
アイコンの作り方(パワポ、GIMPで楽々)
アイコンを久しぶりに作ったので、作り方を書いていきます。
Font Awesomeとかでもいいっちゃいいんですけどね。
アイコン結構大事だと思います。
いつも見えているアイコンがダメダメだと、サービスもダメダメに見えてしまいそうです。
その前にアイコンの今回の変更を少しご報告。
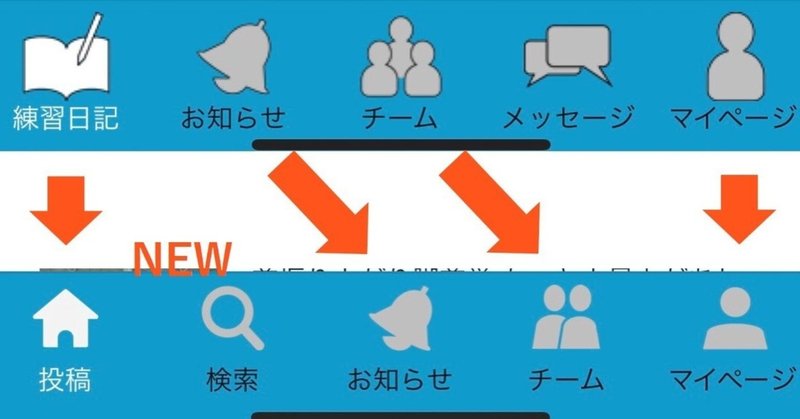
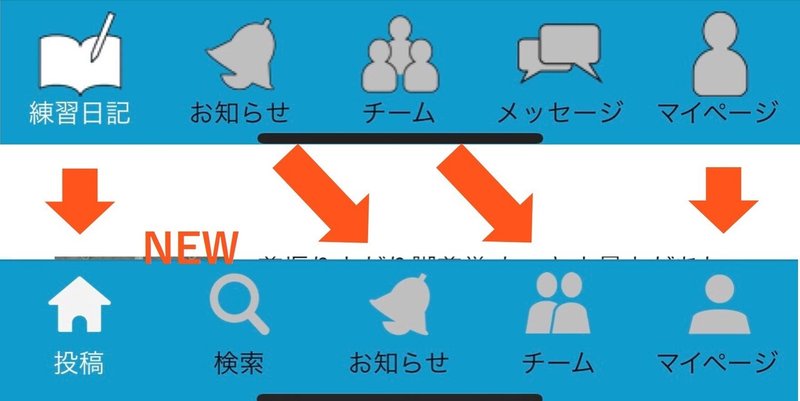
0. アイコン変更しました

変えた点は5点。
・検索ページをフッターにin、トークルームout
・ホームの名前を、練習日記から投稿に変更
・チーム、マイページのアイコンの形を少し変更
・アイコンから枠線を除去
・アイコンの大きさを40px ⇒ 30pxに
検索はサービスの売りなのでフッターに入れたかったです。
逆にトークルームは廃止予定です。
ホームの投稿っていう名前は暫定的で変えようと思っています。
枠線を消してアイコンを小さくしたのは、スマートにするため。
使ったツール
使ったツールは
・パワポ
・Gimp2
・オンラインpng圧縮ツール(https://compresspng.com/ja/)
です。
前は複数一斉リサイズ用にリサイズ超簡単!Proっていうのも使ってました(今回は使わず)。
パワポで黒塗りのアイコンを作る
パワポの図形の組み合わせでアイコンを作ります。
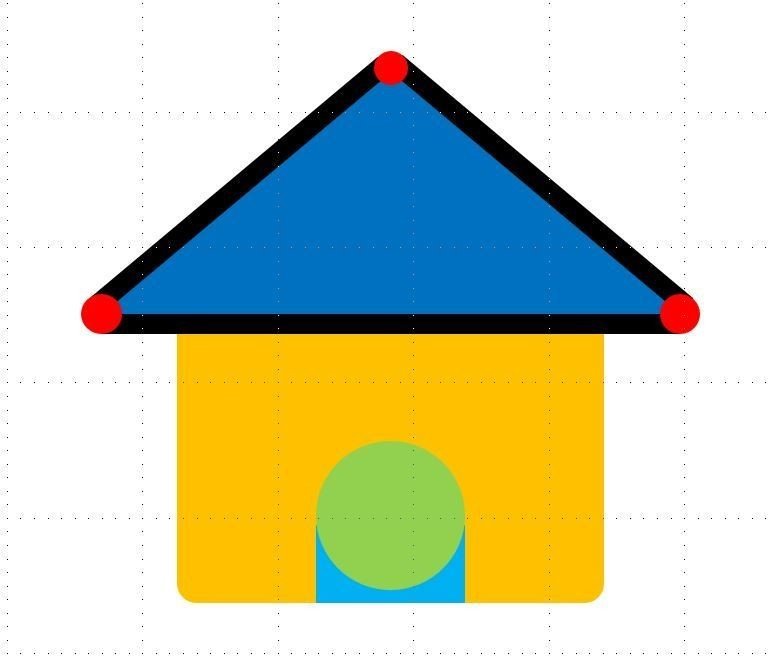
例えばホームのアイコンはこんな感じ。

