
「プロダクト開発合宿で成果を出せるどうかは、準備が8割、実行が2割!」Crevo開発合宿 2019 in 千葉・土善旅館レポート!
今日はいつもとは趣旨を変えて、Crevoが展開するサービスの根幹を支えるエンジニアチームの開発合宿の様子をご紹介します。映像制作管理SaaSサービスCollet を開発しているCrevoプロダクト開発チームの小島がレポートしてまいります!。
プロダクト開発チームで、千葉の土善旅館での2泊3日で開発合宿。どんな様子で、どんな知見が得られたのか。公開していきたいと思います。
開発合宿の目的
今回、Crevoの開発チームでは普段なかなかできないけれどやるならチーム単位でガッツリ時間をとって実施していく必要があるようなタスクをやろうという機運がチーム全体にありました。
その上で外部からの干渉がなく集中的にタスクに取り組める環境で、実施できる場所がやはり大事ということで、開発合宿の実施に踏み切りました。
合宿先を土善旅館に選定した理由
- 東京から2時間以内で行くことができる
- 開発合宿プランを用意している(備品とスペースが充実している)
- 温泉と美味しいご飯♨️🍣
- 土善旅館には可愛い猫がいる🐈
合宿に向けての事前準備
「開発合宿で進捗を出せるどうかは、準備が8割、実行が2割」by ”筆者”
名言風に言ってみましたが、これは真面目に大事な話です!
チームでやる以上、この言葉をメンバー全員が意識して事前に今後を見据えて、今何をやるべきか、開発合宿だからこそできることは何かという観点で、議論を重ねました。
いざ土善旅館へ!
東京駅から、土善旅館最寄りのバス停の「東庄」まで、高速バスで約2時間程度で到着できます。
入り口に到着です。手前の紫陽花が美しい

開発合宿で実施したこと
今回の合宿のテーマは、議論を重ねた上で決定した以下の3つです!
直近で新しいメンバーもジョインしたので、相互理解を目的としたチームビルディング
データドリブンにプロダクトを改善していくためのデータ分析基盤の改善
規模が拡大しつつあるフロントエンドの実装に対して、フロントエンド開発のスピードを向上するためのフロントエンド開発基盤の改善
チームビルディングのためのワールドカフェ
ワールド・カフェとは、参加者がなにかしらのテーマについて自由に意見を出し合い、お互いの思いや考えの背景について探求し、相互理解を深めることを目的に実施しました。
話すテーマについては、16Personalities の診断結果をネタにしながら、自分のポリシー、過去のエピソードを踏まえて、チームに求めるコトを互いに共有しました。

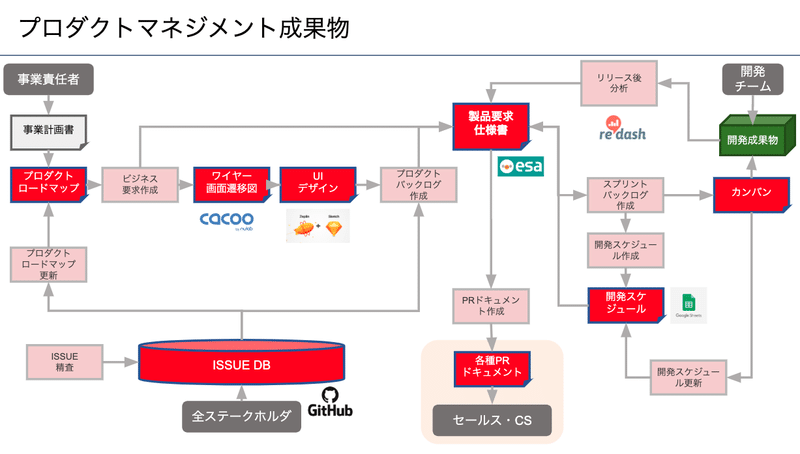
プロダクトマネジメント討論
プロダクトマネージャーとして、どういう風にプロダクト改善をしていくか、エンジニアとどう協業していくかについて議論しました。

