51_色彩構成の授業やってます〜2023(2)色みによる効果
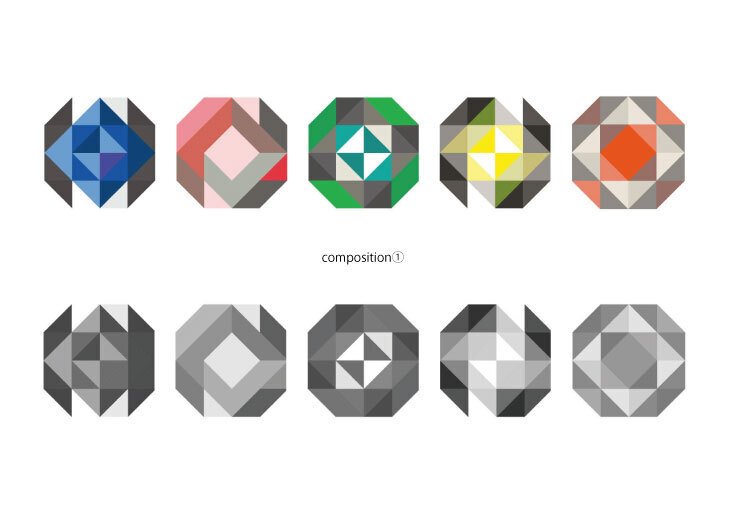
 白も黒もあざやかな色もくすんだ色も全ての色に明るさ(明度)があります。「色彩構成における美しさを決めるのは明暗コントラスト&バランスであり、明暗は配色の骨格である」なんて日頃エラそうに言っているのですが、実は必ずしもそれだけではないのです。左の無彩色は明暗コントラストが弱くソフトな印象ですが、右写真は色みのインパクトがある強さがあります。つまり明暗コントラストが画面の印象に直結していません。
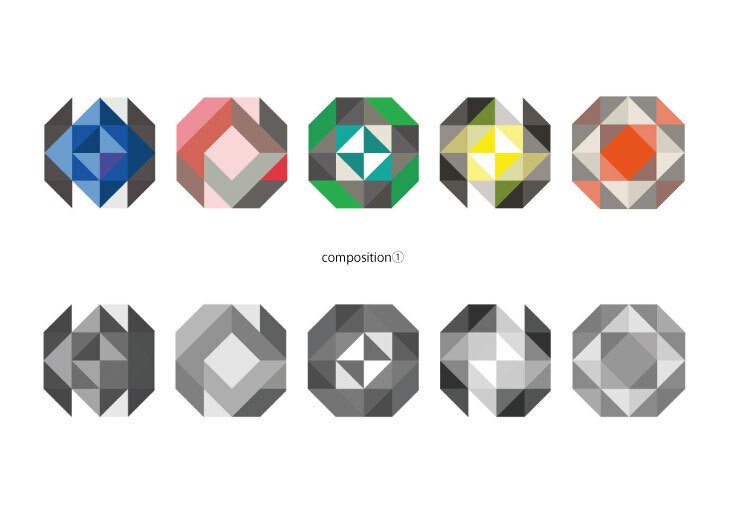
白も黒もあざやかな色もくすんだ色も全ての色に明るさ(明度)があります。「色彩構成における美しさを決めるのは明暗コントラスト&バランスであり、明暗は配色の骨格である」なんて日頃エラそうに言っているのですが、実は必ずしもそれだけではないのです。