角が丸い三角形はパワポのデフォルトではないので、
四角で三辺を作り、
丸で角を覆い、
三角で塗りつぶす
って感じです。
Wordだと、線の結合点を円にすることで簡単に丸身を帯びた三角を作れるらしいです(参考 : Word2010: 10秒でできる!角丸三角形を挿入する方法)。
Wordとパワポで画像操作あったりなかったりしますよね。
画像の複数選択はWordでは出来なかったり。
今の和集合に統一してほしいところです。
で、出来た図形全部黒塗りにして、画像として保存。
透過はPNGじゃないと出来ないので、PNGで保存(jpegはダメ)。
2. GIMP2で透過処理とか
GIMPをまともに使ってる人には怒られそうですが、透過処理、枠線引き、サイズ調整とかにしか使ってません。
モックアップ作るときとかはレイヤー触ったりもしますが。
で、さっきの画像を編集していきます。

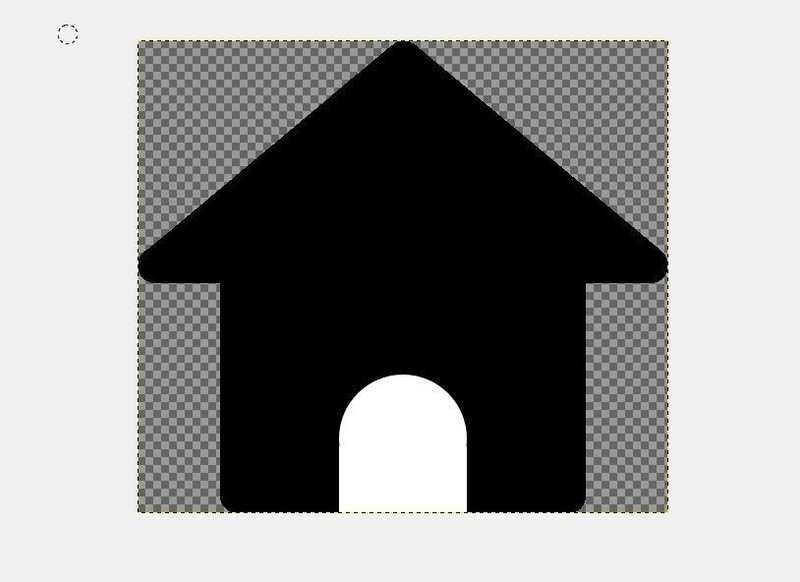
色域選択で黒のところを選択(他の部分は透過と白があるので)
↓
選択範囲の反転で、黒以外を選択状態に
↓
deleteで、黒以外のところを透過設定に
↓
僕はアイコン色白がいいので、黒を白に塗りつぶし
で完成です。
そのあとのサイズ調整や拡大縮小も超簡単にできます。
あんまり小さくし過ぎると表示したときに粗いので、大きめに保存しておいて、CSSでリサイズするときれいになります。
3. 出来た画像をオンラインツールで圧縮
オンラインpng圧縮ツール(https://compresspng.com/ja/)で圧縮すればオーケー。
パンダのやつとか、いろいろツールはあるのでまぁどれでもいいと思います。
半分以下のサイズになることもあります。
まとめ
簡単に作れるわけですが、フリー素材使っても、Font系とか使ってもいいんですよね結局。
ただ、font系でいくと使わないアイコンまでもってきてしまって無駄が多いかなと思って自作してみました。
アイコン画像を小さくリサイズしないとそのうまみもなくなるので、粗くならない程度に画像を小さくして使います。
あと余裕があればSVGにもしたいなぁ。
この記事が気に入ったらサポートをしてみませんか?
