
UIデザイン一日一察 Google ToDo リスト
この記事はデザイナー、デザインを学んでいる人向けに、UIデザインについて考察し、共有して「なるほど感」を感じ取ってもらえるようにする試みです。
こちらを参考に、UIデザイン研修を実践していきたいと思います。
1. 今日のアプリ
Google ToDo リスト

GoogleからToDo=タスクを管理するアプリ「Google ToDo リスト」の配布が開始されました。
いままでのToDoリストとは違ってより簡素に、タスク管理に特化したサービスだと思います。
2. 画面遷移図

基本的に、メインとタスク入力詳細を行き来します。
入力詳細では、説明、日時などを入力できますが(省略も可能)、「ToDoを表示させる」ということに特化しているため、利用シーンとしてリマインダー的な使い方よりも即日のタスク管理に向いている印象を受けました。
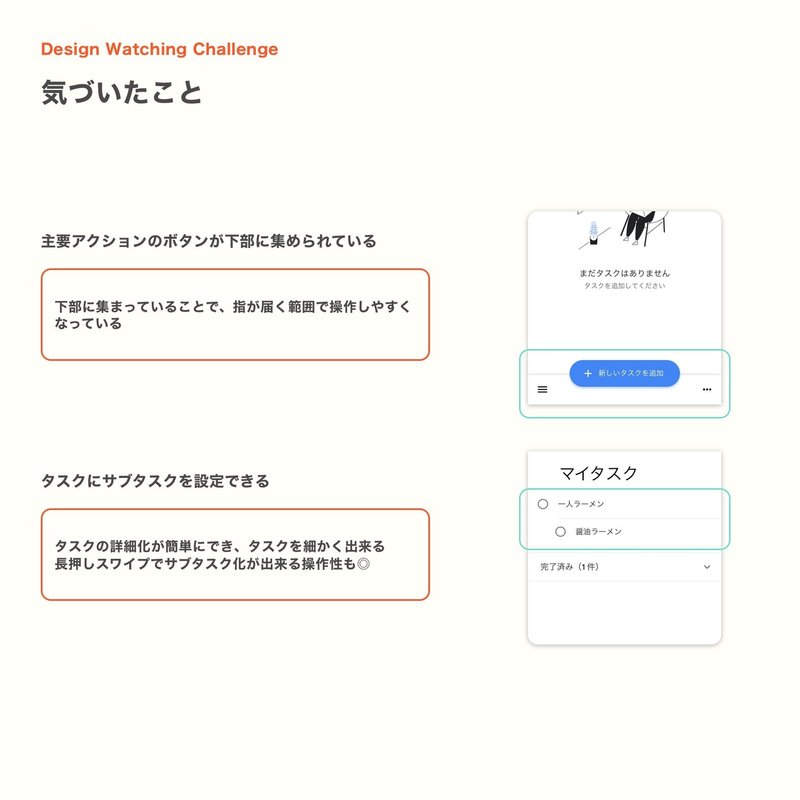
3. 気づいたこと

