
Twitter に綺麗な動画を上げる方法:クリエイティブコーディング
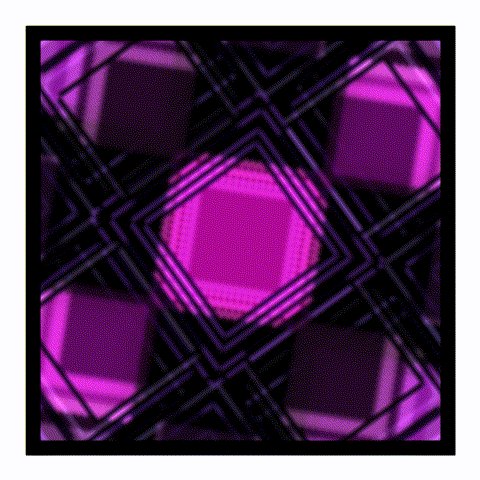
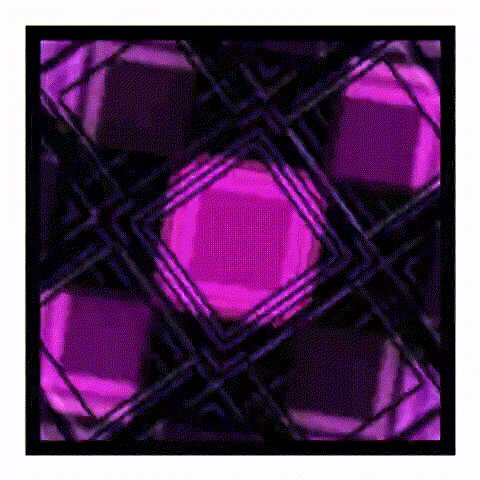
いい感じのジェネレーティブアート動画ができた! すっごいキレイ! 早速 Twitter に上げよう、ルンルン♪

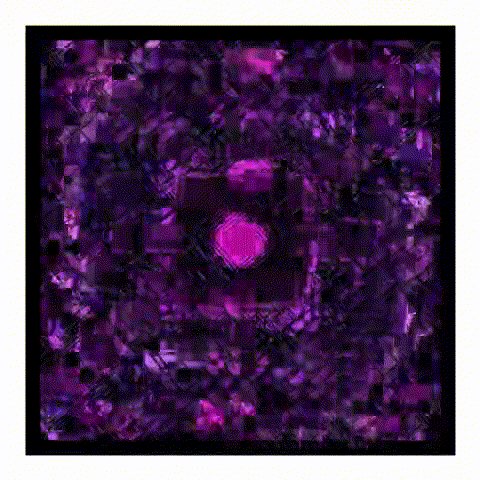
…あれ? なんだか汚い… 手元ではあんなにキレイだったのに…
ションボリ…。

な〜んてことありませんか?
私もずっとこんな思いをしてきました。でも、見つけたんです…
このノートでは、Twitter でもキレイな動画のままで再生してほしいと願っていろいろ試行錯誤した結果をお話しいたします。
どんな動画でも高画質で Twitter に上げられるという方法ではありません。
私の語る方法は、あなたの動画作成に制限を加える邪法です。
Twitter に綺麗な動画を上げられるなら、あたしどうなってもいい!! という方のみお読みください。
![]()
絶望:そんなものは無い!
「この門をくぐる者、一切の望みを捨てよ」
- ダンテ・アリギエーリ『神曲』
Twitter できっとこんな経験おありでしょう。
・毎回綺麗な動画を上げている人がいる。
・自分の動画も、タイミングによっては綺麗に再生されることがある。
・同じ動画を何回も繰り返し再生していると、突然高画質になることがある。
こういうのを見ると、きっと何か秘訣があるはず! と思ってしまいますよね?
ですが、いろいろ考え、いろいろ試した結果、どんな動画でも綺麗な画質のままで Twitter に上げる方法というのは残念ながら無いようです。
一般に、
高画質な動画 → ファイル容量が大きい → ストレージも回線も圧迫
なので、Twitter 側としては高画質動画をそのまま保持してバンバン配信なんてしていたらインフラ投資がどえらいことになってしまうでしょう。
それを防ぐために Twitter 側では、アップロードされた動画を許容できるファイル容量になる程度に圧縮していると思われます。
その圧縮の過程で情報が削られ、画質が悪くなってしまうわけです。
タイミングによって画質が変わるのは、ストリーミング再生で動画が停止するのを避ける目的で、ユーザの環境、主に回線状況によって画質が切り替わる仕組みのためではないかと思います。
![]()
追記:GIF アニメはどうなの?
Twitter には GIF アニメも上げることができます。こっちなら画質はどうなんでしょう?
残念ながら Twitter の GIF アニメは GIF アニメではありません。(←何言ってんだこいつ?)
ブラウザのデベロッパーツール等で確認してみると、タイムラインに表示されているのは mp4 ファイルになっています。
つまり、 GIF アニメも Twitter にアップロードした後に mp4 に変換されてしまっているのです。
これもファイル容量削減のためでしょうし、変換によって画質が変わってしまうのも他の動画と同様と思われます。
ただ、mp4→mp4 と GIFアニメ→mp4 では異なるエンコーダを使っていて、画質の変化の仕方は異なるということはあるかもしれませんね。
![]()
閃き:発想の転換が必要なのでは?
でも、毎回綺麗な動画を上げてらっしゃる方も確かにいらっしゃいますよね?
例えば dave さん。いつもスムーズに動く綺麗な動画を上げてらっしゃいます。
私はこのような作品を上げてらっしゃる方の動画を多数観察して気づきました。
これは発想が逆だと!
『いかにして Twitter に綺麗な動画を上げるか?』ではなく、『Twitter で綺麗に再生される動画をいかにして作るか?』を考えるべきなんじゃないかと!
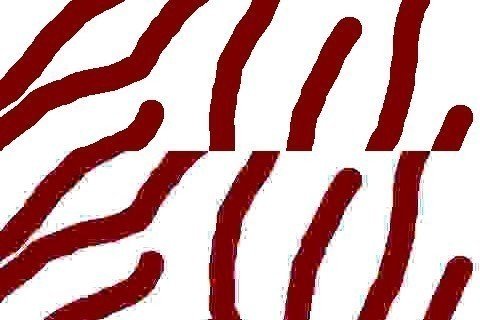
皆さん JPEG 画像のモスキートノイズってご存知でしょう?
画像の輪郭のところに現れるノイズで、圧縮率が高いほど激しく現れるものですよね。

