
DailyUI #001 - #030+α 総まとめ
*DailyUIの001〜030で作った作品+αの中から抜粋。
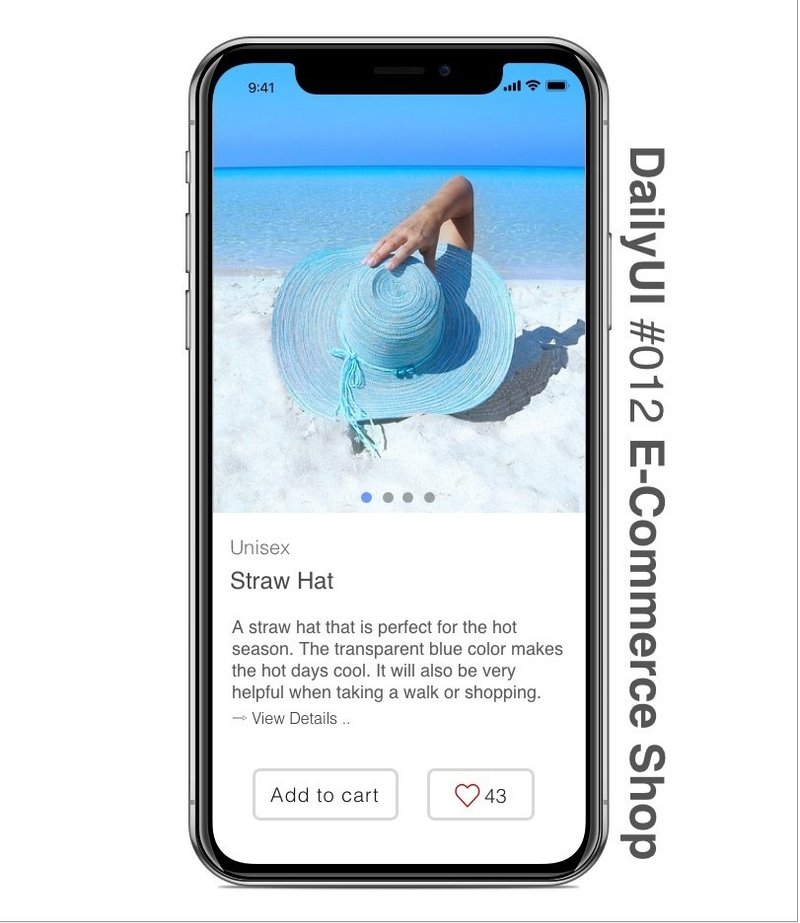
◯DailyUI #012 E-Commerce Shop

・制作時間:1時間30分(調査&下書き30分/作成1時間)
・意識したこと:①1時間で作ること②商品を見やすいようにすること
・気づいたこと:①戻るボタンがなかったと後から気づいた。割とどんなサービスでもスワイプで戻れるけどあった方が親切だなあと。②商品イメージの幅が少し大きかったかもしれない。見やすいけど気持ち大きかった。
・反省:①シンプルで見やすいように作れたので良かった。②商品イメージが大事なので、それを邪魔しないシンプルな設計が必要だと思った。
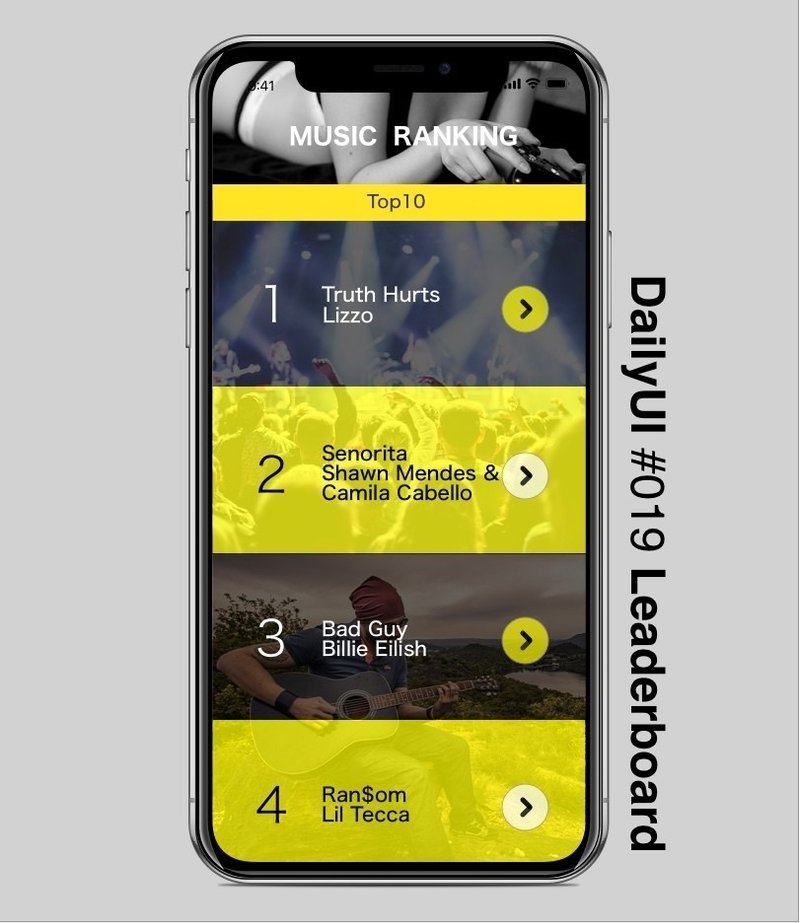
◯DailyUI #019 Leaderboard

・制作時間:1時間30分(調査&下書き15分/作成1時間15分)
・意識したこと:①1時間以内に作ること②明るいイメージにすること
・気づいたこと:①黒と黄色の組み合わせも、カッコよくていいなと思った。途中から赤の代わりに黄色を入れてみたけど正解だった。②透け具合で見易さが大きく変わると思った。あとは上に何を乗せるかでも違う。W5で入れたが良い具合に収まった。
・反省:①形は下書き通りにできたけど、色がもともと赤と黒で作る予定だった。イメージと作ってみたときの差がまだまだ激しい。②1時間で終われず、15分延長で終了。時間の認識が甘かったのと(作業に没頭していた)、修正で配分が狂ったのが原因でした。
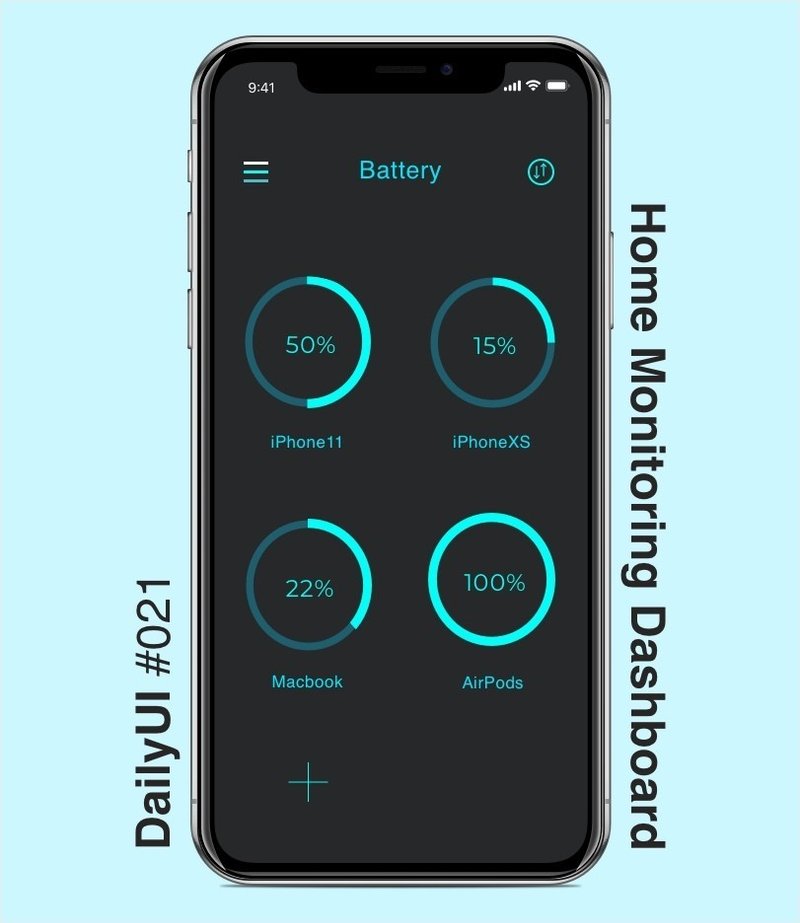
◯DailyUI #021 Home Monitoring Dashboard

・制作時間:1時間30分(調査&下書き30分/作成1時間)
・意識したこと:①1時間以内に作ること②一目で充電量が分かるようにすること
