DailyUI #021 - #025 まとめ
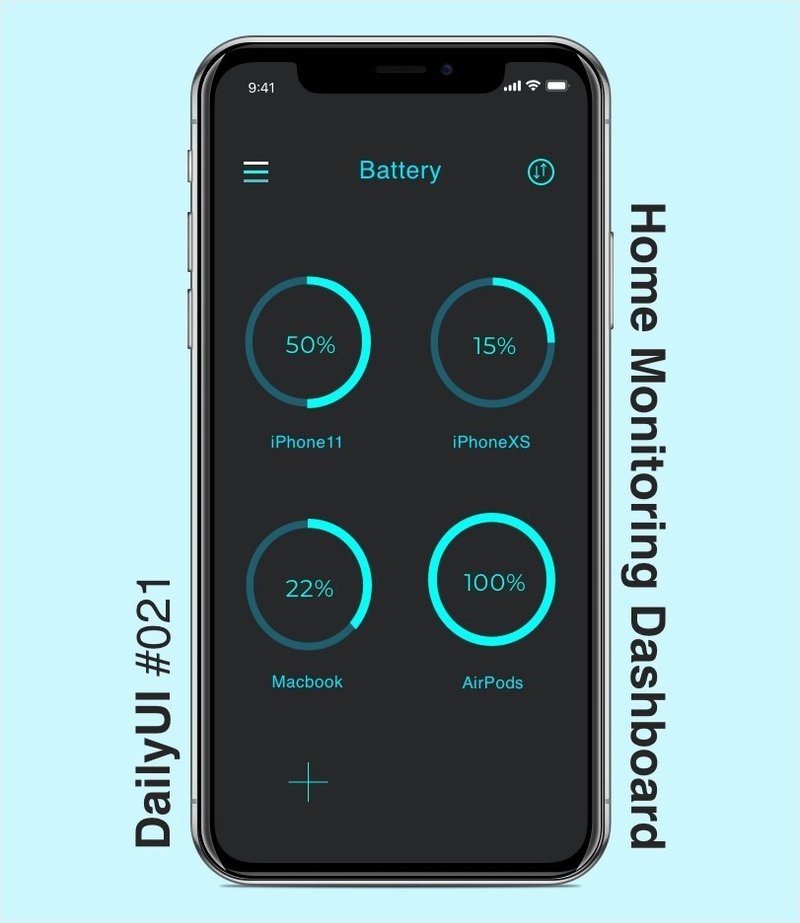
◯DailyUI #021 Home Monitoring Dashboard

・制作時間:1時間30分(調査&下書き30分/作成1時間)
・意識したこと:①1時間以内に作ること②一目で充電量が分かるようにすること
・気づいたこと:①充電量のゲージを調節するのが一番大変だった。これも初めてだったけど、結果イメージ通りに作れたのでよかった。②デバイスの文字があと1px大きくてもよかったかなあ。
・反省: 持っているデバイスの充電量が一目でわかるアプリをイメージして作った。自分が欲しいサービスが作れたのでとても楽しかった。
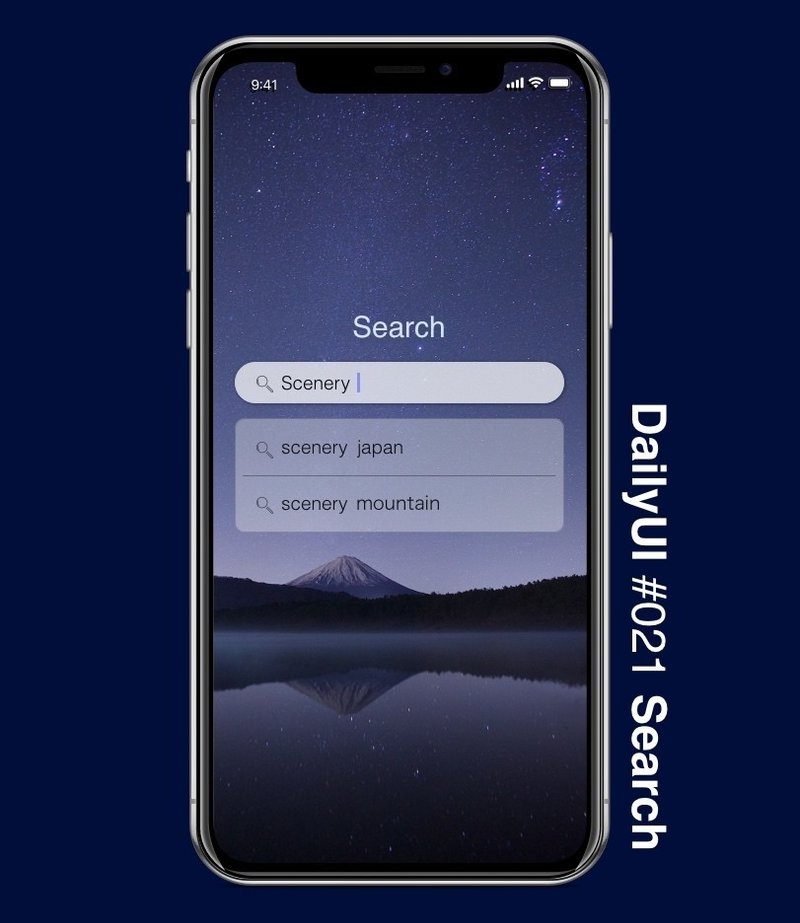
◯DailyUI #022 Search

