
プロフィールフライヤーを作る
カフェさんに絵を飾らせて頂いた時に、オーナーさんがこんなことをおっしゃいました。
「絵の横にアユミさんのプロフィールもぜひ貼って下さい。QRコードとかが入ってたらイイと思う〜」

お〜、そうか。
なんにも考えていなかった。
おっしゃる通りでございます。
っていうか、ありがとうございます。
ちゃんと PR しないと意味ないじゃんね。
なんのために飾らせていただくのか。
名刺は置かせていただく予定でしたが、それとは別に、プロフィールフライヤーを作ることにしましたよ。
作品展の時なんかはプロフィールを掲示するためデータがないわけではないんですけど、経歴や自己紹介文とかが書いてあるやつなので、もっとスッキリしたデザインにしたいと思います。
ちなみに、「フライヤーって何?」とひっかかった方へ簡単に説明しましょう。
チラシの方が馴染み深いかもしれませんが、両方とも「ペラものの印刷物のこと」で意味は同じです。
どちらを使っても間違いではないんですが、チラシは新聞の折り込みなどに入っている大きめの印刷物、フライヤーはチラシと比較してサイズが小さいのが一般的で用紙もチラシより厚め、といった感じでしょうか。
また、チラシは、不特定多数の人の目にとまることを目的としていて、フライヤーは、その情報に対してニーズのある人をターゲットにする、という前提で作られます。
なので、ワタシの場合、「プロフィールフライヤー」になるわけです。
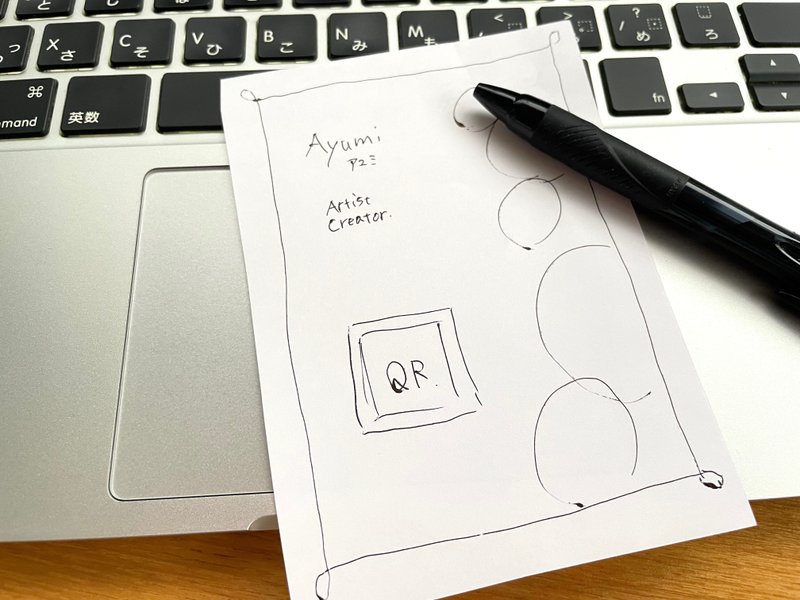
で、フワッと浮かんだイメージを書き出してみると

おそろしくシンプルすぎて、わざわざ書くまでもなかった感じですが、ゴチャゴチャした画面にはしたくない、っていうのは伝わりますかね。
とはいえ、どこかしらに絵は入れたい。
っつうか、入れないとな、絵描きなんだから。
ってなわけで、こっちを覗き見してるこの子たちを出演させることにしましたよ。


Photoshop で画像を加工していきます。
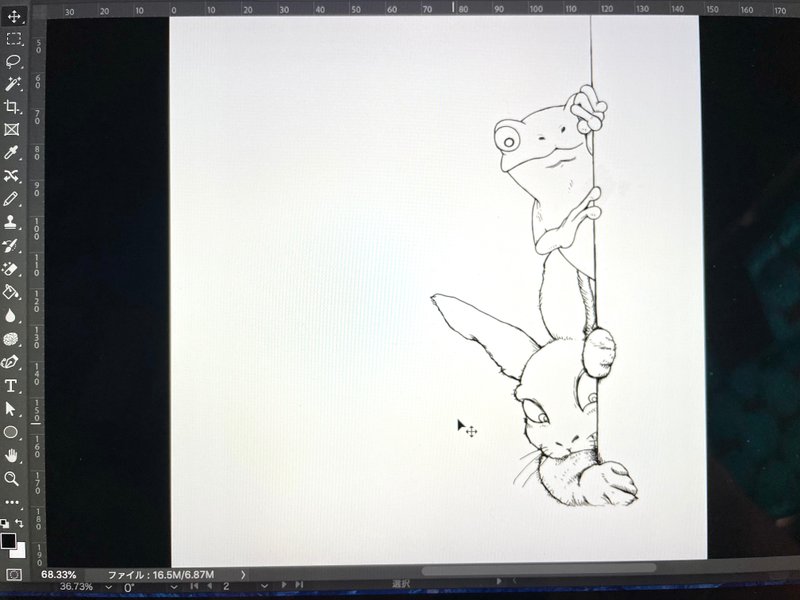
カエルは、ウサギと同じ向きに反転させ

