
【デザイナー向け】Lottieの使い方。アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担を減らそう!
こんにちは。ノゾエ(@conoito)です。
今回は、Lottie x Bodymovinを使って、アプリ開発におけるアニメーションの実装を劇的に簡略化してエンジニアの負担が減らそう!という話です。
今まで私たちのチームでは、ネイティブアプリでアニメーションを実装する際、熟達した職人(エンジニア)による洗練された技と長い年月を費やして培われた眼力を駆使してmp4で渡した動画をコマ送りし、zeplinから書き出された素材を組み合わせて、アニメーションを作成していました。
なので、複雑で生き生きとした可愛らしいアニメーションを爆誕させる代償としてエンジニアが死ぬなんてことが起きがちでした。
Bodymovinは、そんな過酷なアニメーションの実装コストを大幅にカットでき、デザイナーはアニメーションの実装をお願いしやすく、そしてエンジニアの死も防ぐことができます。
全てのアニメーションに使える訳ではないようなので、
実装作業でのエンジニアとのやりとりを通して得られた知見とともにまとめました。
1. そもそもそれってBodymovinで作れそう? 向いてる/向いてないアニメーション
⭕️ アニメーションのタイミングや再生速度が固定であるもの
イメージとしては、gif画像をペタッと貼り付けるイメージ。Aftereffectで作ったアニメーションがまるっとそのまま使われてもよさそうなやつが大丈夫っぽいです。
❌ アニメーションのタイミングや再生速度が可変だったりするもの
次の動きにうつりかわるタイミングや、アニメーションの動きの速度が、システムやユーザーの動きによって変わってしまうものは向いていないかもしれないです。
2. 実装までの簡単3ステップ
(1) エンジニアさんに、Lottieを使ってアニメーションを何とかしたい旨を伝える
Lottieを使うにはエンジニアにお願いしないといけないので、LottieとBodymovinを使ってアニメーション実装をしたい!となった段階で
「今回のアニメーション、これ(Lottie)使いたいです🙏」
って、URLと共にエンジニアに相談しておきましょう。
大丈夫そうであれば次のステップ💨
(2) AfterEffectsにBodymovin(プラグイン)をインストールする。
【方法1】Adobeからインストール
いちばん簡単な方法です!
が、なぜか私はこの方法でインストールできなかったので、↓の方法でインストールしました
【方法2】(方法1でうまくいかなかった人向け) ZXP Installerを使ってインストール
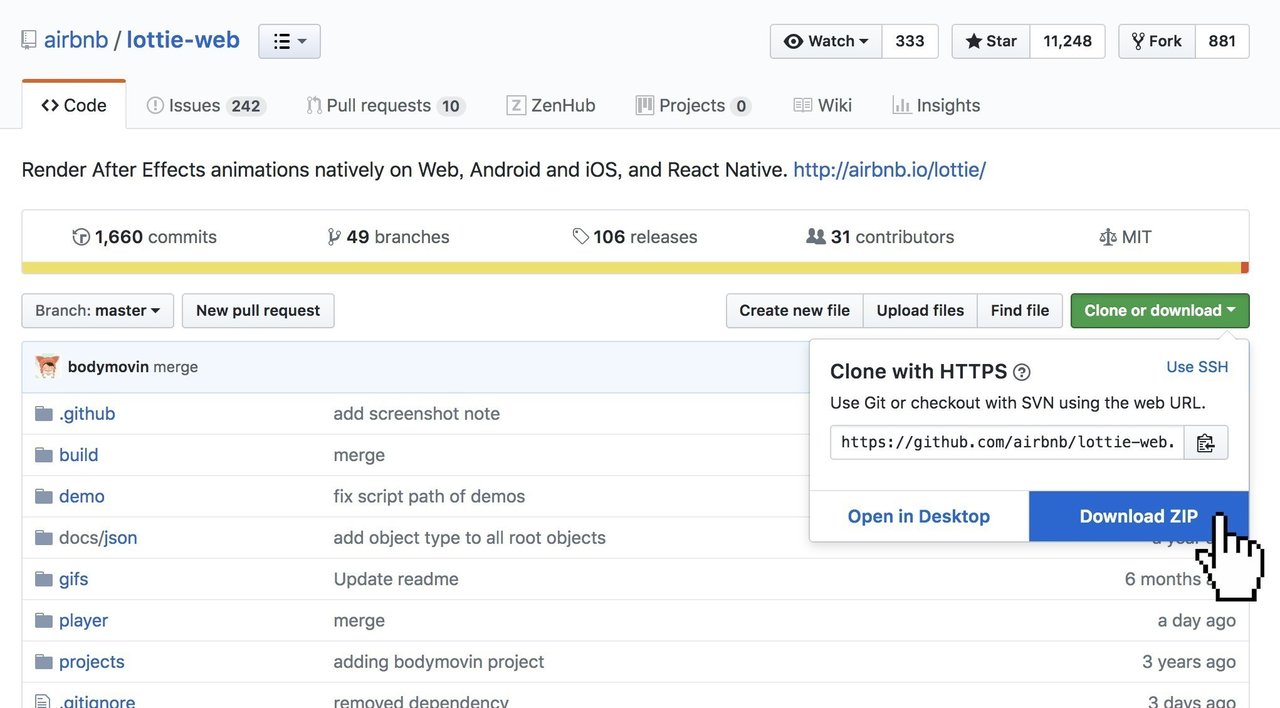
