
【イラストレーターさん向け】Vtuber用Live2Dイラストを描くうえでの注意点など
はじめに
とにかく端的に、箇条書き形式で描いていこうと思います。読んでいただけたら幸いです。
そもそもLive2Dって何か分からない、基本的なレイヤー分けも違いもよく分からない、という方はまずこちらの公式サイトをおすすめします。https://docs.live2d.com/cubism-editor-tutorials/psd/
Live2Dのレイヤー分けの参考用にPSDを公開いたしました!
ジャケットの着脱機能だったり、髪型の変更だったりを想定したモデルなので、少し凝ったモデルが作りたい!という場合でも参考になると思います。
またフォルダ分けの仕方なども見ていただけると幸いです。
(ちなみにレイヤーやフォルダ名はそこまで丁寧に付ける必要はないと思います)

https://drive.google.com/file/d/1OIzAa-pB0_jCiI4bZctDAjSptYEMpZ-3/view
ダウンロードは ↑ こちらから!
キャンバスサイズ
縦8500px~10000pxくらいのサイズがベストです。
かなり大きいと思うかもしれませんが、Vtuberは配信でバストアップで映るのがほとんどなのでこれくらいのサイズだと拡大しても綺麗に映ります。
4000pxくらいならば実装自体は可能、2000pxくらいだと場合によっては難しい、という感じです。
レイヤー分けはしっかりとされていなくても修正は可能ですが、キャンバスサイズが小さい場合は修正は不可能です。
その為特に事情が無ければ縦8500px以上で描いてください。
モデルは左右対称に描く
Live2Dは左右対称なものほど作りやすい面があります。
特にVtuberは画面正面を向いていることが通常なので、特にこだわりのない限りは対象定規を用いて描いていくことをオススメします。

使用可能なレイヤー効果
Live2Dにはレイヤー機能として『通常』『乗算』『加算』があります。
逆にこれら以外のレイヤー機能は使用できませんので、納品する際は上記3つで統一してください。
また、
・髪の落ち影
・服、スカートなどの落ち影
など、動くもの(揺れるもの)が生じさせる影は乗算かつ別レイヤーで描いていただけると助かります。
なぜなら通常レイヤーでこれらの影を描くと、輪郭線などを消してしまうからです(たとえば顔など)
ただ、通常レイヤーでないと表現できない影なんです!という場合は通常レイヤーでも構いません。モデラー側の工夫で対応可能です。
余談ですが『加算』はClipStudioだと『加算(発光)』でした。
クリッピングも使用可能
Live2Dにはクリッピング機能があり、ペイントソフトよりも高機能です。
なのでイラストでもガンガンクリッピングを使ってください。
落ち影などははみ出た部分を消さないで!

何故?右の方が綺麗じゃん、と思うかもしれませんが、右の場合だとスカートが揺れたときに落ち影が切れているので綺麗に表示されません。
それでも見た目が悪いので気になる、という方はマスク機能で消しておいていただけると助かります。
もちろん、左の様に描いていてクリッピングで右の様に表示されている、ということでも全く問題ありません。
これらは主に
・髪の落ち影
・頬の赤
・スカート、裾、袖などの服の落ち影
で起こることが多いです。
口のレイヤー分け
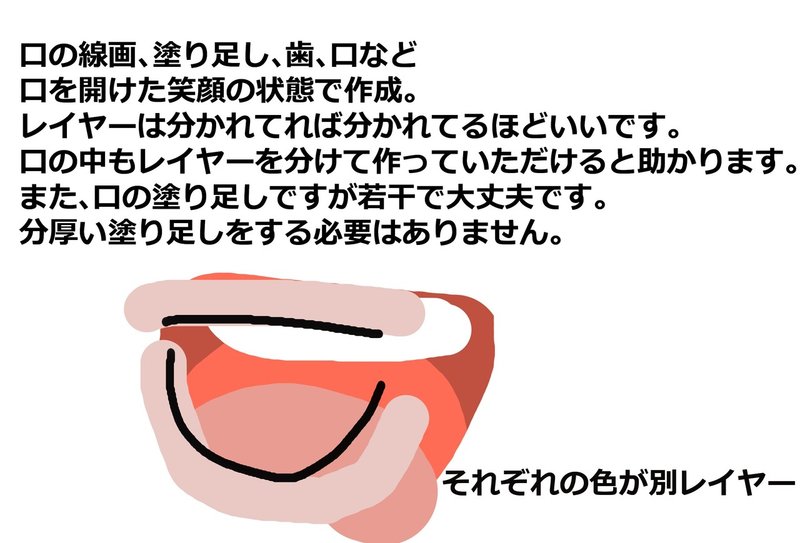
口は『一番大きく口を開いた状態』で作成することを推奨しております。
以下の画像を参照してください。

