい等であれば一番上を選びましょう)。
【備考】
このひし形は「〇〇秒の時点でこうなる」という目印です。
今回のGame Object Is Activeはオンかオフかの2択しかないのでチェックボックスですが、数値を設定できるような項目を選んだ場合は画像の場合だとに0秒にある◇から1秒にある◇の数値まで1秒かけて変化する、というアニメーションになります(例:Z座標を1秒かけて0から100まで動かす)。
アイテムをシンプルに出し入れする場合は時間で変化する必要はないので、一番頭の◇だけ残して消しています。
詳しくは後半戦で。

次はOFFのアニメーションを作りましょう。
一から作ってもいいですが、ONとOFFはGame Object Is Activeのチェックありなししか差がないので、ONのアニメーションを使いまわしましょう。
「sword_on」を選択して、Ctrl+C、Ctrl+Dでコピペしましょう。
ペーストすると「sword_on 1」というファイルができるので、名前をクリックして「sword_off」に変更して、先ほどと同様に「Millial_forVRC_v1.0.0」にドラッグアンドドロップしてアバターへ関連付けましょう。

関連付けができたら「sword_on」と同様に、アバターオブジェクトを選択して録画ボタンが明るくなったのが確認出来たらプルダウンから「sword_off」を選択してください。

選択したら、0:00にある◇を選択し青色にします。
その後「Cadenza : Game Object Is Active」のチェックを外しましょう。
これでアニメーションの作成は完了です。

9.アニメータにアニメーションをセットして仕上げる
皆さん疲れましたよね。僕も疲れました。でもあとちょっとです!
アニメーションの準備が終わったらアニメータウィンドウに移動しましょう。ONステートを選択し、インスペクターのMotion欄に「sword_on」をドラックアンドドロップしましょう。
なし から sword_on になればOKです。

同様にOFFステートにもsword_offを配置しましょう。

最後にdefaultステートにも sword_off を入れましょう。
これはアイテムを持っていない状態を初期状態と明確に定義するためです。
ステートの組み方やアニメーションの内容次第ではここが空欄になるケースもあります。

続いて遷移を作成します。
遷移とはどういう条件でどのように状態が変わるか、の設定です。
今回はdefault→ON、ON→OFF、OFF→ONの三種類を作ります。
まずはdefault→ONから。
defaultを選択して右クリック>遷移を作成 をクリックします。
するとdefaultステートからマウスカーソルにむけて白い線が伸びるので、その状態でONステートをクリックしましょう。
default→ONの向きに矢印ができるはずです。


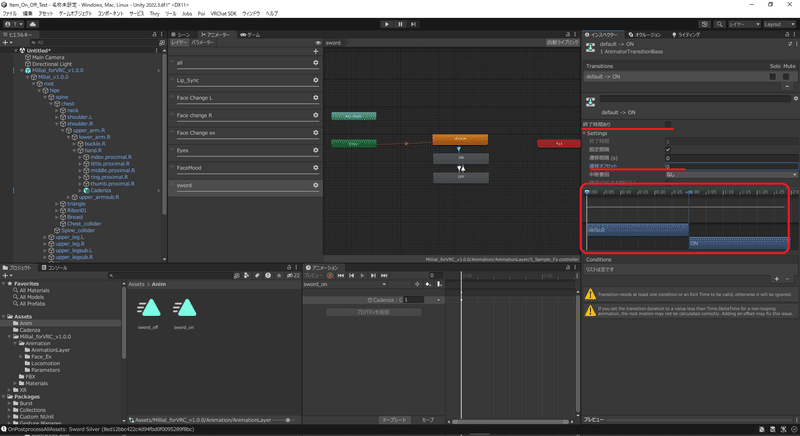
同じ要領でON→OFF、OFF→ONも作りましょう。
ON→OFFはONで右クリック>遷移を作成、白い線がでたらOFFを選択。
OFF→ONはOFFで右クリック>遷移を作成、白い線がでたらONを選択。
画像のような矢印の向きになればOKです。