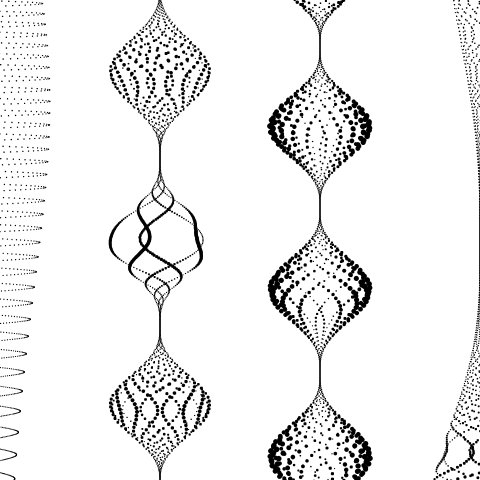
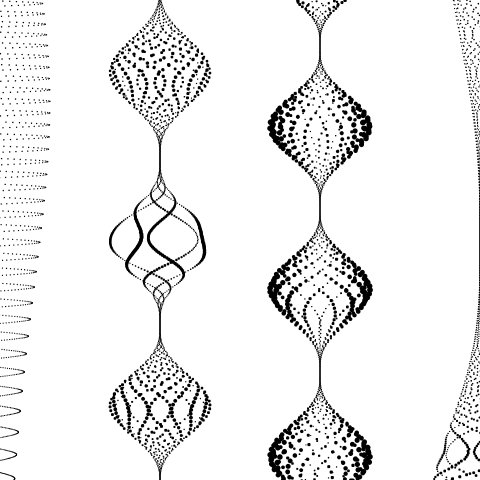
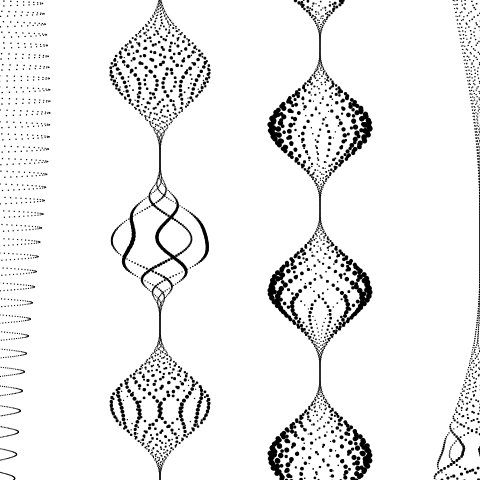
上:圧縮率低、下:圧縮率高
『いかにして Twitter に綺麗な動画を上げるか?』は、この写真のモスキートノイズを減らすためにはどうしたらよいか?と考えているようなもので、
・圧縮率を下げる
・圧縮のアルゴリズムを見直す
が解決法になるかと思います。
これを Twitter の動画の話に置き換えると、これはどちらも Twitter 社に行ってもらわなければ、我々にどうこうできる話ではありません。
一方、『Twitter で綺麗に表示される動画をいかにして作るか?』の方は、モスキートノイズが写真中の輪郭部分に現れるのであれば、
・輪郭を含まれない写真を使えばいいじゃん!
という発想です。
Twitter に上げる際にどのみち動画は圧縮されてしまいます。その圧縮自体を我々がコントロールすることはできません。
であれば、圧縮しても画質に影響が出にくい動画を作ればいいんじゃないか?というわけです。
![]()
希望:Twitter の圧縮を逃れる
Twitter の厳しい圧縮を逃れる、そのような動画のコツは、
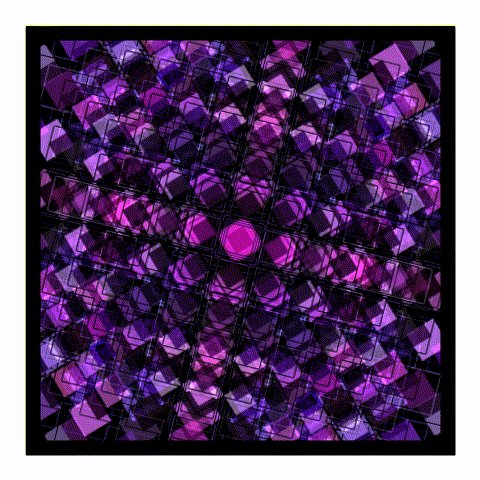
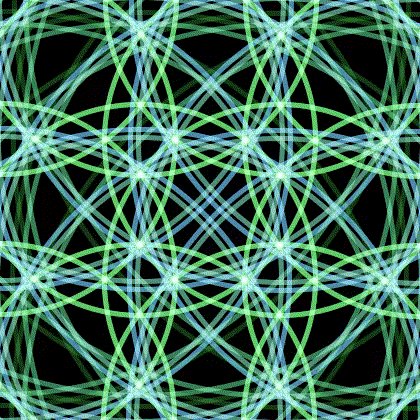
・ゆっくり動かす
・一部だけを動かす
・サイズは 720x720 ぐらい
です。

