
ビジネスxプログラミングコース(2)Google Apps ScriptでGoogle SpreadsheetのデータをSlackに自動で通知する
概要
このチュートリアルでは、Google Spreadsheetと、Google Apps Scriptを利用して、以下のことをできるようにします。
・Google Spreadsheetにあるデータを、Slackに定期実行で自動送信する
対象者
普段Slackを利用されている方だと、実際に仕事で使ったりするのによいと思います。Slackは、chatツールなんですが、毎日通知したい情報みたいなのを自動で通知させることが、プログラミングを使うとできます。
前提条件
JavaScriptの基礎が理解できているといいと思います。できていない方はProgateで勉強してきてください。
また、このチュートリアルでは、以下のチュートリアルでGoogle Spreadsheetで自動で取得したツイッターのフォロワーデータを利用します。ですので、こちらのチュートリアルを必ず終えてからぜひ試してみてください。
マガジンでご購入いただくと、こちらのチュートリアルと、紹介したチュートリアルを一緒にお得で購入できます。
目次
・Slackの登録
・Slackのワークスペースの作成
・Slackのチャンネルの作成
・SlackのIncoming Webhock URLの取得
・Google Spreadsheetを開く
・Google Apps Scriptの取得
・実装
Slackの登録
まず、Slackに登録しましょう。以下のURLにアクセスしてください。
下の画像のようなページが出てくるので、メールアドレスを入力してSlackを始めるをクリックします。

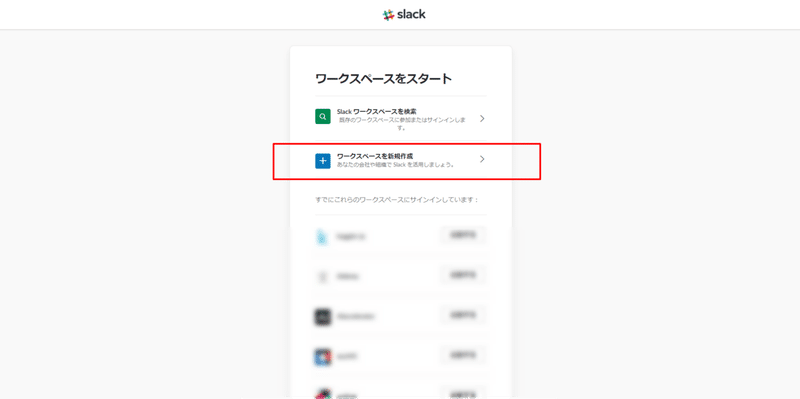
そうすると、以下のようなページに移動します。

ワークスペースを作成をクリックします。
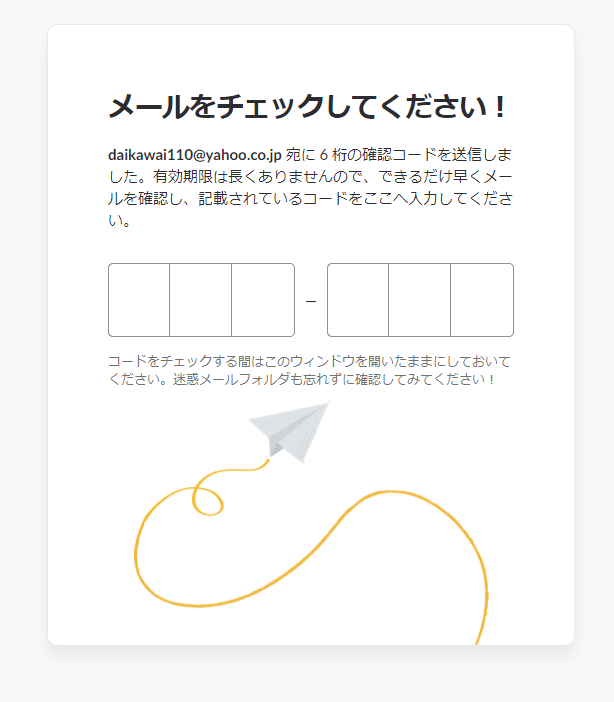
認証ページがあるので、メールアドレスの確認コードを入力します。

