
CSSの詳細度:CSSを思い通りに書こう!
CSSを正しく記述しているのに反映されない!
その時は詳細度を疑ってみよう!
CSSは、基本的に後から書いたものが優先されるが・・・
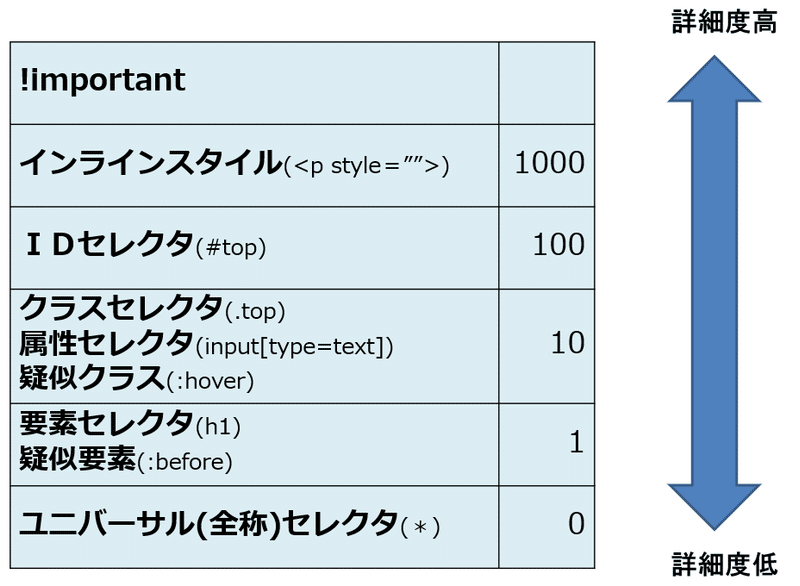
ピンポイントで指定すればするほど優先される

要素セレクタとclassセレクタを比べる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細度</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="title">詳細度のテスト</h1>
</body>
</html>style.css
/* クラスセレクタ */
.title{
color:blue;
}
/* 要素セレクタ */
h1{
color:red;
}クラスセレクタとIDセレクタを比べる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細度</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="title" id="title">詳細度のテスト</h1>
</body>
</html>/* IDセレクタ 100点*/
#title{
color: green;
}
/* クラスセレクタ 10点*/
.title{
color:blue;
}!importantはどれよりも最優先される
例)赤文字にしたい
/* IDセレクタ 100点*/
#title{
color: green;
}
/* クラスセレクタ 10点*/
.title{
color:blue;
}
/* 要素セレクタ 1点*/
h1{
color:red !important;
}子孫セレクタと要素セレクタではどうなる?
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細度</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="title" id="title">詳細度のテスト</h1>
<article>
<h2>趣味</h2>
</article>
</body>
</html>以下を追記
/* 子孫セレクタ 2点*/
article h2{
color:red;
}
/* 要素セレクタ 1点*/
h2{
color: blue;
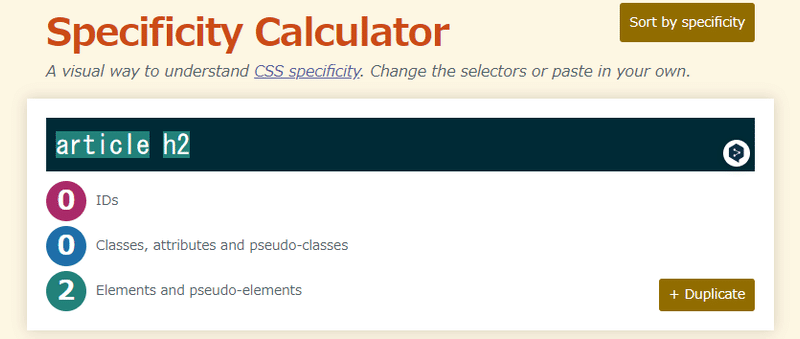
}詳細度の計算サイト

問題:どっちが詳細度(優先度)高い?
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>詳細度</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 class="title" id="title">詳細度のテスト</h1>
<article>
<h2>趣味</h2>
<ul class="hobby">
<li>カメラ</li>
<li>サッカー観戦</li>
</ul>
</article>
</body>
</html>以下をCSSに追記
.hobby li{
color:brown;
}
ul li{
color:orange;
}ありがとうございます!人間あきらめなければ何でも出来ます!一緒に頑張りましょう!