↑にはプラグイン本体が入ってます。

[Clone or download] > [Download ZIP] からDLします。
[lottie-web-master.zip]がDLされるので展開すると、色々入っててわかりづらいですが今回使うbodymovin.zxpは[build] > [extension] > [bodymovin.zxp]のように辿れば発掘できます。他は使いません!
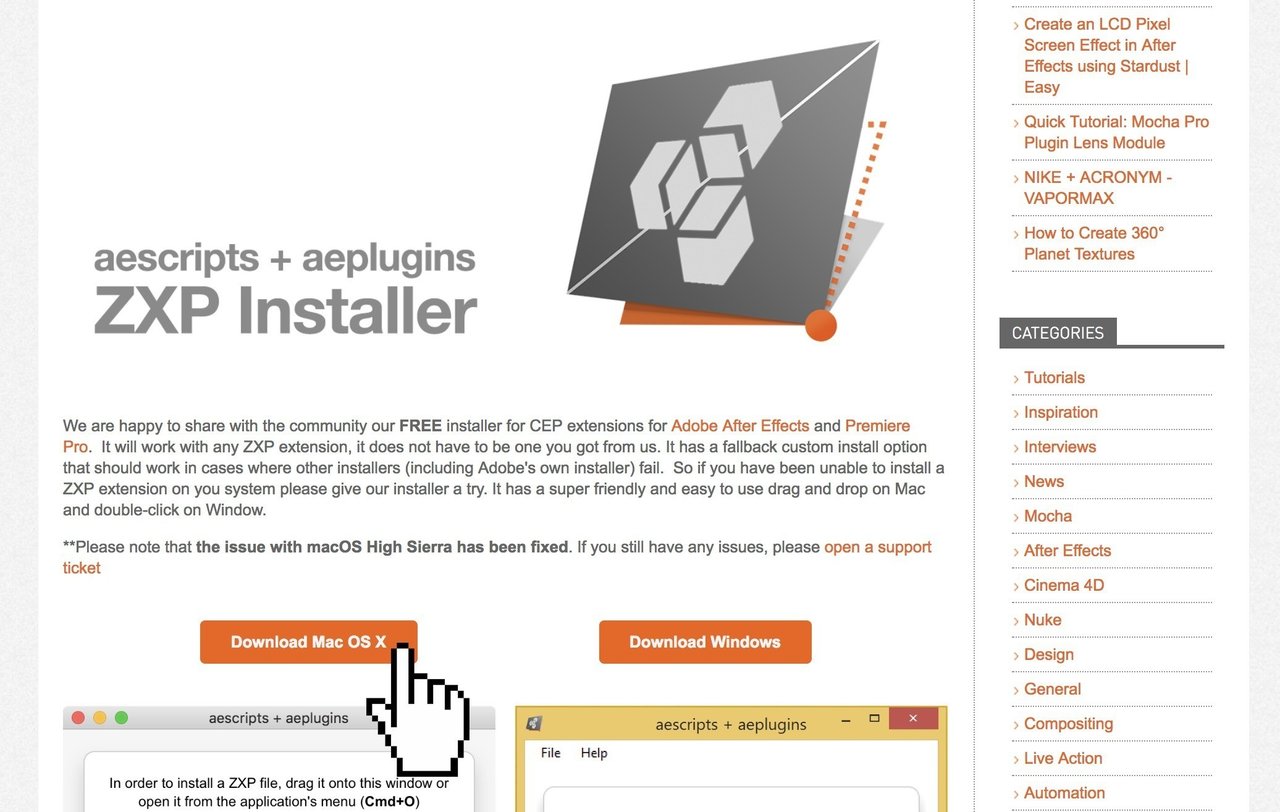
↑は先ほどダウンロードしたBodymovin.zxp(プラグイン)をAfterEffectsにインストールする為に使います。

[Download Mac OS X] または [Download Windows]からDLしてください。私はMacなのでMacOSを選択しますがWindowsの方はWindowsで。
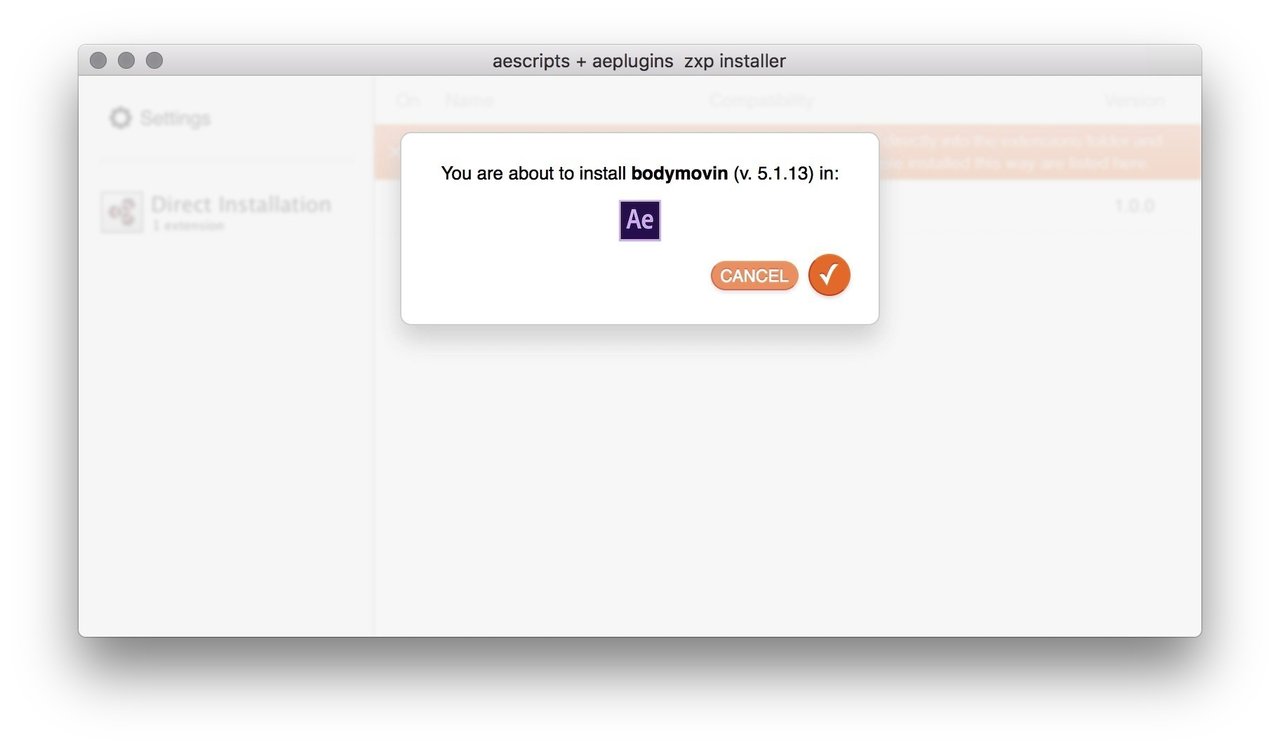
最後に、[ZXP Installer]を使って[bodymovin.zxp]をインストールします。
先ほどダウンロードした [ZXP Installer] を起動して、これまた先ほどダウンロードした [bodymovin.zxp] をドラック&ドロップで放り込めばインストール完了です。

✔︎をクリックでインストール完了!
