
完全ゼロからLP制作…全然進んでないけどわかってきたことを書いてみる。
はじめに
やまだいです。
本職はデジタルマーケターです。
とはいえ、キャリアの大半はデジタルの広告代理店で過ごしており、スキルセットには偏りがあります。戦略設計、メディア選定、クリエイティブのディレクション、広告運用とかはできる(といっていいのかわからないけどできると思っている)んですが、自分でLPを作った経験がゼロでした。
分業化されている会社に属している分にはそれでいいのかもしれないですが、社会からドロップアウトしてしまった自分からするとデジタルマーケターを名乗るには不完全すぎるスキルセットだと思ったので、フルスタックのデジタルマーケターになるべく自分でLP作れるスキルを身に付けようと考えました。
今回のnoteは実際にLP制作に着手してみて、見えてきたこと。考えていること。など頭の中を言語化してみようと思って書いてます。誰かの参考にでもなればめちゃくちゃ嬉しいです。
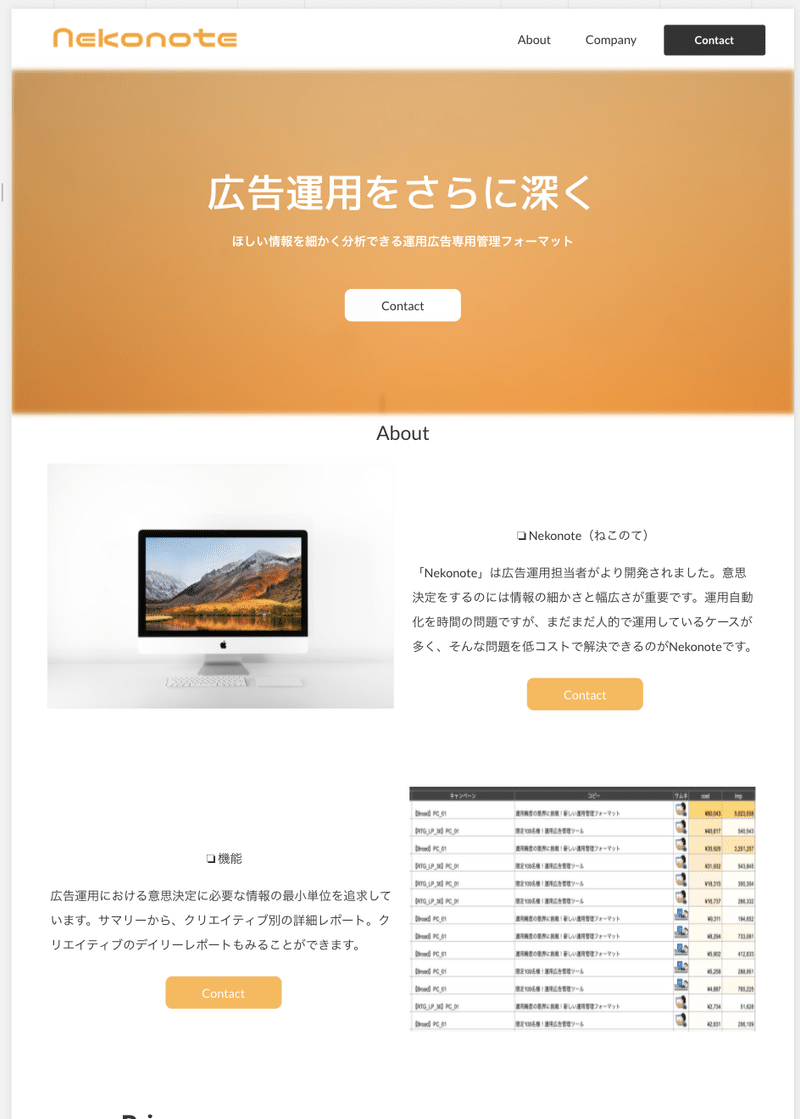
ちな、こんな感じのLPを作っております。

結論:全然、出来上がってない…
みんな言うんですよ。。。「LPくらいだったら簡単に作れるようになるよ!」って。着手して1ヶ月弱くらいの僕からすると全然、簡単じゃない。いや、あとで出来るようになって振り返ってみると簡単なのかもしれない。いわゆるバックエンドのようなプログラム言語に比べたら簡単と言っているのか。。。とにかく、今はinputとoutputをひたすらに繰り返して解像度をあげようともがいているような状態。(普通に超超シンプルなやつでもいいから形にするのがいいと思うんだけど、なんか飽きてStudio使い始めたり…THE迷走!)
