
2年目Webディレクター、Looker Studioのススメ
こんにちは。Webディレクター2年目の鈴木です。1ヶ月くらい前から、Looker Studioという、データ可視化ツールを勉強しています。今回は勉強する中で考えた、Looker Studioを活用するメリットについてまとめてみます。
このツールは何が良いのか、という観点で書いているので、細かな操作方法の記載はありません。また、あくまで新人が1ヶ月間、ゼロから勉強して考えた内容なので、実際の案件を通して得た知見などは含まれていません。
データの活用
冒頭でLooker Studioはデータを可視化するツールと書きましたが、そもそもWebサイトにおいて、データはどう活用できるのでしょうか。例えば以下のような施策が考えられると思います。(かなり簡略化しています)
スマートフォンユーザーの閲覧数が増えているので、スマートフォンで表示した際のUIを見直しましょう。
このページを閲覧したユーザーのコンバージョン率が高いので、遷移させる導線を強化しましょう。
問い合わせフォームに来ているユーザーの数に比べて問い合わせが少ないので、問い合わせに必要な入力項目を減らして、ハードルを下げましょう。
こういった施策を試してその効果を測定、次の施策に繋げる、というのがざっくりとしたデータ活用の流れかと思います。
GA4でもできる?
Webサイトのデータ収集はGA4が行っているので、上記のような施策を提案するだけであれば、GA4でもできそうです。
しかしそこで問題になるのが、現状を説明されたときに、クライアントは理解しているか、ということです。
GA4の画面はやや難解で、指標の意味と、そこから導かれる課題を理解するというのは、難易度の高いことです。クライアントが理解できないまま、こちらからの一方的な提案になる可能性があると思います。
Looker Studioのススメ
こういったクライアントの理解の助けになるのが、Looker Studioだと思います。データの可視化を中心に、Looker Studioの機能を紹介します。
データの可視化
可視化とはすなわち、目に見える状態にすることです。GA4で収集しているデータを、グラフや表といったビジュアルを用いて表すことができます。
大枠から特徴を説明すると、まずレポートのレイアウトの柔軟さが挙げられます。白紙の状態からグラフを追加し、必要に応じて図形を配置することも可能です。レポートの移動も簡単で、自由にレイアウトを考えられます。

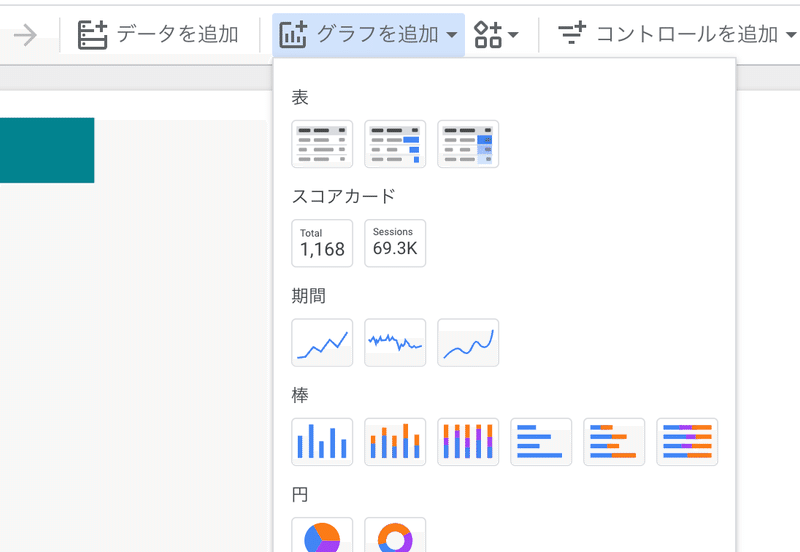
グラフの作成自体も簡単で、「グラフを追加」から様々なグラフを選択できます。作成後の拡大・縮小、指標の追加も、自由に行えます。