2020/08/22追記
久しぶりにBodymovinを使おうとしたら、なんと拡張機能の中から消えてしまっていて使えなくなっていました😭
再インストールしようとするも、できず、、、
ZXPインストーラーのヘルプに書いてあった以下の方法でやっと復活させられました。
ZXPインストールすらうまくいかない人は、以下を試してみてください!
【方法3】(最後の手段!)手動インストール
以下の方法を日本語にしたものを掲載します
Windowsでのインストール方法もこちらのリンクから見れます〜🙏
https://aescripts.com/knowledgebase/index/view/faq/zxp-installer-faq/
1. .zxp ファイルの名前を.zipに変更します
2. zipファイルを解凍します。
一部の人々は、OS Xユーティリティが機能しないため、Stuffit Expanderを使用して解凍する必要があると報告しています。3. Finderメニューで「移動」->「フォルダーに移動」を選択し、次のフォルダー名を入力します
~/Library/Application Support/Adobe/CEP/extensions前の手順で解凍したフォルダーをこのフォルダーに移動します
4. ターミナルウィンドウを開いて、次のコマンドを実行します。
defaults write com.adobe.CSXS.5 PlayerDebugMode 1(これにより、この手動でインストールされた拡張機能を実行するようPremiere Proに指示されます)。
-----
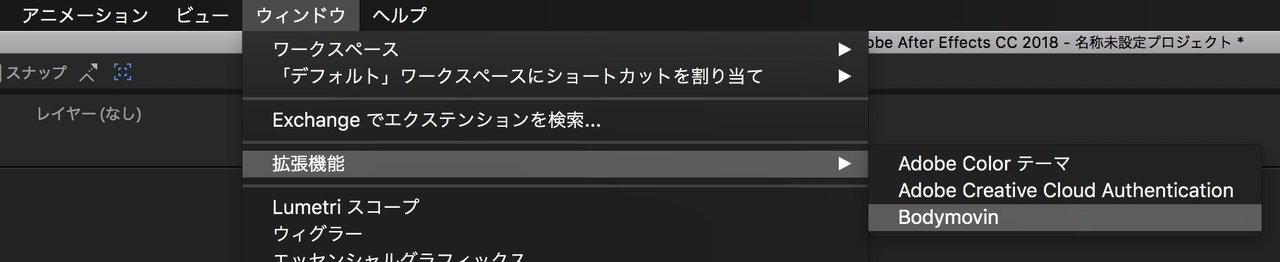
そんなこんなでインストールが完了すると、以下の場所にBodymovinの拡張機能が追加されます!
