
おすすめの食べ方を見ながら食材を買える体験をデザインした話
こんにちは。クックパッドマート開発チームの長野です。ユーザーさんが日常的に使い続けたくなるサービスにしていくためのサービス開発全般を担当しています。
今日は、先日iOSアプリでリリースした新機能とその開発プロセスについて、お話ししたいと思います。
食べ方を想像しながら食材を選ぶ
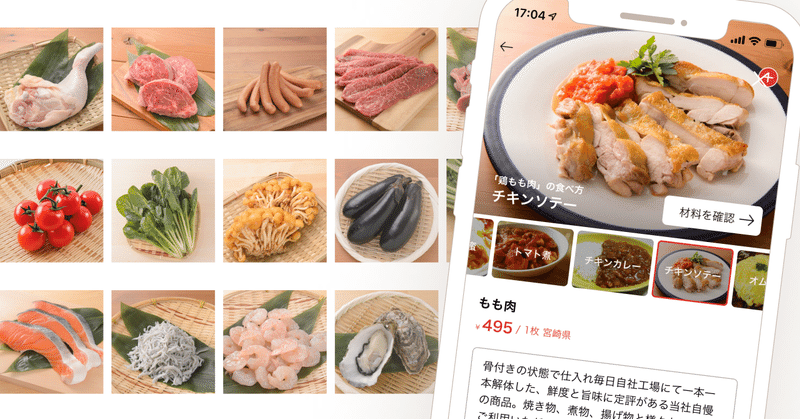
今回リリースした新機能は、クックパッドマートで扱う様々な商品(食材)に対して、その食材を使ったおすすめの「食べ方」を提案する、というものです。
これまでも、商品におすすめのレシピを紐付けて見せるということは行なっていたのですが、今回のアップデートではより幅広い種類の「食べ方」とそのレシピを見ることができるようになりました。

▲「食べ方」が表示されるホーム画面と商品詳細画面
例えるなら、お店の人と対面で買い物をするときに「この魚は煮付けでもいいし、塩焼きでも美味しいよ」などと会話して、自分の気分で食卓をイメージして食材を購入する体験のようなものです。
このような機能のかたちに至るまでのプロセスを順を追ってご紹介していきます。
カスタマージャーニーマップで現状を把握する
今回プロジェクトの開始時点では、アプリのどの部分に手を入れるか、どのような課題にアプローチするか、何も決まっていませんでした。「色々課題はありそうだけど、何から手をつけよう?」という状態です。そこで、まずは現状を正しく把握するためのカスタマージャーニーマップを作成するところからプロジェクトを開始しました。

▲作成したカスタマージャーニーマップ
社内でサービスを日常的に使っている数名にインタビューをし、サービスの利用フローとその時の思考の流れをマップに書き起こしました。本来はよりリアリティのある社外ユーザーの情報を集めたいところですが、まだ開始間もないサービスでユーザー数が少ないこと、社内でも普段使いしている人が複数いたことから、スピード優先で社内リサーチを選択しました。
数名のインタビュー結果から、ユーザー属性によって傾向が見られたので、最終的に3人のペルソナとしてまとめることができました。
非同期型ワークショップで課題を洗い出す
カスタマージャーニーマップからは様々な課題が見えてきます。それらを洗い出すために、チームメンバー全員参加の非同期型ワークショップを行いました。
クックパッドマートのチームは、アプリ開発をするメンバーもいれば、日々の配送を回していく流通系のメンバーなど、担当領域が多岐に渡ります。それぞれの視点から見た課題意識をきちんと洗い出すために、今回は「全員参加」の形式にこだわりました。
とはいえ、総勢25名近いメンバー全員の時間を確保するのは非常にコストが高いです。そこで「非同期」で参加できるワークショップという形をとりました。
ワークショップのやり方は以下です。
・開催期間は3日間
・3人のペルソナのマップを、席近くの壁3箇所に貼り出す
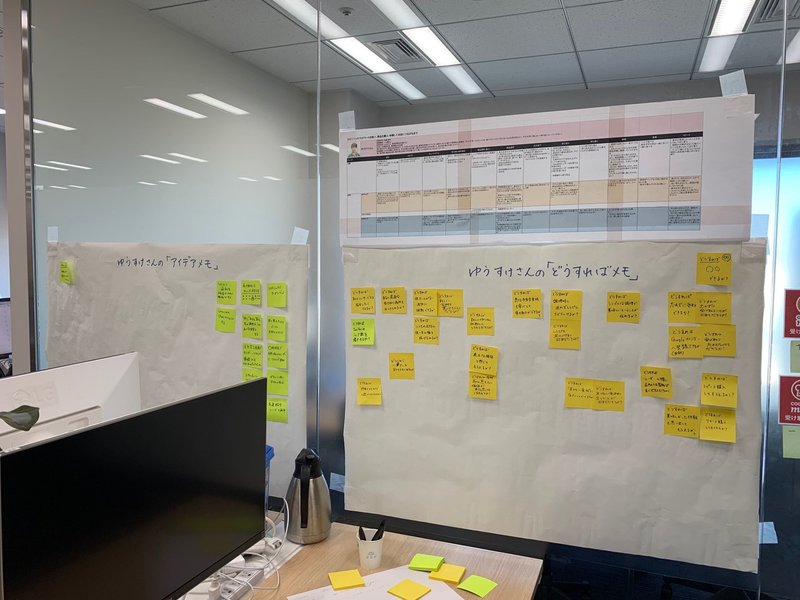
・メンバーは好きな時間に席近くのマップを眺めて、気づいた課題と解決策のアイデアをポストイットに書いて貼る
・毎日マップの掲載場所を入れ替え、全てのマップに目を通してもらう

