
第2回コアミーティング開催!
4月7日(土)はCode for Nerimaのコアミーティングでした。
コアミーティングのコンセプトは、雑談したり情報交換したりショートプレゼンしたり、ゆるい雰囲気を追求していく場所ですが、今回はセミナー形式。
オープンな資産を活用してマップを作り、Webブラウザに表示する勉強をハンズオン形式で行いました。
ゆるさを払拭した背景は、3月24日にCode for Tokyo の榎本さんを講師に招いて実施した「保育園マップを作ろう」で学んだ内容が、一部の会員の心に深く刺さったためと思われます。鉄は熱いうちに打つのがCode for Nerima なんです。たぶん。
内容は、前半はWebサイトの基本として定番の「index.html」を入り口に、HTML・CSS・JavaScriptの概要を学習しました。
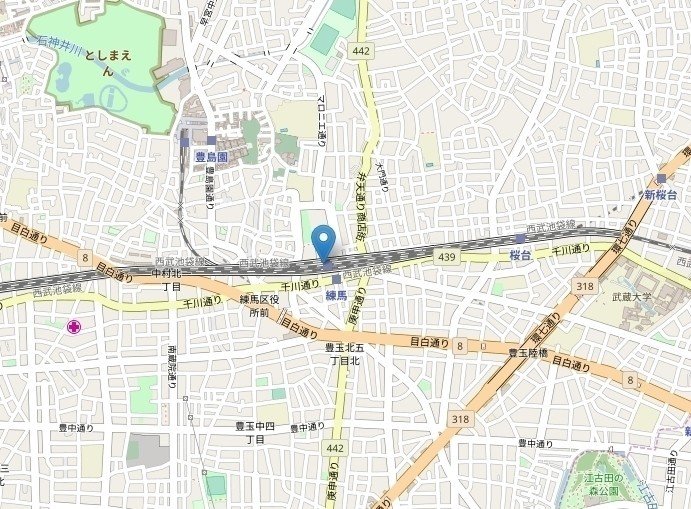
後半はメインの地図作り。地図情報は、オープンに活用できるOpen Street Mapを使用し、読み込みは、こちらもオープンソースの「Leaflet」というJavaScriptライブラリを使用しました。

すでにCode for Nerimaで先行して作り込みをしていたマップからコードの一部、または全部(笑)をコピーしたりして、あっという間に練馬区の地図を表示して、自宅の位置にマーカーを立てることに成功しました。

この先は、どのような地図を作っていくかコンセプトを検討したり、必要なデータを集めたりデータを登録したり、具体的な作業につながっていくと思いますが、今日はその基礎固めができたと!という手応えがあった一日でした。
(たかやなぎ)
#練馬区
#オープンマップ
#html
#JavaScript
#オープンライブラリ
#leaflet
#Open Street Map
私達の活動を応援していただけませんか? Code for Nerimaは活動するためのサポートを受け付けております。