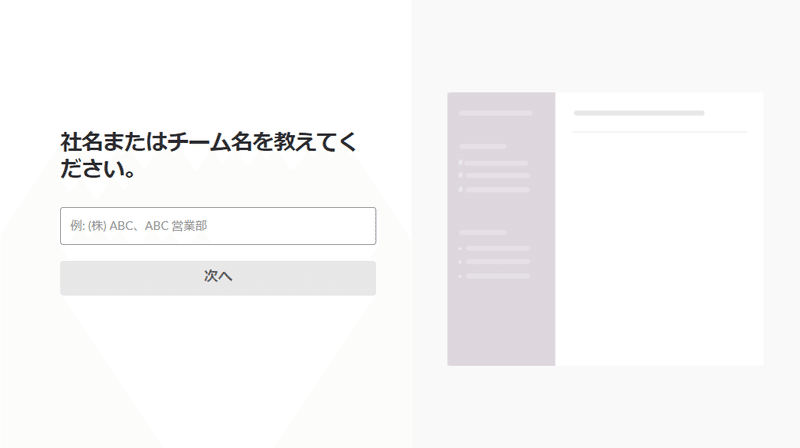
メールで届いた認証コードを入力すると、以下のようにチーム名を入力することになるので、適当な値を入れます。

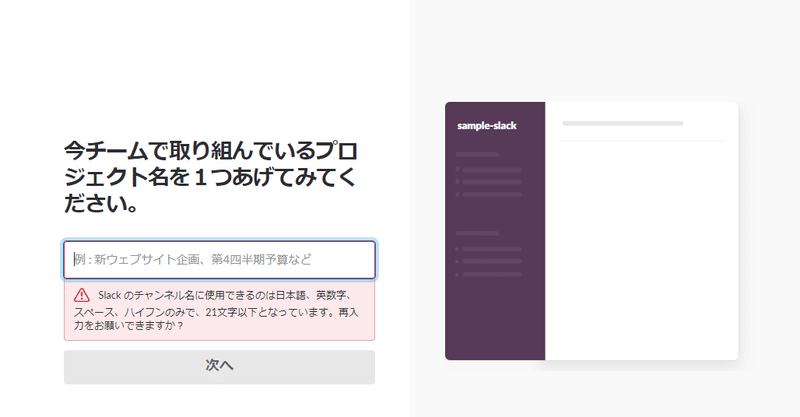
さらに進むと、プロジェクト名を作るようになるので、sampleと入力します。

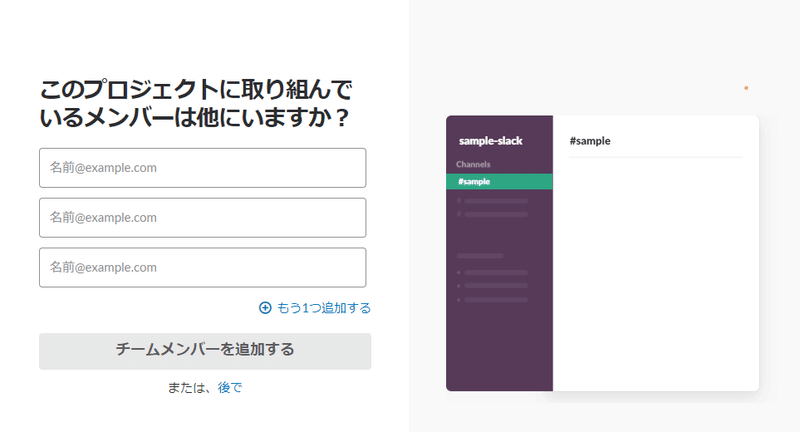
最後に、メンバーを招待するか出てきます。今回はチームメンバーは特に追加する必要はないので、後でをクリックします。

