DailyUI #016 - #020 まとめ
◯DailyUI #016 PopUp/Overlay

・制作時間:1時間(調査&下書き15分/作成45分)
・意識したこと:①45分間で作ること②クローズボタンを付け忘れないこと
・気づいたこと:ひどい。16個作ってきた中で一番自分で気に入らない作品を作った。でもこれも作らなかったら気づけなかったので、1つの経験だと思いたい。
・反省:これは初めから作り直したかったぐらいに微妙だった。時間なかったし、これも今後の糧にしようと作ったけど。色も文字サイズも、ボタンに形も全部なんだか微妙の一言に尽きる、、これが現在の自分の力なんだと反省しました。
◯DailyUI #017 Email Receipt

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:1時間以内に作ること
・気づいたこと:①茶色味を使ったのは初めてだったが、白色ととても合うと学んだ。色の組み合わせパターンが乏しいので嬉しかったw②無機質にならないようなフォント選びをできた。パン屋さんを想定していたので、暖かみを持たせることができたと思う。
・反省:①修正なく下書き通りに作れたので良かった。やはり下書きがきちんとしていると手が止まらないし、無駄な動作がないなと思った。②レシートだけどメールっぽさに欠けるかなあと。全画面表示でなければ良かったか?
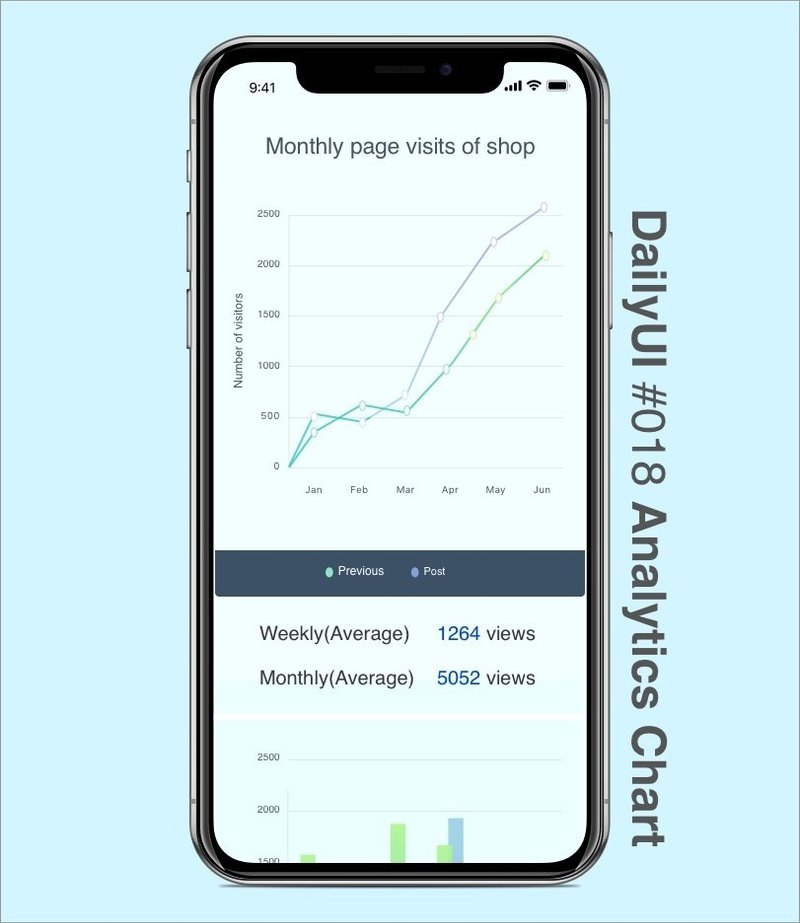
◯DailyUI #018 Analytics Chart

・制作時間:45分(調査&下書き15分/作成30分)
・意識したこと:①1時間以内に作ること②#012/ECサイトのイメージで作ること
・気づいたこと:①UIキットを活用すると速く作ることができる!これまでも使ってはいたけど、今回のように大きいものは、速く作るのにとても効果があると気づいた。 ②スマホでも見やすいようにと考えると、項目のサイズがかなり難しいなと。
・反省:①予想では1時間を超えるかも?と思っていたが、30分で作ることができ良かった。②日頃アナリティクスを見ることがそうないからか、下書きでもイメージが湧かず、多くの人の作品を参考にしたことで作ることができたと感じた。
◯DailyUI #019 Leaderboard

