
Midjourney新機能でペルソナジャーニーを描く (前半)
Midjourneyの素晴らしいイラストとグラフィックツールで
試してみたことはありますか?
一貫したキャラクター作成については苦労されていることでしょう。
これに関する質問を多くいただいています。
過去には、
一貫性を保つために「Image Prompt」や「Blend」を試したことが
あるかもしれませんが、
実際にはうまくいかないことがあり、
それが挫折を引き起こすこともあるのは事実です。
以前、私も限られた機能でなんとか一貫性のあるキャラクターを作ろうと
したことありますが、
まあ、思ったより時間かかったのです。
しかしMidjourneyは、新たに「Vary Region」、「Zoom-Out」、「Panning」という3つの素晴らしい機能を最近導入しましたね。
そして、これらを今日お伝えするヒントと組み合わせれば、
プロジェクトの一貫したキャラクターを作成することができるでしょう!
特にストーリーボード、コミック、ビジュアルのカスタマージャーニーなどではプロジェクトの初期段階で世界観を素早く描くことができます。
今日は、
世界観の一貫したキャラクターを作成する方法を段階的に
ご案内いたします。
基本から上級までカバーしていきます。
では、早速キャラクターを魅力的に演出していきましょう! 🚀
全部で4つのパートで分けていますが、今回は最初の2パートを紹介したいと思います!
パート1: 一貫性のあるキャラクターの作成
パート2: 背景を加える — ズームアウトとパンニング
新機能がリリースされると、画像をUボタンでアップスケールするたびに、
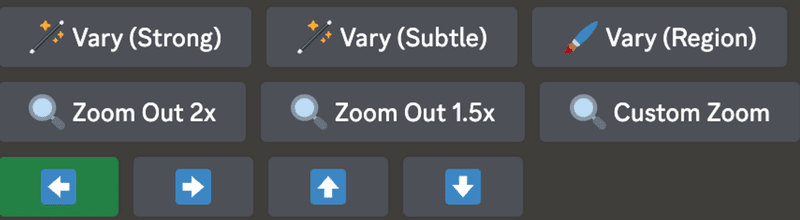
画像の下にオプションのリストが表示されます。
これにより、以下のような選択肢が利用可能になります:
Vary Region(領域を変える) — エディタで画像の一部を選択して再生成し、画像の一部を削除、追加、または変更します。
Zoom-Out(ズームアウト) — キャンバスを拡大し、元の内容を2倍、1.5倍、またはカスタムサイズで変更せずに保持します。
Panning(パンニング) — 画像を4つの異なる方向に拡張します ⬅️ ➡️ ⬆️ ⬇️。
パート1: 一貫したキャラクターの作成
まず、簡単な例から始めましょう。
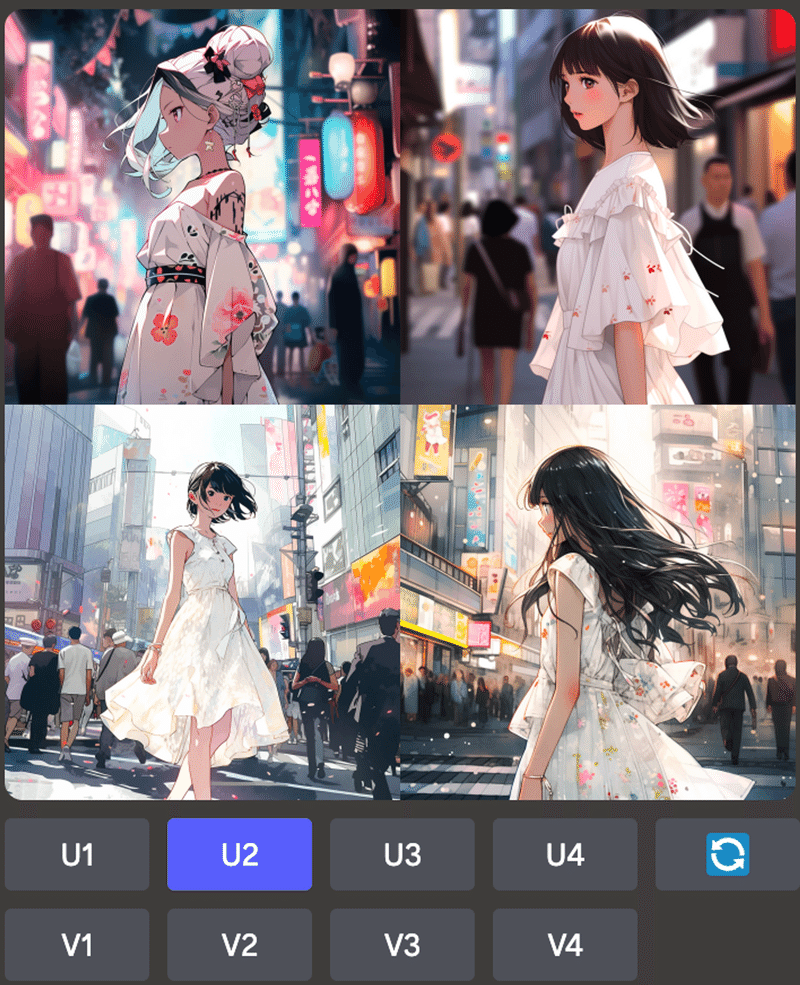
1. 画像を生成して拡大する
通常通り "/imagine" コマンドを使用して画像を生成します。
選択した画像を拡大するには、Uボタンを使用します。
💡 キャラクターの説明は、年齢、髪の色など、顔の特徴について具体的な
詳細を追加してください。他の要素はシンプルに保ち、
後で設定や服装を簡単に変更できます。
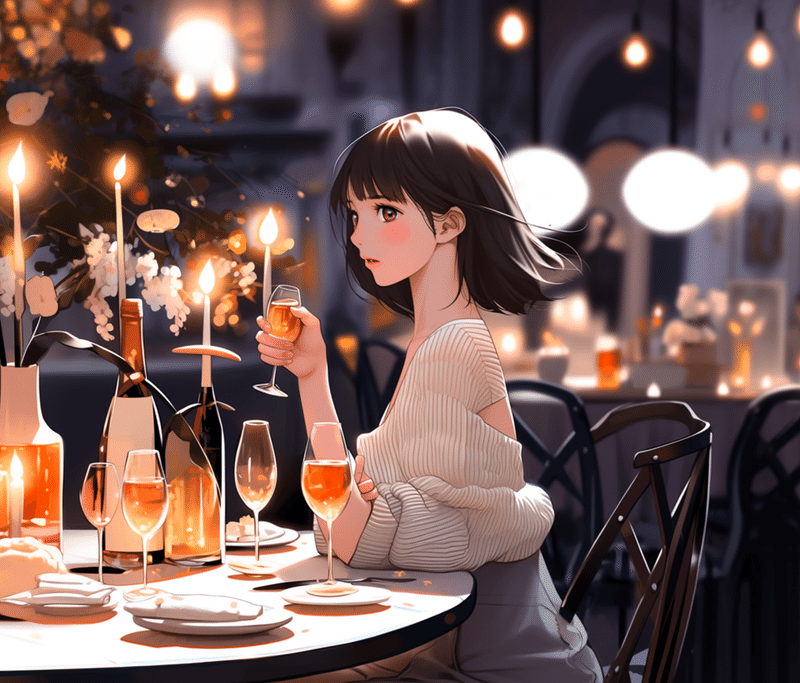
a young Japanese girl in her 20s in the Tokyo streets, wearing a white dress --niji 5