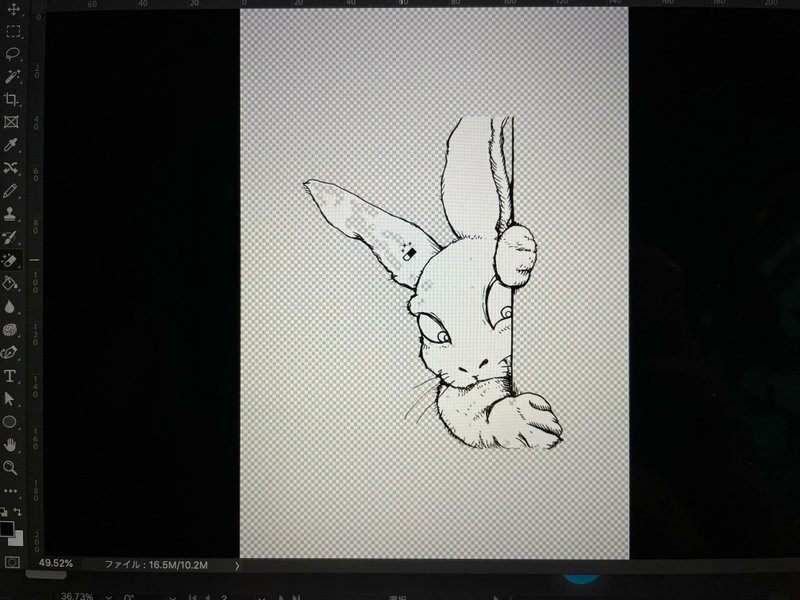
ウサギは、箱に描いた絵を写真撮影した画像なので、影やらを取り除いてキレイに調整。

