
FileMakerスタイルの命名規則について
はじめに
田中由利子@リバタスです。
このnoteは、FileMaker Advent Calendar 2023 4日目の記事として、FileMakerスタイルの命名規則について取り上げます。
1日目の記事として、ハウスキーピングフィールドについての記事をアップしました。宜しければこちらもご覧くださいね。
命名規則って、実は重要!
FileMakerスタイルの命名規則、「ただの名前じゃないの?」と思うかもしれませんが、私は結構こだわりがあります。
命名規則が分かりやすいと、レイアウトオブジェクトに狙ったスタイルを一発で当てることが出来、開発スピードが早くなるからです。
いろいろ紆余曲折を経て現在の規則を作るに至ったのですが、簡単に歴史に触れてみますね。
命名規則① 〜要素全部盛り〜
レイアウトオブジェクト名|枠色|背景色|フォントカラー|フォントサイズ|フォントスタイル|行間サイズ|左/中/右寄せ|上/中/下寄せ|用途
3年ほど使った命名規則です。たとえばこんなテキストフィールドに命名規則を当てる時、こんなふうにしていました。

テキスト|無|無|黒|14|太字|1|左|中|ラベル
なかなか気に入っていたのですが、これには課題がありました。
課題① ややこしくて共同開発者が使えない
まあ、ややこしいですよね・・
私は慣れていたのでスッと命名できたのですが、共同開発者にこの規則を覚えてもらうことに高いハードルがありました。結局命名が難しいのでスタイルとして登録できず、ローカル書式が蔓延してしまったこともあり、これが一番大きな課題でした。
課題② なにかを変えようと思った時、命名規則のメンテナンスが面倒
黒字を青字に変えたいとか、メインのフォントサイズを20から18に変更しようととかしたときに全部変更しなくはならず、とっても手間がかかってしまっていました。
課題③ 見切れる
名前が長すぎて画面から見切れてしまい、一番大事な説明部分が分からなくなってしまっていました。
このような課題がありなんとか改善したいと思っていたところ、たまたまFigmaでデザイン庁のデザインシステムを見る機会がありました。

その中でお洋服のサイズのようにL、M、Sをベースにタイトルをつけている箇所があり、これが直感的でとても分かりやすく、使ってみることにしました。これが次の命名規則です。
命名規則② 〜シンプル〜
レイアウトオブジェクト名|オブジェクト高さ|用途
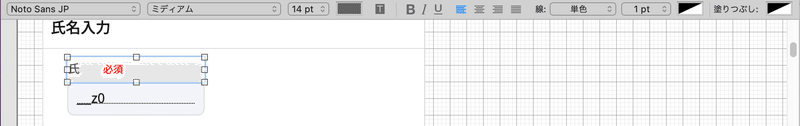
枠色や背景色は細かく刻まず、用途によって統一することにしました。具体的にはこのように名付けます。
テキスト|h30|ラベルL
スタイル名に細かく色やサイズを書かないので、全面的にフォントカラーをしようとした時、スタイル名の編集をする必要が無くなりました。
これで随分命名の手間が減りましたし、なによりも一発で選びやすくなりました。
また、高さを記入しておくことで、テキスト高さの手動調整が必要なくなるようにしました。テキストのパディングが狭すぎると、文言を修正したとき、自動的に適切なパディングに設定し直してしまうからです。
適切なオブジェクトの高さを事前に確認し、スタイル名につけておくことで、無駄な手動調整の手間をなるべく無くすようにしました。
※手動調整の手間を省くために、ラベルをテキストではなくボタンバーで作っていた時代もあるのですが、端末の性能やキャッシュによってはボタンバーを表示してくれないことが出てきてしまいました。そのため、現在はラベルをテキストで作成しています。
命名規則③ 〜現在〜
これがベスト!だと考えていましたが、レイアウトオブジェクト名が長い場合は画面から見切れる場合がありました。
こちらの記事を読み、オブジェクト名は最後に付けるということにしても良いのだと考え直しました。
そのため、現在はこのように変更しています。
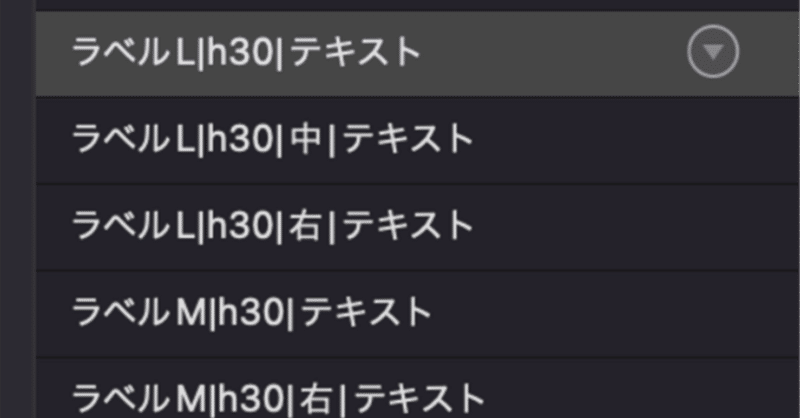
用途|オブジェクト高さ|レイアウトオブジェクト名
例えば下記のようなケースだと、このように命名しています。
ラベルL|h30|テキスト

まとめ
今回はFileMakerの命名規則についてお話してみました。最初はちょっと複雑だった命名規則から始めて、どんどんシンプルで使いやすい形に進化させてきました。この話を通じて、皆さんには命名規則の「なぜ」が少しでも伝わったかなと思います。
痛感するのは、命名規則が単なるルール以上のものだということ。それは私たちの作業をスムーズにし、共同作業をとっても楽にしてくれる役割を持っています。特にFileMakerの世界では、こうした小さな工夫が大きな違いを生むなと感じています。
最後に、この記事が役立つと良いですし、皆さんの経験やフィードバックを聞けることを楽しみにしています!
参考記事
バルーンヘルプ井上さんによる、テーマとスタイルの作り方に関する動画です。
この動画はスタイルを保存しておくことの重要性や具体的な運用方法について説明されており、とても参考になります。特に38:28あたりでは命名規則について触れられており、とても共感できるポイントです。
この記事が気に入ったらサポートをしてみませんか?