これで、JSON形式でアニメーションを書き出す準備ができました✌️

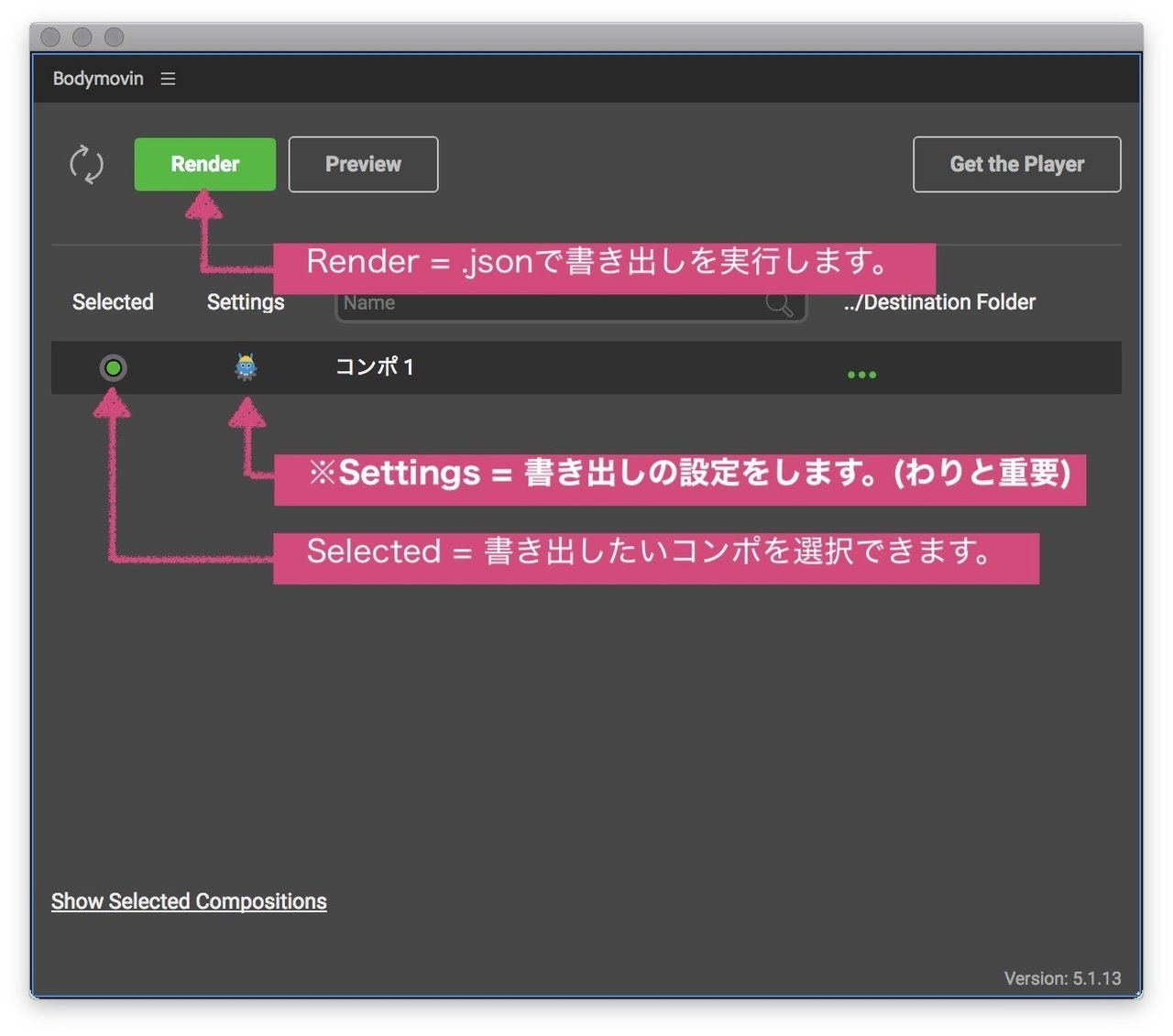
(3) 作成したアニメーションを、Bodymovinを使ってJSON形式で書き出してエンジニアに渡す。
機能を展開するとこんな感じ。

Settingsが、実際に書き出す際の重要な部分に関わってくるので、必要な設定を見極めて設定しましょう。
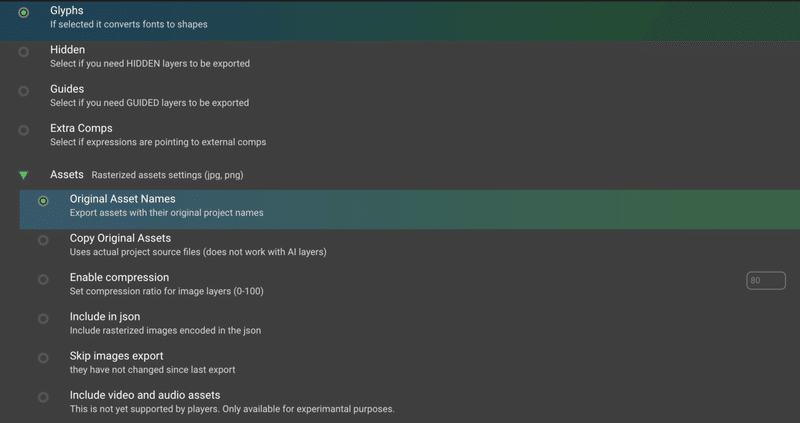
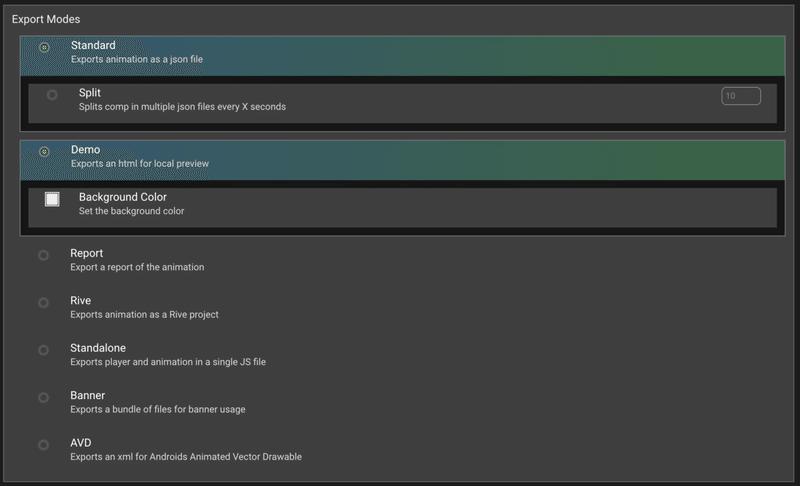
[Settings]の中身はこんな感じ。


わたしは、[Original Asset Names] と [Demo] にチェックを入れています。
Original Asset Names は、書き出される画像と同じ名前の綺麗な素材を用意して使いたいからです。
Demo は、実際にjsonと素材がうまいこと動くように書き出されているかを見れるフォルダを出してくれるので、それにもチェックを入れています。
エンジニアさん側でも、どんな風にアニメーションが表示されるのかを確認できるので重宝されそう🙏
無事に書き出しが完了したら
あとは、書き出されたデータを丸ごとエンジニアに託しましょう!
書き出された後のデータの階層や内容を書き換えると、書き出されたjsonデータとの不整合が起きる時があるので、行う際は慎重に〜!(でも得意な人は平気かも!)
