
オタク(DJ)のホームページを作った話
※記事内のスクリーンショットは、開発中のものも含まれます。
制作の経緯
ノリと勢い。
アニクラのDJのホームページ作れる機会って滅多にないし。
見た目の話
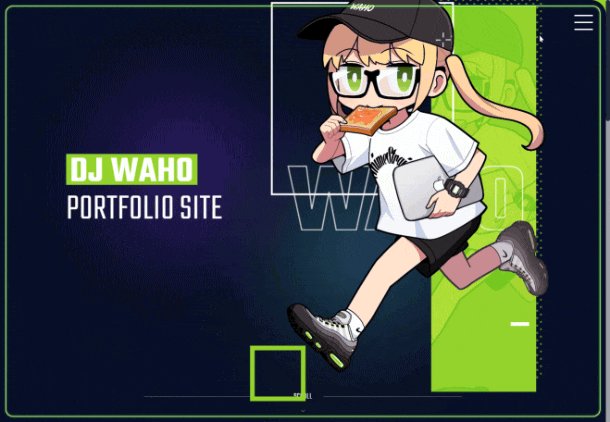
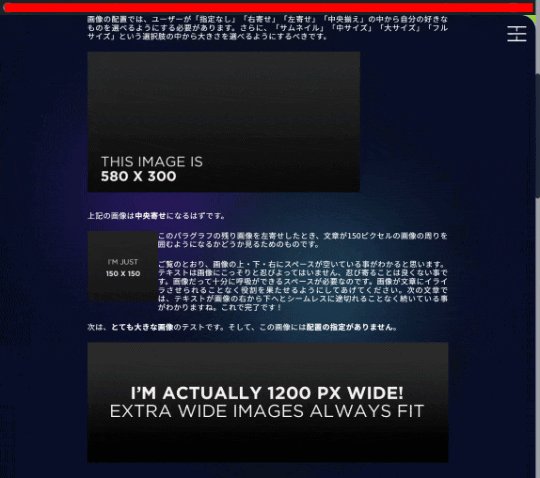
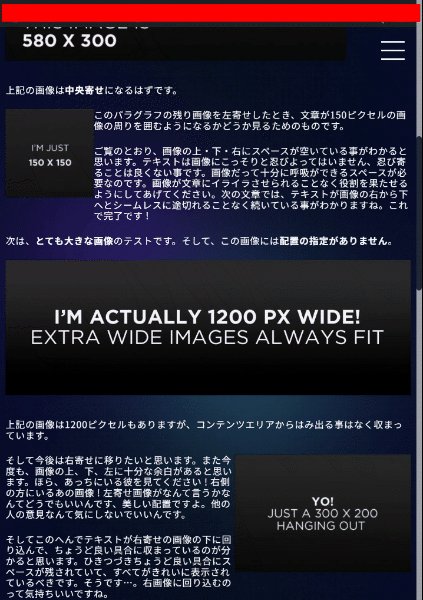
おおまかなイメージ聞き取りして、後はお任せでって感じでできあがったデザイン。
デザインについては、そこまで得意分野ではないので語れる要素があんまりない。(ので、スクリーンショットが続きます)