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:1時間以内に作ること
・気づいたこと:①検索のタブだけでは、使うイメージが湧きづらいと感じた。UI設計の段階で、使った時のイメージを持てるかどうか?はとても大事だと感じた。②背景と馴染ませることで、無機質さが緩和された気がする。
・反省:①下書き通りに作ったけど、イメージ通りにならず急遽変更して全く違うデザインになった。結果買えて良かったんだけど、下書き・事前準備が悪いのは問題なので反省。②検索結果は思いつきで入れて見たら良かった。使うイメージが湧きやすくなった。
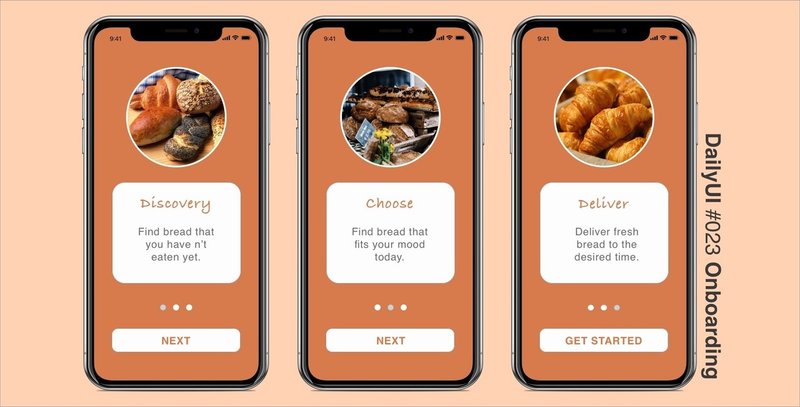
◯DailyUI #023 Onboarding

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:①1時間以内に作ること②#017をベースに作ること
・気づいたこと:①余白が多くなってしまった。茶色と白とのバランスが悪い。②なんだか野暮ったいデザインだと思った。
・反省:1時間かけた割には微妙だなあと。余白が多かったこと、文字量がスペースに対して合っていない、色が少ない(?)などが原因だと感じた。下書き通りには作れたため、その前の設計が甘かったなー。
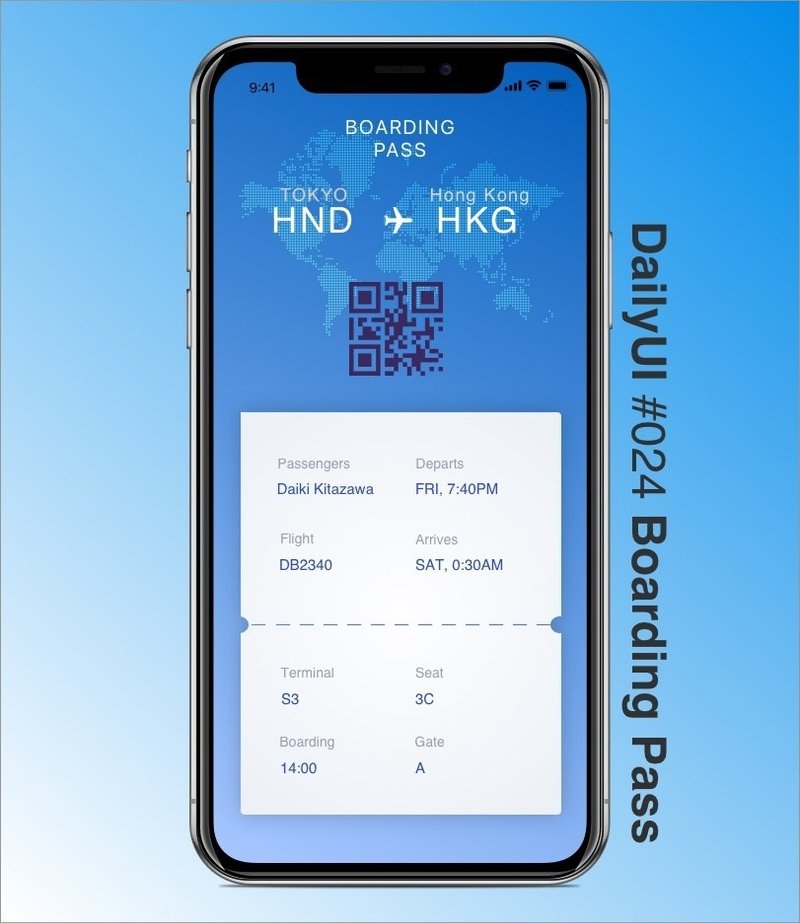
◯DailyUI #024 Boarding Pass

