
【Shopify liquid】JS不要 アコーディオンFAQセクション コピペするだけ #faq_003-2
HTML 素材専用のnoteで作成した Q&A アコーディオンメニューをShopify liquid化!
自己紹介‐プロフィール
商品登録の相談が最近特に増えたので
— クエビコ🛒商品登録一括CSV🦀海の京都からネットショップサポート (@cuebko) April 26, 2022
大体のスタート価格や、どういう内容を最初にチェックしているかざっとまとめてみました
そのまま複製出来るので、ご依頼の際には複製して頂いて、チェックを入れたものを共有して頂けましたらスムーズにお見積もりできます☺️https://t.co/A8C7gR7Gmt pic.twitter.com/sfHSvc55uD
商品登録の外注歴12年越え↑↑
1万点以上の商品登録・移行、ネクストエンジン導入時のSKU整理などを得意としています🛒
Shopify ・カラーミー・楽天・Yahoo!・BASE等々…多種カートの仕様が判る商品データ仙人!Shopify をメインに活動をしています。
【HTML】→ 【liquid化】→【商品データ】 note紹介
▶ HTML 素材部門はこちら
▶ liquid 素材部門はこちら
▶ 商品データ&構築部門はこちら
HTML から liquid化 Shopify 商品データ構築までを分野別にまとめて行きます。
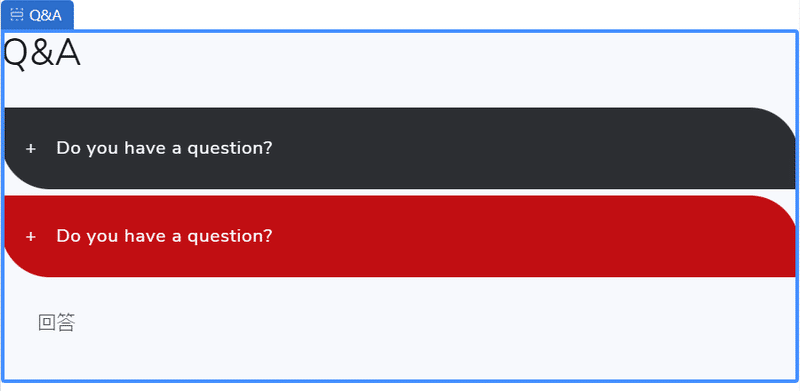
【HTML・CSS】だけで作るアコーディオンメニュー【コピペで使える】
上記 HTML&CSS で作ったアコーディオンメニューをShopify のSectionで使えるliquid化していきます!

Shopify のコード編集から新規sectionを作成してコピペするだけ!
<div class="faq-003">
<dav> <h1>{{ section.settings.heading }}</h1></dav>
{% for block in section.blocks %}
<details class="faq-003-main">
<summary class="faq-003-content">+ {{ block.settings.question }}</summary>
<p>{{ block.settings.answer }}</p>
</details>
{% endfor %}
</div>
<style>
.faq-003{
max-width: 1200px;
margin: auto;
}
.faq-003-main{
padding: 0px 0px 5px 0px;
border-top-right-radius: 40px;
}
.faq-003-content{
padding: 20px;
background-color: rgb(49, 49, 49);
color: rgb(254, 254, 254);
border-top-right-radius: 40px;
border-bottom-left-radius: 40px;
}
.faq-003-main p{
padding: 10px 10px 15px 30px;
}
details[open] > summary {
background-color: rgb(231, 0, 0);
}
@media (min-width: 750px) {
.faq-003-main{
font-size: 1.5rem;
}
}
</style>
{% schema %}
{
"name": "Q&A",
"tag": "section",
"class": "section",
"settings": [
{
"type": "text",
"id": "heading",
"default": "Q&A",
"label": "Q&A"
}
],
"blocks": [
{
"type": "question",
"name": "質問",
"settings": [
{
"type": "text",
"id": "question",
"label": "質問",
"default": "Do you have a question?"
},
{
"type": "richtext",
"id": "answer",
"label": "答え",
"default": "<p>回答</P>"
}
]
}
],
"presets": [
{ "name": "FAQ003" }
]
}
{% endschema %}あとがき
Shopify のDawn のCSS は利用していませんが、他のテーマでは表示確認をしていませんのでCSSなどを調整してご利用ください。
初歩的な機能しかついてませんのでカスタマイズしてご利用ください。
こちらのサイトは、自己作業用に素材のコードをまとめていく予定ですので初歩的な情報は省きます。
継続が定着するまでは無料公開の予定ですが公開が難しいものは有料化や削除する場合がございますのでご了承のほどよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