左の無彩色は明暗コントラストが弱くソフトな印象ですが、右写真は色みのインパクトがある強さがあります。つまり明暗コントラストが画面の印象に直結していません。 今回も前回の続きで「トーナルカラー93」を画材として、与えられた共通フォーマットに「無彩色+同系色」で画面を構成するという課題を提示しました。
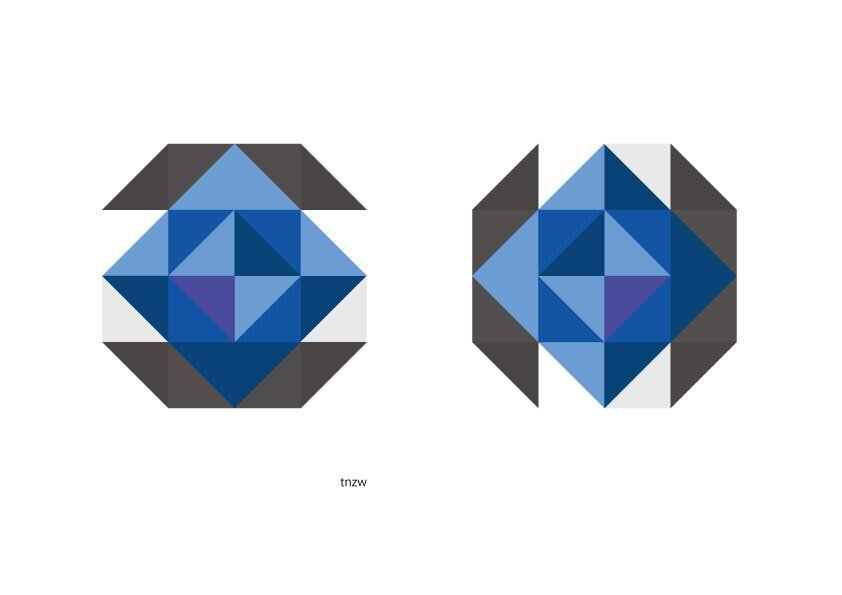
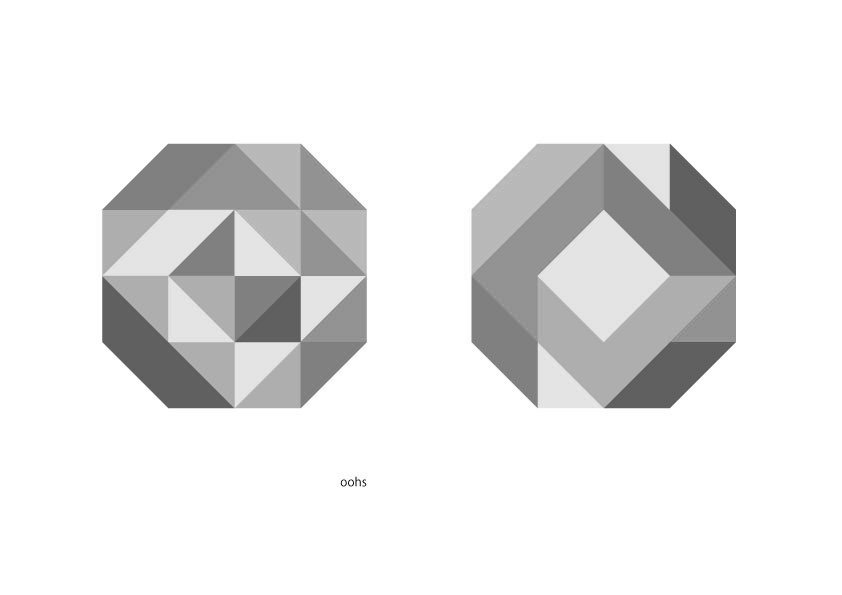
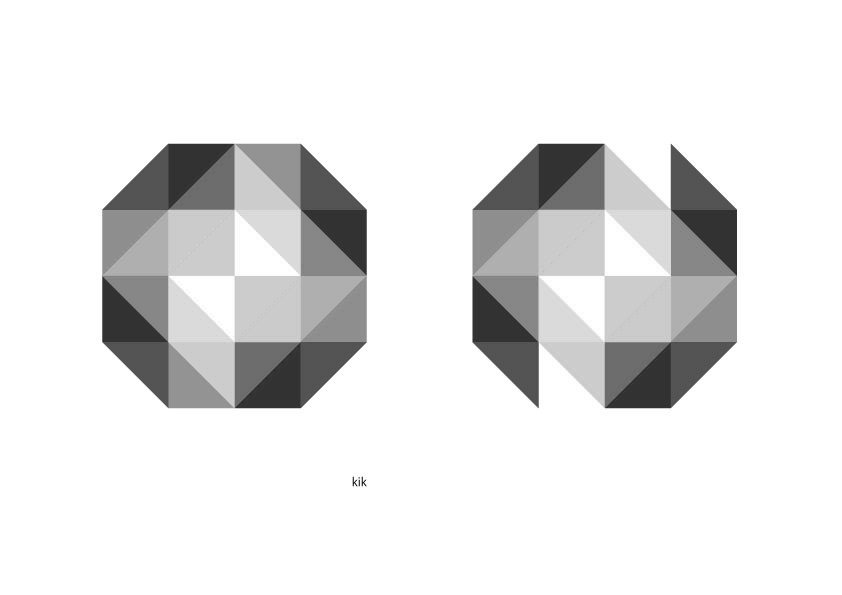
今回も前回の続きで「トーナルカラー93」を画材として、与えられた共通フォーマットに「無彩色+同系色」で画面を構成するという課題を提示しました。 左:学生作品。白&ライトグレーを大胆に使ったことで面白い形が顕れています。右:講師提案。画面の完成度が高かったのでシャッフルも何もせずに90度回転させて黒(ダークグレー)の頂点の鋭さを目立たせることで画面に緊張感を+。ブルーの部分がシャープな印象になります。