・気づいたこと:①充電量のゲージを調節するのが一番大変だった。これも初めてだったけど、結果イメージ通りに作れたのでよかった。②デバイスの文字があと1px大きくてもよかったかなあ。
・反省: 持っているデバイスの充電量が一目でわかるアプリをイメージして作った。自分が欲しいサービスが作れたのでとても楽しかった。
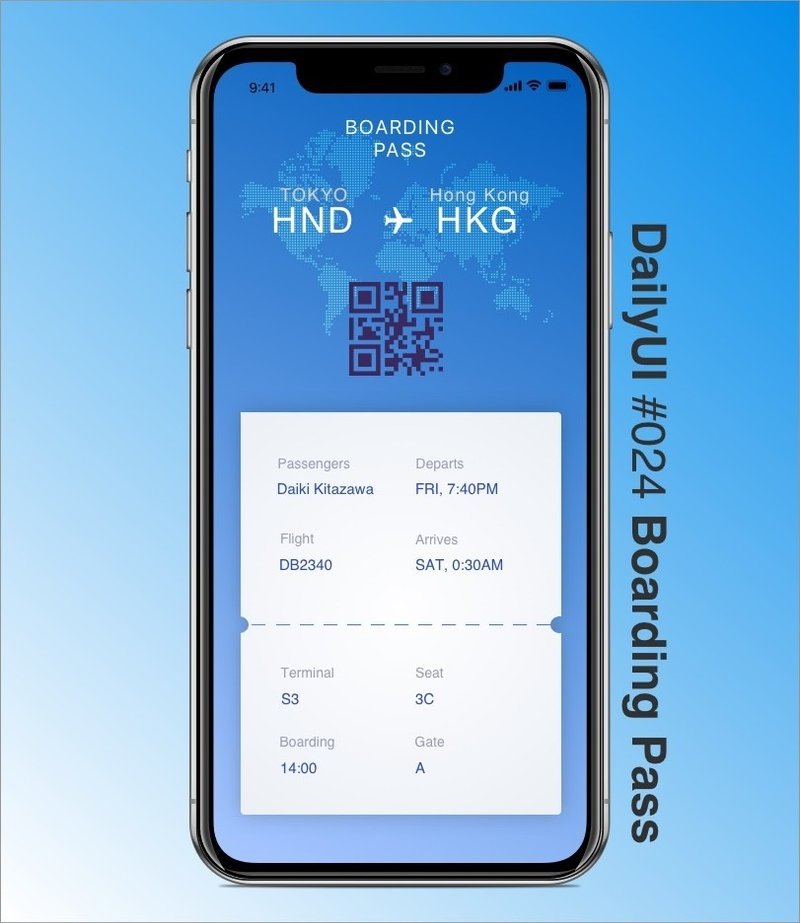
◯DailyUI #024 Boarding Pass

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:1時間以内に作ること
・気づいたこと:①スクロールをしなくても、一目で必要な情報が分かるといいなと思った。②QRコードが見辛かったかな。
・反省:①自分の好きな色で作ったら、楽しく取り組めたので良かった。②チケットの文字サイズがあと少し大きいほうが良かったと感じた。テーマによっての、見やすいベストのサイズ感を見つけられるようにしたい。
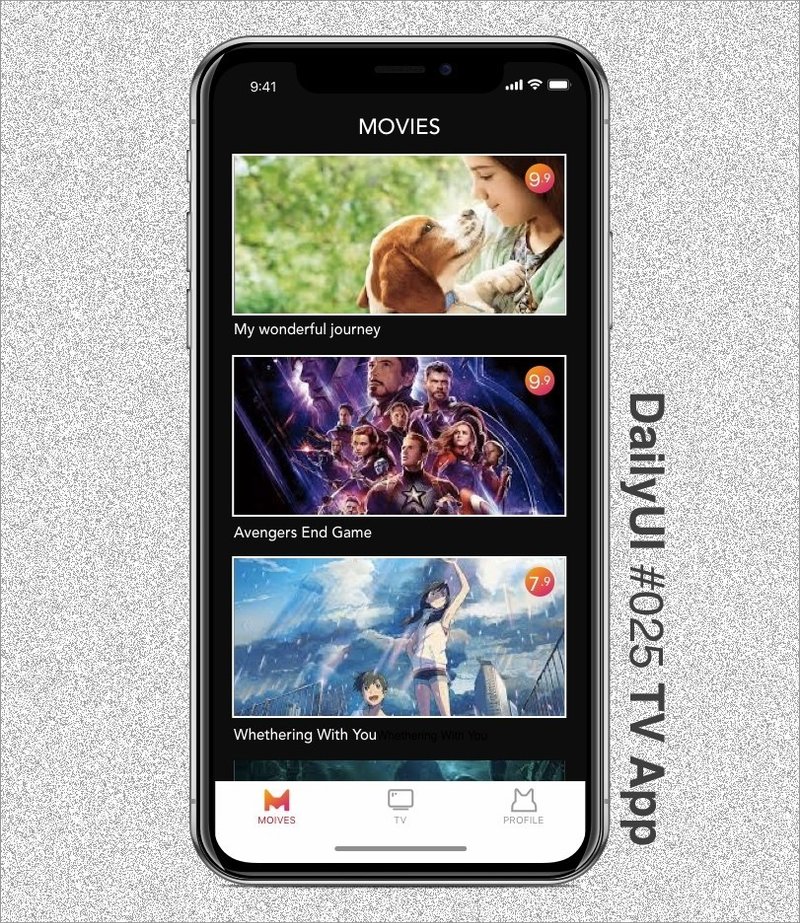
◯DailyUI #025 TV App

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:①1時間以内に作ること②YouTubeをイメージして作ること
・気づいたこと:シンプルにできたけど殺風景なページになった。見辛いよりは良いけどベストではない、、
・反省:YouTubeの映画専用Verをイメージして作ったが、時間が足りず上部のナビゲーションバーや、下部のタブが思うようにできなかった。全体を見て作るペースを考えることができてなかったのが反省。
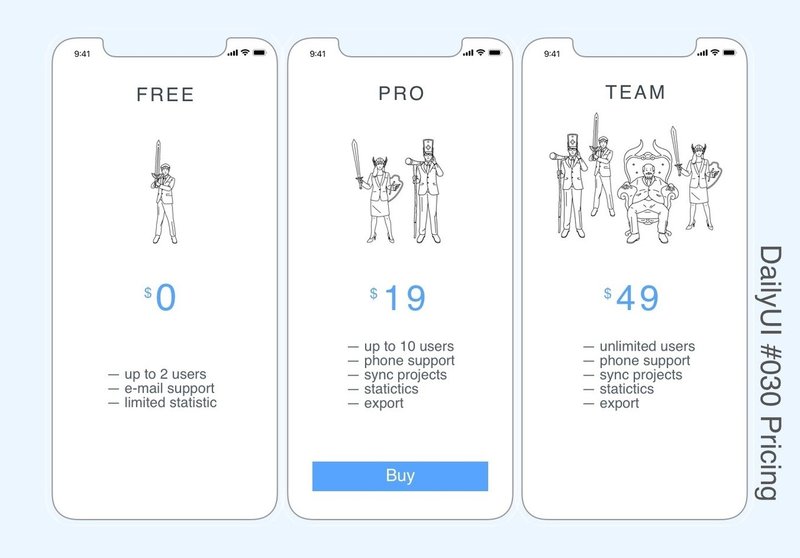
◯DailyUI #030 Pricing

・制作時間:1時間30分(調査&下書き30分/作成1時間)
・意識したこと:1時間で作ること
・気づいたこと:値段によってどう内容が変わるのか?を、今回は分かりやすくすることが、重要だと考え一覧にした。シンプルな画面なのでそうでなくても問題なかった気もする。
