DailyUI #011 - #015 まとめ
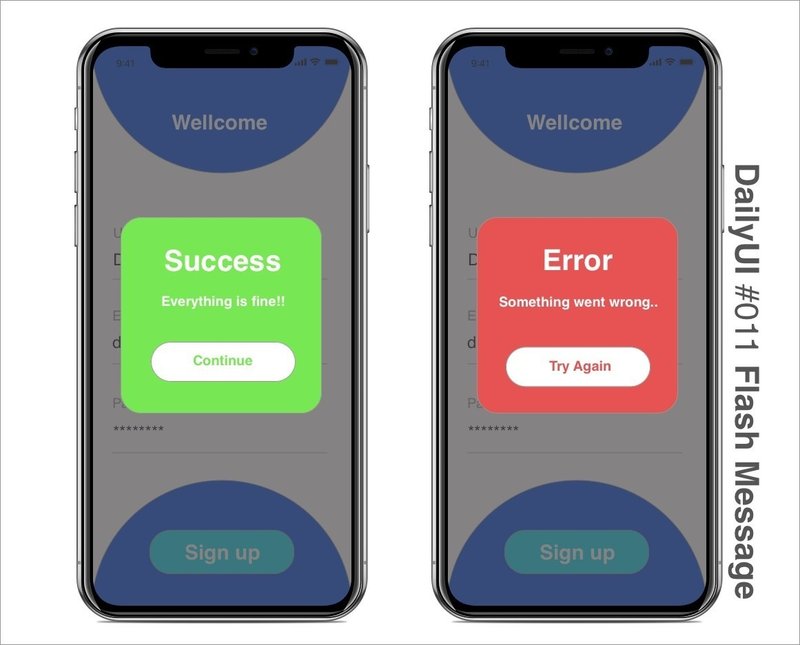
◯DailyUI #011 Flash Message

・制作時間:45分(調査&下書き15分/作成30分)
・意識したこと:①30分で作ること②どんな状態かを一目でわかるようにすること
・気づいたこと:①始めが画面一杯に大きく作っていたけど、伝えたいこと・見やすさを考えたら小さくてもいいなと思った②色の選び方が良かった。どちらもフラッシュ感もあるしw 赤の色合いがなんだか好きだなあと。
・反省:①左の少し緑色が強かったかも。柔らかさが足りない感じがする。白色の文字が見づらいような、、②文字だけでなく絵が入っていても良かったなあと。無機質な感じがするので。③下書き通りではなかったけど途中から変えて良かったと思えるものになった。
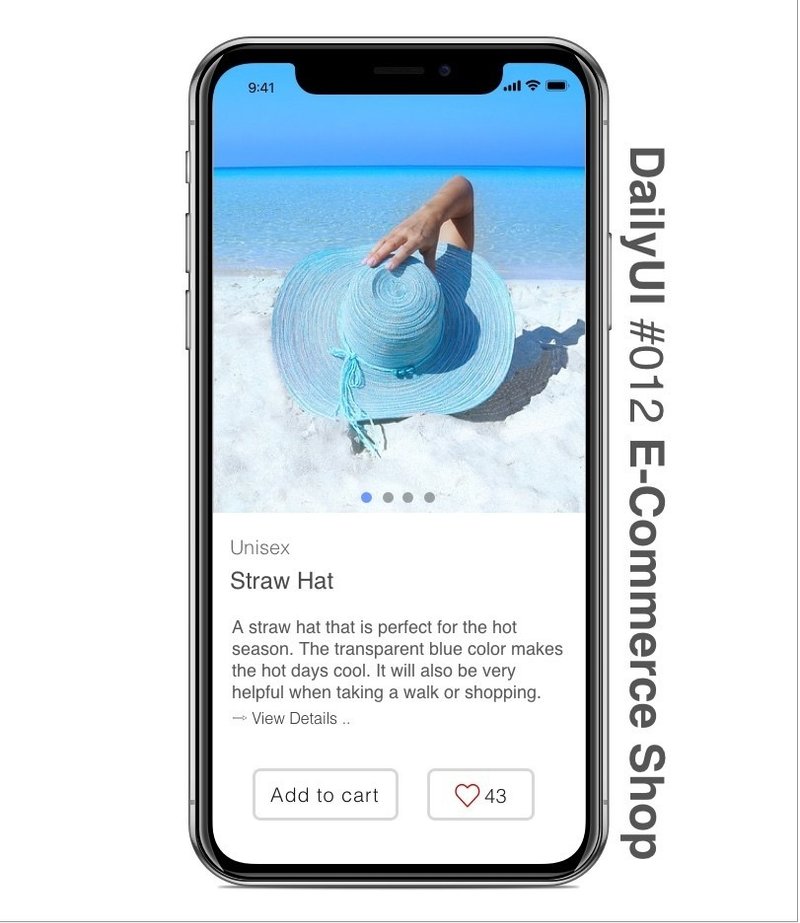
◯DailyUI #012 E-Commerce Shop

