
SUNABA KOZA 3日目 環境構築
こんにちは、コイアイです。
今日もnoteしていきます。
よしなに。
環境構築
Visual Studio Code
VS code は何ができるか
Visual Studio Code 略して VS code とはテキストエディタの事です。
テキストエディタってなんじゃって?ググるのじゃ。(書き込みの放棄)
vs codeには入力支援機能(インテリセンス)や保管機能(オートコンプリート)が備わっています。
パッケージを使いこなそう
スクールでインストールしたパッケージを紹介します。
ショートカットでブラウザで開けるようになる拡張機能
インデント等を綺麗にしてくれる拡張機能、親子構造がわかりやすくなる。
htmlの間違ってそうなところに波線をひいてくれる。
全角スペースが見つかる。
HTML等のアイコンを絵で表示してくれる。
emmet (標準搭載)
とにかく時間を節約できる優れもの。
詳しくは下のリンクを参照!!
コラム🐑
めんどくさいは大事!?
めんどくさがることでミスが減る
めんどくさいことってそもそもやる必要がない、もしくはもっと簡単にできる別の方法がある場合があります。これを模索していくと作業の効率化に繋がったりミスが減ったりします。「めんどくさい」と感じたらチャンスかもしれません。
ミスれ!
スペルミス、閉じタグ、全角スペースのミスはありがちなミスです。
どんどんミスって、痛い思いをして対策を打って成長していきましょう。
失敗しよう!大丈夫、次はもっと上手に失敗できる。
じっさいに動かそう 準備
progateのチュートリアル以上にわかりやすく書く自信が無いので、そちらを参照しましょう!
チュートリアルはAtomエディタですけどネ。
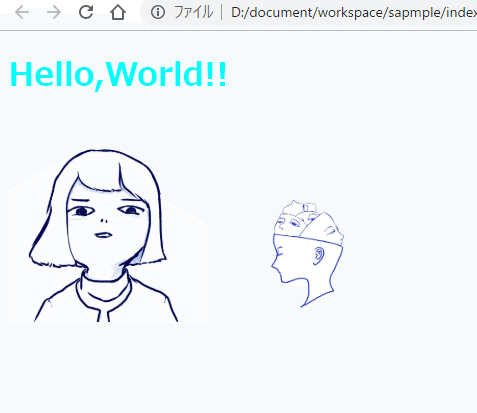
Hello World!!
先ずはHTMLで...。

次にCSSで...。

画像も引っ張ってきて...。

やったー☆
詳しくはprogateのHTML初級編参照!
絶対パスと相対パス
絶対パス
絶対パスとは全体から見た位置のことです。利点としては今いるファイルを別の場所に移動してもリンクが切れないところにあります。
相対パス
相対パスとは今居るファイルからみた場所の事です。具体的な指定方法は
同階層 : ./ または何もつけない
一個上の階層: ../
一個下の階層: /
です。
HTMLとは
キーワードとしてはハイパーリンクやハイパーテキストといった聞きなれない言葉です。 凄く論理的なシステムで、とても頭のいい方が作ったんだろうなぁと思いました(小並感)
CSSとは
cascading style sheet の略です。
カスケーディングってなんじゃいって話なんですが、
色々と出された命令に対して一番ツヨい命令にだけ従うことらしいです。
CSSはレイアウトや装飾をやってくれます。
progateの凄さ
「プログラミング始めよう!!」
って意気込んでいた方が最初に出会う事って何でしょうか。
そうなんですよ、環境構築なんですよね。
それがprogateなら、ブラウザ上で全て完結していて とりあえずコードを書いてみたいという方に メチャメチャ親切。
目的別に学ぶ言語を検索できるのも良すぎますよね。
しかも、じゃあ何かエディタつかって書いてみたいなーってなった時にもprogateで環境構築のやり方まで書いてある!
至れり尽くせりだぁあ。
最後に
めんどくさい についての話なのですが、ここ最近思ったことがアリマシテ...。
とあるスクール生の方がセグウェイに乗りながら「100mでも歩くのが嫌」という事を話していまして、若干周りの顰蹙を買っていました(;´∀`)
が、彼のその発言にワタシは凄くしっくりきまして 人類が何百年と続けてきた事に対して根本的な疑問であり これって凄く革命的だなと思いました。
遠距離でしたら それこそ車や鉄道などの発明がなされてきたのですが、
短距離の移動を変えてくれるものって 未だに主流が自転車なんですよね。
そういう意味で思うところがありましたし、感心したわけです。
大事なのは100mの移動に加えて それこそセグウェイであったりと選択肢を加えてあげることなんじゃないかなと思った次第です。
はい...!
有難いことに、ワタシのノートを色んな方々に使って頂けたようです。
ありがとうございます!
それでは!