・反省:①ドラクエ風に作っていたことがとても楽しかった。イメージ画像をどうするかは、下書きの段階で決めていなかったことが、結果的に良かったなあと。②料金の文字のサイズがあと少し小さいほうがよかったかも。
◯DailyUI #005 Icon
*Illustratorを使いアイコンを作成しました。

・意識したこと:①1時間以内に作成すること②アイコンから連想ができるものにすること③テーマは飲み仲間を探すアプリ
・気づいたこと:①途中で急遽変えた割には見た目悪くないと思った。
②ビール=色オレンジだと思い込んでたけど、画像を見ていたら黄色っぽい感じだった。思い込みで作らないようモチーフ元の確認をすること。
・反省:①1時間以内に終わらなかった。実は初めはカード明細アプリを作っていたが、思うように作れず途中で変えたため間に合わなかった。自分のできることと、イメージのズレが分かっていなかった。
②持ち手の部分がきれいに処理できず。Illustratorの使い方がまだまだ弱く、時間内に処理方法が分からなかった。練習すること。③ビールをモチーフにしたが、泡の表現が微妙だと思った。
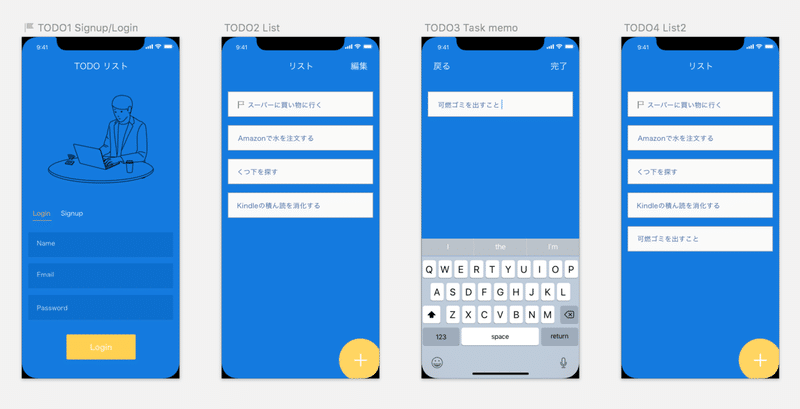
◯タスク管理アプリ
*sketchとFigmaを使ってプロトタイピングに挑戦しました。

・制作時間:4時間30分(設計/下書き30分+作成4時間)
・意識したこと:片手で操作しやすいデザインにすること
・気づいたこと:①サービス全体のデザインを作ったことがなかったので、4つのページとはいえ、単純な見た目だけでなく、どんな使い方をするか?動きに無駄はないか?など、DailyUIでは考えていなかったことにも向き合えたのは新鮮で楽しかった。②青色とオレンジ色の組み合わせは、スッキリしていてタスク管理に良いのでは?と感じた。