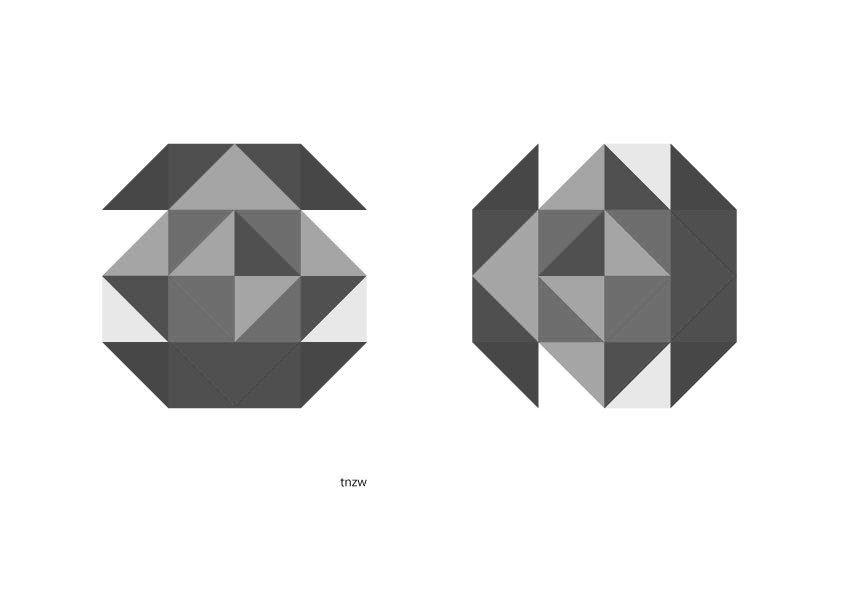
左:学生作品。白&ライトグレーを大胆に使ったことで面白い形が顕れています。右:講師提案。画面の完成度が高かったのでシャッフルも何もせずに90度回転させて黒(ダークグレー)の頂点の鋭さを目立たせることで画面に緊張感を+。ブルーの部分がシャープな印象になります。 無彩色に転換すると「形の鋭さ」がわかりやすいかもしれません。
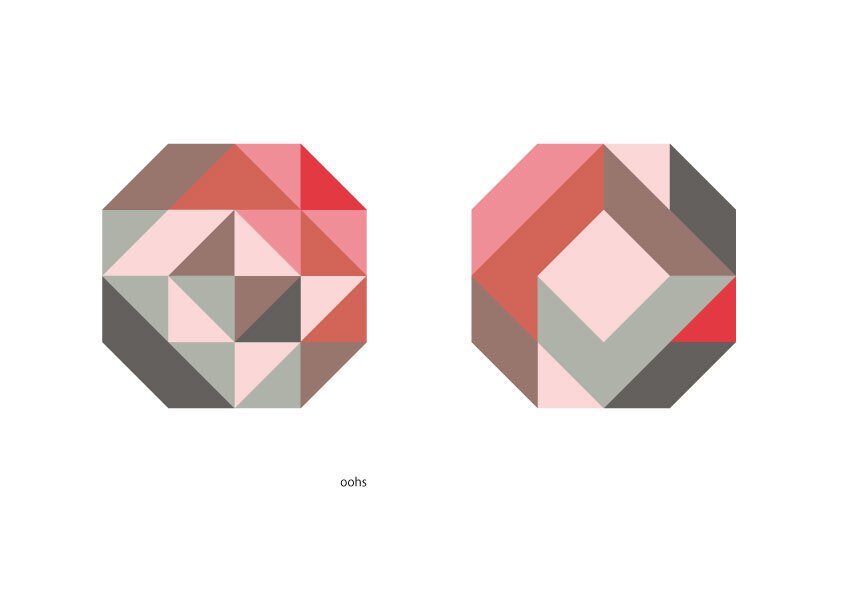
無彩色に転換すると「形の鋭さ」がわかりやすいかもしれません。 左:学生作品。同系色を丁寧に追っているが右上部のビビッドな赤がイマイチ活かし切れていない。右:講師提案。全く色の種類&量を変更せずにシャッフル。無彩色で囲むことで赤の鮮やかさが際立ち、画面の中でのアクセントの効果が高まった。