・制作時間:1時間30分(調査&下書き15分/作成1時間15分)
・意識したこと:①1時間以内に作ること②明るいイメージにすること
・気づいたこと:①黒と黄色の組み合わせも、カッコよくていいなと思った。途中から赤の代わりに黄色を入れてみたけど正解だった。②透け具合で見易さが大きく変わると思った。あとは上に何を乗せるかでも違う。W5で入れたが良い具合に収まった。
・反省:①形は下書き通りにできたけど、色がもともと赤と黒で作る予定だった。イメージと作ってみたときの差がまだまだ激しい。②1時間で終われず、15分延長で終了。時間の認識が甘かったのと(作業に没頭していた)、修正で配分が狂ったのが原因でした。
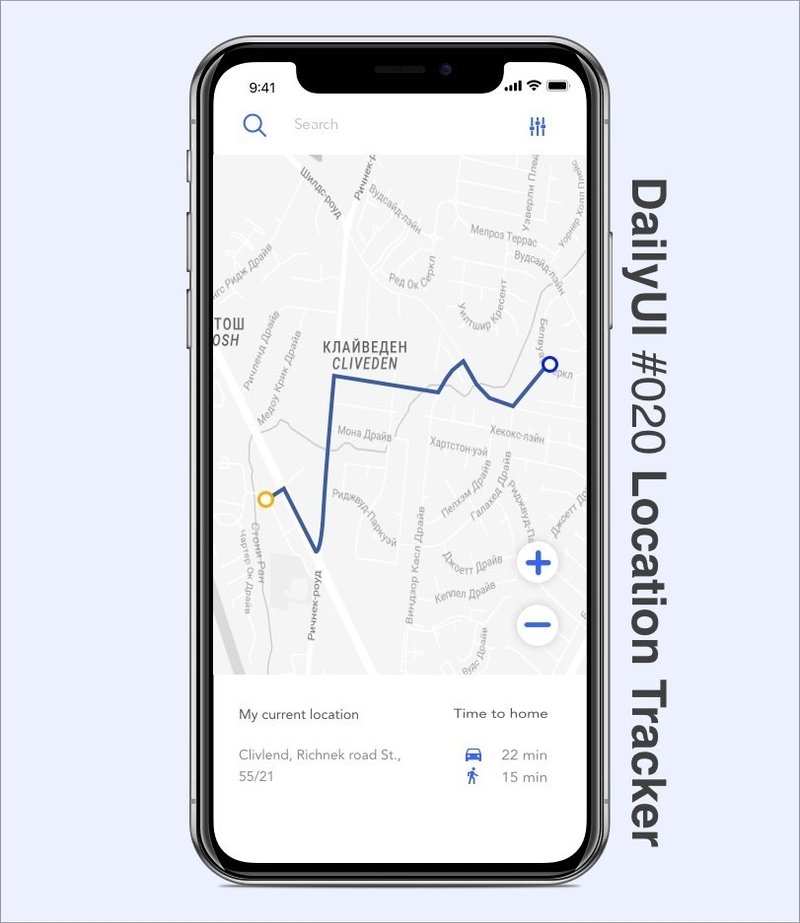
◯DailyUI #020 Location Tracker

・制作時間:1時間(調査&下書き15分/作成45分)
・意識したこと:①1時間以内に作ること②スタートとゴール地点をハッキリさせること
・気づいたこと:①今回のも初めてだったことに加えて、日頃目にしないテーマだったので下書きが全然できず困った。こういう時に他の人のが参考に見ることができてとても助かった。②UIキットを使うことにも慣れてきた気がするので良かった。
・反省:①日頃からもっといろんなサービスに触れることで、初めてのテーマでもすっと作成に取り掛かることができるようになるのかなあと。②テーマに沿って調べたり、作ることを通して引き出しが増えるのは良いと思った。
この記事が気に入ったらサポートをしてみませんか?
