
社内ハッカソンで作ったアプリ「窓付封筒あて名印刷」に差出人の情報を出力する機能を追加しました
こんにちは遠藤です。
2年前に行った社内ハッカソンで、私は窓付封筒用の宛名を印刷用の帳票を出力できるWebアプリを作りました。
今回は、久しぶりに機能追加をしてみたのでその紹介になります。
ちなみに2年前に公開したときの模様はこちらにまとめていますのでアプリの概要などはこちらを参照ください。
公開後およそ2年経ちましたが、私も含め主に社内メンバーは使い続けてくれています。
Officeを普段使わない私に取ってはWordを起動する時間ももったいないと思ってしまうので、今でも結構重宝しているサービスです。
追加した機能の紹介
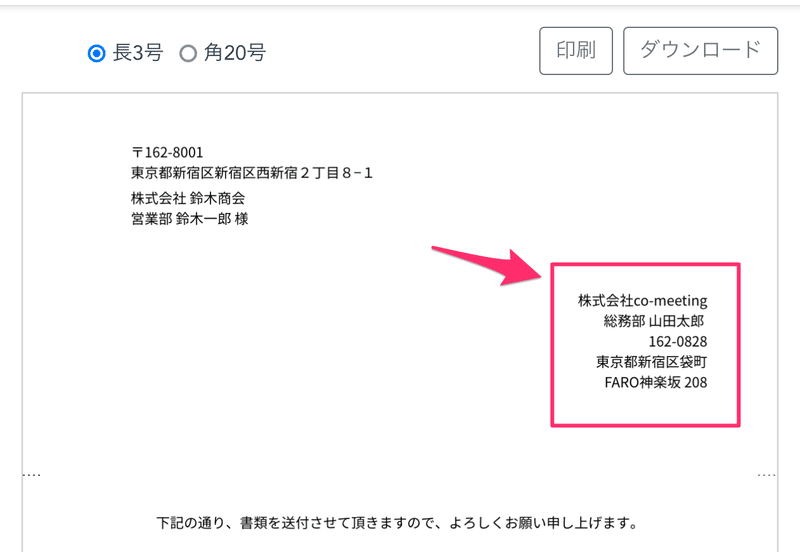
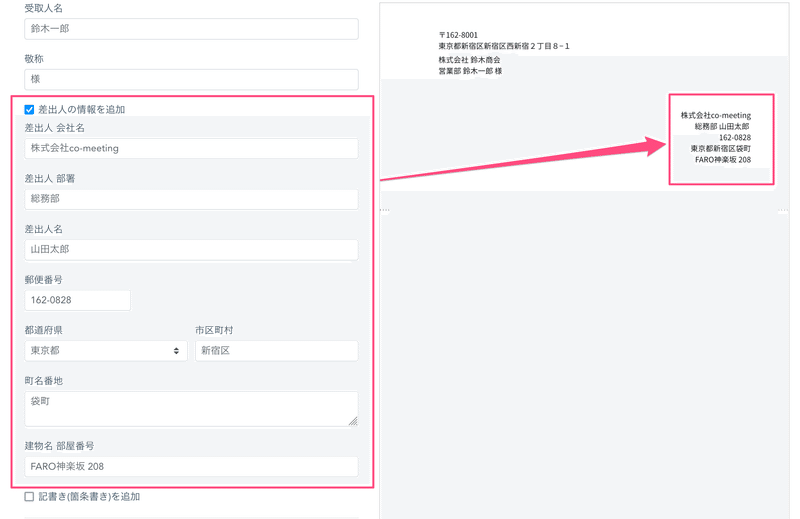
差出人の情報を追加できるようにしました。

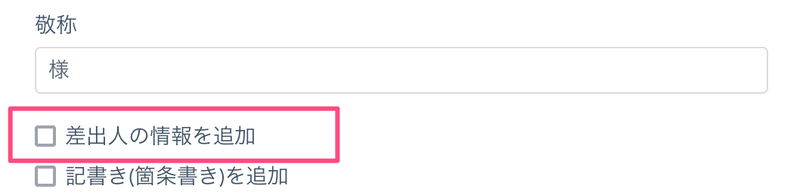
差出人情報の入力は、左の入力フォームの「差出人の情報を追加」にチェックを入れると