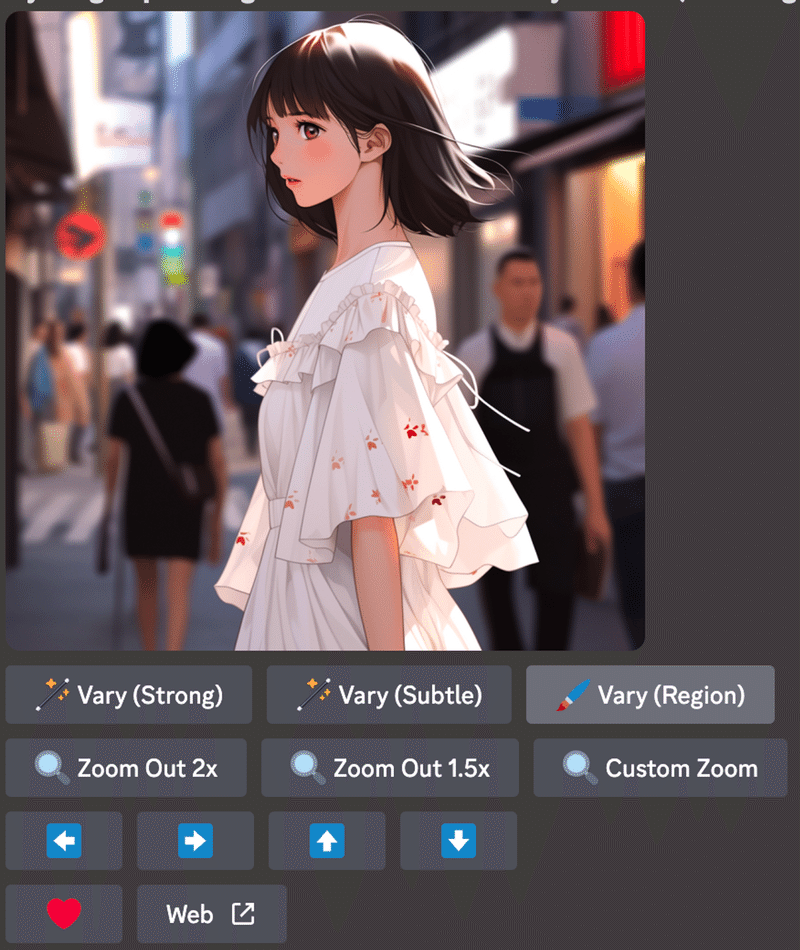
2. 「Vary Region」を選択
🖌️ 「Vary Region」ボタンをクリックして編集
インターフェースにアクセスします。

