DailyUI #001 - #005 まとめ
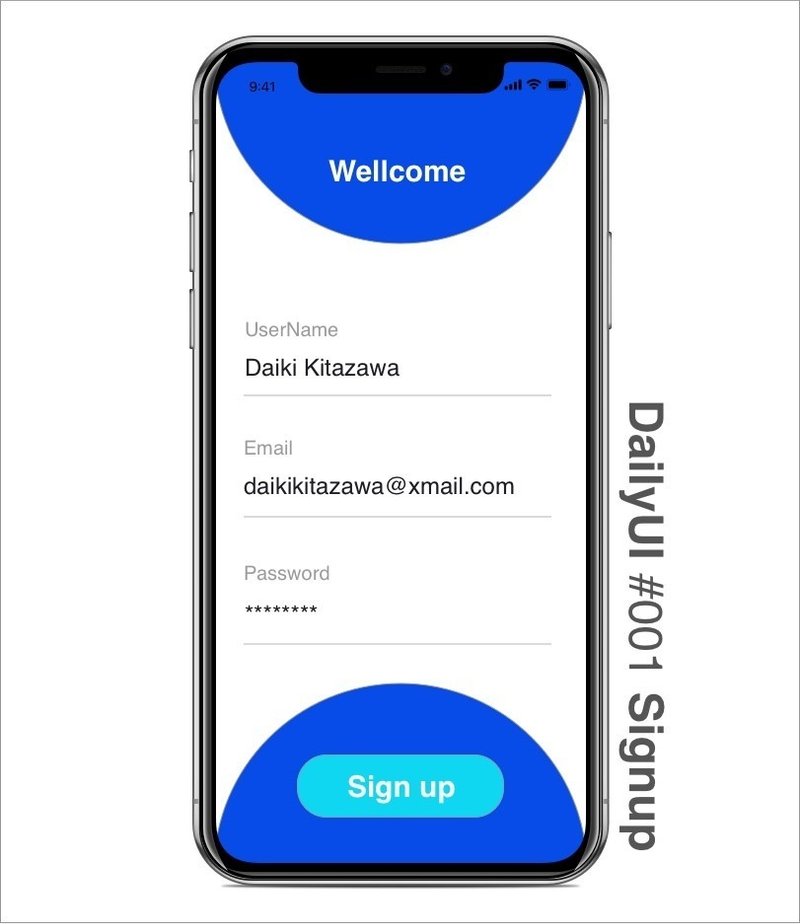
◯DailyUI #001 Signup

・意識したこと
*一目で何の画面か?が伝わるものにしようと考えていて、そのために必要な項目は何か?を思い浮かべながら取り組んだ。
・気づいたこと
①サービスに合うなら、背景に薄くドット柄などを入れても可愛いなと。
②ボタンの色にはもっと合う色がありそう。
③サインアップの段階でどんなサービスかが伝わると、初期段階から使う楽しみを感じてもらえるのかなと思った。
・反省
①始めてのUI作成のせいか、やたら文字を大きく作ってしまい(46px⇨36pxへ)後から修正。下書きの段階で各文字の大きさも、考えることが必要だと学んだ。
②下書きをせずに作り始めたため修正があった。事前準備を甘く見ていたと気づいたので、次回からは機能やカラーを書き出してからスケッチするようにする。
③気づきにも書いたように、どんなサービスか?が伝わるように作れたらいいと感じた。サービスのカラーやアイコンなどをうまく取り入れることができれば、シンプルな画面でももっとできることがあるはず。
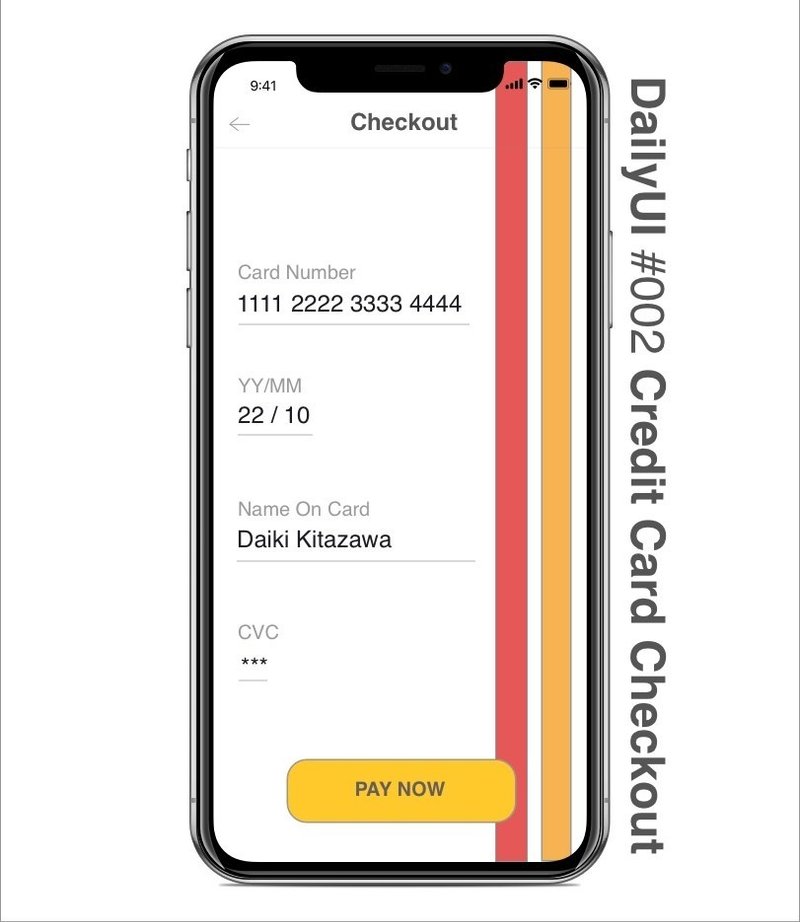
◯DailyUI #002 Credit Card Checkout