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:1時間以内に作ること
・気づいたこと:①スクロールをしなくても、一目で必要な情報が分かるといいなと思った。②QRコードが見辛かったかなあ。
・反省:①自分の好きな色で作ったら、楽しく取り組めたので良かった。②チケットの文字サイズがあと少し大きいほうが良かったと感じた。テーマによっての、見やすいベストのサイズ感を見つけられるようにしたい。
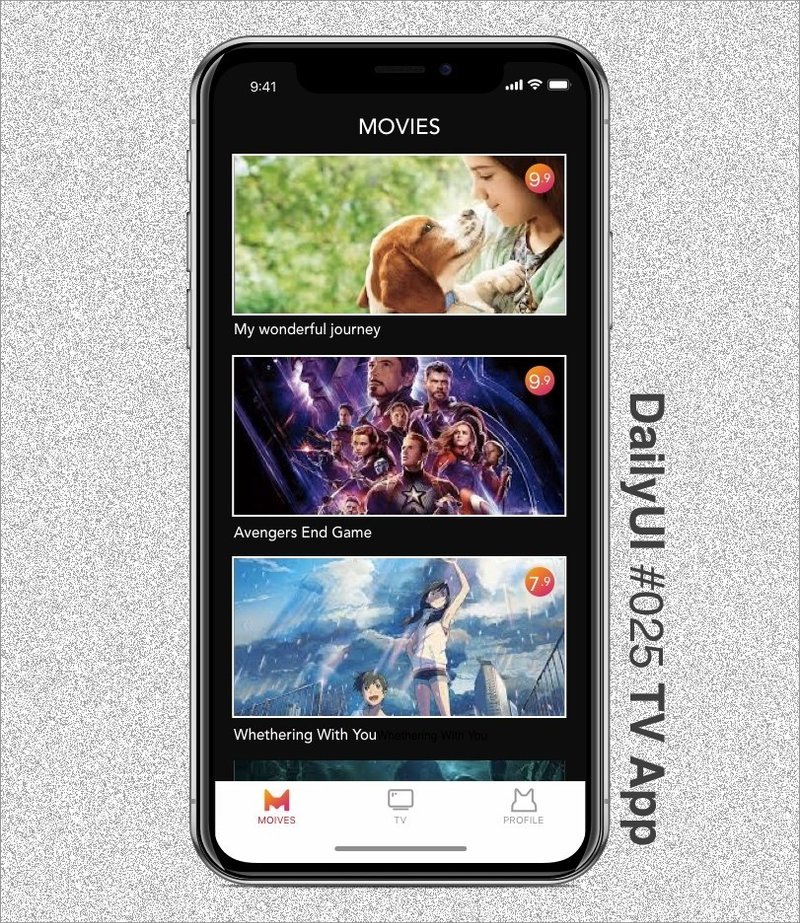
◯DailyUI #025 TV App

・制作時間:1時間15分(調査&下書き15分/作成1時間)
・意識したこと:①1時間以内に作ること②YouTubeをイメージして作ること
・気づいたこと:シンプルにできたけど殺風景なページになった。見辛いよりは良いけどベストではない、、
・反省:YouTubeの映画専用Verをイメージして作ったが、時間が足りず上部のナビゲーションバーや、下部のタブが思うようにできなかった。全体を見て作るペースを考えることができてなかったなあ。
この記事が気に入ったらサポートをしてみませんか?