あえて文字にすると、
・上の口の線・下の口の線・上の口の塗り足し・下の口の塗り足し・歯・舌・口内
に分かれています。
また、このほかに例えば『唇のリップ表現』『唇のハイライト』『唇下の落ち影』などがあっても構いません。
ただその際は肌のレイヤーに結合せず、別レイヤーで描いておいてください。
この大きく口を開けた状態の他に、閉じている状態の口の差分も必要ですが、詳しくは次の項目で。
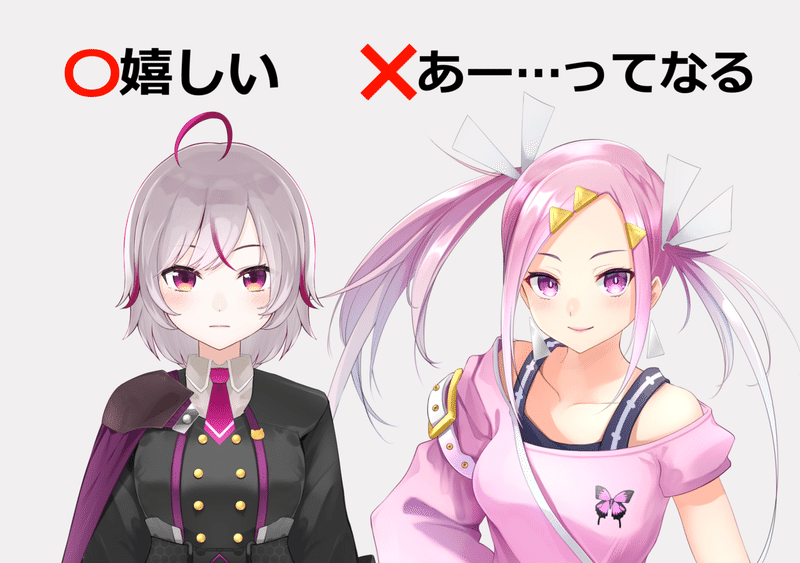
表情差分は以下のもの推奨
・目閉じ(笑顔)
・目閉じ(通常)
・口開け(一番大きく縦に口を開けた状態:お の口)
・口閉じ(笑顔)
・口閉じ(通常時)
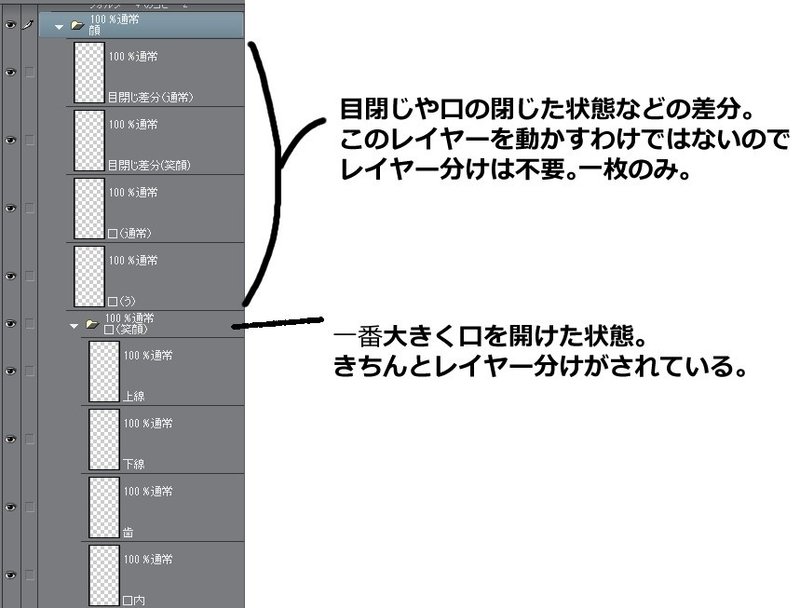
これらの差分はLive2Dで『パーツとして』使うわけではなく、目安として使うのでレイヤー分けする必要はありません。以下画像参考。

