
超便利なオートレイアウト 基本編 - Figmaを使えるようになろう! vol.3
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチーム、Figmaをバリバリ使ってきたガッキー🙋♀️と、XDからFigmaへ乗り換え真っ只中のドリー🙋🏻♀️ です。
crageでは今までメインツールとしてXDを利用してきました。今は徐々にFigmaに移行中です。
そんなcrageでは、Figmaの勉強会を実施しています。
今回は、その勉強会の中から、「勝手にマージンやパディング設定してくれて超便利😍」「レスポンシブ 対応時のデザインにも即反映できて神…✨」とチームで盛り上がった内容をお伝えできればと思います。
Figmaちょっと苦手…と思われているあなたと、一緒にがんばれたらと思います😊
▼Figmaの基本構造や、XDそもそもの違いに関する記事はこちら
▼XDユーザーによるFigma移行時のお困りごとに関する記事はこちら
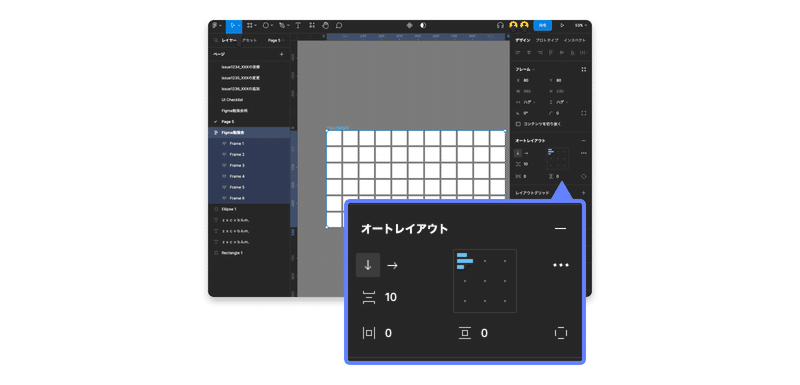
オートレイアウトってなに?
その名の通り、「自動」で「レイアウト」してくれる機能です。
「フレーム」の中の要素を、指定したマージンやパディングを維持したまま規則的に並べたり、その複数の要素の並び順を簡単に入れ替えできたりする機能です。オートレイアウトを上手に使うことにより、修正や変更、レスポンシブデザインのしやすいデータにすることが可能となります。
また、前回の「Figmaを使えるようになろう!vol.2」の記事でもお伝えしましたが、Figmaの「オートレイアウト」は、XDユーザーにとってはXDの「リピート&グリッド」や「スタック」の機能に近い機能となります。

オートレイアウト使用のメリット
オートレイアウトを使わず、計算して手動でチクチクと数値設定…なんてこともできますが、せっかくFigmaユーザーになったからにはオートレイアウトを駆使して使い勝手の良いデータにしましょう!
オートレイアウトの「できること」としては下記が挙げられます。
指定したマージンやパディングを維持してくれてる
要素の入れ替えも簡単にできる
計算不要で要素を均等に並べてくれる
レスポンシブなどの可変に強い(テキストラベルに応じて横幅可変可能な要素を作成できる等)
それでは実際に手を動かしてみて、オートレイアウトとはどんなものか体験してみましょう!(勉強会でもみんなで実践し、つまづいたメンバーにはその場でフィードバックをしてもらいましたよ)
【実践①】オートレイアウトでボタンを作ろう!