・反省:①時間が考えていたよりも、ほぼ倍の時間がかかってしまった。初めてとはいえ計画(当初は全部で2時間半と計画していた)が甘かった。自分の力量の把握と、やってみないと分からないことへの予測ができていなかったのが反省点。②ずっと全体のデザインをやってみたいなーと、DailyUIの015を作っている時から思っていたので、今回設計からデザインを作り、形にするとこまで出来て、とても楽しかったし嬉しかった。
◯その他リンク
*DailyUI #001〜#005 まとめ
https://note.mu/preview/n2444b22873cc?prev_access_key=3fd31c528c3ef8ad83b2effc5153dcd5
⇨はじめの5つです。作った時は自分でうまい!と思っていましたが、後から見直したら全部修正したくなるデザインでした、、
*DailyUI #006〜#010 まとめ
https://note.mu/preview/n597d0df49820?prev_access_key=6e53eedfa21ccd028dc79596620796a3
⇨UIキットを使って作成をするようになりました。自分で作るよりも早くできることが大きなメリットだと感じました。キットの構成を見ることで、どうやってできているのか?も考えるようになりました。
*DailyUI #011〜#015 まとめ
https://note.mu/preview/n62a9bcab7127?prev_access_key=7e8635af0983c442031d66d6abf35044
⇨この辺りで初めて2ページ作成も経験しました。どう違いを出すのか、色はどうするか、1ページの作成の時にはなかった課題に挑戦する機会になりました。
*DailyUI #015〜#020 まとめ
https://note.mu/preview/n73550ca4b126?prev_access_key=8bf0d5a636d1e3187578e2d131f9f101
⇨毎回ベストを尽くすのですが、中には1から作り直したいものも出てきました。特に016のポップアップはワースト1位ではないかと思います。ですが、現時点での力量が可視化できたので、次はもっとうまく作れるはず!