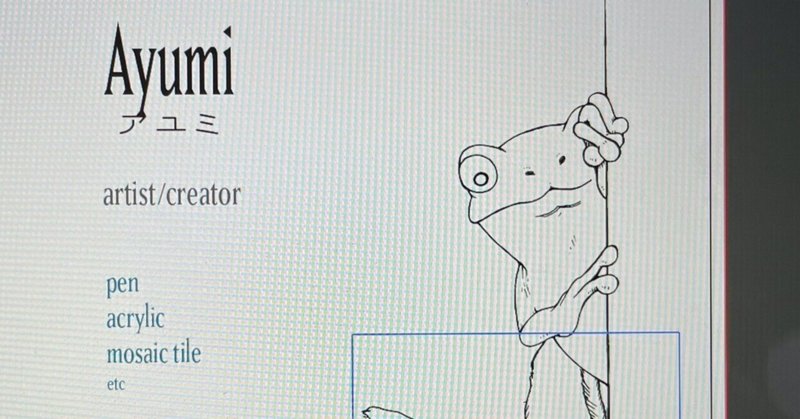
これらを合体させると、こうなります。

次に、Illustrator で背景と文字、QRコードを配置し、フォトショで作成した画像を貼り付けます。

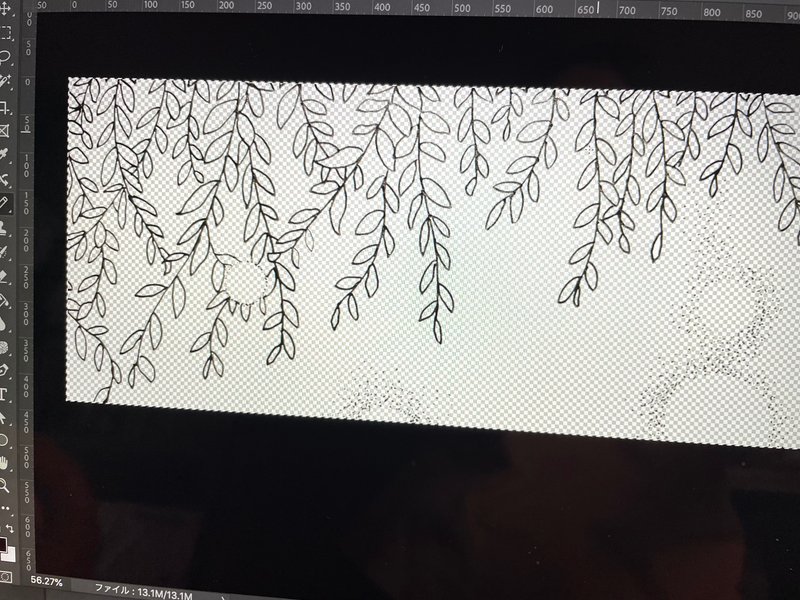
少し物足りない気がするので、ヘッドホンの箱に描いた絵の一部を入れることにしました。

この部分を加工して

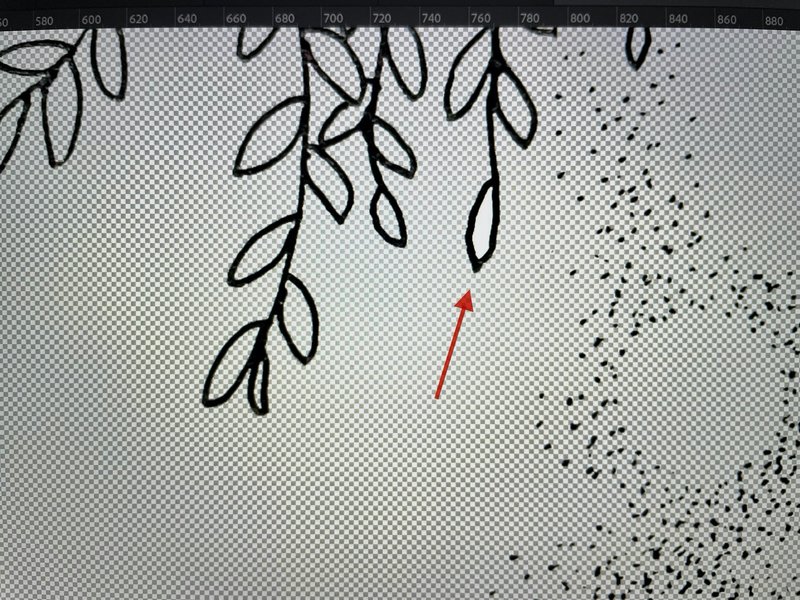
画面に加えて試し印刷してみたところ
「ん?」


なんか、葉っぱ1枚だけ白くね?
っていうのでよく見ると

ここだけ抜けてました。
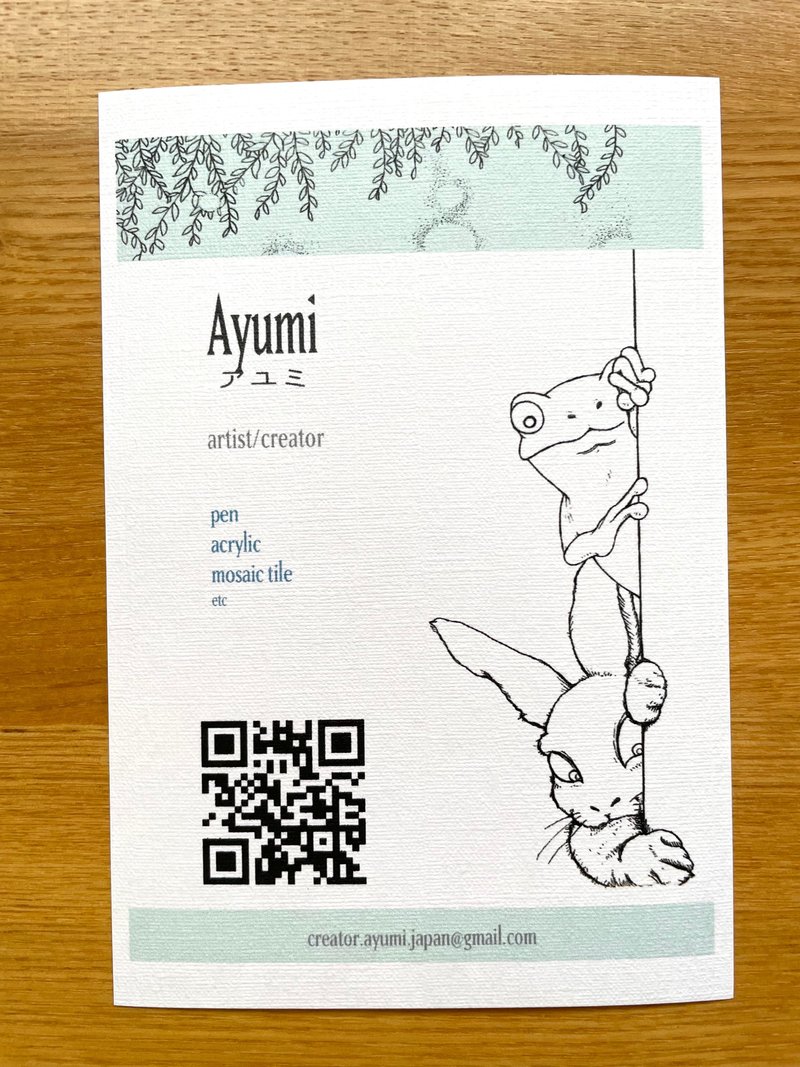
これをやり直して、掲示用のポストカード用紙に再び印刷してみると

