
Nishiki Proでの画面サイズ表示・非表示方法を解説します。
はじめまして。
クリンクスデザインです。
(@KC19851008)です。
WordPressテーマ『Nishiki Pro』のデバイス制限方法の解説についてまとめてみました。
Nishiki Pro公式サイト
【デバイス制限内容】
・デスクトップ、タブレット、スマホサイズでコンテンツを表示・非表示を表示分けをする
公式サイトでも説明はあったのですが、使用方法がイマイチわからないという事要望があったのでもう少し説明を付けて解説します。
【備考】
今回のカスタマイズ内容です。
・投稿、固定ページにて用意されてるCSSを追加する
【環境】
Nishiki Proをインストール
ブロックエディターを利用
※本記事執筆時の最新バージョンです。
【手順①】デバイス用のCSSを確認
投稿のコンテンツを表示と非表示
表示←何もせずにそのまま
非表示←CSSで非表示にする
非表示するコンテンツだけ変更をするという設定方法になります。
Nishiki Proではあらかじめ非表示するCSSコードを用意してくれています。
↓↓↓
デスクトップ
nishiki-is-desktop-hidden
タブレット
nishiki-is-tablet-hidden
スマートフォン
nishiki-is-smartphone-hidden
デスクトップだとこちらのコードを追加CSSに設定するだけです。
nishiki-is-desktop-hidden
ブレークポイントの詳細はこちら
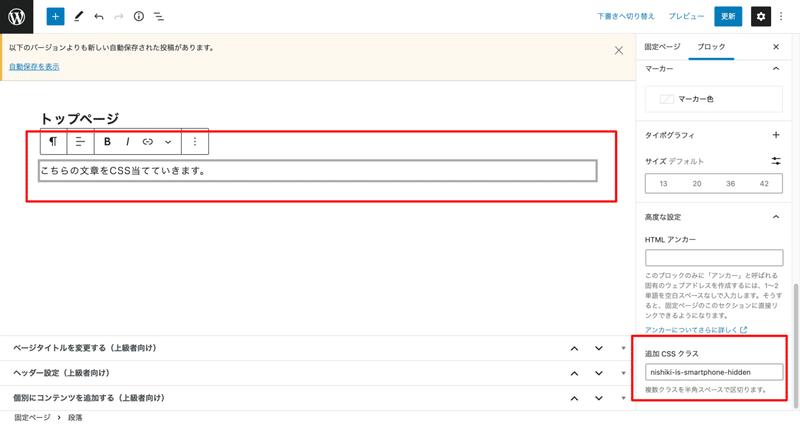
【手順②】投稿、固定ページに非表示にしたい箇所にCSSを追加する

非表示したいブロック選択→高度な設定→デバイスの非表示CSSを追加
参考ではデスクトップとタブレットは表示させて、スマートフォンを非表示にしています。
【手順③】表示を確認
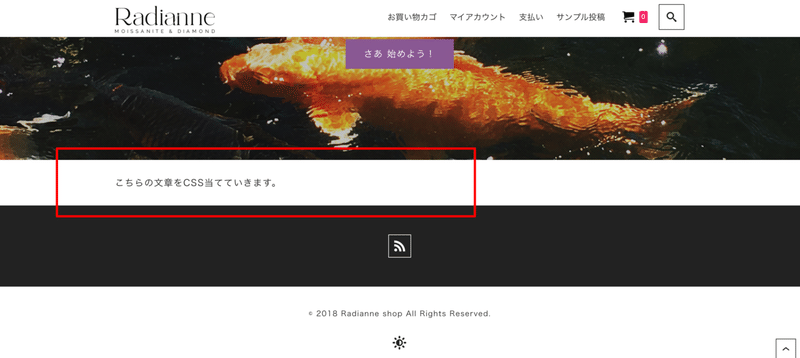
デスクトップ

