DailyUI #006 - #010 まとめ
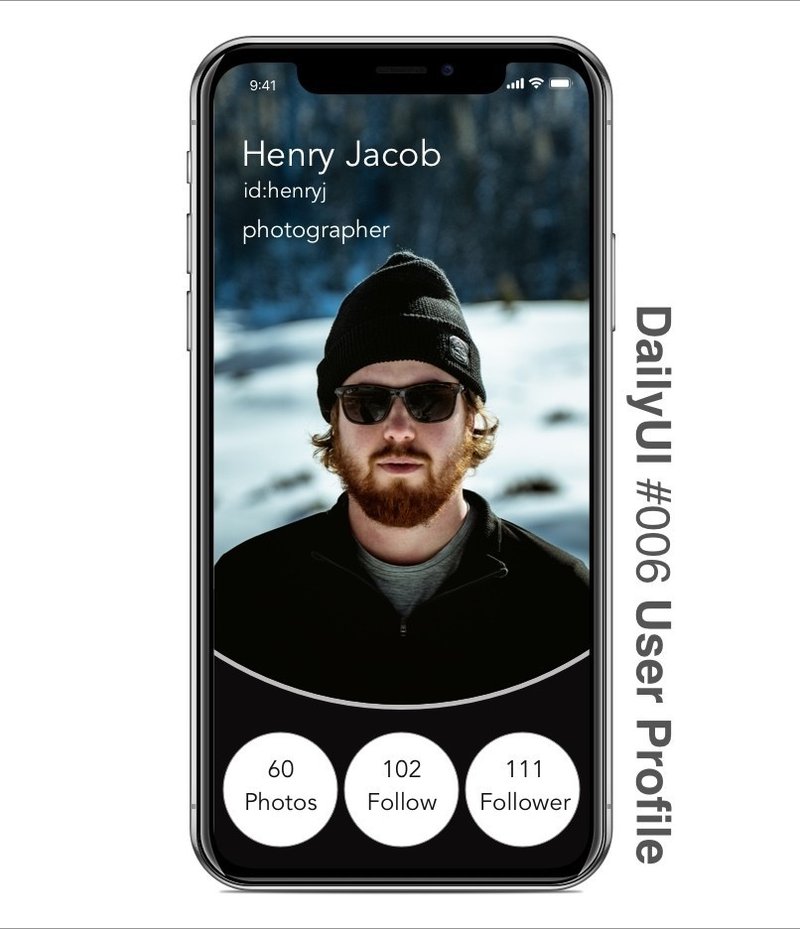
◯DailyUI #006 UserProfile

・制作時間:1時間15分(下書き15分/作成1時間)
・意識したこと
①1時間以内に作成すること
②一目で伝わるものにすること
・気づいたこと
*多くのSNSのアイコンのサイズが大きくないのは、どんな写真でも全体の作りを損なわないためだったのか? 今回サイズを大きく作ったため、写真によっては崩れてしまうなあと思った。
・反省
*1時間では足りなかった。画面下の部分をもっと作り込みたかったなあ。下書きの段階でパート分けして、時間配分もしておいたら良かったかも。
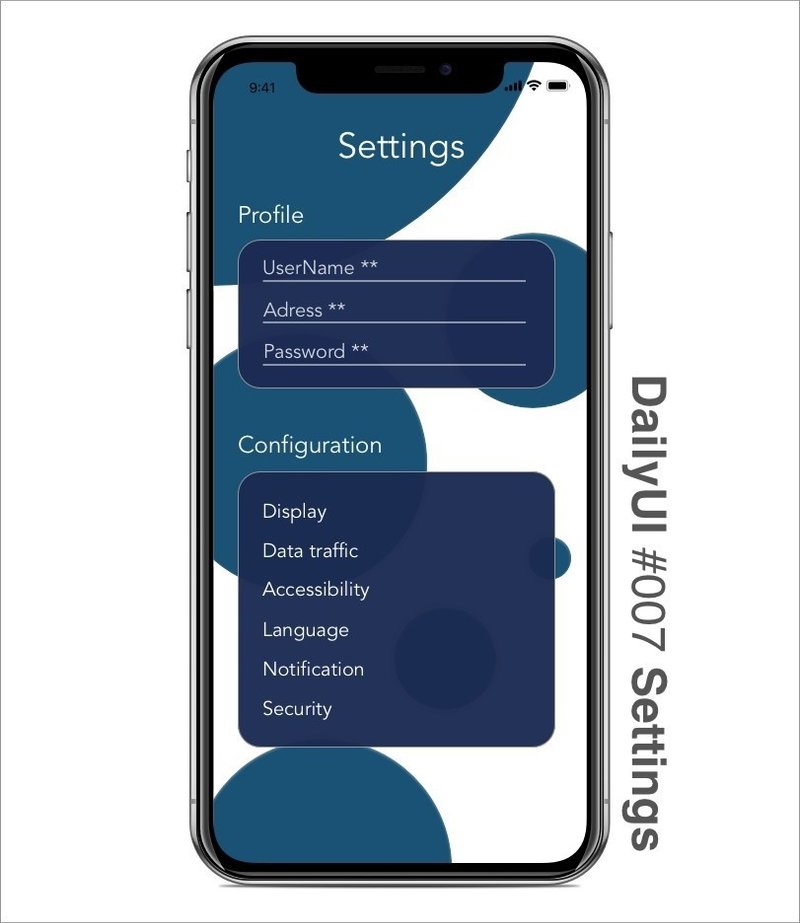
◯DailyUI #007 Settings

・制作時間:1時間15分(下書き15分/作成1時間)
・意識したこと
①1時間以内に作成すること
②一目で何の画面か伝わるものにすること
③視線が迷わないようにすること
④昨日作った#006/Profileをイメージすること
・気づいたこと