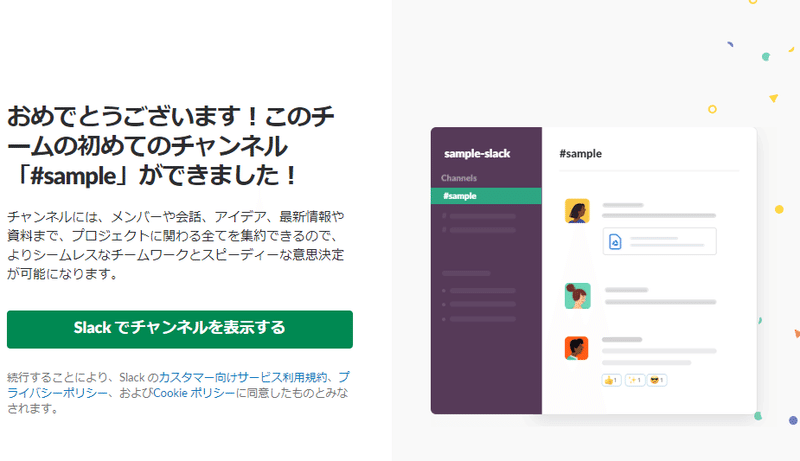
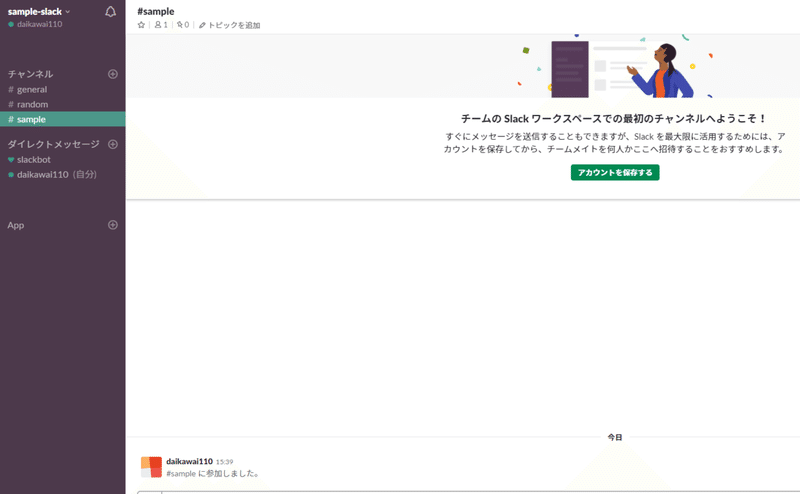
そうすると、ワークスペースと、チャンネルが作成されます。

Slackでチャンネルを表示するをクリックすると、使えるようになります。
Slackのワークスペースの作成をクリックします。

これでワークスペース作成の完了です。さっそく実装に取り掛かりましょう。
今回やることの振り返り
今回は、SampleというSlackチャンネルに、Google Apps ScriptとGoogle Spreadsheetを利用して、自動でチャンネルに投稿します。
Webhook URLの取得
まず最初に、Webhook URLの取得を行います。Webhook URLとは、外部からSlackにデータを送った時に、そのデータを受け取るURLのことです。
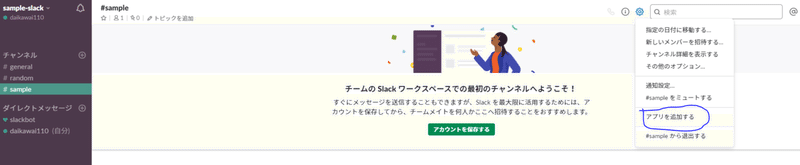
※画像
画面右上の歯車のマークから、アプリを追加するを選びます。

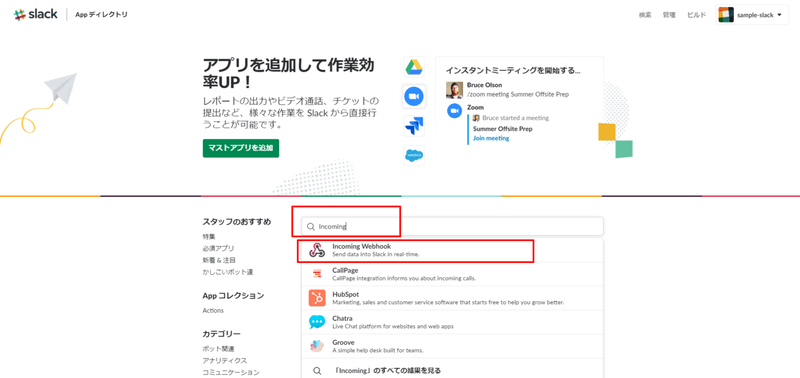
検索欄に、incomingと入力すると、Incoming Wehhookというアプリが出てくるので、これをクリックします。