*DailyUI #021〜#025 まとめ
https://note.mu/preview/nab96e83e0fc4?prev_access_key=5accf8bfd413b066cecd6fd19ed474e8
⇨ようやく背景の色が付けられるぐらい、若干ですが余裕が出てきました。同時に自分の好きなデザイン・色使いがなんとなく分かってきたのが印象的でした。
*DailyUI #026〜#030 まとめ
https://note.mu/preview/nda73431c5a09?prev_access_key=0593e9b2ec631d600697bc8c59f2c701
⇨だいたい1時間を期限にして取り組むのですが、どう進めたら早いのか?が見えてきて、自分の場合、下書きした通りにまずはパーツを配置すると、その後がスムーズだということに気づきました。ただそこから大きな修正をすることもあるのですが、、。
まとめ
まだ30個ですが、されど30個。1つ目が全然進まなかった頃の自分が見たらとてもびっくりすると思います笑。DailyUIに継続して取り組むために大事なのは「期限を決めること」かなあ、と続けてきて感じました。
1つのUIにいくらでも時間をかけることはできるのですが(修正したいとこばかりなので)、思うようにいかなくても1時間なら1時間、2時間なら2時間と期限を決めて、その中でベストを尽くすことを繰り返すのが、僕のような初心者には最善な気がします。
上手な人のを見て落ち込むことは日常茶飯事ですが、でも、そういった人達も上手くいかない時をいくつも超えて来たはずだと思います。であれば、数をこなして、考えて、何が足りないのか、次に活かすにはどうしたらいいのか、を日々考えて実践して行きたいと改めて思いました。
TwitterやInstagramも更新しているので、見ていただけたら嬉しいです!
最後までお付き合いありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
