
ちょっと好きかも負けUI。せっかくなんでnoteのサイトつくってみた。
今回の視伝研のテーマ「UIデザインの歴史を紐解く」ということで、みんなで年表なんかを作りながら過去を振り返ると、このデザインなくなったなーとか、変な機能・常識があったことに気がついた。
そうだ!これを負けていったUI、略して「負けUI」と名付けよう!と思いついたので、まとめていきます。
負けUIの定義
今では使われなくなった、いわば「負けていった」UIや装飾などの表現方法のこと。と勝手に決めました。
負けUIたち
ではどんなものがあったのか、負けUIを厳選してサンプルとともにご紹介します。なお当時はもっと小さいものでしたが、わかりやすく見ていただくために今回は大きくしています。
アクアボタン

Appleの1990年代後半から2000年初頭頃のデザインに影響されたのか、大流行したボタン。hoverで光らせたり、gifアニメで点滅させたり大活躍でした。フラット?いえいえ透明感。
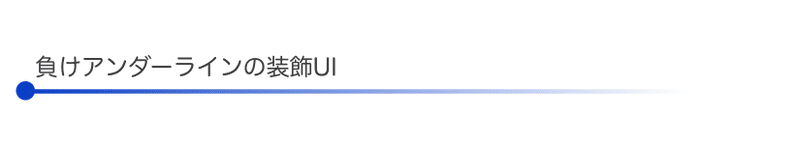
アンダーラインが背景に馴染むやつ

アンダーラインがグラデーションして細くなり、消えながら背景に馴染む表現。当時は見出し装飾は画像でしたが、今では画像はほぼ使用しない。そのため全く見ない表現となったと考察している。画像装飾たちは本当にたくさんあったな・・・
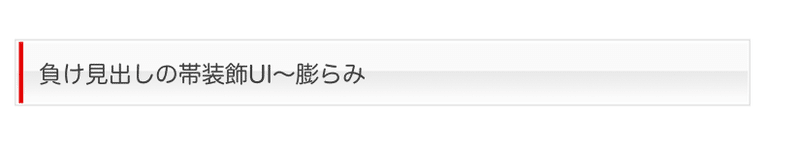
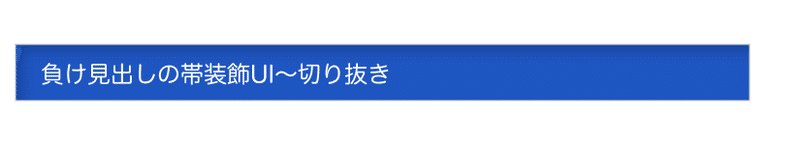
膨らんだり切り抜いたりする見出し帯


見出しの背景が膨らんでいたり、それ自体が切り抜かれているような表現。よく考えると何を見せていたのだろうか。膨らみは今もたまに見かけるので、ギリギリ延命しているが、明らかに負けている。
What's New!の見出しラベル

コーポレートサイトには「最新情報」をお知らせするコーナーがTOPページによくあるが、昔はその見出しがよく「What's New」となっていた。
アンダーラインが背景に馴染む例の装飾と組み合わせたら、90年代のAppleだ!ワクワクしますね。
文字自体がスクロールする最新情報

流れる1行テキストで最新情報を表示したものも全く見なくなった。昔は夕方のニュースなんかでもよく見た電光掲示板のイメージが強く残っている時代だった。
壁紙に画像の繰り返し