▲非同期ワークショップ会場の様子
結果、3日後には25人の視点から洗い出された現状の課題とアイデアを集めることができました。
課題をマッピングし、優先順位をつける
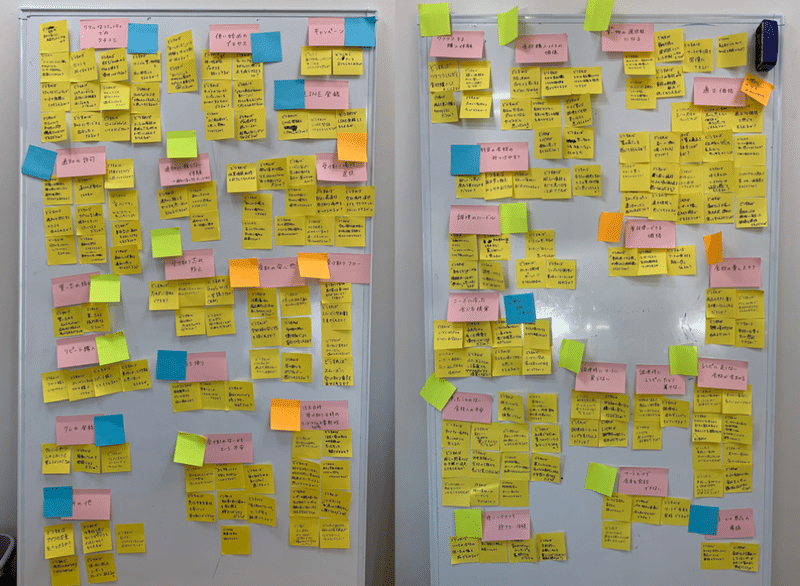
大量に洗い出された課題は似た観点の課題をグルーピングし、以下の3つに仕分けをしました。
・今集中して掘り下げるべきもの
・今意識しなくても必然的に取り組むことになるもの
・今のフェーズではやらなくてよいもの

▲グループごとに3色の付箋を貼って仕分けた様子
ここまでくると、現状のサービスの課題とそれらの優先度が自ずと見えてきて、次のトライを集中して考えられる状態になりました。
デザインスプリントで解決策を探る
上記の課題の整理から、直近フォーカスして掘り下げる課題が以下に定まりました。
・どうすれば、日常の買い物の選択肢になれるか?
・どうすれば、食材の購入だけに止まらない買い物体験を作れるか?
・どうすれば、使い続けても飽きないサービスになれるか?
そこで、これらに対する解決策を考えていくためのデザインスプリントを実施しました。
デザインスプリントでは、課題に対して一つのソリューションをプロトタイピングし、ユーザーインタビューを行なって検証するという一連のプロセスを、短期間で集中して行います。(こちらの書籍に詳しく書かれているGoogleの手法を踏襲して実践しています)