どういうことかというと、Live2Dでは開いている目のパーツを動かして閉じている目にしています。
そのため、閉じている目の差分がないと、モデラーは(目を閉じたら多分こんな感じだろうな…)と想像で動かすことになります。
口も同様、差分がないとモデラー次第になります。
極力イラストレーターさんの絵柄を再現するため、これらの差分が必要です。
イラストレーターさんによっては驚いた目や、にやけた口などの差分など、上記の差分以外のものが入ってることがありますがとても助かります。
塗り足しが足りない部分で多い箇所
納品されたPSDをそのままLive2Dに持っていって作業に入れたことは数回もありません。この理由は
・塗り足しが不十分
・レイヤー分けが不十分
のどちらかです。
ここでは塗り足しが不十分になりやすい箇所を挙げていきます。
第一位:後頭部
基本的に塗り足しが不足するのはよく動く『頭部』であることが多いです。
その中でもトップクラスで多いのが後頭部です。画像参考。

特に右端の『塗り足しが雑』なケースが一番多いです。
Live2Dの描き足し、塗り足しは『動いた際に見える箇所を描く』必要があります。『塗り漏れを塗る』のが目的ではないのでただ塗ってあるだけでは修正が必要です。
そのため、場合によっては左端の後頭部も『塗り足しは十分だが塗りが雑な部分がある』と判断されることも起こりえます。
※イラストレーターさんとして怖いのが、とりあえず塗っておいたけどまさかそこが見えるとは思わなかった…というケースだと思います。隠れている部分は(もしかしたらここも見えるかもしれない)という考えで描いておいてください
第二位:首
上部分の塗り足しが不十分なことが多いです。
また、顔の落ち影を乗算かつ別レイヤーで用意していただけると顔の動きと連動が楽になるので助かります。
第三位:落ち影
上の方で「落ち影ははみ出た部分を消さないで」と書いた通り、これもまた多いです。
特に、髪の落ち影が髪からはみ出た部分しか描いていないことが多く、動いたときにちょっとしか塗られていないのが見えてしまいます。
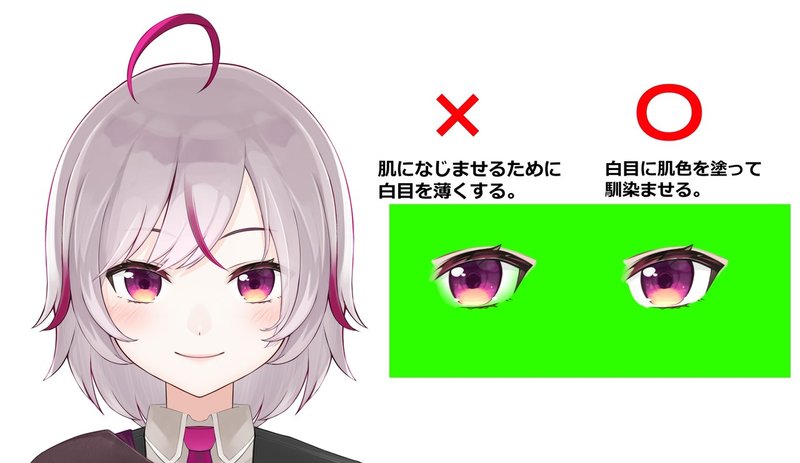
第四位:白目
意外かもしれませんがかなり多いです。
どういうことかというと、以下画像参照。