前年比の表示、最大値のハイライトといった見せ方も簡単にでき、比較や強調によるデータへの意味付けが可能です。

レポートの活用例
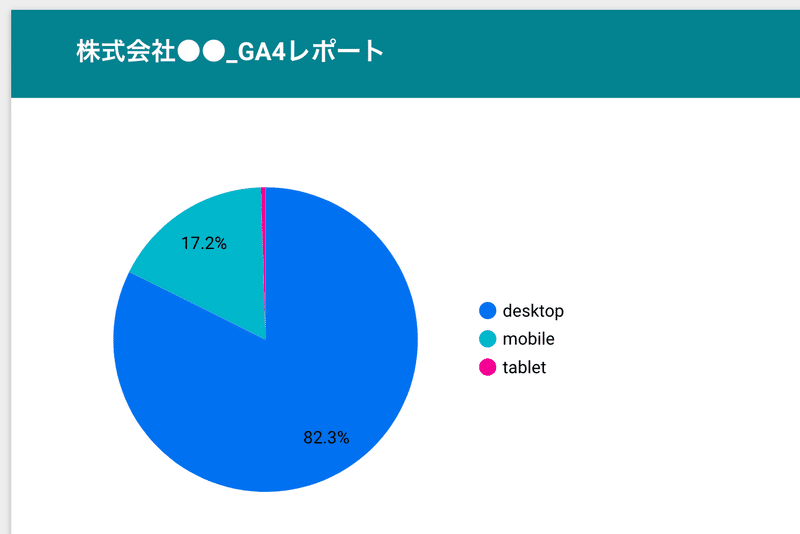
例えば「スマートフォンユーザーの割合」であれば、円グラフを使うのが適切かと思います。グラフの追加から円グラフを選択、表示する指標を設定することで、簡単に作成できます。

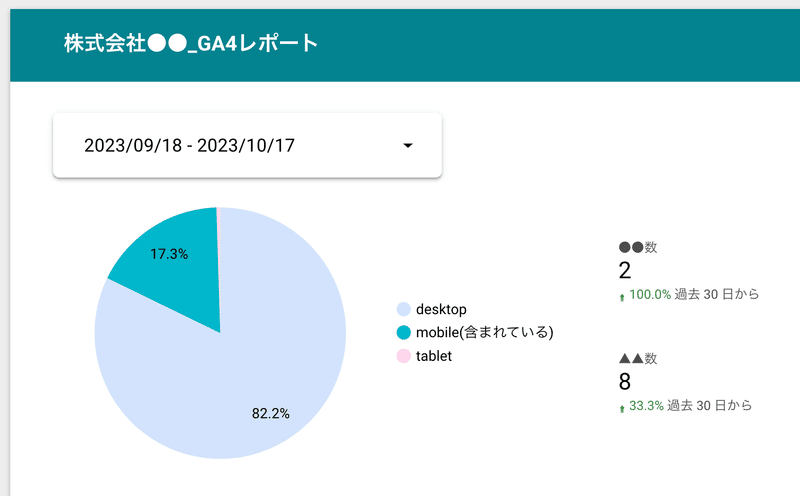
割合の変化を知りたい場合もあると思います。期間設定を置くことで、表示するデータの期間を、自分で切り替えられるようになります。

期間を切り替えて、少しずつスマートフォンユーザーが増えていることがわかったとします。そこで気になるのは、スマートフォンユーザーのサイト内での行動です。
「クロスフィルタリング」という機能を使うと、円グラフにフィルタを設定できます。スマートフォン(ここではmobile)をクリックすることで、それ以外の指標がスマートフォンユーザーのみのデータに絞り込まれます。●●数、▲▲数が、先ほどの画像よりも減っていますね。

