
【Pre Day】kintone devCamp ~ステップで学ぶkintoneカスタマイズ〜について
Cybozu Days 2019の東京会場では、Day1の前日(Pre Day)に、1日まるまるハンズオン形式で勉強する「Pre Day キントーンスクール」を開催いたします!
この記事はその中のカスタマイズ入門編「kintone devCamp ~ステップで学ぶkintoneカスタマイズ〜」の詳細をご紹介します。
少人数制の人気セッションになりますので、満席の際はご容赦ください<(_ _)>
対象となる方
・kintoneの標準機能を理解している方
・kintoneのアプリ作成経験がある方
・kintoneカスタマイズを自分で作成してみたい方
kintone devCampとは?
「kintoneをもう少しカスタマイズしてやってみたいことはあるけれど、JavaScriptやREST APIなど何から始めたらいいのか分からない」
という方向けの、
kintoneカスタマイズを体系的に学べる勉強会になります。
各ステップの概要
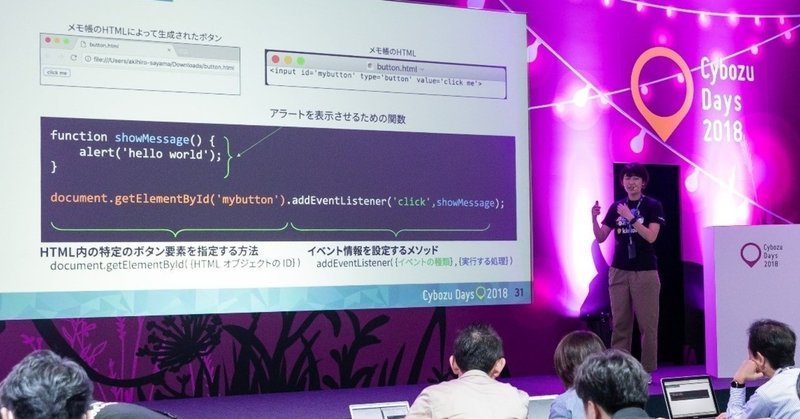
【Step1】JavaScriptとkintone
・JavaScriptの概要と書き方
・JavaScriptとkintoneの関係性
・kintoneにおけるJavaScriptの書き方
・実践ハンズオン(アラート表示・フィールドの編集不可設定)
【Step2】kintone JavaScript API
・セキュアなコーディング
・cybozu developer networkの使い方
・kintone JavaScript APIの概要と書き方
・実践ハンズオン(レコード作成時に初期値を設定・アクションボタン実行時に自動ルックアップ)
【Step3】kintone REST API
・REST APIの概要
・kintone REST APIの概要と書き方
・実践ハンズオン(マスターアプリと情報が異なっていたら自動更新)
事前準備と当日お持ちいただくもの
・Wifi接続可能なノートPC(タブレットは不可)
※電源もお持ちください
・Google Chromeブラウザ
・kintone環境(スタンダードコース、かつkintoneシステム管理権限をお持ちのもの)
・テキストエディタ Visual Studio Codeのインストール
※ デフォルトは英語表記なので、必要に応じてこちらの記事を参考に日本語拡張をインストールしてください。
kintone環境をお持ちでない場合や本運用環境を利用したくない場合は、cybozu developer networkより事前に開発者ライセンスの取得をお願いします。
注意事項
本セッションは、下記の勉強会と同様の内容になります。
・ステップで学ぶ kintone カスタマイズ勉強会
・kintone devCamp 2019(Step1, 2, 3)