LPをつくるためには何が必要か
まずエンジニアの世界について無知なんですよ。なんとなくWEBの僕らが見ている画面とかを作っているのがフロントエンド言語で、その裏側のシステムをあれこれしているのがサーバーサイド?くらいな解像度。多分この解釈はそこまでずれてないと思うけどあっているかどうかはわからぬ。そして「LPを作るためにはどうしたらいいのかな?」ってとりあえずググりまくるわけですが、なんとなく必要そうなスキルが見えてきたので書き連ねてみる。
①与件整理力
ここはかなりマーケティング的思考が重要な部分だと思う。
現状整理をして、マーケットリサーチ、対象の商品(サービス)のUSPの見立て。全体のメッセージングの設計。これらの情報をまず整理する。当たり前の話ですが、何のためのLPか考えることから始めるのは大事ですよね。
※今回は適当に自分で作った、WEB広告の分析フォーマットをサービスに見立ててLP制作をします。こんな感じの中身。興味ある人は覗いてみてください。(https://docs.google.com/spreadsheets/d/1IcgnfIfPtl6gCFXr7ufpj8g6-eyUaPfqo4UEeW2t5-c/edit?usp=sharing)

②ワイヤーフレームの制作
Adobe XDやFigmaを使ってワイヤーフレームを作ります。「ここら辺に、こういう感じの文章を置いておきたい」みたいなの考えながら全体のワイヤーフレームを組みます。XDやFigmaはかなり直感的操作ができますが、使い方やチュートリアルは公式やYoutubeなど豊富にあるので少し情報収集すれば使い方はつかめてくると思います。
③WEBデザイン
ワイヤーフレームに肉付けをしていく感じでしょうか。個人的に躓いているのがここ。デザインに関しての知識がまるでない。。。色の三原色とかデザインに関する基本があると思いますが、その基本がない。基本がわからないとデザインする時、全て感覚(センス?)に頼ることになり再現性が担保できないので、やはり原理原則、基礎は大事だと思う。
ちなみにPhotoshopやIllustratorのような画像編集ツールも使えると良いと思います。頭の中で「こんなデザインにしたろ!」みたいなイメージがあっても具現化できない。。。ツールは使えて越したことない。ちなみに僕はXDとGIMPでなんとかしようとしようと試みています。
後述しますが、デザインする時にコーディングを見据えたデザインができることはすごく大事だなと思っています。
②コーディング
肝心のコーディングですが、
・HTML
・CSS
は必須ですね。
一旦、静的なLPが作れればOKとしているので、JSやjqueryなどは置いています。必要になったらやります。Saasに関しては少しかじりました。
全体像はProgateとドットインストールをやることで把握できました。
Progateのほうがより初心者向けでドットインストールはProgateをやったあとにやったほうが理解がスムーズだなと実感しています。なお、ProgateはWEBとは?みたいなコラムも充実しているのでおすすめです。
なお、「覚える」という意識よりも「理解する」ことに重点を置くと良いかと思います。HTMLやCSSに関してはググれば大体でてくるので。むしろググれるスキルのほうが重要?なくらいです。
------------------------------------------
現状は、こんな感じです。
とりあえず制作に着手してみて、何が足りていないかをクリアにしていく。そして足りない部分をインプットして、また手を動かす。こうして解像度を上げている途中です。3ヶ月くらいあればとりあえず「完成!」というラインに立てるかな?
ちなみに、この先に
・サーバーの契約、ドメインの取得
・SEO対策
・FTPを使用して本番サーバーにファイルをアップ
・サイトの軽量化
・レスポンシブ対応
などが必要になりそうな予感。
とにかく頭と手を動かしながら出来る領域を広げていきたいなと思う所存。
以上。また、そのうち進捗を書く。
この記事が気に入ったらサポートをしてみませんか?