具体的には、プロダクトマネジメントをする上での一連のフローを図式化したことで、意思決定のスキームがわかりやすくなり、各職種のメンバーとのコミュニケーション円滑化が、期待できる結果となりました。

フロントエンド開発基盤の改善
普段我々が開発してる Collet というアプリケーションは、フロントエンドは、 Vue.js で開発しています。
しかし、フロントエンド実装の規模拡大に伴い増大するコンポーネントのメンテナンスをどう担保していくかという大きな課題がありました。
そのため Atomic Design & Storybook の導入によって、共通してコンポーネントを再利用できる仕組みを整え、今後のフロントエンド開発を迅速かつ高品質に開発可能にするためにこれらの導入を決めました。
大まかな手順として以下のような手順で、メンバー同士で分業しタスクを進めました。
- Storybookを導入
- デザイナーが用意した新デザインのユーザー登録画面を題材に、必要なコンポーネントをAtomic Design ベースで、抽出して、各概念に落とし込む
- Atomic Design ベースで設計されたコンポーネントの実装
- Storybookに作成したコンポーネントを登録する
プロダクトのデータ分析基盤の改善
もう1つのテーマであるプロダクト分析基盤の改善は、以下の3つの実現をタスクにしました。
- Google Analytics と Redash の連携
- Redash にデータを集約して見える化する
- プロダクトの健康状態をダッシュボード化し、Slackでポストして健康状態をチェックする
各チーム共にかなり集中してタスクに取り組んでおりました👨💻


設備・備品
モニターやテーブルは、十分にありモニターの接続も Type-C のコネクターがあり、全員が最新のMacbook proを使っているため助かりました。
また個人的にかなり嬉しかったのは、壁に取り付けられた巨大なホワイトボードです。
(普段、カンバン形式で、開発している我々にとっては歓喜!僥倖ッ!!)

人をダメにするクッションもあり、案の定ダメになっているメンバーも...😇

ネコ様、降臨です🐈

巨大スクリーンで夜は皆でマリカー🏎️

食事
近くに利根川と海があるので、川の幸や海の幸が豊富です🐟🦐
また、豚肉🐖もこのあたりでは名産のようでしゃぶしゃぶで食べたのが、最高に美味しかったです🤤

成果発表

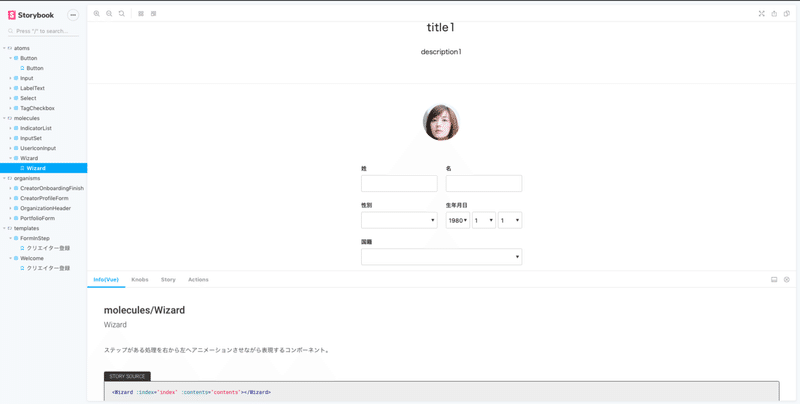
フロントエンド開発基盤の改善
最終的に出来上がった Storybook によるコンポーネント群のプレビュー