3. つまずいたところ
・AfterEffectsでグラデーションの効果をかけた平面が書き出されてくれなかった
=> 諦めて、グラデーションの平面をPNGで用意したりしました😇
・svg素材でアニメーションを作りたいけどjpgとpngでしか書き出してもらえない
=> これは、書き出された後のjpg, pngデータをsvgデータにスッと差し替えて、jsonの中身も hogehoge.png を hogehoge.svg とかに書き換えることで、svg素材でもjsonを使ったアニメーションを用意することができました!
・やりようによっては、アニメーションのタイミングや速度が可変でも実装可能なのかな…?🤔
=> だいたい同じようなアニメーションをどっかから探してきてそれを見せて「これってLottieとか使って実装できそうですかね?」って聞いたりします。普通に作る方が早い場合もありそう!
おわりに
BodymovinとLottieを使えば、アニメーションのタイミングや再生速度が固定であるものは、複雑なものでも今までよりずっと早く実装を行うことができるようになりました。
もしもアニメーションの実装を控えている方は、是非活用を検討してみてください。
(それと、そもそもこの部分ちがうよ!とか、こう書いた方がいいよ!などこの記事に関してご意見ありましたらこっそりお教えください)
\生存確認/
Twitterなどでシェアいただけると、もっと喜びます!!! https://twitter.com/conoito