全体的に前職でできなかった事を自由にやらせてもらったって感じ。




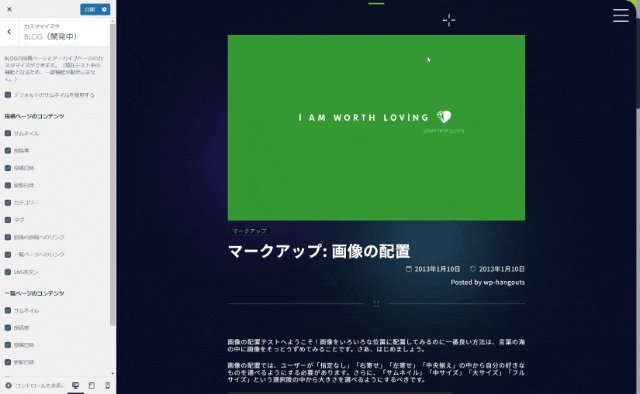
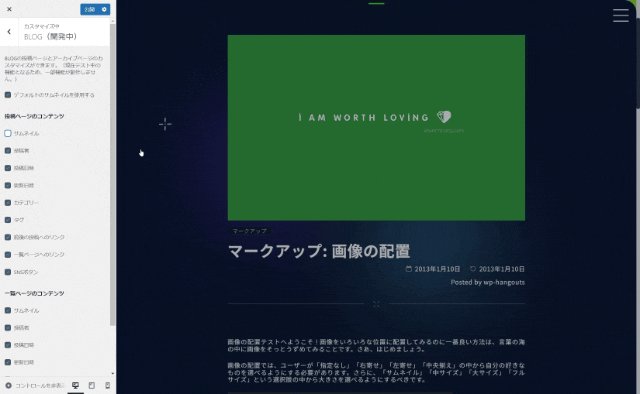
見出しやボタン、カーソルのアニメーションもついでに貼っとこ。