ボタンを下記の要件で作成してみましょう。
高さ:可変(ハグ)
横幅:可変(ハグ)
ラベルの左右の余白(パディング):16px
ラベルの上下の余白(パディング):8px
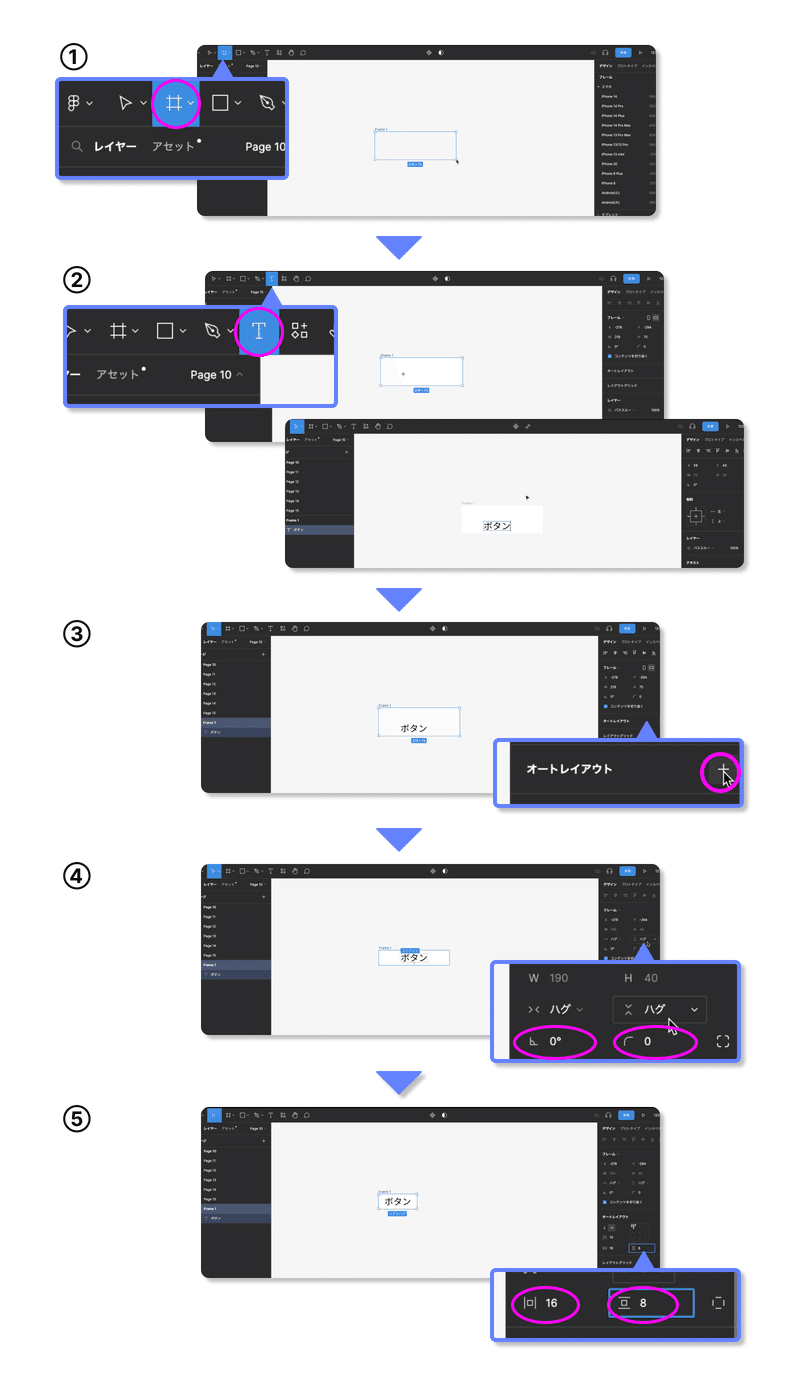
作り方
①ツールバーから「フレーム」を選択して「フレーム」を作る
②「フレーム」にテキストをいれる
③「フレーム」を選択し、プロパティパネルの「オートレイアウト」の右端にある「+」ボタンを押して以降のオートレイアウトの詳細設定に移る
④水平方向と垂直方向をハグの設定にする
⑤水平パディングを16px、垂直パディングを8pxにする

【実践②】オートレイアウトでボタンを並べよう!
複数のボタンを下記の要件で並べてみましょう。
ボタンの数:同サイズ3つ
ボタンの並び方:横方向
ボタン間のマージン:均等
横幅520pxの中に並べる
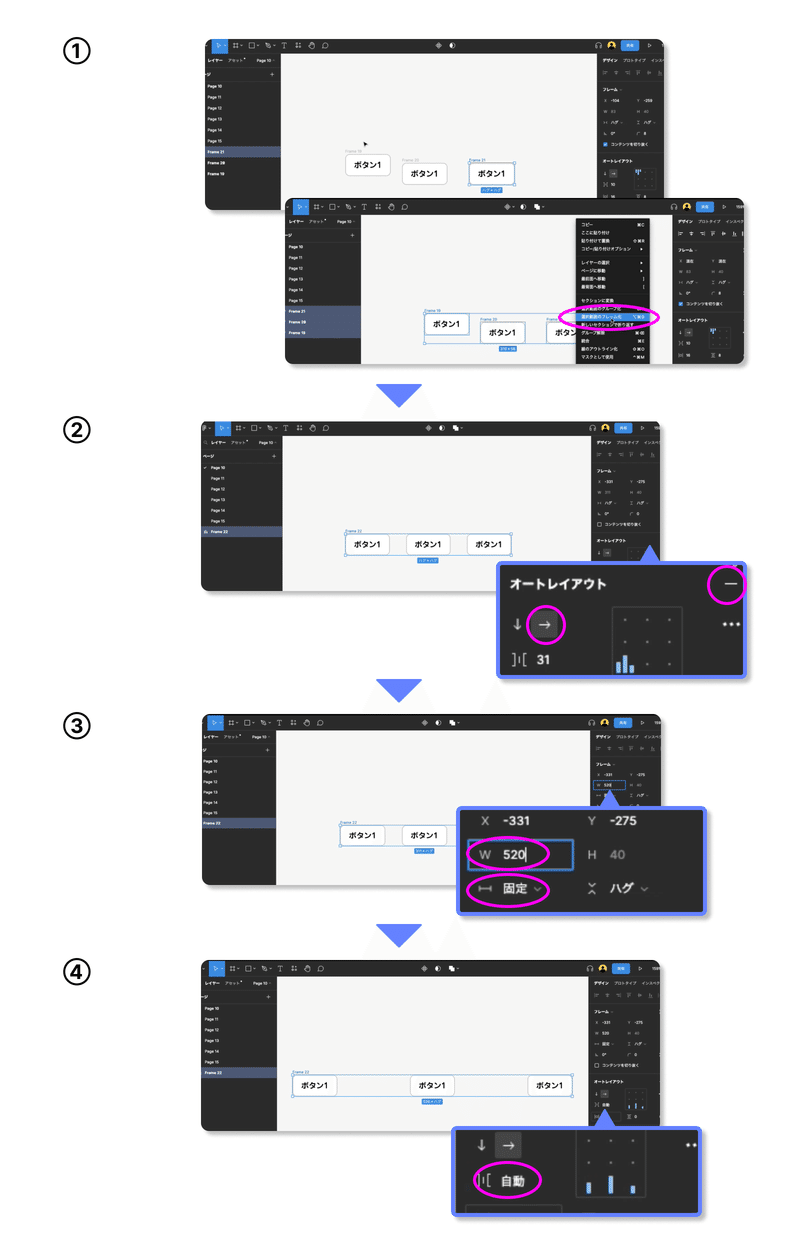
作り方
①3つのボタンを作り、3つまとめて「フレーム」にする
②ボタンの「フレーム」を選択して「オートレイアウト」にし「横に並べる」で横並びにする