・意識したこと
①特に重要な部分なので、ユーザーに安心感を持ってもらえるようにシンプルさを意識。
②2本の縦線については遊び心で、マスターカードのカラーをモチーフにして入れて見た(実は右の線は左より3px細い)。カード会社によって色が変わるのもアリかも?
・気づいたこと
①少しシンプルすぎたと思った。カードデザインやお金を表すマークが1つは合ったら良かったかなー。
②決済画面ということがぱっと見伝わりづらいと感じた。
③見やすく作れたことは良かった。
・反省
①UIキットを活用したらもっと良くできた?
②買い物の合計金額も表示してあると、より安心感を感じてもらえると思った。
③ボタンの色がなんか浮いてる気がする。色合わせの勉強も必要だと感じた。
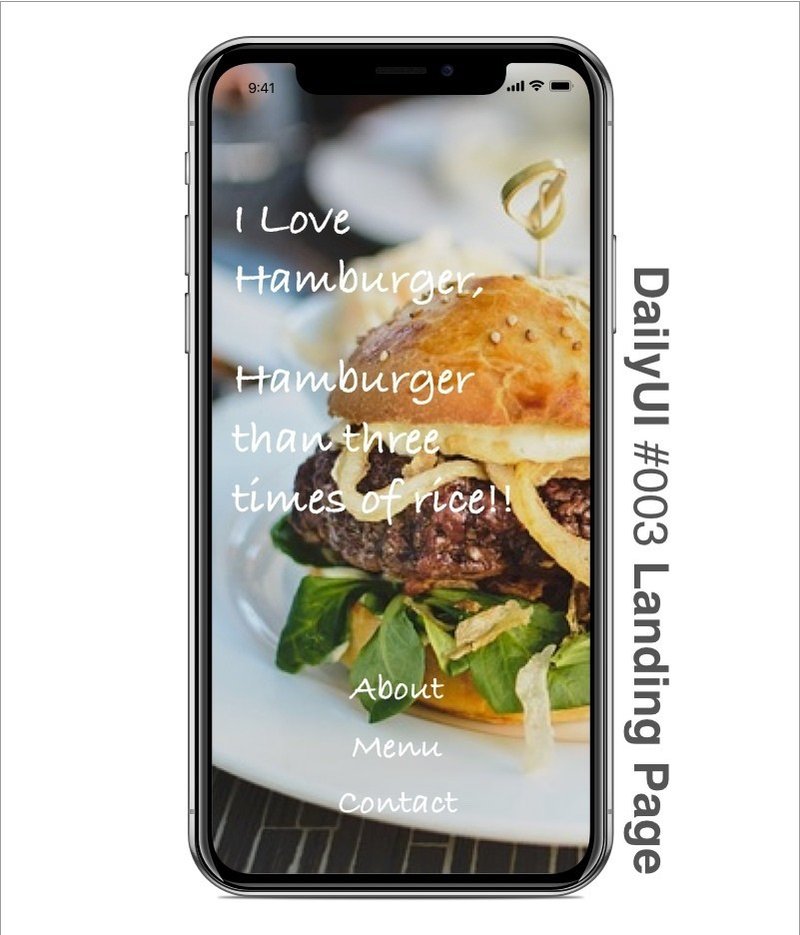
◯DailyUI #003 Landing Page