Live2Dでは瞳を白目にクリッピングします。
なので、白目が透明だとクリッピングした瞳まで透明になってしまいます。
PSD上でも白眼にクリッピングを行い、きちんと瞳が表示することを確認することをオススメします。

白目を肌に馴染ませたい方は、白眼に肌の色を塗ることで馴染ませてください。
第五位:瞳
上で「白目にクリッピングする」といった通り、Live2Dでは瞳にクリッピングした状態で運用します。
そのため、瞼から瞳がはみ出して描かれていても何の問題もありません。
むしろ、はみ出るくらいに描かれていないと瞳を動かした時に描画されていない部分が出てきてしまいますので、しっかりと描いておいてください。

塗り足しが甘いのが多いのは、やはり良く動く部分である頭部ですね。
改めて、塗り足しとは『動いた際に見える箇所を塗る行為』というのを考えていただけると、塗り足しの作業をする際にどのくらい塗り足せばいいかの判断が楽になると思いますのでオススメです。
レイヤー分けが足りない部分で多い箇所
「塗り足しが不十分かレイヤー分けが不十分」という話をしたので、次はレイヤー分けが足りない箇所についてです。
第一位:髪の毛
レイヤー分けについても塗り足しに似ていて、『よく動く箇所はよく分ける』が原則です。
Vtuberで一番動く箇所はやはり顔周りですから、つまり髪の毛や顔はレイヤー分けを丁寧にしておくのがベストです。
レイヤー分けが多すぎて困る、ということはまずないので、迷ったら細かく分けるというのは手の一つですね。
第二位:落ち影
落ち影と落ちる先がくっついてしまっていることが非常に多いです。
よくあるケースとして
・髪の落ち影が顔のレイヤーと結合されている
・頭の落ち影が首のレイヤーと結合されている
・スカートの落ち影が足のレイヤーと結合されている
・リボンの落ち影が服のレイヤーと結合されている
こうなってしまっていると、例えばリボンを揺らしたときにリボン自体は揺れているのに服に落ちたリボンの影は揺れていない、ということが起きてしまいます。
第三位:目
主に起きるのが瞼です。
上の瞼と横の瞼がくっついていることが多いです。
他には二重の線とメインの瞼がくっついてることも……。
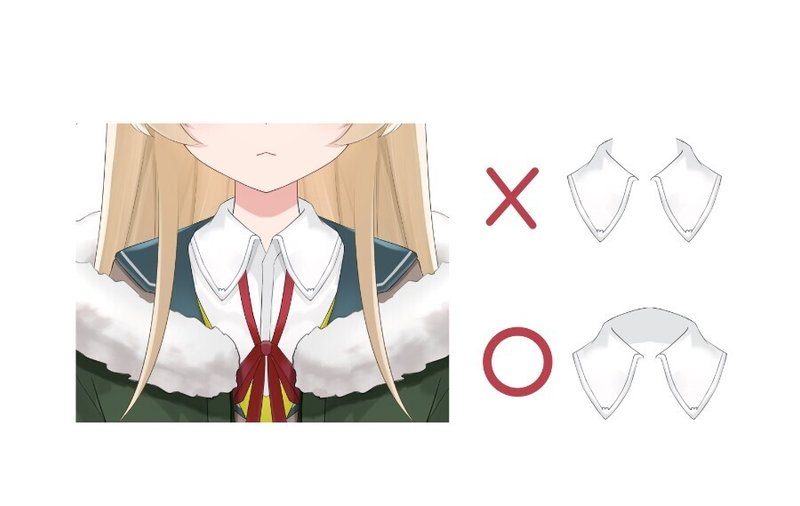
第四位:服の回り込み
こちらも多いです。
PSDをいただいた後に服のレイヤーを確認すると、下画像の上のような状態であることがあります。
こうなっていると動いた際にどうにもできないので、手前と回り込み部分にレイヤーを分け、首の上位レイヤーと下位レイヤーに分けておく必要があります。

最後に
以上、ここまで読んでいただきありがとうございました。
質問等あればコメント欄にて。
Date
この記事が気に入ったらサポートをしてみませんか?