そもそも背景画像を引いているサイト自体もかなり少ないが、特に背景画像の繰り返しをしているサイトはほとんど見かけなくなった。繰り返した際に繋がっているように画像を配置するなど、創意工夫も楽しかった。
その他、負けていった強者たち
そのほかにもボタンがマウスオーバーで光ったり、訪問者数表示(カウンター)があったり、そのカウントでのキリのいい番号「キリ番」ではプレゼント企画なんかもあった。
また忘れてはいけないものとして、「相互リンク募集」文化。セットでのLNKページは重要だ!謎の呪文の「バナーは直リンク禁止です」など
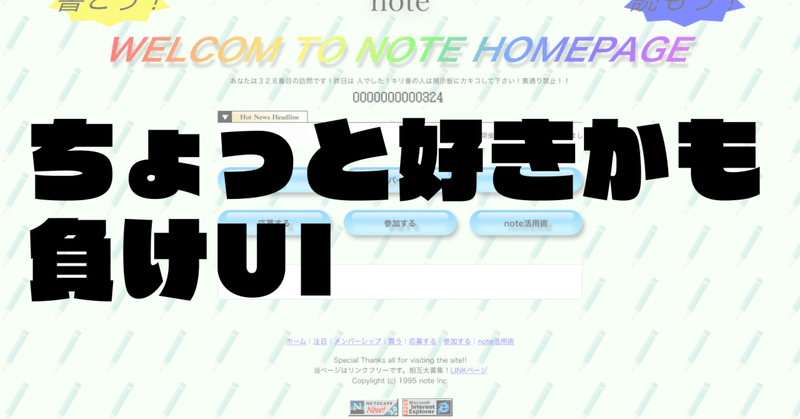
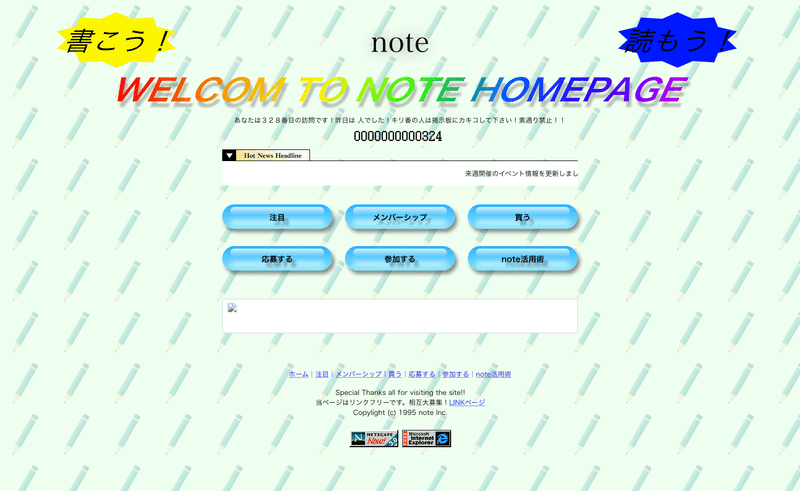
負けUIでつくったnoteのサイト
という事でまとめた者たち総出演で、noteの空想1995年(くらい)サイトを作ってみた。本当はDreamweaverでコーディングしたかったが、時間切れ

簡単に解説
「WELCOME TO NOTE HOMEPAGE」昔はこう言った歓迎メッセージは定番でした。今よりも丁重なのか・・・
カウンターはキャッシュが残っていて324になっている状態を再現。この現象たまにありました。自分のサイトは更新しまくって偽装したりとカウンターだけで1記事かけますねw
画像リンク切れはコーポレートサイトでもたまに見かけるものでした。Webデザイナーといては恐怖体験。
今回はFigmaにてリンク切れアイコンを制作してますでの配布しようかな
リンクフリーです+LINKページ。こちらも黄金の組み合わせ。
ブラウザーのリンクも忘れてはいけませんね!ネスケですってよ!
まとめ
今回まとめるにあたって改めて色々調べると、デザイン性としてすごいというよりなんとも形容し難い「味」を感じた。
それに比べると今のUIは洗練され機能的だが、なんだか味気ない。
なにか人間的余白を感じる、負けUI達。この流れはまた来るんじゃないかと本気で思ってきた。頑張れ負けUI!
この記事は視覚伝達情報設計研究室(通称:視伝研)の研究発表テーマ03「UIの歴史を紐解く」の研究発表の1つになります。
その他の研究はこちらから
この記事が気に入ったらサポートをしてみませんか?