機能の話
スケジュール登録機能 | 機能の話

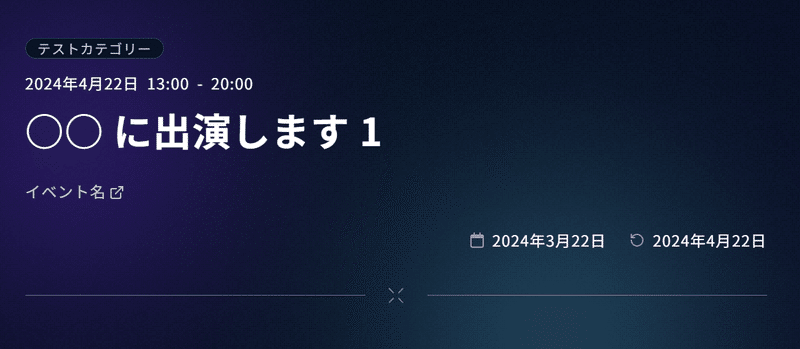
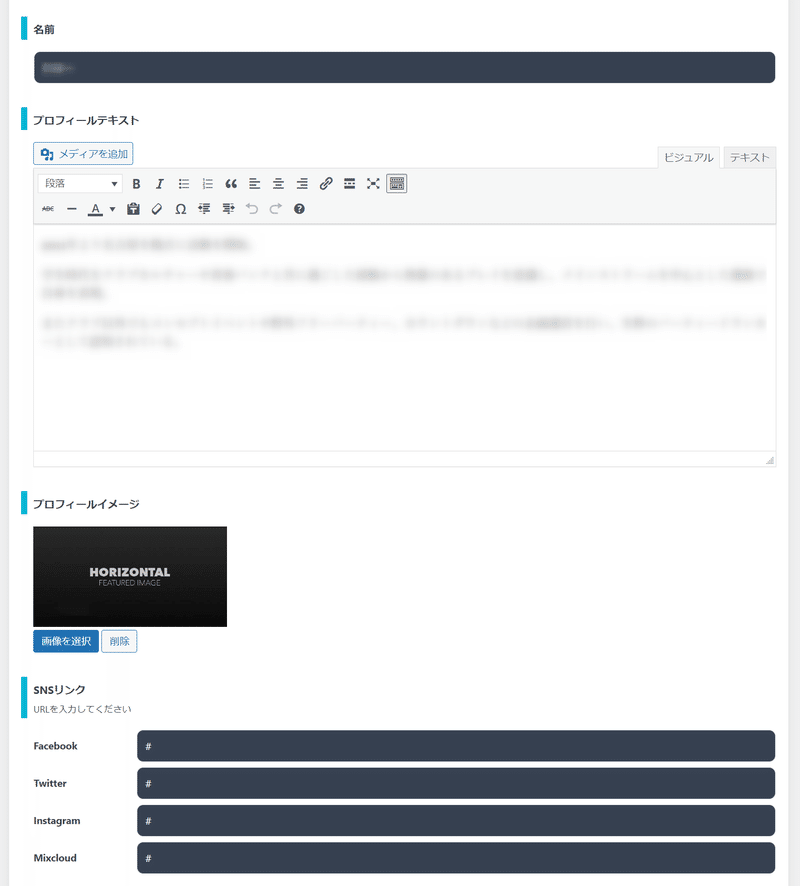
出演情報を投稿できる機能をオリジナルで作成。
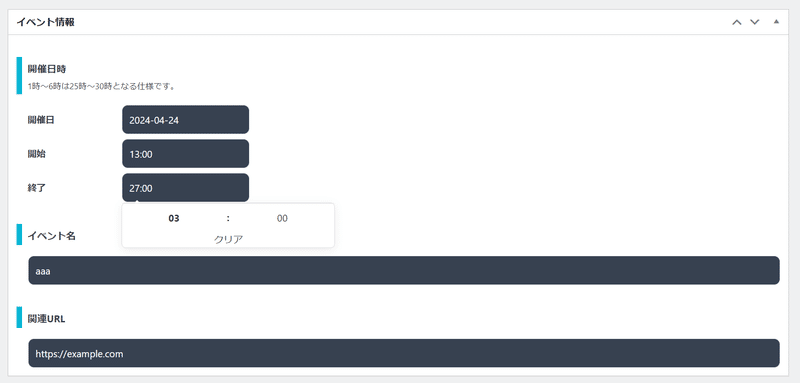
入力項目は
・イベント日時
・イベント名
・URL
それ以外は通常のブログと同様。
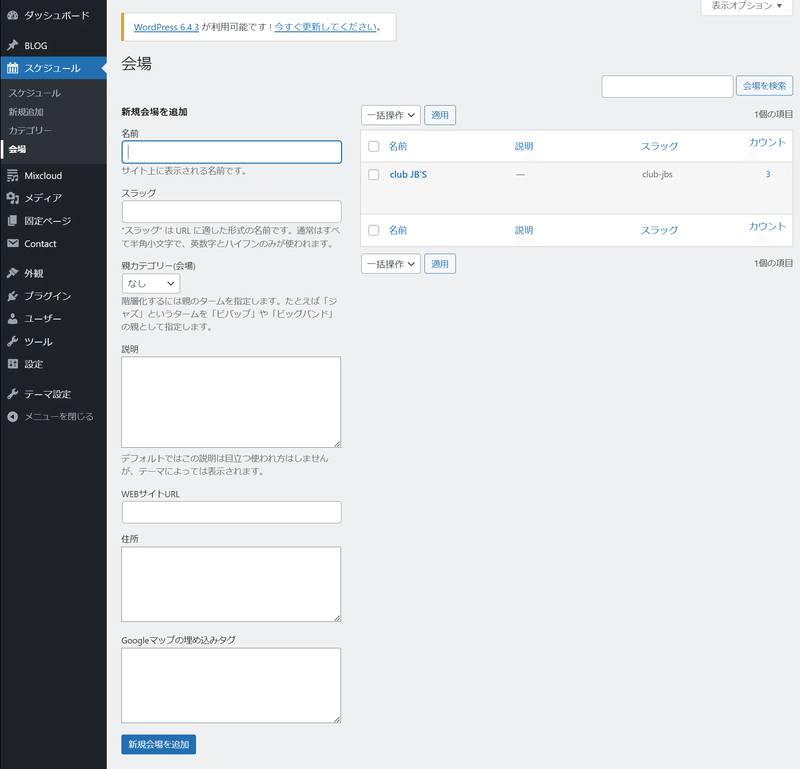
会場情報も別で登録できるようにしてある。

イベントへのリンクが地味だとの事なので、何かしら改善しようかなってしてる。

DJイベント特有のケースというか、日付を跨ぐパターンの日時の登録方法は結構迷った。今も迷ってる。
日付を別にするか、25時のような表記にするか。
結局後者を採用して、自動的に時間が25~30時の表記になるような入力フォームを作ってみた。