・制作時間:1時間30分(調査&下書き30分/作成1時間)
・意識したこと:①1時間で作ること②商品を見やすいようにすること
・気づいたこと:①戻るボタンがなかったと後から気づいた。割とどんなサービスでもスワイプで戻れるけどあった方が親切だなあと。②商品イメージの幅が少し大きかったかもしれない。見やすいけど気持ち大きかった。
・反省:①シンプルで見やすいように作れたので良かった。②商品イメージが大事なので、それを邪魔しないシンプルな設計が必要だと思った
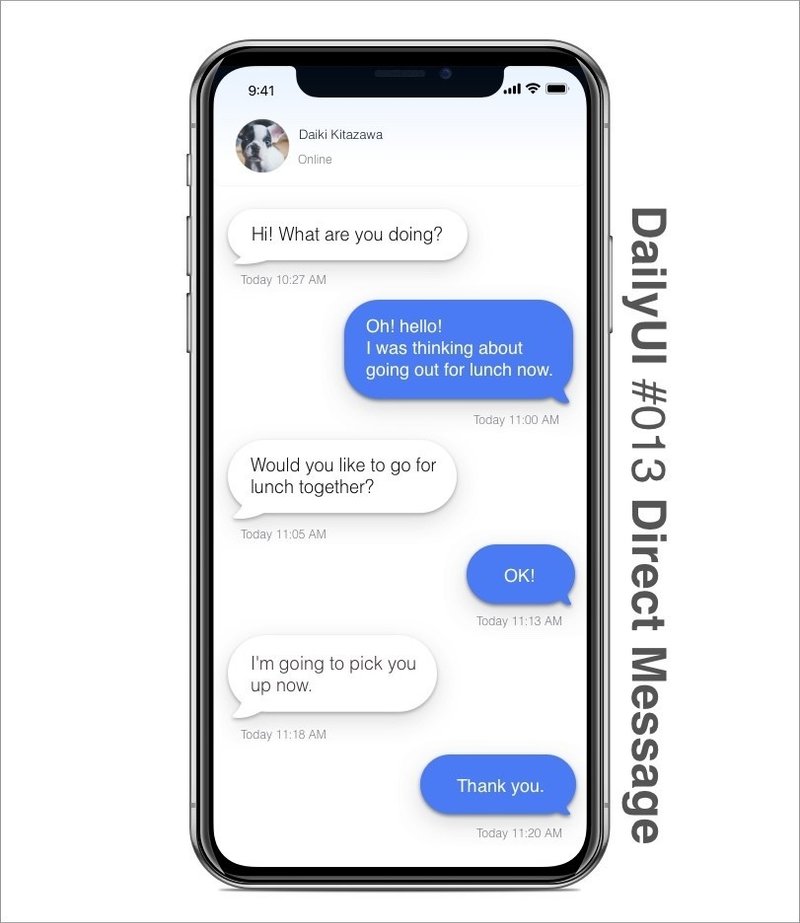
◯DailyUI #013 Direct Message