全体が動いてるように見える動画も、実は小さな一部だけが動いているものを多数並べているんだったりします。
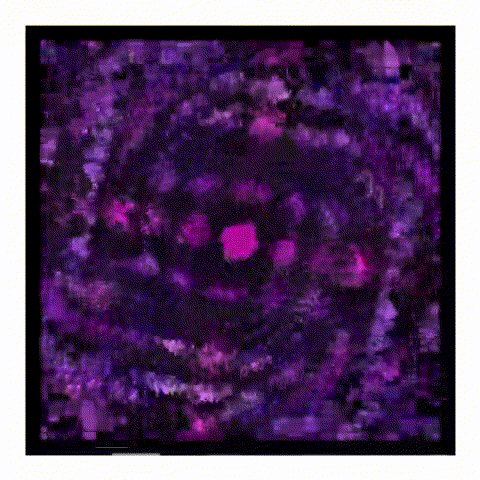
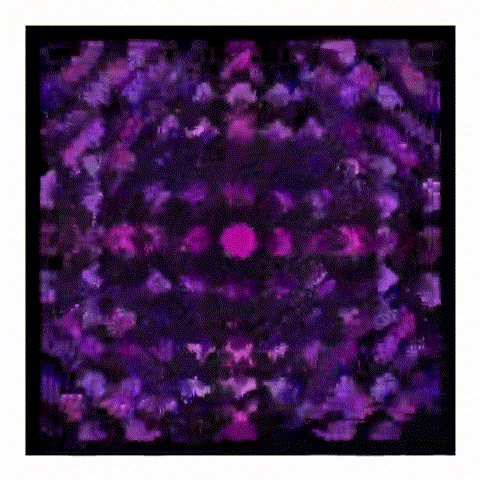
欲を出して全体を回転させたり、移動させたりしちゃいけません。