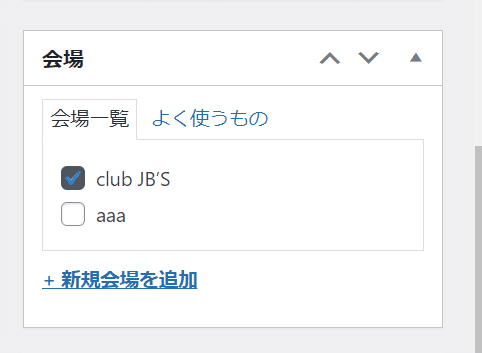
会場情報は投稿とは独立させてある。
毎回入力するのも面倒だし、一度登録すればチェックボックスにチェック入れるだけでOK。


ページ編集について | 機能の話


基本的にはHTMLやCSS諸々でページを書いているので、
納品後に「ここのテキスト変更になった」って場合、自分書き換えたりができない。
変更する場合は
作った人に連絡して、修正お願いして、内容によっては有償対応で~、納期どれくらいで~
みたいな流れになるし、一朝一夕でできなかったりするわけで。
完成後に文言のチェックをお願いしたり、その際に変更などの対応をするのもだけど、
そもそも変更が発生しそうな要素に関してはできるだけ任意で編集ができるような形で納品するようにしている。
もちろん、そういった機能を逐一作成していると制作工数もどんどん増えるし、何でもできるわけではないので何事も要相談ではある…。
~ここから脱線 前職の話~
実際、世の中のホームページはW○Xみたいにドラッグ&ドロップで作れるものだって思ってる人も結構な割合でいる。し、そう思っている営業マンもいた。とてもつらい(説得するのが。)
社内で運用するサイトも、あまりにも修正依頼が何度も来るからミーティングの上で編集機能を付けたら
以降、新規コンテンツを作る度に「編集はこっちでやるので安心してください😁」って言われるようになった。
その編集機能作るのはワイだが??
何度か説明はしていたけど、デフォで編集できる、片手間で実装しているものだと思ってたらしい。
手は尽くしたが色々伝わらなさすぎて泣いた(こなみ)
あの頃のうさんくさい上司、元気にしてるかな。。。
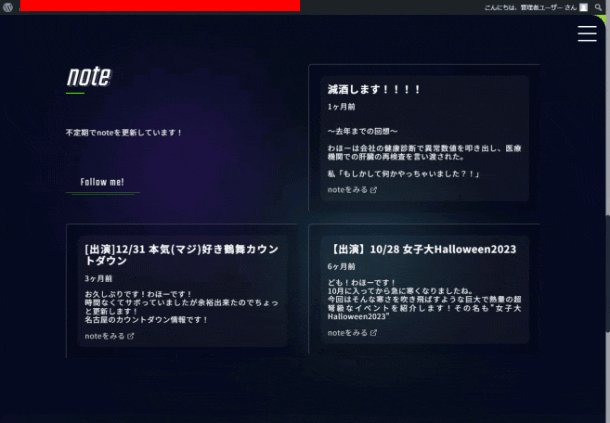
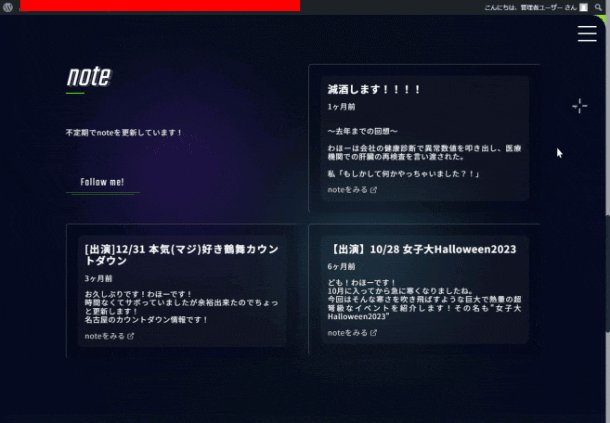
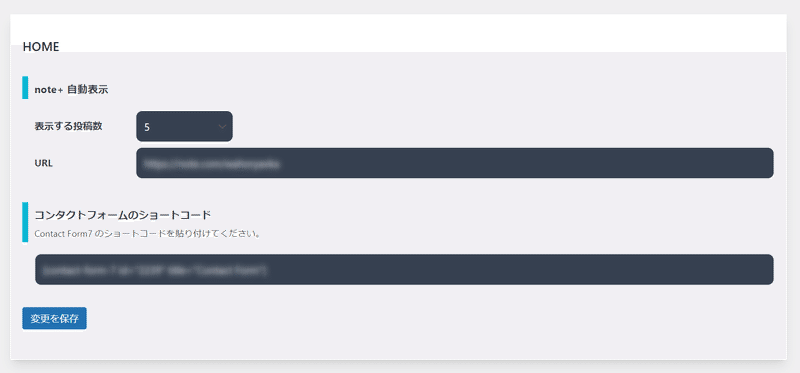
note 自動表示 | 機能の話