左:学生作品。同系色を丁寧に追っているが右上部のビビッドな赤がイマイチ活かし切れていない。右:講師提案。全く色の種類&量を変更せずにシャッフル。無彩色で囲むことで赤の鮮やかさが際立ち、画面の中でのアクセントの効果が高まった。 ところが無彩色に変換すると「鮮やかな赤」が埋没してしまう、ということは「赤の彩度の高さ」が画面に何らかの効果を与えていたことがわかる。
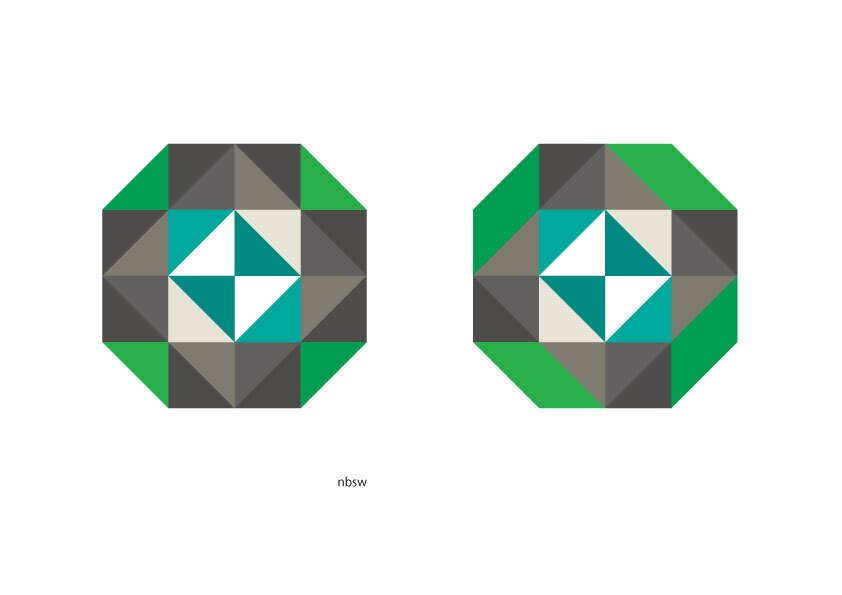
ところが無彩色に変換すると「鮮やかな赤」が埋没してしまう、ということは「赤の彩度の高さ」が画面に何らかの効果を与えていたことがわかる。 左:学生作品。無彩色と整然と配置し、画面にある種の秩序がある。右:講師提案。四隅の鮮やかなグリーンを1コマずつ増やしてみた。鮮やかなグリーンが増やすことで画面に華やかさが+される。
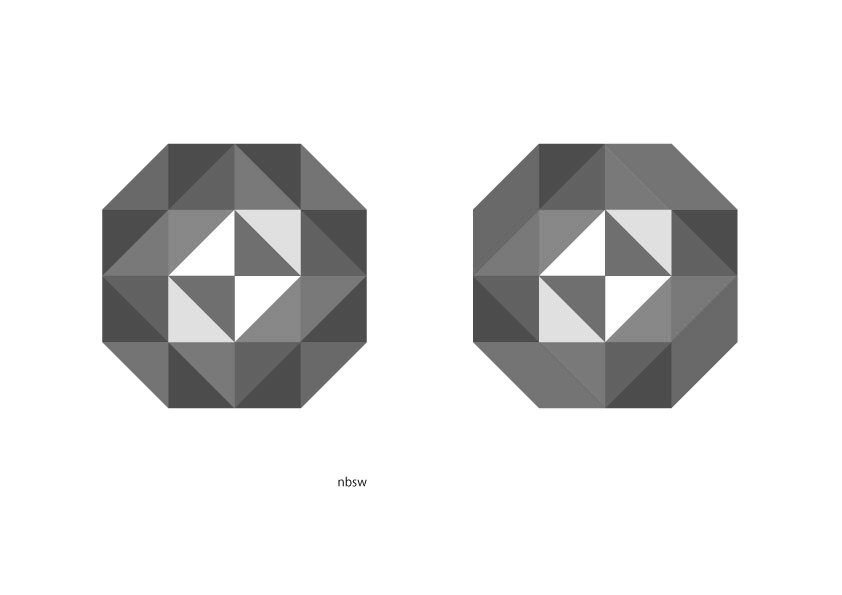