う〜〜〜ん。
QRコードが大きすぎて、なんかイマイチ。
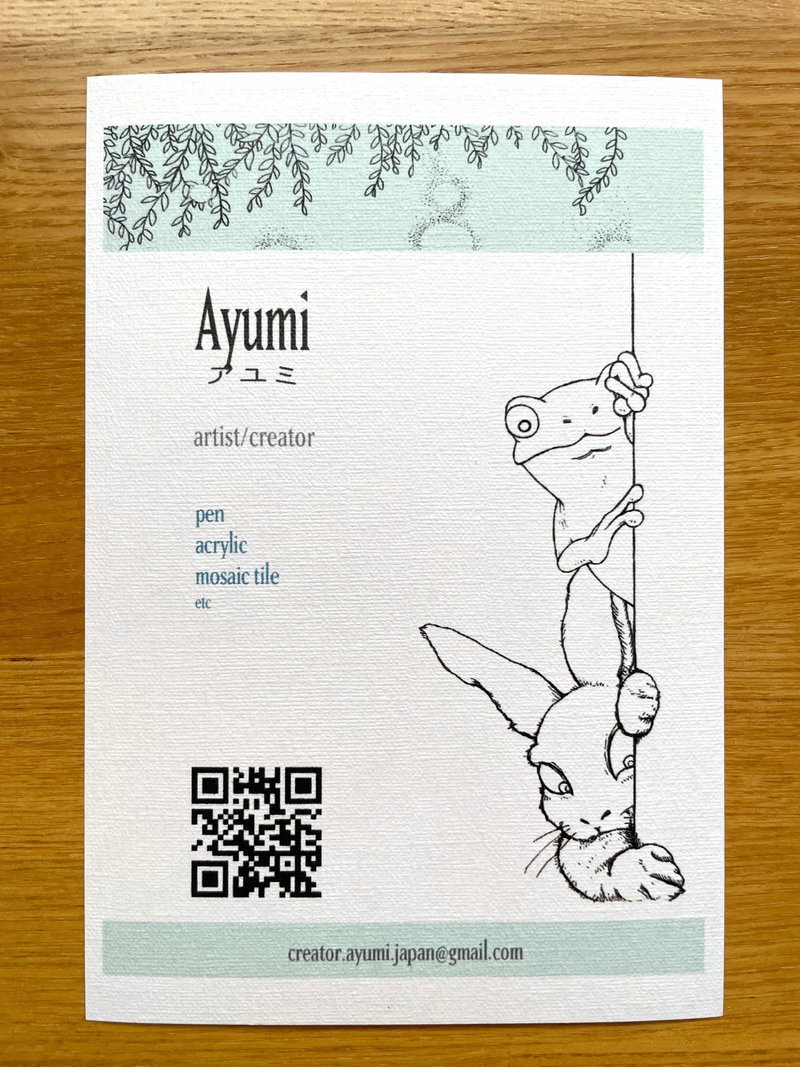
メールアドレスももうちょっとわかりやすくしたい感じなので、更に手直ししてこうなりました。