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:①1時間以内に作ること②見やすいように作ること
・気づいたこと:相手と自分のメッセージの色を変えてあると見やすくていいなと思った。
・反省:①1時間かけなくてもできたなあと感じた。初めてのUIだったというのが大きいので、これからもっと手を動かして練習すれば、時間の短縮もできるなと思った。②シンプルな分、目を引くところがない。オリジナリティをだすものではない、という認識だけどもう少し何かあってもいいなあ。
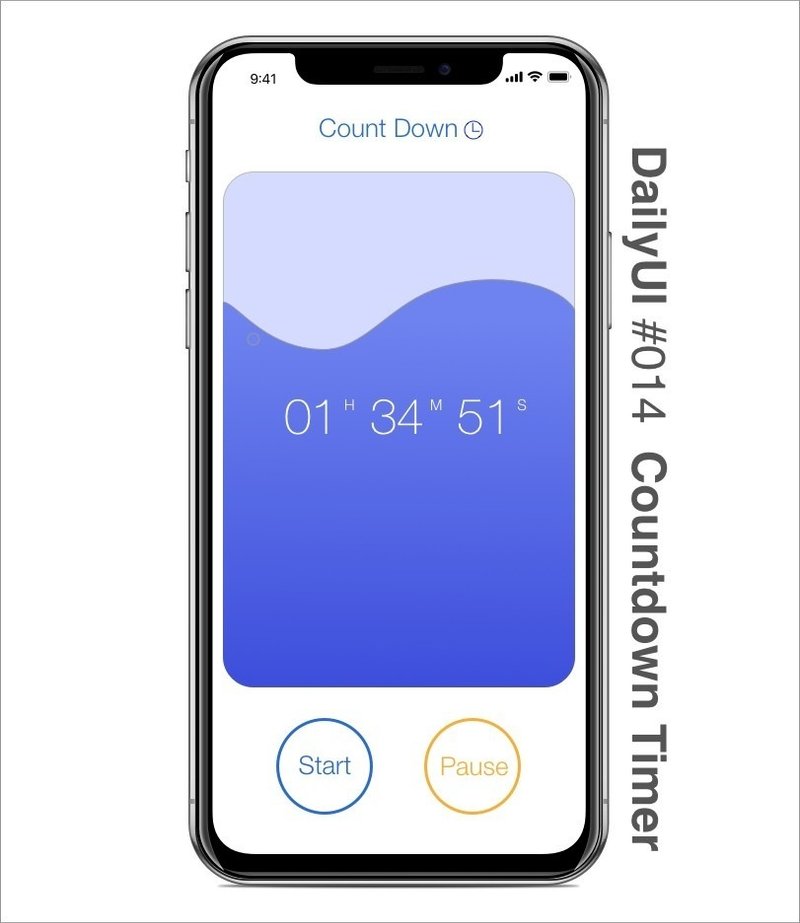
◯DailyUI #014 Countdown Timer

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:①1時間以内に作ること②実物大で作る事
・気づいたこと:①下書きがシンプル過ぎたので途中で急遽、水量が増えていく様子をイメージしたものに変更。ギリギリ時間内に作れたので良かった。②sketchがだいぶ使えるようになってきた気がする。いや、それは言い過ぎかもw でもマスク機能は欠かせない。
・反省:①なんだかまとまりのない仕上がりになってしまい残念。途中で変えたとはいえ1時間かけたのに、、という気持ち。②数をこなすほど自分の出来なさが見えてくるので、DailyUIは練習というより修行という認識が合っているのかもしれないw
◯DailyUI #015 On/Off Switch

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:①1時間以内に作ること②色の差をハッキリつけること
・気づいたこと:①ONの色合わせが自分でとても気に入った。なんでだろうと考えたら、マンガのBLEACH/一護を思い出すからかもしれないw ②OFFの月の形も下書き通りに作れたので嬉しかった。やはりイメージが形になるのは楽しい。
・反省:① そろそろ慣れてきたので、背景にも気を使いたいのだけど、時間に収まらないんのが悩み。多分これも凝ってしまいそうなのでどうしたものか。②アニメーションを付けられたらもっと良かったかも。皆何で付けてるのだろう。Figmaとか?
この記事が気に入ったらサポートをしてみませんか?