①色を抑えたのが見易さに繋がったと思う。目が疲れないように考慮するのも大事だなあと。
②初めは背景のドット柄が見えるように、2つの箱(なんて言うんだろう?)をもっと薄くしていたのだが、自分のエゴで使いづらくなっては意味がないと思いやめた。
・反省
①下書きが曖昧だったため、作り出してからの修正で慌てた。時間がないからといって下書きを適当にするのは、そのあとが大変になると学んだ。
②修正した方が断然良くなったので良かった。3枚目が修正前/完成30分前の状態w
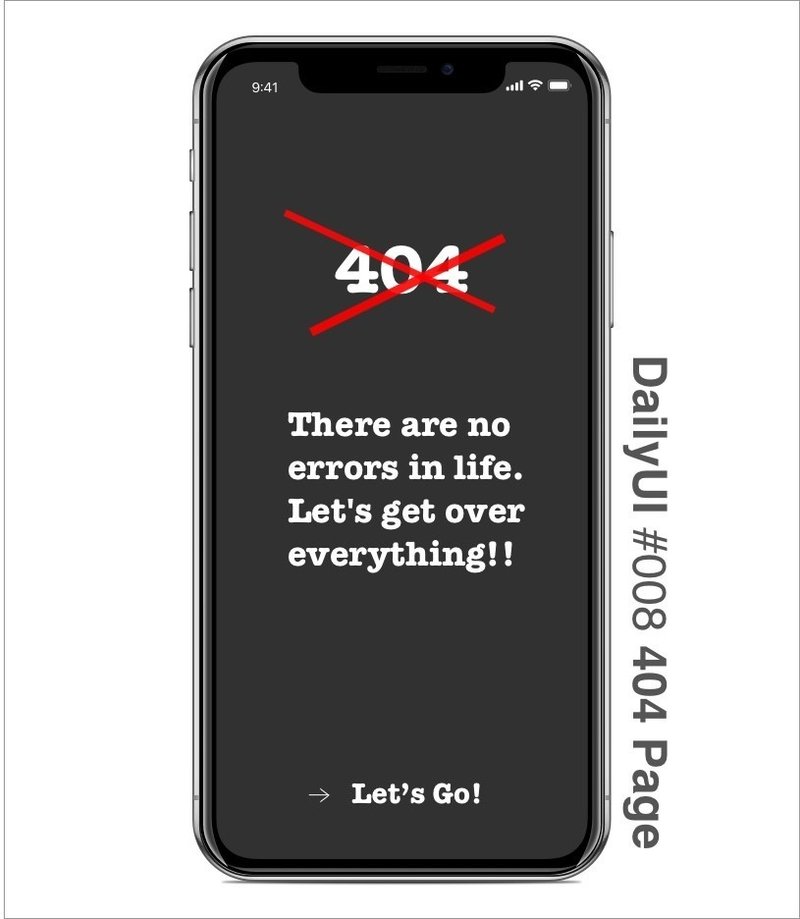
◯DailyUI #008 404Page

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと
①1時間以内に作ること
②ポップなデザインにすること(修正前)
③エラーで気分が下がらないようなデザインにすること(修正後)
④壁紙風にすること(修正後)
・気づいたこと
①エラー画面は離脱の原因になるので(自分も多い)、いかにもう一度やってみようと思ってもらえるか?を考えて作ることができ良かった。フォントやメッセージでポップさを出した。
