
Booking.comを分析・改善してみた
社内のエンジニアの@masahiroKIKUCHIと@daijiro_maでUI/UXを学ぶためにBooking.com(スマホアプリ)を分析・改善してみました。
改善プロセスは以下の手順で行いました。
1. ひたすら触る(30分)
2. 気づきをシェア(15分)
3. 改善するページを決める(10分)
4. 個人作業(1時間〜2時間)
5. 互いにフィードバック
ちなみにこの手法は下記の記事を参考にしています。
●目次
・アプリを触って気づいたことのシェア
・改善するページ
・検索のUI改善
・ホテル一覧のUI改善
・ホテル詳細のUI改善
・感想
アプリを触って気づいたことのシェア
アプリを触っていて2人とも違和感を覚えたのが、ホテル一覧の高さが違いガタガタしていたところです。統一されていないとなんか気になりますね。

他の気づき
●検索のUI
・アプリを開いたら検索のUIがあるだけなので、アプリを使う人は既に行き先が決まっている人が使いそう。
・現在地からホテルが探せるかは表示されていない。
→ 検索を押すと「Booking.comの使用中に位置情報の利用を許可しますか?」というダイアログが出る。
・検索UIが選択や変更できるように見えない。
・日付選択UIで宿泊数から指定できない。
●ホテル一覧のUI
・ナビゲーションバーに宿泊の日付だけ表示されるが、目的地や何人で予約したかは表示されない。
・絞り込み検索は細かくできる印象。
・星の場所が名前の後ろの場合と次の段の場合があって見づらい。
・ホテルによって情報があるものとないものがある。
・星と数値の違いが分からない。
●ホテル詳細のUI
・画像が小さいので詳細を見るために1クリック必要になる。
・星が何をさしているのか不明。
改善するページ
@masahiroKIKUCHIは検索のUIとホテル一覧のUIを担当。
@daijiro_maはホテル詳細のUIを担当しました。
検索のUI改善
@masahiroKIKUCHIの改善案です。

改善点
・ラベルで1行占有する必要がないので、要素内に格納して表示領域をシンプルに変更。
・チェックイン・チェックアウトは別々に表示されているが選択UIは両方を選択するようになっているので表示をまとめた。
・人数を選択するとことはユーザーが操作できる要素と分かりにくいので、アイコンを設置し操作できることを明示した。
・ユーザーが設定した内容を目立たせるために、設定した項目は太文字で表示するように変更。また見やすいようにセンタリングなどを調整。
ホテル一覧のUI改善

改善点
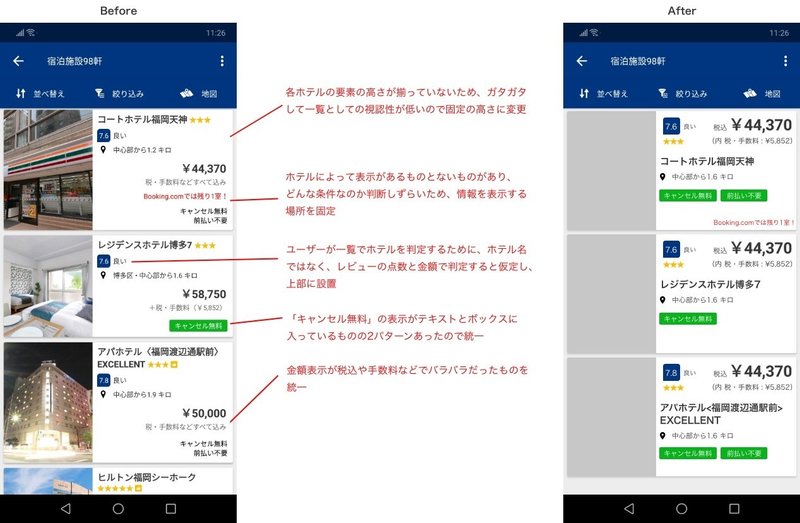
・各ホテルの要素の高さが揃っていないため、ガタガタして一覧としての視認性が低いので固定の高さに変更。
・ホテルによって表示があるものとないものがあり、どんな条件なのか判断しずらいため、情報を表示する場所を固定。
・ユーザーが一覧でホテルを判別するために、ホテル名ではなく、レビューの点数と金額で判定すると仮定し、上部に設置。
・「キャンセル無料」の表示がテキストとボックスに入っているものの2パターンあったので統一した。
・金額表示が税込や手数料などでバラバラだったものを統一。
ホテル詳細のUI改善
@daijiro_maの改善案です。

改善点
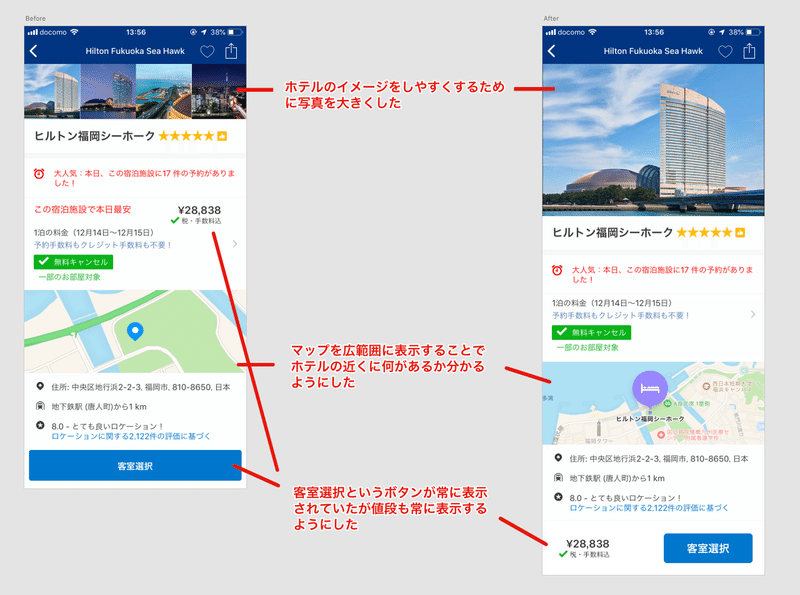
・ホテルの写真が小さくてイメージしずらかったので、写真を大きくしてパッと見でもイメージできるようにしました。
・マップがどこを指しているのか、ホテルの近くに何があるのか全然分からないなと思ったので、マップを広範囲に表示し、ホテルの近くに何があるか記載することでよりマップを分かりやすくした。
・客室ボタンが常に表示されるように固定されていたが、意思決定するときに価格は非常に大事なので、価格も常に表示するようにした。
感想
このUIはちょっと分かりずらいよねとかはたくさん浮かびあがるんですけど、改善するためのUIを考えるのはすごく難しいなと実際にやってみて感じました。
ただボタン一つにしても、このボタンはなぜこの位置にあるのかと考えるきっかけになったので非常に学びが多かったです。何よりUI考えるのって楽しいですね。またやりたいと思います。
読んでくださってありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
