
動画のスクショに描き込める新機能!(HTML5 Canvas API)
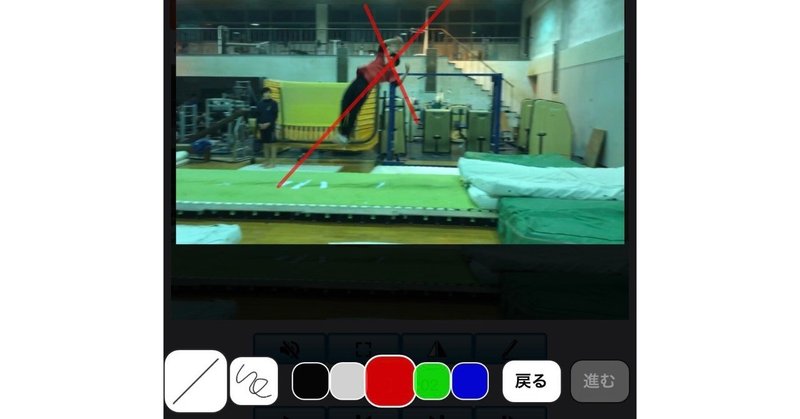
動画のスクショに直線などを描き込める新機能を実装しました!
サービスはこちらから(新着練習日記のところから練習日記ページにとべます)
PWA対応です。

スクショに直線と、フリーハンドの線が描き込めます!
言語化しづらいアドバイスを伝える手助けになります。
実はHTML5のCanvasはこれまで触ったことなかったのですが、集中して1日でこの機能を実装することが出来ました。
機能の設計を含め、地力がついてきたなという感じです。
そのままコメントに添付することも出来るので、
動画を見る
↓
気になった画面で停止
↓
スクショ描画ボタンタッチ
↓
スクショに描き込み
↓
そのままコメント
とスムーズな流れになってい(ると思ってい)ます。
実は色々面倒っていう
一見すると、canvasAPI使ってよくある描画を実装しただけじゃんと思われるかもしれませんが、まぁその通りなんですが、結構面倒なこともありました。
実はcanvasはそのままではfile送信できなかったり、そもそも送信するファイルをjsでinput要素に設定できなかったり(<input type="file" value="c:/passwords.txt">みたいなことが出来てしまうかららしいです)、いくつか問題がありました。
また、
・直線をどこに引こうかタッチしながら悩んでいる状態でも半透明な直線を表示する機能だったり、
・フリーハンドだと透明度の指定がほとんど効かないので内部では透明度を設定の1/8にしていたり、
・スクショ画面外で線を描き始めても、スクショに入ったらスクショ内では線が表示されるようにするために描画のためのflagが2つ必要だったり
・「戻る」「進む」ボタン、
・スクショ破棄のconfirm、
・コメントに添付したスクショの再描画機能実装など、
実は色々やることありました。
例 :「戻る」「進む」ボタン
例えば、「戻る」「進む」ボタンは、canvasのimageの履歴リスト(history_list)から現在地のindexの一つ前/後の画像をcanvasにコピーして、一つ前/後の状態にします。
新たな描画があったとき、現在のインデックスよりあとのimageを消去し、その新たな描画をhistory_listの末尾に追加します。
例:
history_list = [img0, img1, img2, img3]
temp_index = 1
このときcanvasにはimg1が描かれています。
「戻る」場合はtemp_indexを0にしてimg0を、「進む」場合はtemp_indexを2にしてimg2をcanvasにコピーします。
temp_indexが1のときに新たに線を描画したとすると、indexが2以降のhistory_listの要素を消して、新たに現在の状態を末尾に追加してtemp_indexを1つ増やします。
つまり
history_list = [img0, img1, img4]
temp_index = 2
となります。
なぜimage自体を保存する必要があるかというと、canvasに描かれているものは一枚絵だからです。
最後に描いた線、みたいな情報は全くないのです。
明日からも少しずつどんな機能をどう実装したかのお話をしていきたいと思います。
全部書くのは結構時間かかりそうだな…。
てか売りになるいい感じの新機能追加しちゃったから動画透過で重ね合わせも含めて、クラファン用の動画手直ししなきゃ…。
今日もお読みくださりありがとうございます。
ほぼ毎日、アプリ開発や事業に関する日記を書いておりますので是非またお読みになってください!
この記事が気に入ったらサポートをしてみませんか?