②404の上の赤線は最後の思いつきでやってみたけど良かったw 手書き風にしたかったけど時間切れ。
③1時間と言う制限があると、要所を理解して作ろうとなるので良い緊張感を持って取り組めた。
・反省
①今回も大きい修正が必要になってしまった。理由は下書き通りに作ったものとイメージのズレが大きかったため。改善案として、下書きにもう少し時間をかける・修正前提で早く作るかなあと。
②慌てて修正したものの方が良い(過去のUIも含めて)と言うのもどうなんだろう、、
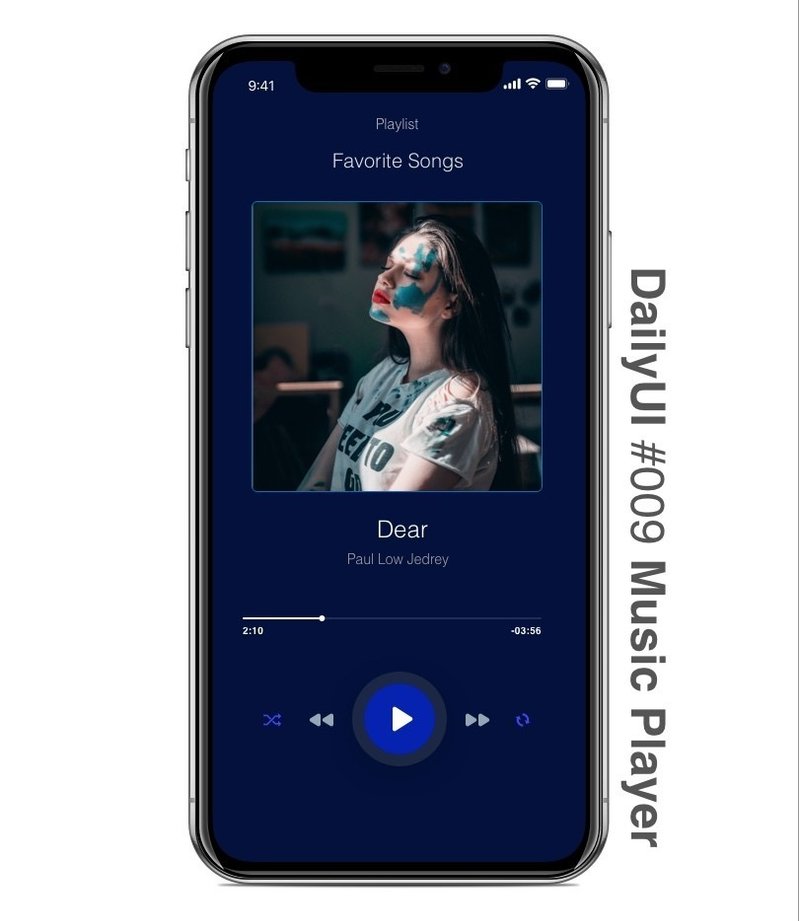
◯DailyUI #009 Music Player

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと
①1時間以内に作ること
②スマホを持った時の親指の位置に再生関連のボタンを置くこと
・気づいたこと
①ボタンやテキストなど表示するものが多い時は余白の作り方が大事だと思った。近すぎず遠すぎずが、使いごごちにも関わるんだろうなあ。
②あと少しテキストが大きく明るくでも良かった? 背景も暗めだから見づらくなってしまった気がする。