イイんじゃない?
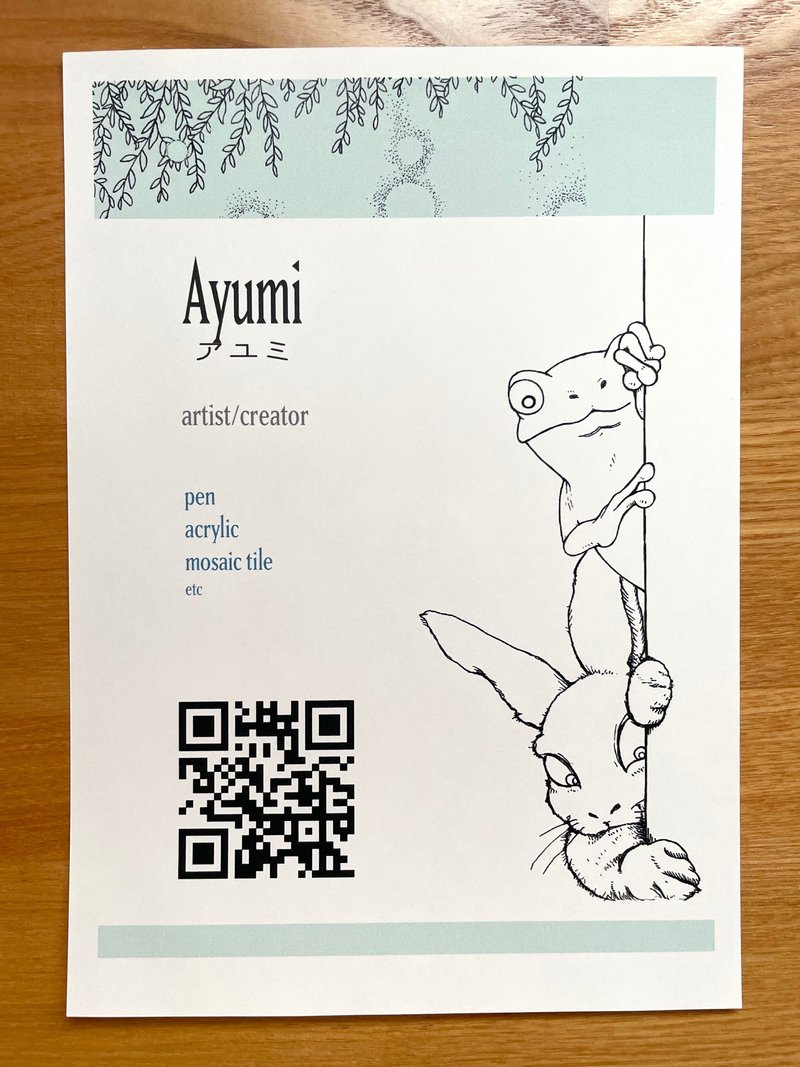
A5サイズの少し厚めの用紙 (クリーム色) に印刷してみると、これまたちょいと違うテイストになりましたよ。