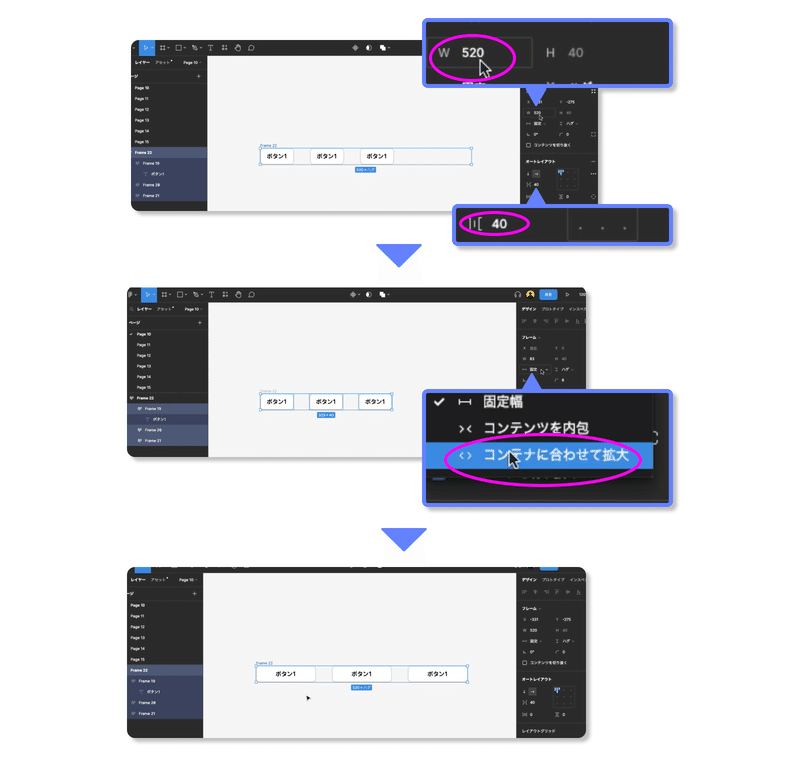
③この「フレーム」の横幅を520pxにしたいので「水平方向のサイズ調整」を「固定幅」に変更し、W520を入力する(「ハグ」から「固定幅」に変更することで任意の数値を入力できるようになります)
④「オートレイアウト」の「アイテムの間隔(横)」を「自動」や「auto」と入力するとボタンサイズを維持したまま均等なマージンで配置
※「自動」や「auto」の入力で変わらない場合は「オートレイアウト」の3点リーダーの「詳細設定」から「間隔設定モード」を「間隔を空けて配置」に変更する

★こんな時どうする?★
ボタンの数:同サイズ3つ
ボタンの並び方:横方向
ボタン間のマージン:40px
横幅520pxの中に各ボタンの横幅を均等に可変して並べる
作り方
上記の④の際、ボタン間のマージン数値を40pxで入力し、各々のボタンを選択し「コンテンツに合わせて拡大」にすると「フレーム」の横幅520pxを維持したままきれいに配置される

このお作法を知っていれば、パーツを内包しているコンテンツの横幅に修正が入った場合など、数秒でパーツを均一サイズにできるのでとっても役立ちますね!