・反省
①音量の表示まで手が回らずできなかった。下にスペースだけ空けておいたから不自然になってしまった、、すべての配置を終えてから余白やサイズの調整をするべきだった。
②写真の幅は全体のバランスとして良かったと感じた。
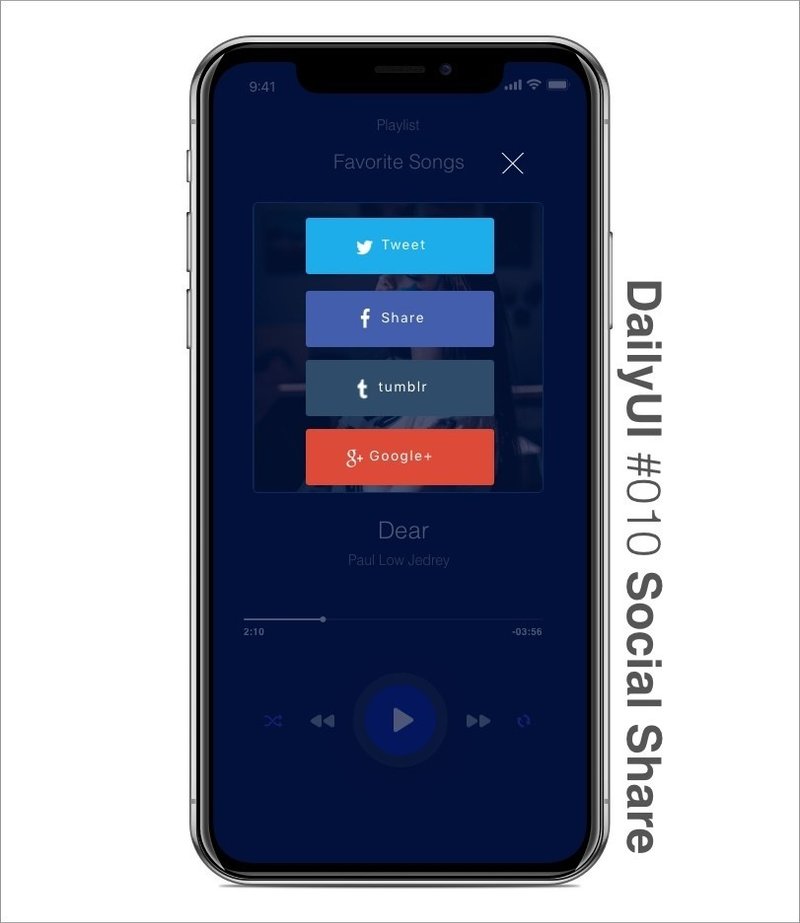
◯DailyUI #010 Social Share

・制作時間:45分(調査&下書き15分/作成30分)
・意識したこと
①30分で作ること
②背景と混ざらないようにすること
・気づいたこと
①右上に共有ボタンがある体で作ったけど、シェアボタンは真ん中の位置にある方が操作しやすかったか。
②各ボタンのスペースをもっと開けたら押し間違える心配がなくて良いかなあ。
・反省
①今回は珍しく(?)下書き通りに作ることができたので嬉しかった。イメージが形になるの楽しいなと。
②自分が操作している感覚を持って作ることが大事だと改めて思った。PCで作っていると忘れがちになるけど、指がどんな動きをするか?を常にイメージするようにしたい。
この記事が気に入ったらサポートをしてみませんか?