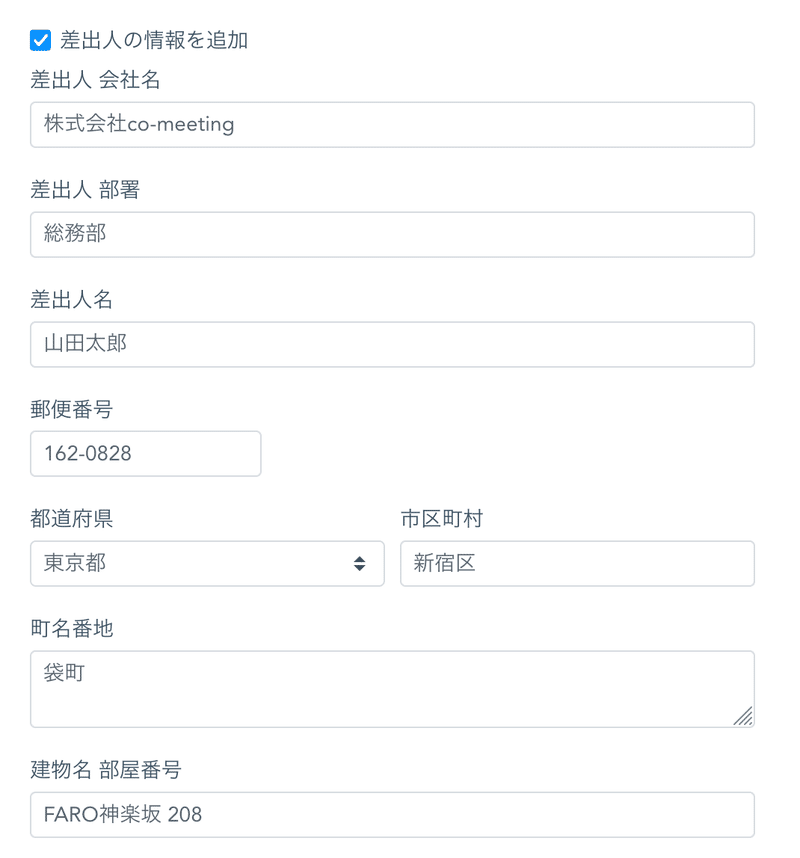
入力フォームが展開されます。

入力した値は、リアルタイムで右の帳票で確認できます。

差出人の情報も、宛名住所と同様にURLパラメータに追加されますので、ブックマークしておけば再利用できます。

機能追加をすることにした動機
きっかけは、最近社内のSlackで矢野から差出人の情報も印刷できるようにしたいと要望をもらったことです。
と言っても2年近く触っていないサービスのプロジェクトを思い出して機能追加をするのは腰が重いものです。動機としてはもう一つあり、この「窓付封筒あて名印刷」はフロントエンドフレームワークにVue.jsを利用していますが、作成した時点ではVue.jsのバージョンは2系でした。現在のメジャーバージョンは3系で2系は今年の年末にサポートが切れます。
社内にはVue2を利用している他のプロジェクトがあり、ちょうどVue3への移行準備をしているところでした。そこでまずはこちらの小さいアプリでVue3への移行を試してみようと思いつき、久しぶりにプロジェクトを開くのであればついでに機能の追加もやってしまえるなと考えた次第です。
今後の予定
今回、改めて差出人を出力するにあたり、帳票フォーマットについて調べてみましたが、差出人まで入れると送付状に載せる情報を一通り欲しくなりそうでなかなか悩ましいところです。
とはいえ公開当初に「記書き」は追加していたりもします。細かいところまでやるときりがないのですが、とりあえず以下は出力できても良さそうです。
送信日の出力
タイトルの出力
あとはURLパラメータですが、現在は宛先と差出人の情報のみがURLパラメータとして追加されます。
公開当初は「記書きは毎回異なるものだろう」と思いので出力していませんでしたが、すべての情報をパラメータとして書き出される方が便利そうです。
このあたりはまた気が向いたら社内のコピペテックのもくもく会の時間などに実装してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