次はサイズの違うパーツを横にきれいに並べる方法についてお伝えしていきます!
【実践③】アイコンとテキストを並べてみよう!
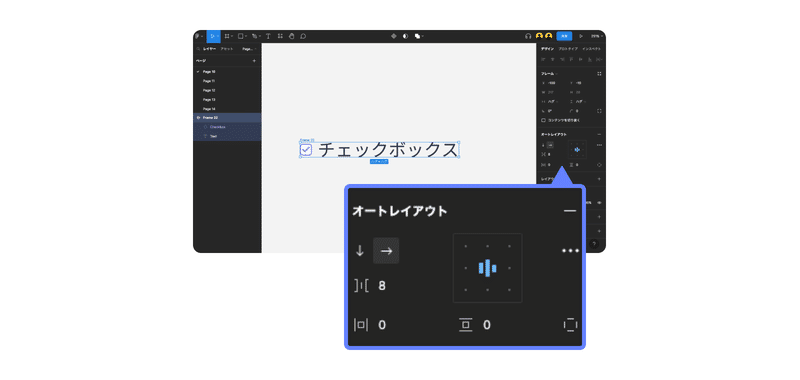
①アイコンとテキストを用意し、2つまとめて「フレーム」にする
②この「フレーム」を選択して「オートレイアウト」にし、「横に並べる」「中央揃え」で整列させる

アイコンとテキストが並ぶUIデザインをする場面はたくさんあると思うので、その際に活用できそうですね!
では、サイズの違うテキスト同士を横にきれいに並べる、といった場面はどうしたら良いか説明していきます!
★こんな時どうする?★
サイズの違う2つのテキストを「下揃え」で横並びにしたい
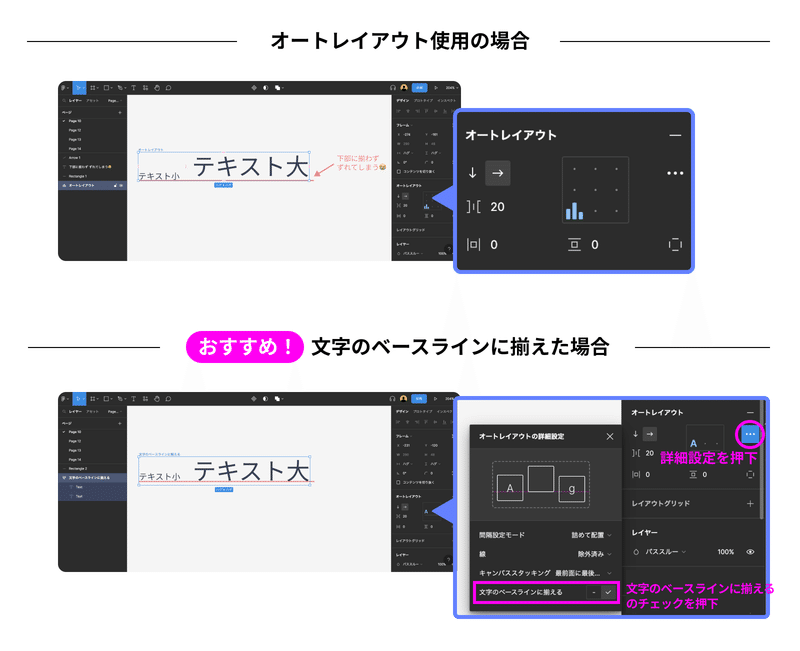
【オートレイアウト使用の場合】
「オートレイアウト」で「左下揃え」にした場合、それぞれの文字の下部が少しずれてしまう💦
そのため下記の方法での設定をおすすめします。
【文字のベースラインに揃えた場合】
「オートレイアウト」の詳細設定から「文字のベースラインに揃える」にチェックを入れると、それぞれの文字の下部を揃えて配置してくれます!

このようにテキストのベースラインを揃えてきれいに配置してくれます。
Figmaを利用してのバナー制作はそこまで多くはないかもしれませんが、バナーやタイトル周りなどの制作時に活用できそうですね!
いかがでしたでしょうか?
これからも少しずつ記事を投稿していきますので、一緒にFigmaマスターを目指せればと思います✨
Figmaに関するマガジンはこちら
crageのメンバーになりませんか?
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
この記事が気に入ったらサポートをしてみませんか?