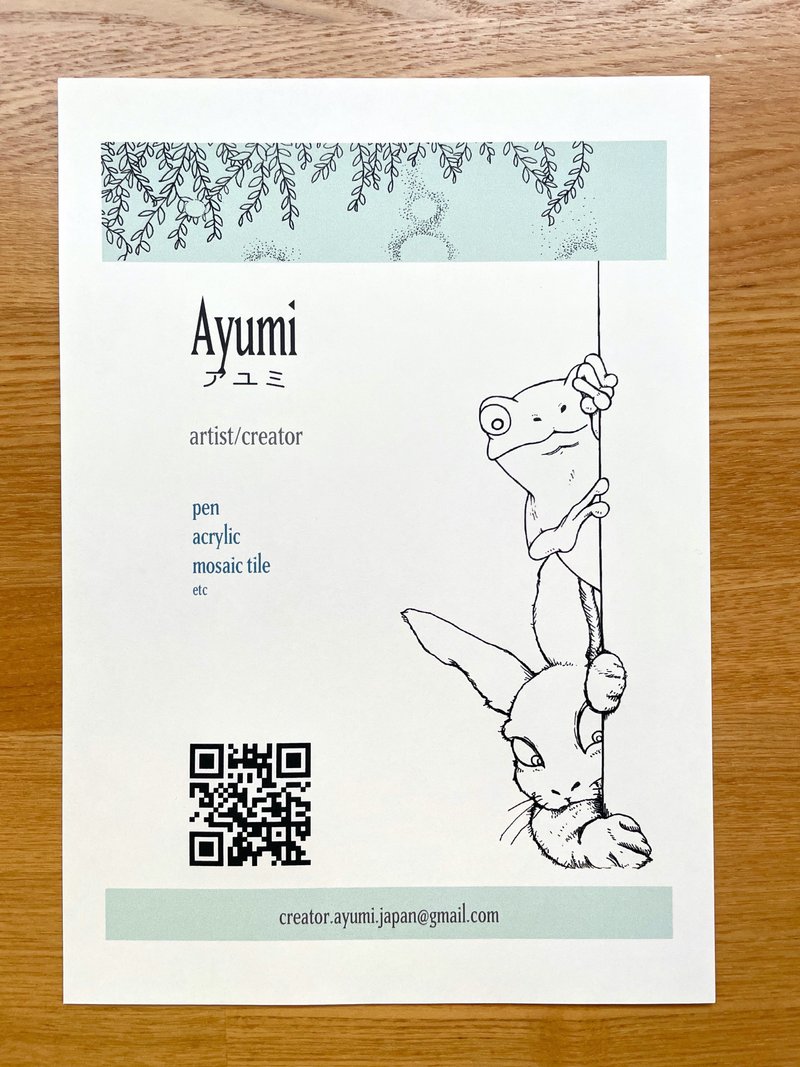
カエルが大きいのか?ウサギが小さいのか?っていう不思議な構図になりましたが、それはファンタジーってことで、プロフィールフライヤー完成です。
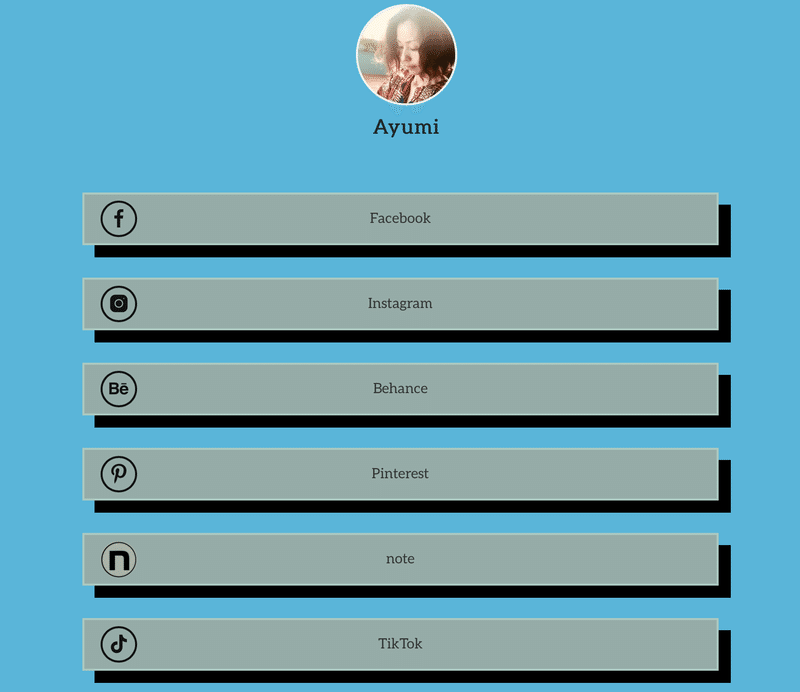
作成した QRコードは『SNSをまとめて表示するページ』にジャンプするようになっていて、こんな風に表示されるので

見たいサイトを選んでクリックしてもらえれば OK です。
こういう、1つのURLに複数のリンクをまとめて表示することができる「SNS一括管理ツール」が、実に便利で助かっています。
今まで個々に表示してたのが1つで済みますし、見た目もスッキリ、アクションの無駄もなくなりました。
人にサイトを案内する際、アドレスを探す手間が大幅に省けた、っていうのはとても大きな利点でしたね。
instagramのプロフィール欄にはリンクが1つしか貼れないのでどうしたもんかと思っていた時、こういう『まとめリンク』のURLを貼っている人を頻繁に見かけるようになって、「こんな便利なものがあるのか」と知ったわけです。
ワタシが利用しているのは instabio ですが、他にもいろいろあるので、ご自身に合うものを見つけてぜひ活用してみて下さい。
参考までに↓
みなさまのご支援に感謝します。