左:学生作品。無彩色と整然と配置し、画面にある種の秩序がある。右:講師提案。四隅の鮮やかなグリーンを1コマずつ増やしてみた。鮮やかなグリーンが増やすことで画面に華やかさが+される。 無彩色に変換すると少しのっぺりするということは、グリーンの彩度が画面に華やかさを+しているのがわかる。
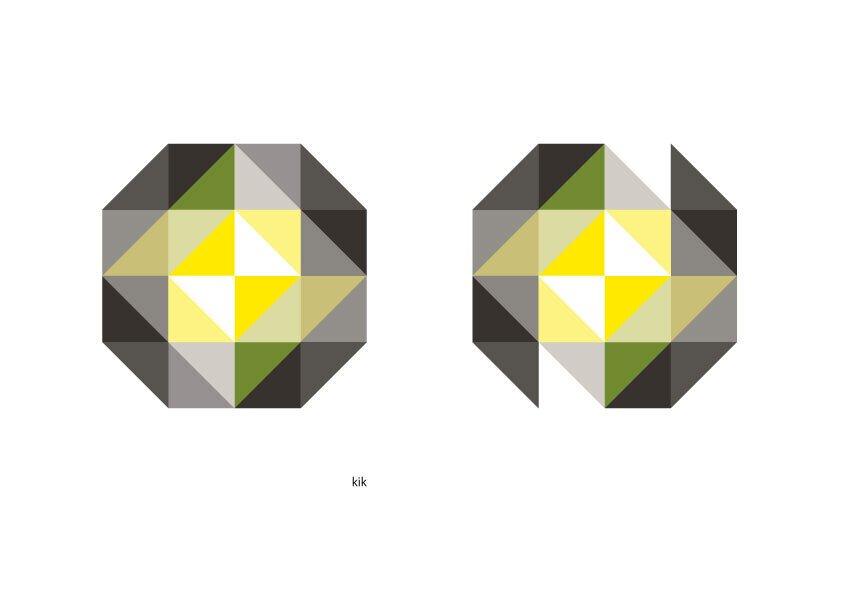
無彩色に変換すると少しのっぺりするということは、グリーンの彩度が画面に華やかさを+しているのがわかる。 左:学生作品。無彩色と有彩色の明度をうまく融合させていて魅力ある作品になっている。右:講師提案。グレー→白にチェンジすることで画面に「抜け」を作り、イエローの軽やかさにスポットを当てた。
左:学生作品。無彩色と有彩色の明度をうまく融合させていて魅力ある作品になっている。右:講師提案。グレー→白にチェンジすることで画面に「抜け」を作り、イエローの軽やかさにスポットを当てた。 無彩色に変換。うん、これは明暗コントラストの効果が出たパターンかな?