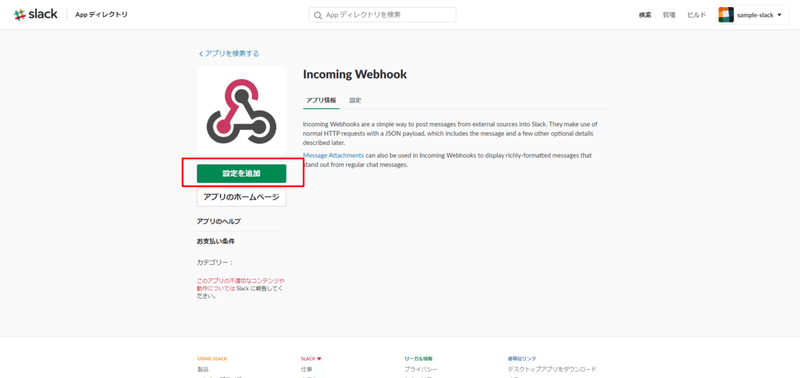
設定を追加をクリックします。

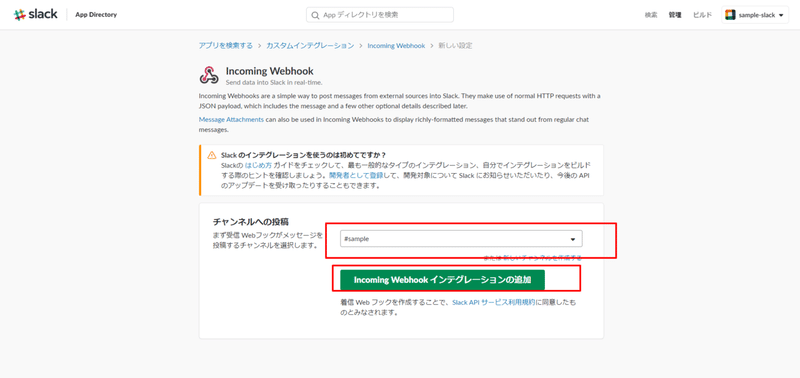
チャンネルは、sampleを設定します。そして、Incoming Webhook インテグレーションの追加をクリックします。

そうすると、はれてWebhook URLを取得することができます。ここのURLを使うので、コピーしておきましょう。

スプレッドシートからGASを起動
さて、次にこちらのチュートリアルで作成したスプレッドシートを開き、そこからGASを開きます。
Webhook URLの指定
次に、さきほどSlackから取得したWebhook URLを実装します。さきほど取得した値を入れてみてください。
var WEBHOOK_URL = "https://hooks.slack.com/services/TDRFGQE69/BF066S536/ly2sdgfdsgsdgs"bot名、botアイコンの指定
次に、ユーザー名と、ユーザーアイコンの指定を行います。ユーザー名はなんでもいいので、tiwtter_botという名前にしておきましょう。iconは、:hatching_chick: にすると、以下のようなかわいいひよこの画像になりあます。

さっそく、GAS上で実装してみます。
var WEBHOOK_URL = https://hooks.slack.com/services/TDRFGQE69/BF066S536/ly2sdgfdsgsdgs"
var USERNAME = "twitter_bot"
var ICON = ':hatching_chick:'; // 通知時に表示されるアイコンここから先は、有料となります。単体で買うよりも、マガジンで購入していただいた方が、後からコースが追加されることもあるので、お得です。
********
サポートでいただいたお金はFanzaの動画を購入するために利用されます。

