
【PHP】Webサイト上に都道府県とチェックボックスを表示させる
Webサイトを作成している過程で、都道府県ごとにチェックボックスをつけて表示させるのってメンドクサイですよね。
備忘録として、基本コードをココに残しておきます。
分けるのがメンドクサイので、スタイルもまとめて1つのファイルに書いています。
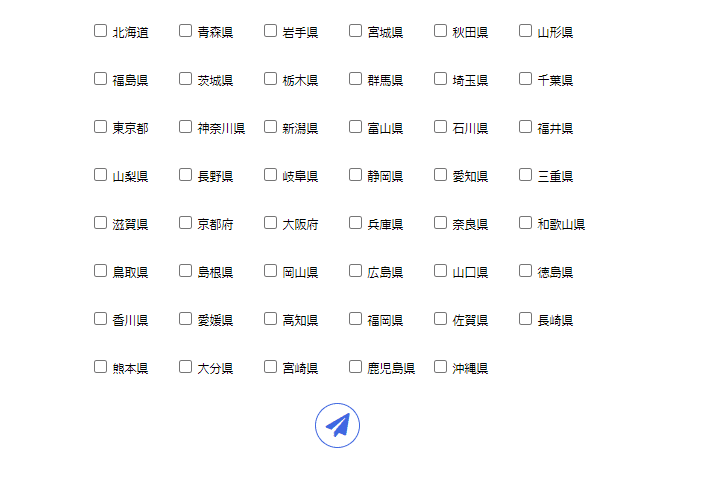
完成イメージ
サイト上に表示される内容↓

都道府県を選択せずにsubmitボタンを押した際のエラー表示↓
今回、submitボタンのアイコンを紙飛行機にしています。

PHPコード
index.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>都道府県のチェックボックス</title>
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<script src="https://kit.fontawesome.com/b4de523845.js" crossorigin="anonymous"></script>
<script>
function validateForm() {
var atLeastOneChecked = false;
for (var i = 1; i <= 47; i++) {
var checkboxes = document.getElementsByName("pref" + i);
for (var j = 0; j < checkboxes.length; j++) {
if (checkboxes[j].checked) {
atLeastOneChecked = true;
break;
}
}
}
if (!atLeastOneChecked) {
alert("都道府県を選択してください。");
return false; // フォーム送信を中止
}
return true; // フォーム送信を許可
}
</script>
<style>
input{
position: relative;
margin: 15px auto;
width:25px
}
li{
list-style: none;
}
.main{
font-size: 12px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(65px, 1fr));
grid-auto-flow: dense;
gap: 5px 10px;
position: relative;
margin: 15px auto;
width: 500px;
}
.submit{
width: 45px;
height: 45px;
display: block;
margin: 0 auto -15px auto;
background: #fff;
border-radius: 100%;
border: 1px solid #4169e1;
color: #4169e1;
font-size: 24px;
cursor: pointer;
box-shadow: 0px 0px 0px 7px #fff;
transition: 0.2s ease-out;
&:hover, &:focus{
background: #4169e1;
color: #fff;
outline: 0;
}
}
</style>
</head>
<body>
<form action="./example" method="post" name="form1" enctype="multipart/form-data" onsubmit="return validateForm()">
<div class="main">
<?php
for ($i = 1; $i <= 47; $i++) {
$prefName = getPrefectureName($i); // 都道府県名を取得する関数
echo '<li><input type="checkbox" name="pref' . $i . '" value="' . $i . '">' . $prefName . '</li>';
}
function getPrefectureName($prefectureCode) {
// ここで都道府県コードに基づいて都道府県名を取得するロジックを追加
$prefectureNames = array(
1 => "北海道",
2 => "青森県",
3 => "岩手県",
4 => "宮城県",
5 => "秋田県",
6 => "山形県",
7 => "福島県",
8 => "茨城県",
9 => "栃木県",
10 => "群馬県",
11 => "埼玉県",
12 => "千葉県",
13 => "東京都",
14 => "神奈川県",
15 => "新潟県",
16 => "富山県",
17 => "石川県",
18 => "福井県",
19 => "山梨県",
20 => "長野県",
21 => "岐阜県",
22 => "静岡県",
23 => "愛知県",
24 => "三重県",
25 => "滋賀県",
26 => "京都府",
27 => "大阪府",
28 => "兵庫県",
29 => "奈良県",
30 => "和歌山県",
31 => "鳥取県",
32 => "島根県",
33 => "岡山県",
34 => "広島県",
35 => "山口県",
36 => "徳島県",
37 => "香川県",
38 => "愛媛県",
39 => "高知県",
40 => "福岡県",
41 => "佐賀県",
42 => "長崎県",
43 => "熊本県",
44 => "大分県",
45 => "宮崎県",
46 => "鹿児島県",
47 => "沖縄県",
);
return isset($prefectureNames[$prefectureCode]) ? $prefectureNames[$prefectureCode] : "--";
}
?>
</div>
<button type="submit" class="submit"><i class="fa fa-paper-plane"></i></button>
</form>
</body>
</html>ついでに。
データベースで47個のカラムを作るのがメンドクサイ時用のSQL文↓
テーブル名は、コード内の「your_table_name」部分を変更してください。
SQL文の中でもfor文が使えたらいいのにね。
CREATE TABLE your_table_name (
id INT AUTO_INCREMENT PRIMARY KEY,
pref1 INT DEFAULT 0,
pref2 INT DEFAULT 0,
pref3 INT DEFAULT 0,
pref4 INT DEFAULT 0,
pref5 INT DEFAULT 0,
pref6 INT DEFAULT 0,
pref7 INT DEFAULT 0,
pref8 INT DEFAULT 0,
pref9 INT DEFAULT 0,
pref10 INT DEFAULT 0,
pref11 INT DEFAULT 0,
pref12 INT DEFAULT 0,
pref13 INT DEFAULT 0,
pref14 INT DEFAULT 0,
pref15 INT DEFAULT 0,
pref16 INT DEFAULT 0,
pref17 INT DEFAULT 0,
pref18 INT DEFAULT 0,
pref19 INT DEFAULT 0,
pref20 INT DEFAULT 0,
pref21 INT DEFAULT 0,
pref22 INT DEFAULT 0,
pref23 INT DEFAULT 0,
pref24 INT DEFAULT 0,
pref25 INT DEFAULT 0,
pref26 INT DEFAULT 0,
pref27 INT DEFAULT 0,
pref28 INT DEFAULT 0,
pref29 INT DEFAULT 0,
pref30 INT DEFAULT 0,
pref31 INT DEFAULT 0,
pref32 INT DEFAULT 0,
pref33 INT DEFAULT 0,
pref34 INT DEFAULT 0,
pref35 INT DEFAULT 0,
pref36 INT DEFAULT 0,
pref37 INT DEFAULT 0,
pref38 INT DEFAULT 0,
pref39 INT DEFAULT 0,
pref40 INT DEFAULT 0,
pref41 INT DEFAULT 0,
pref42 INT DEFAULT 0,
pref43 INT DEFAULT 0,
pref44 INT DEFAULT 0,
pref45 INT DEFAULT 0,
pref46 INT DEFAULT 0,
pref47 INT DEFAULT 0
);
この記事が気に入ったらサポートをしてみませんか?