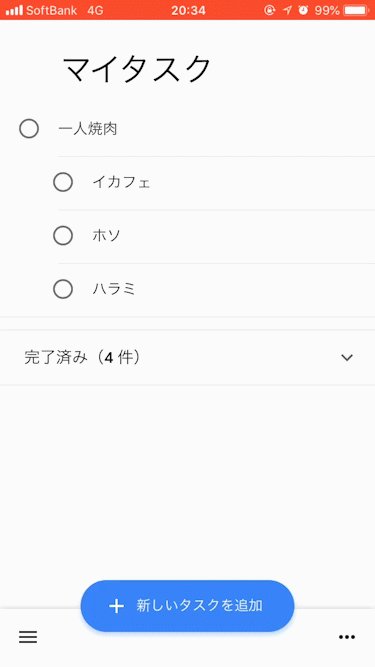
・主要アクションが下部にまとまっている
タスクの追加、ハンバーガーメニューが下部にまとまっていることにまず気が付きました。
下部にまとまっていることで指を伸ばさなくても操作できることができるため、毎日使っていてもストレスにならない、使い勝手のいいUIデザイン(体験)になっていると思います。
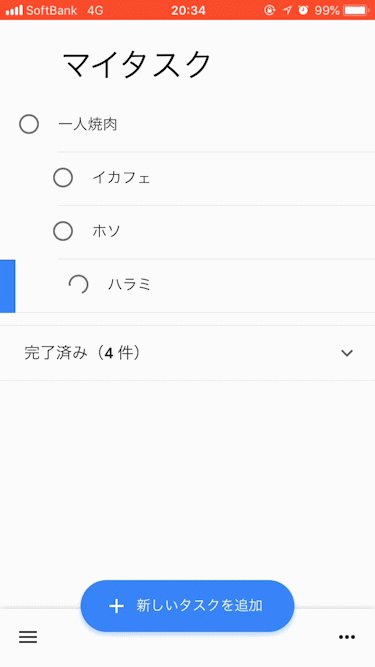
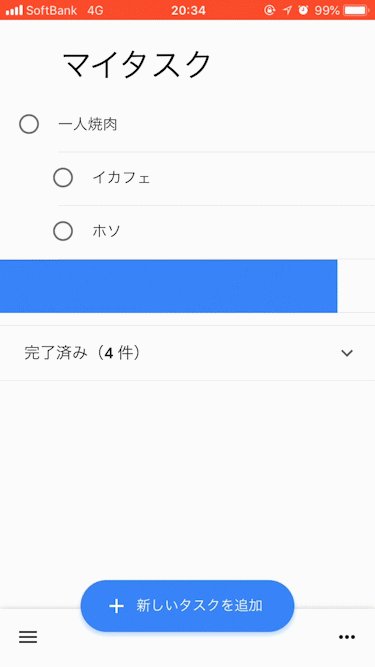
・タスクにサブタスクを設定できる
簡単に言うと、タスクの入れ込みが出来る ということです。
タスクの説明にタスクが入ってしまいToDoとして管理できないということがなくなります。長押しスワイプで出来る操作性も使いやすかったです。
この他にも、下記のような点はカイゼン点だと思います。
× タスク名をタップでタスク名を編集できるとよりスムーズだと思った
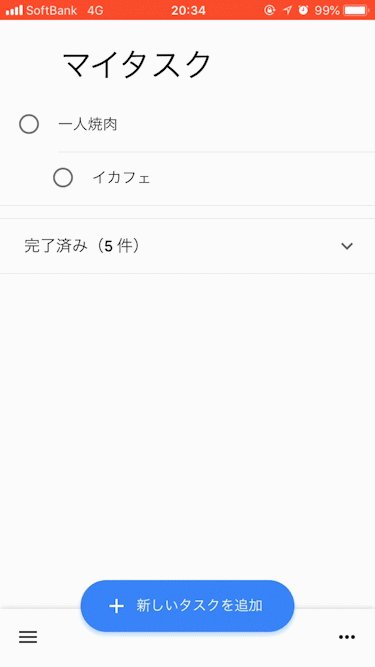
× 誤って完了にしてしまったタスクをワンタップで戻せる機能がほしい(誤って完了にしてしまうことが多かった)
○ インタラクションのアニメーションが良い。アクションの結果をフィードバックしてくれるし、アニメーションの質も高い。

Material Design 2
また、Material Design 2の実験的なデザインになっており、これまでのGoogleのUIとは違う点が見受けられます。
・ユーザーに近い要素がより丸くなった
このアプリの場合だと、【新しいタスクを追加】ボタンになります。
Gmailでも新しいデザインが選択できるようになりましたが、そちらでは【メールを作成】ボタンがいままでよりも丸くなっています。
このあたりはApple HIGと似たような理念なのかなと思います。
・ドロップシャドウが黒色ではなく、ボタンの色になった
青色のボタンの影の色は青く、白いボタンの影の色は黒色でした。
これは、ボタンを紙として捉えた時、光が当たって影ができる様を正確に表現し、紙の透け感を表現しているのかなと思いました。
※Material Designではこれまでも紙とインク、そしてレイヤーを設計コンセプトにしています。
Gmailの読み込みアニメーションも紙を基調にしたものにアップグレードされていました。
おわりに
私が気がついた点はざっとこんな感じです。きっと、まだまだ確認できていない観察ポイントがたくさんありそうです。周りにデザインで相談できる環境がないため、一人で学習しています。そのため、気づいた点があれば是非教えてください。叱咤激励、文句、dis、なんでも受け付けています。
気づいた点があれば是非教えてください