Atomic Design & Storybook 導入により得られた知見
- コンポーネントの再利用性が向上
- Atomic Design の理解とそれをVueコンポーネントとして実装する方法
- ドメインを含まない抽象的なコンポーネントを設計できるようになった
- デザイナーとのコミュニケーションハブとしてStorybook を活用できる
- フロントエンド開発においてタスクのアサインを1画面単位ではなく、1コンポーネント単位で、さらに細分化して、タスクを分業可能になった
ちょうど合宿期間中に発表されたこちらのスライドで、書かれていることと、今回やったこともかなり似ています。
プロダクトのデータ分析基盤の改善
改善の観点としては、システム側が提供する機能に対してユーザーが、どのぐらい滞在しているのかあるいは、途中でどれだけ離脱しているのかを可視化することを目的としました。
そこで、可視化する手段として、コホート分析を用いることにしました。
ちなみに、コホート分析とは、ある条件下でユーザーをグループごとに分けて、ユーザーの行動やそのサイトでの定着率を分析したものです。
例えば、「ユーザー獲得日」から、その日以降でユーザーが再来訪した割合を算出して、ユーザーの定着率を測ります。
計測する際に必要なデータとしては、以下のようなものが必要になります。 - 条件日
- 条件日の該当ユーザー数
- 観測日から条件日までの期間
- 観測日の該当ユーザー数
今回はユーザーの獲得日からの定着率を計測したかったので、そちらに取り組みました。
ユーザーの定着率で必要なデータを整理すると、次のようになります。
登録日(条件日)
ユーザーが、登録した日
登録日の新規登録者数(条件日の該当ユーザー数)
ユーザーが、登録した日の新規登録者数の合計
観測日から条件日までの期間
条件日以降の日数
観測日の再来訪数(観測日の該当ユーザー数)
観測日に再来訪した人数
ここまでで、必要なデータを取るための条件が揃いました。これで実際にRedash上で、取りたいデータを取得するSQLを書くだけです。
しかしこれらのデータを SQL で、一括で算出するのが困難だったので、今回は Redash の Query Results という機能を用いて、個々のクエリを合体して算出しました。
苦労した点
苦労した点としては、データを整形することです。 例えば日付のフォーマットを揃えるのに各DB毎によって関数が異なるため、都度調整をする必要があり、慣れないと辛いです。
(例えば元データは、MySQL だが、Query Result のDB は、SQLiteで、日付を揃える方法が違う等がありました。)
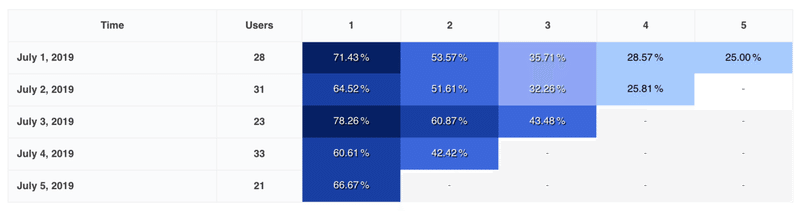
Redash でグラフを作成する際に「Cohort」というのが選択肢があるので、そちらに該当する項目を当てはめていけば、遂に結果が表示されます。
ユーザーの定着率を可視化したコホート分析の Redash クエリ結果

また、気軽にコホート分析の結果を確認できるように、Slackとの連携も行いました。

得られた知見
- コホート分析であらゆる定着率は測ることができる
- Query Result を用いることで、異なるデータを組み合わせて表示できる
今後は今回の分析をきっかけとして、データドリブンにプロダクトの意思決定ができる仕組みをどんどん整えて、「俺たちは、雰囲気でプロダクト開発をしているという状態」から完全に脱却していきたいですね!
さいごに
都会の喧騒から離れて、温泉と美味しいご飯と自然豊かな環境で、リフレッシュしつつ普段できない開発を一気に進めることができました。
土善旅館の皆様も、素晴らしい会場と食事をご用意して下さり、Crevo開発チーム一同とても感謝しております!
次は秋〜冬頃にもう一度、開発合宿やりたいっ!!

※ 追伸
チームビルディングに一番貢献したのは、土善旅館さんに置いてあった卓球台かもしれません。やはり浴衣で卓球をすると人は、楽しく優しい気持ちになります🏓
この記事が気に入ったらサポートをしてみませんか?