タブレット

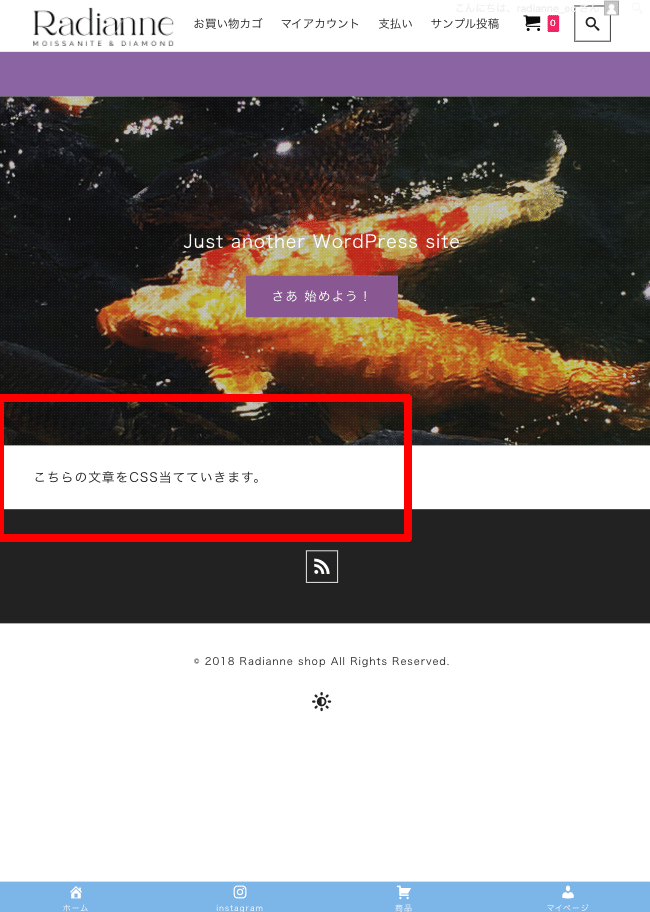
スマートフォン

スマートフォンだけ非表示になりました。
こちらで設定完了になります。
デバイス非表示にCSSを設定する方法はどこに何をしたらいいかが、いまいち分かりにくかったかもしれませんので、初めてNishiki Proを利用される方やWord Pressで作成される方は是非活用してみてください。
デバイス制限のコンテンツ作成のワンポイントアドバイス
LP作成の時などコンテンツが増えていきデスクトップ用とスマホ用の表示のLPを分けてたいと思います。
そんな時にはグループで作成してあげると簡単に作成できてしまいます。

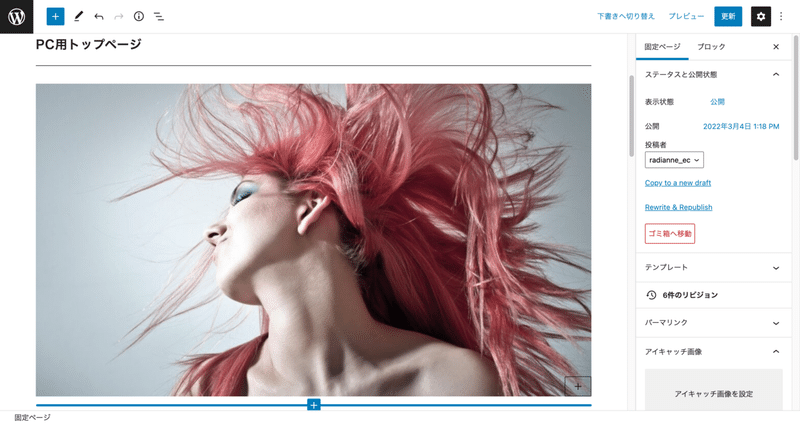
ページの上をPC用

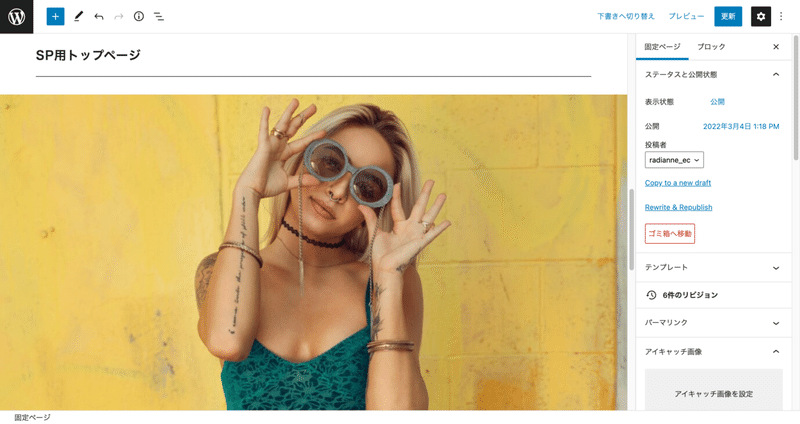
ページの下をSP用
に分けて作成してあげる
コンテンツを複数選択→グループ→グループを選択→追加CSS
このような手順で作成すると簡単にPCとSP用で分けて作成ができます。
是非活用してみて下さいね。
最後までお読みいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