▲デザインスプリント中の様子

▲家にある食材をベースに食べ方を提案するプロトタイプを作成
ここで作成したプロトタイプがそのまま使えるものになったわけではありませんでしたが、スプリントを通した検証結果から下記のような学びを得ることができました。
・食材から単一のレシピへ誘導すると、ユーザーの気分や制約条件(家族の状況、調理時間、使用する調味料や調理器具など)とのミスマッチが起こりやすい(現行アプリはこの状態だった)
・レシピより一段階抽象的な「食べ方(唐揚げ、和え物、煮付けなど)」を複数提示されると、ユーザーは気分に合う料理をイメージしやすい
・一つの「食べ方」に対してレシピを複数提示できると、ユーザーは自分の制約条件をクリアしたレシピに出会いやすい
したがって、これらをサービスに落とし込めれば、 「いつサービスを訪れても自分にあった料理と必要な食材を見つけることができ、クックパッドマートが日々の買い物の選択肢になれるのではないか 」という仮説を立てることができました。
コアになる技術要素を検証する
スプリントを終えて、試す価値のある仮説が得られたものの『本当にユーザーにとってグッとくる「食べ方」を複数提案できるのか?』というサービスのコアとなる部分の実現可能性には疑問が残っていました。実現できなければプロダクトが成り立たなくなってしまうので、早々に検証を進めました。
幸い、クックパッドには毎日料理をしているユーザーさんが提供してくれるたくさんのデータがあります。これまでのレシピサービスの開発の過程で、レシピデータや検索ログを元にして、食材に対する「食べ方」のデータを返す機能が複数開発されていました。そのような既存機能を活用して、クックパッドマートに適した「食べ方」を提案する方法がないかを検証していきました。
検証の対象としたのは、レシピサービスの検索部分でもすでに利用されている「食べ方検索」機能のロジックや、検索キーワードと関連性の強い食材を抽出するロジック、食材に対して多くのユーザーがよく作っている定番のメニューを抽出するロジックなどです。

▲クックパッドアプリで提供している食べ方検索機能
検証の方法はシンプルで、クックパッドマートで扱う主な食材キーワードを各機能に投げ、返ってきた結果をスプレッドシートにまとめました。それを、日常的に料理をしている人にユーザー目線で見てもらい、一番グッとくる結果を返せた機能はどれかを精査しました。
結果として、一番良さそうという感触が得られたのは「定番メニュー抽出ロジック」でした。定番メニューと言えども、10件以上提案されると自分の頭だけでは浮かんでこなかった食べ方に出会うことができる実感が得られました。また「定番」なので、突飛過ぎずにイメージしやすいといういい塩梅の提案が出せることがわかりました。
Figmaで画にしてレビューを繰り返す
技術的な実現目処もたち、いよいよサービスの中でかたちにしていきます。
UIデザインは基本的にFigmaを使って共有しながら作っていますが、初期はパターンをとにかくたくさん出し、良さそうな案を探っていきます。