note の投稿を取得して 記事の抜粋&リンクを出してくれる機能。
作ってみたばかりなので粗があるやも。
原則として、外部サービスと連携が必要な機能は作らないようにしてる。
サービス元の仕様変更等にずっと対応し続けられる訳でもないし、私自身が個人で対応しているのも含めて目に見えて限界があるのであくまでおまけ……😂

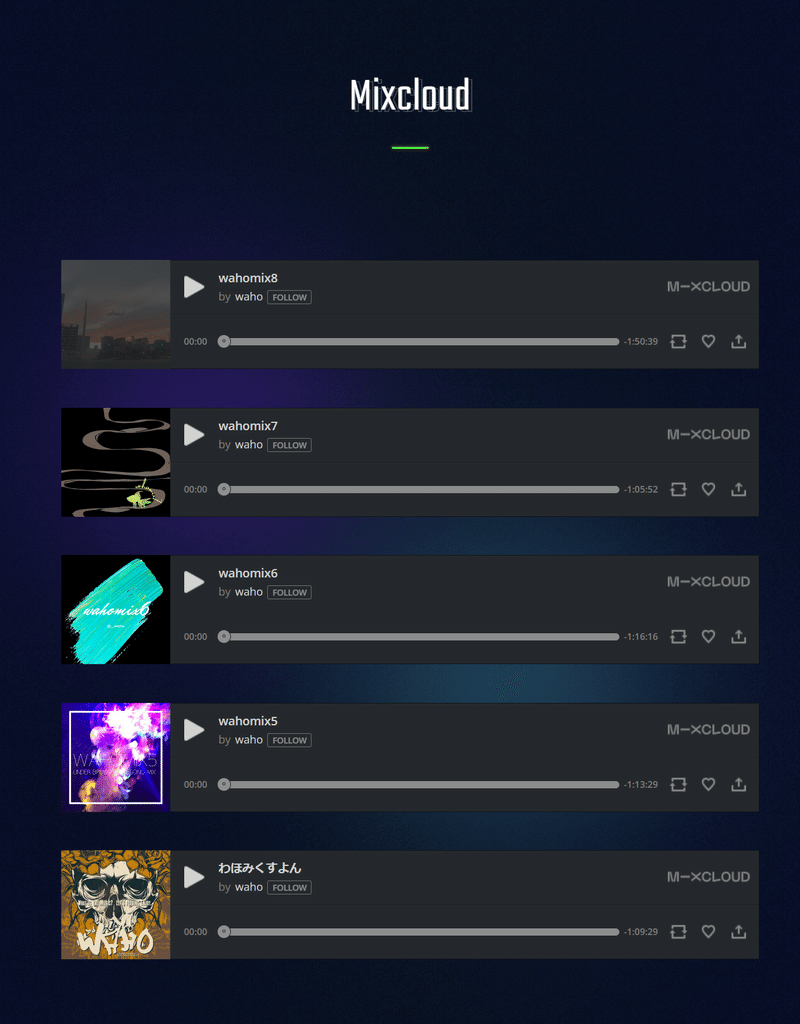
MIXCLOUD 埋め込み表示(仮) | 機能の話

こっちは自動表示ではないけれど、MIXCLOUDの投稿を登録できるような機能を作ってある。
読み込みの遅さとか課題が色々あるので(仮)って感じ。今後も要改善かな〜。
おまけ
よっぽど見られることはないけど、404ページも可愛く作ってあるよ。

おしまい
この記事が気に入ったらサポートをしてみませんか?