・制作時間:1時間(下書き15分/作成45分)
・意識したこと
*一目で何のページかが分かるように意識。
・気づいたこと
①文字のサイズだけでなくフォントの影響もとても大きいなと感じた。今回色々試して決めたけど結構迷ったので。
②手に持ったスマホで見たイメージで作れたのはよかった。ツール上で作っているとサイズが自分の場合大きくなりやすいみたい。
・反省
①勢いとイメージだけで作ったため、参考サイトを見なかったこと。
②画像でもっと食べたい!と感じるような表現ができそう。
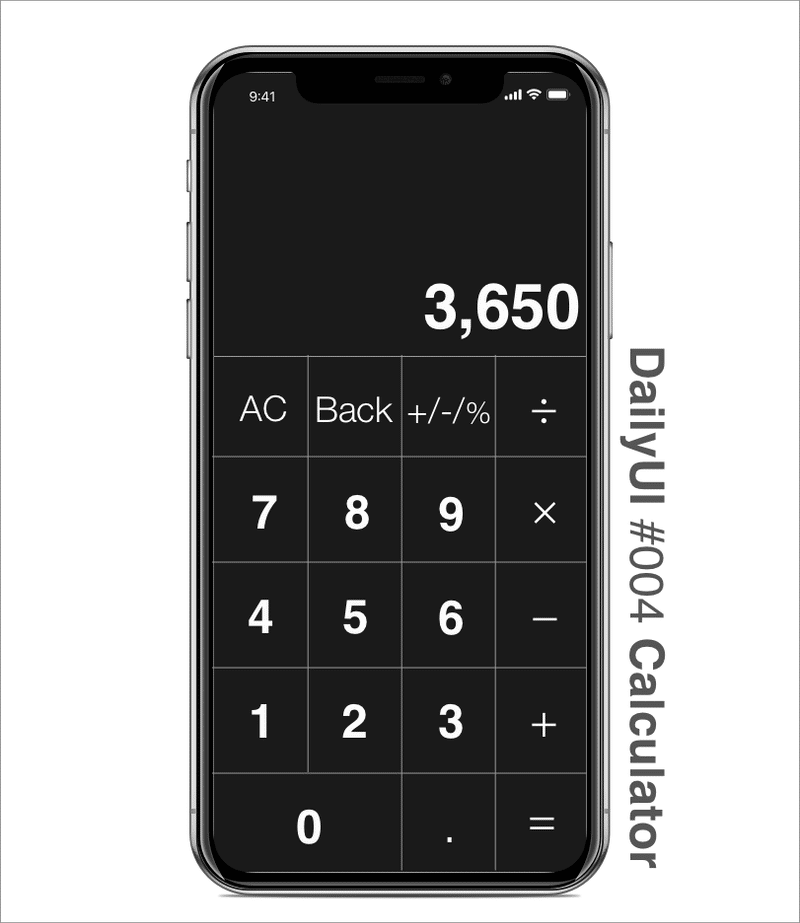
◯DailyUI #004 Calculator

・制作時間:1時間15分(下書き15分/作成1時間)
・意識したこと
①戻るボタンがあるといいのに、と感じていたことを課題にして取り組んだ。
②ボタンの配置をどうするか?を考え、「%」を「+/–」に入れた。長押しで変えれるイメージ。③見易い様に上下で背景色に差をつける予定だった。
・気づいたこと
①戻るボタンを「Back」と表記したが全て大文字の「BACK」の方が見易かったかも。
②「0」のスペースを詰めて、横に戻るボタンを入れたら「%」を「+/–」に入れず/使いやすさを崩さずに課題がクリアできたかなあ。
・反省
①上下で背景色を変えるつもりでいたのだが、黒で統一して見たらごちゃごちゃしなかったので変えなくて良かった。
②長押しで「+/–/%」を変えるのは実用的でないなあと感じたため、設計の段階で機能の絞り込みと配置をもっと詰めて考えるべきだった。
③戻るボタンを入れることができたことはとても満足。
◯DailyUI #005 Icon

・制作時間:1時間30分(下書き15分/作成1時間15分)
・意識したこと
①1時間以内に作成すること
②アイコンから連想ができるものにすること
③テーマは飲み仲間を探すアプリ
・気づいたこと
①途中で急遽変えた割には見た目悪くないと思ったw
②ビール=色オレンジだと思い込んでたけど、画像を見ていたら黄色っぽい感じだった。思い込みで作らないようモチーフ元の確認をすること。
・反省
①1時間以内に終わらなかった。実は初めはカード明細アプリを作っていたが、思うように作れず途中で変えたため間に合わなかった。自分のできることと、イメージのズレが分かっていなかった。
②持ち手の部分がきれいに処理できず。Illustratorの使い方がまだまだ弱く方法が分からなかった。練習すること。
③ビールをモチーフにしたが、泡の表現が微妙だと思った。
この記事が気に入ったらサポートをしてみませんか?