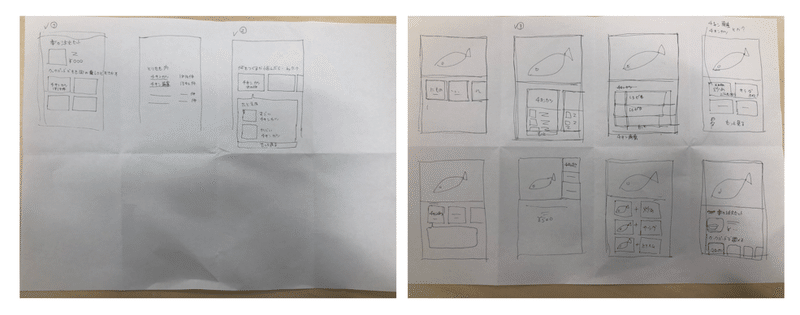
▲まずは手書きのスケッチから

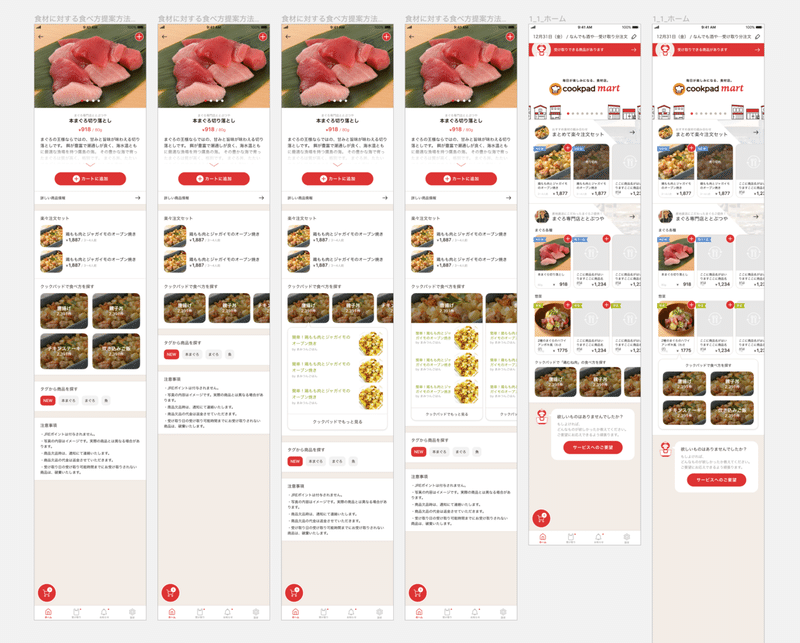
▲Figmaでたくさんのパターンをつくる
クックパッドマートチームは、日常的に料理をしているメンバーが多く、部内で簡易なユーザーテストをしてみるだけでも有益なフィードバックが多く得られます。Figmaのプロトタイピング機能を使って実機でデザインを見せるということを繰り返し、デザインの方向性を固めていきました。
また、画にする <-> フィードバック のサイクルを出来るだけ短くする方法として、最近はペアデザインも試しています。UIデザイナーとPMで数時間社内の空きスペースにこもり、画にすることと議論することを同時進行で進めることで、デザインの精度とアウトプットのスピードが高められることが実感できました。

▲オフィスの片隅でペアデザインをする様子
実データを見られるようにする
ダミーデータでデザインをしていると、どうしてもこちらの都合の良い見え方だけでデザインが進んでしまいがちです。なので、早い段階で実データを見られるようにすることも意識しました。
レシピサービス側に必要なAPIのエンドポイントを作成し、クックパッドマートの管理画面からアクセスしてデータを取得できるようにする機能を早めの段階で実装しました。実際にどんなデータが何件返ってくるのかを確認できることで、デザインと現実のギャップを埋めることができました。
段階的に実装・リリースする
今回は、変更全体を一度にリリースするのではなく、商品詳細に「食べ方」を表示するフェーズと、アプリのホームに「食べ方」を表示するフェーズの二段階に分けて、リリースを進めました。
リリースを分けた理由はいくつかありますが、実装範囲が絞られることで既存機能への予想外の影響を少なくできることと、QAの対象範囲を狭めてQA期間を最小限にできることが大きいと思っています。
出来るだけリリーススピードを落とさず、チームが常にサービスを改善し続けている実感を持てる状態が、健全なサービス開発を進めていく上でとても大切だと考えています。
まとめ
「何から手をつけようか…?」と完全に手探りなところから、様々な手法を使って仮説を定め、一つの新機能としてサービスに落とし込むまでのプロセスをご紹介しました。
クックパッドマートは、買い物を便利にするだけのサービスにとどまらず、食材を買うことの先にある「料理をして食べる」という体験全体をデザインしていくことが重要だと考えています。
おいしい食材でおいしい料理を作り、大切なひとと食べる時間を世の中にもっともっと増やしていくために、今後もサービスを進化させていきたいと思います。

/assets/images/3870076/original/34bb7733-b9d9-4152-9e1b-7e3e2e32ffd7?1561532264)
/assets/images/3651071/original/495da8e4-be6e-43dd-ac1f-937f808a929a?1554457005)