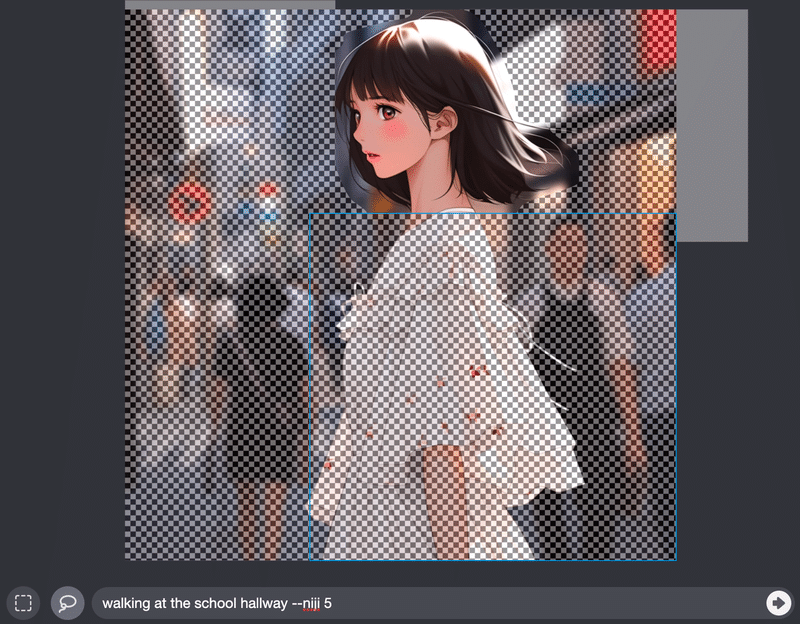
3. 再生成のための領域を選択
フリーハンドツールまたは矩形選択ツールを利用して、変更したい領域を選択します。
💡 キャラクターの一貫性を保つため、顔以外の他の全ての領域を選択してください。