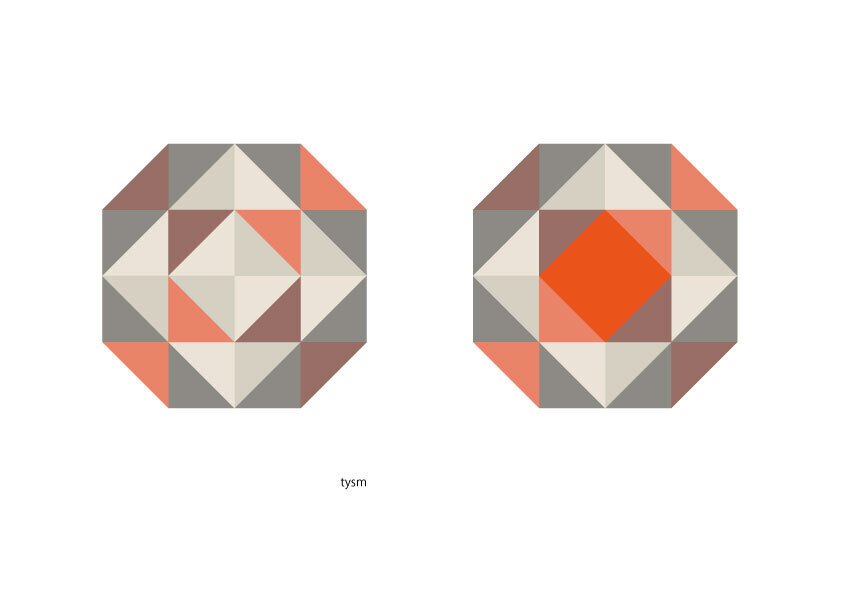
無彩色に変換。うん、これは明暗コントラストの効果が出たパターンかな? 左:学生作品。繊細な感じがする画面で優しいイメージがある作品だと思うが、ややインパクト不足。右:講師提案。中央に鮮やかな同系色のオレンジを入れたことで画面が締まって強くなる。
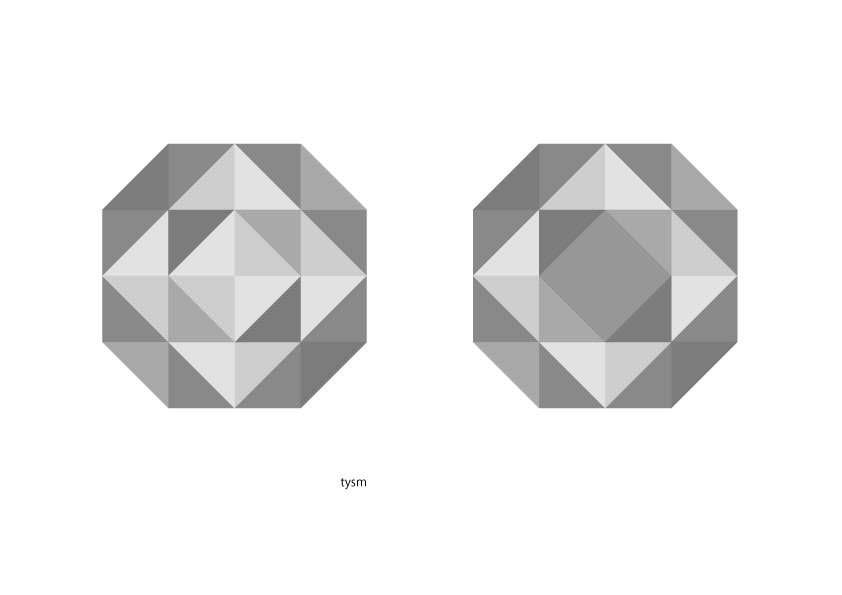
左:学生作品。繊細な感じがする画面で優しいイメージがある作品だと思うが、ややインパクト不足。右:講師提案。中央に鮮やかな同系色のオレンジを入れたことで画面が締まって強くなる。 無彩色に変換すると中央部分は意外と弱い感じがするということは、鮮やかなオレンジの「色みの強さ」つまり「彩度」が効果を発揮しているということになる。
無彩色に変換すると中央部分は意外と弱い感じがするということは、鮮やかなオレンジの「色みの強さ」つまり「彩度」が効果を発揮しているということになる。 いかがでしたか?このようなリメイクは学生の作品そ否定しているものではなく、リメイク前の方が好みだという方もいらっしゃると思います。これは「修正」ではなくあくまでも私の主観による「別の考え方」の提案です。これからもいろんな角度から配色の可能性を探っていきますので、お付き合い下さいね。
いかがでしたか?このようなリメイクは学生の作品そ否定しているものではなく、リメイク前の方が好みだという方もいらっしゃると思います。これは「修正」ではなくあくまでも私の主観による「別の考え方」の提案です。これからもいろんな角度から配色の可能性を探っていきますので、お付き合い下さいね。この記事が気に入ったらサポートをしてみませんか?