次に遷移に条件を設定します。
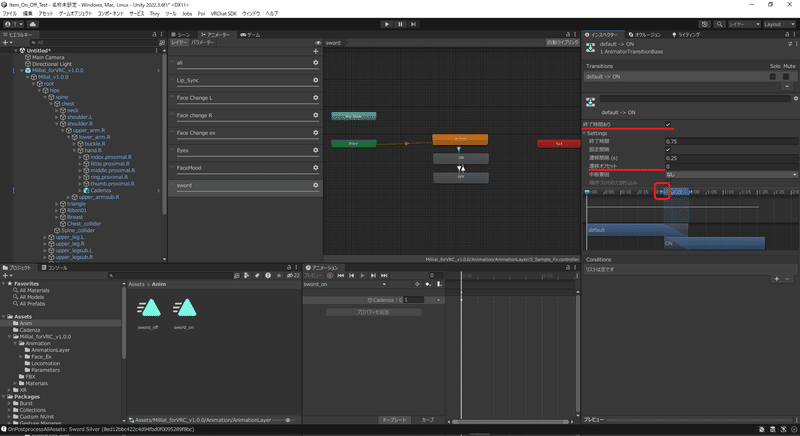
default→ONの矢印をクリックしてインスペクターの以下の箇所を修正します。
・終了時間あり
→チェックを外す
・タイムライン
→左側の▶を選択して右の◀まで持っていく。(画像参照)
その後、遷移オフセットに0を入力する。


default→ONが9-7のようになったらON→OFF、OFF→ONも同様に変更しましょう。


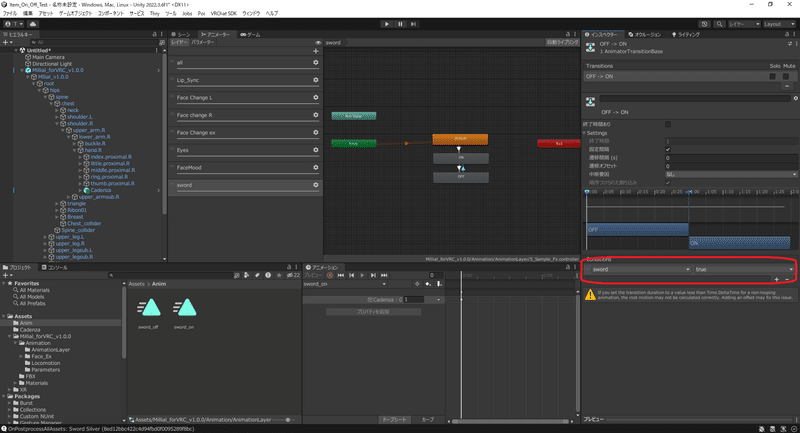
次にConditionsを設定しましょう。これはどのパラメータがどうなったらこの遷移を実行する、という項目です。
まずはdefault→ONから。
default→ONの矢印をクリックし、インスペクターのConditionsにある+をクリックして新しいConditionsを作成します。

作成したら左側のプルダウンからswordを選択。
右側プルダウンはtrueを選択しましょう。


ON→OFFも同様に。
こちらはtrueではなくfalseにしましょう。

OFF→ON も設定しましょう。
こちらはtrueに。

次にコントローラーを外しましょう。
ヒエラルキーのアバターオブジェクト「Millial_forVRC_v1.0.0」をクリック、インスペクターのコントローラーに配置した「5_Sample_Fx」をクリックした後にdeleteキーを押しましょう。
なし になればOKです。


最後にアイテムを消しておきましょう。
シーンウィンドウに移動し、ヒエラルキーからアイテムを選択。
インスペクターの名前左横にあるチェックを外しましょう。
画面からアイテムが消え、ヒエラルキーのオブジェクト名が半透明になればOKです。


これで編集作業は完了です!お疲れ様でした!!!!
10.動作確認
VRChatにアップロードして試してみましょう。
アイテムの出し入れ、歩いた際に手に追従もしています。
完成です!
最後に
いかがだったでしょうか。
あのツールを使えばもっと簡単にできるよ~!はあるかもしれませんが、
基礎的なアニメーションの使い方ということでツールを使わずに一から行ってみました。
他のサイトで詰まっちゃって・・・とか、よくわからないんだけどうまくいかない・・・とかが解決すれば幸いです。
カッコイイ出し入れは作成し次第こちらにもリンクを追記しようと思いますので、もうしばしお待ちいただければと・・・。
【有識者の方へ】
解説の誤り等があればご指摘いただけると大変助かります・・・。
もし何か本記事について質問があれば、VRChat内でもX(旧Twitter)のDMでも気軽に質問してください。頑張って答えます。
長くなりましたが、読んでいただきありがとうございました!!
この記事が気に入ったらサポートをしてみませんか?