4. プロンプトを入力
「Vary Region」機能を繰り返し利用し、
プロンプトを変更してさまざまなバリエーションを生成します。

☝🏻エディタに入力するたびに選択は変わらないので、
何度もバリエションが出せます。
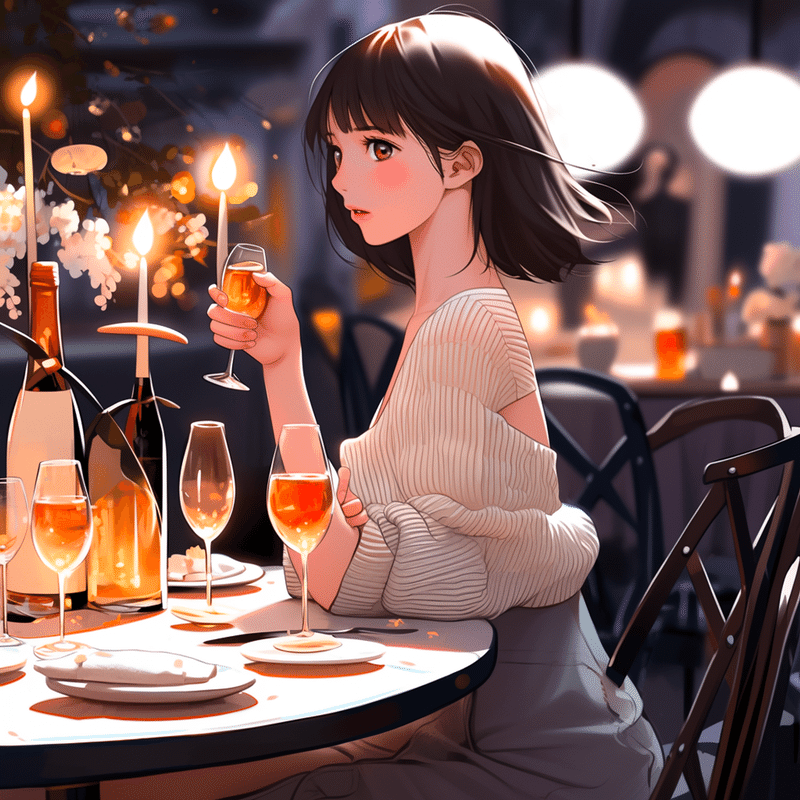
プロンプトを単純に変更することで、さまざまな状況で登場する一貫したキャラクターを作成することができます: 森でハイキング、オフィスで働いている、コスプレイヤーをやっている、料理をしているなど

実はUX検証において、
一人のペルソナのライフステージを可視化することという使い方も
あります。生成するものによっては、ペルソナの一日のジャーニーや
タッチポイントを言葉ではなく、ビジュアルで可視化することができ、
より記憶に残るものを作ることができます。
パート2: コンテキストを加える — ズームアウトとパン
次に、これらの他の2つの機能で何ができるかを見てみましょう。
周囲の環境、服装、職業を切り替えるだけでなく、
「ズームアウト」 または 「パン」 の機能を使用して画像をさらに
拡張することができます。
これにより、物語を拡張し、緻密なディテールを追加することができます。
以前も同じ記事を書きかましたので、詳しくはこちらを参照してください。
ステップ1. 領域を変える
カスタムプロンプトで領域を変える:

ステップ2. ズームアウト x 1.5
「ズームアウト」機能を使用すると、 キャラクターを変更せずにコンテキストを追加するために画像を拡張できます。
画像を1.5倍にズームアウトします

ステップ3. パン
パンはズームと似ていますが、
画像を4つの異なる方向に拡張することができます。
この場合、カスタムプロンプトを使用して画像を左にパンさせるために "左矢印 ⬅️ " を使用しました: 隣に彼氏が座っているプロンプトを入れてます。

☝🏻これらの3つの機能は、カスタムプロンプトで詳細を追加することを可能にします。

必要に応じてまた、右に店員さんを追加したり、
下半身を伸ばしたりすることもできます。
ただし、この方法ではキャラクターが常に同じ位置に留まるという
欠点があるので、より具体的なプロンプトやテクニックを使用した、
詳細な方法を次回紹介したいと思いますので、ぜひフォローしてください!
この記事が気に入ったらサポートをしてみませんか?