仮にスマートフォンユーザーのコンバージョン率が高いと分かれば、スマートフォンのUIを改善しよう、といった施策が考えられます。
現状への理解、納得感のある改善
ここまでレポート作成の柔軟性、レポートの活用例をご紹介しましたが、クライアントにとってのLooker Studioのメリットとは何でしょうか。私は、クライアントもサイトの現状を理解し、制作会社からの提案に対して一緒に考え、納得感のあるサイト改善ができること、だと考えています。冒頭で挙げた施策を再掲します。
スマートフォンユーザーの閲覧数が増えているので、スマートフォンで表示した際のUIを見直しましょう。
先ほど説明したように、スマートフォンユーザーの割合が分かりやすく表示されていて、絞り込みで重要性を理解できれば、「スマートフォンユーザーの閲覧数が増えている」という現状を理解し、「UIを見直す」という提案に対しても、納得感を持って一緒に考えられると思います。
クライマークスにもデジタルマーケティングを専門とする部署がありますが、同部署内のディレクターは、「提案時に納得感があるだけではなく、日頃から自社サイトの状態を把握できる環境があることが、クライアントにとって良い。『目的を達成するためには、サイトを改善成長させて行く必要がある』という意識がより根付いていく気がする。」と話していました。
可視化によって、提案時だけではなく日頃からの意識が変わるというのは、クライアントにとっても大きなメリットだと思います。
弊社の専門部署による、Webマーケティング戦略支援サービスについて、詳しくはこちらをご覧ください。
こんなこともできる
データの可視化以外にも、便利な機能がたくさんあります。まずLooker Studioは、GA4を始めGoogle広告やスプレッドシートなど、様々なデータベースとも簡単に接続できます。

データを見たいのは、クライアントの担当者だけとは限りません。Looker Studioでは、すぐに共有用のリンクを作成でき、GA4の権限がないユーザーも閲覧することができます。

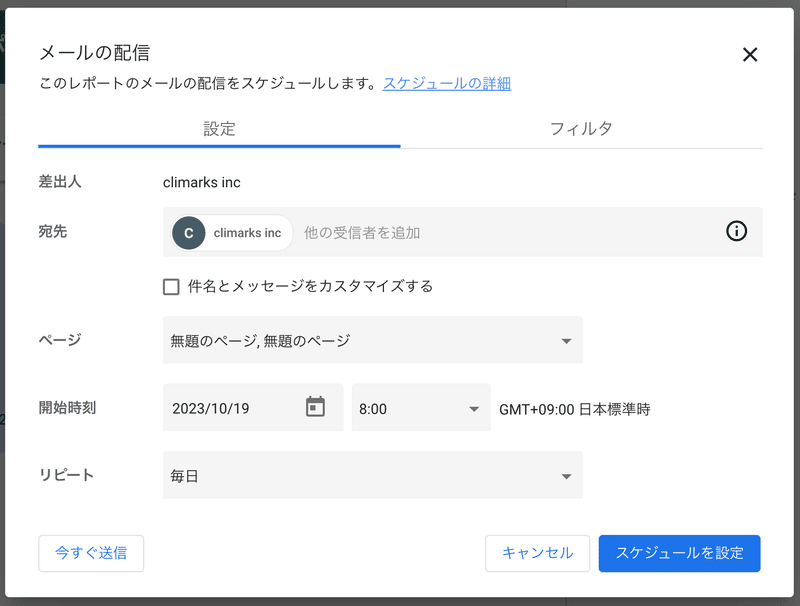
データは常に最新のデータに更新できるほか、指定したアドレスに、定期的に自動でレポートを送信することも可能です。

自分自身の成長というメリット
ここまで、Looker Studioで作成したレポート自体の役割をご紹介しました。しかし実際にレポートを作成してみると、特に若手ディレクターにとっては、作成の過程自体にも意味があるのではないか、と思いました。
レポートを作成するために、サイトの目的と照らし合わせて、どの指標が大事だろうかと考えます。そこから各指標の意味、Webサイトの設計や見せ方について、改めて見直します。
また実際のサイト利用の数字を見ると、ユーザーの行動を、客観性を持ってイメージ出来るようになります。「ここから見にくる人が多いのか」「意図したページ遷移をしていない、、、」など。
こういったWebサイト・客観的なデータの観察は、若手webディレクターは特に、設計作りや提案書作成の際に活かされると思います。
まとめ
今回はLooker Studioを活用するメリットを考えてみました。途中に書いた「クライアントの、現状への理解、納得感のある改善」が、現状の私なりのまとめです。サイトをどう良くしていくか、クライアントと一緒に考える、一緒に作っていく。そんな制作をしていきたいです。
今回のnote記事はあくまで勉強した上での、仮説のようなものです。今後実際に作成、クライアントのご支援をしていく中で、さらにアップデートしていきたいと思っています。
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