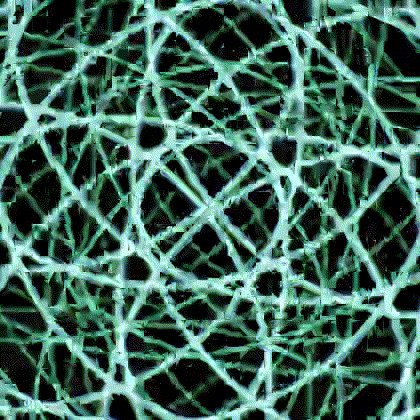
細かい模様のもの全体を縦横無尽に動かすのはもう最悪です。

透明度を使ったものや色のグラデーションもどうも弱いみたいです。

全体を動かさないと意味が無いものは、逆に思いっきり早く動かして、画質が潰れてもそれがあたかも意図した効果に見えるようにするとかありかもしれません。
ダイナミックな動きの表現が作画崩壊に見えてしまうようなもので(例えが逆?)。
縦横幅サイズが大きければ大きいほどファイルサイズは大きくなり、圧縮率が高くなってしまうと想像されます。
逆に小さすぎると、 Twitter タイムライン上では拡大表示されてしまうことになるので、圧縮とは別の話で画質が悪くなります。
経験になりますが、横幅 720 ピクセルぐらいがちょうどよいかと思います。
では、これらに気をつけて作った動画が果たして Twitter で綺麗に表示されるものかどうかをどう判断しましょう?
それはビットレートで判断可能です。
![]()
エンコードのポイントは「ビットレート」
ビットレートは、単位時間あたりの情報量です。
一般にこの値が高いほど画質は良くなります。
Twitter で圧縮された動画は、画質の粗さを見るに 2,000kbps 程度のビットレートに圧縮されているように思われます。
なので、2,000kbps でエンコードした動画を手元で再生して画質が悪ければ、Twitter に上げても画質は悪くなると判断できます。
逆に 2,000kbps のビットレートでも綺麗に再生できるなら、Twitter に上げても大丈夫だと思います。
私は以下のコマンドでエンコードしています。
ffmpeg -r 20 -pattern_type glob -i "./frames/*.png" -an -pix_fmt yuv420p -vcodec h264 -profile:v baseline -b:v 2000k out.mp4ffmpeg を例にしていますが、ビットレートの指定が肝ですので、他のエンコードソフトを使う場合でもビットレートを調整できるものなら同様の考え方でいけるはずです。
ビットレート 2,000kbps じゃどうにもならない、こんな画質じゃ私のジェネラティブアートの意味が無い! という場合は Twitter をあきらめて YouTube に上げるしかないかと思います。
YouTube 720p 動画の推奨映像ビットレートは 5,000kbps だそうです。
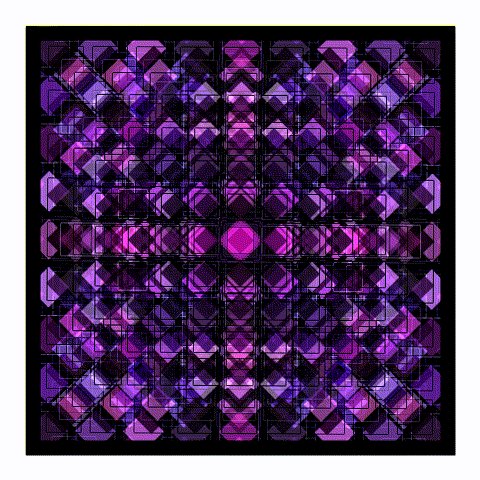
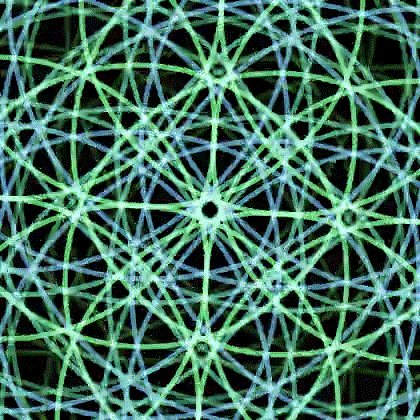
全体を縦横無尽に動かす動画を 5,000kbps でエンコードするとこんな感じです。

あるいは、ビットレート 2,000kbps でできるだけ高画質でエンコードしてくれるエンコーダを探すのも手かと思います。
(知ってたら教えて!)
![]()
最後に
この Twitter の動画画質問題について、動画を上げ始めた当初から悩んで、いろいろ調べて試行錯誤した上での結論は以上です。
『こういうことなんじゃないか?』としか言えないものですが、私自身はある程度の手応えを感じています。
しかし、自分が作りたいように自由に動画を作ることを制限するような方法でもあり、他にもっといい方法があるんじゃないだろうか?と未だにスッキリとはしていない状況です。
もし同じように悩んでいる方、一度この方法を試してみられて、何か気づいたことなどありましたらコメントいただけると嬉しいです。
読んでくださってありがとうございました。
「知に劣らず、疑もまた我に快い」
- ダンテ・アリギエーリ
「それ、俺も、俺も!」
- deconbatch
この記事が面白かったらサポートしていただけませんか? ぜんざい好きな私に、ぜんざいをお腹いっぱい食べさせてほしい。あなたのことを想いながら食べるから、ぜんざいサポートお願いね 💕
